Modul edit template web dengan php dan my sq lx
- 1. Modul Edit Template WEB dengan PHP dan MySQL For Community College By ri32
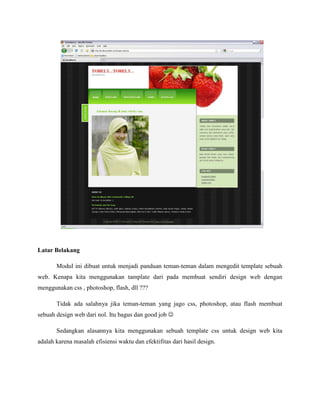
- 2. Latar Belakang Modul ini dibuat untuk menjadi panduan teman-teman dalam mengedit template sebuah web. Kenapa kita menggunakan tamplate dari pada membuat sendiri design web dengan menggunakan css , photoshop, flash, dll ??? Tidak ada salahnya jika teman-teman yang jago css, photoshop, atau flash membuat sebuah design web dari nol. Itu bagus dan good job Ōś║ Sedangkan alasannya kita menggunakan sebuah template css untuk design web kita adalah karena masalah efisiensi waktu dan efektifitas dari hasil design.
- 3. ŌĆó Efisiensi waktu, jika teman-teman di kejar deadline (ŌĆ£garis kematianŌĆØ) sedangkan butuh waktu untuk merancang sebuah design web dari nol. Mulai dari menentukan warna, ukuran, jenis huruf, gambar, dll. ŌĆó Dengan menggunakan template, pikiran kita menjadi lebih fokus pada sistem web yang sedang kita buat. Karena untuk templatenya, kita tinggal sesuaikan dengan tema sistem web yang kita buat. Misalnya kita membuat sebuah web jual beli atau company profil, kita cari template yang sesuai dengan tema web kita selanjutnya kita edit templatenya dan ŌĆ£menuangkanŌĆØ sistem web kita ke dalam template tersebut. ŌĆó Efektifitas hasil, coba bandingkan hasil design kita dengan design template yang kita pakai. Bukan niat untuk merendahkan hasil karya sendiri. Karena mungkin masalah waktu, dan skill design web kita. Kita ŌĆ£terpaksaŌĆØ mengedit template web. Karena banyak situs penyedia template web dengan design yang bagus dan menarik. ŌĆó Untuk mencari tamplate web, ada beberapa tips yang saya berikan yaitu : o Buka http://images.google.com/ dan masukan kata kunci ŌĆ£free css templatesŌĆØ tanpa tanda petik. o Atau untuk lebih spesifik lagi, misalnya anda mencari template web yang berwarna biru atau template tentang strawberry. Anda masukan kata kunci free css templates blue atau free css templates strawberry. Setelah menemukan gambar yang cocok, klik gambarnya dan menuju situs penyedia template tersebut. o Atau cari langsung di google http://google.com/ dengan kata kunci diatas. o Salah satu penyedia template web yang biasa saya kunjungi adalah http://freecsstemplates.net/ dan http://www.free-css.com . untuk selebihnya silahkan cari sendiri sesuai dengan kebutuhan teman-teman.
- 4. Yang kita pelajari Dari penjelasan diatas semoga temen-temen paham bahwa karena efisiensi waktu dan efektifitas hasil, kita dapat menggunakan template web atau css template web untuk membantu dalam membuat design web kita. Perlu diperhatikan! Bahwa modul ini berhubungan dengan modul sebelumnya atau modul yang kedua yaitu Modul ŌĆ£Pembuatan Aplikasi Login dengan PHP dan MySQLŌĆØ. Walaupun kita sedang membahas tentang bukutamu, tapi saya memakai table biodata sebagai sumber datanya. Alasannya karena untuk latihan berikutnya, silahkan anda membuat tabel bukutamu atau tabel guestbook agar sesuai dengan tema yang kita buat yaitu ŌĆ£aplikasi bukutamuŌĆØ. Selanjutnya langkah apa saja yang harus kita lakukan dalam mengedit template web : 1. Cari dan download template web yang kita butuhkan. Misalnya saya mencari template web tentang strawberry dan saya menemukannya pada alamat http://www.free-css.com/free-css-templates/page107/strawberry.php 2. Setelah di download, kemudian diextract file ZIP kedalam folder /htdocs/admin 3. Ubah file ekstensi index.html menjadi file index.php. kemudian edit file index.php dengan teks editor(saya recomendasikan dengan dreamweaver) 4. Setelah di edit, hasil akhir skrip pada file index.php adalah sebagai berikut : <?php $page=htmlentities($_GET['page']); ?> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>Strawberry</title> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <link href="style.css" rel="stylesheet" type="text/css" /> <link href="tabel.css" rel="stylesheet" type="text/css" /> <link rel="shortcut icon" href="favicon.gif" type="image/x-icon">
- 5. </head> <body> <div id="container"> <div id="header"> <div id="logo_area"> <span class="red">TOBELY...TOBELY...</span> <span class="gray"> </span> <div id="slogan">www.tobely.com</div> </div> <div id="menu"> <ul> <li class="current"><a href="?page=welcome" ><b>HOME</b></a></li> <li><a href="?page=form"><b>BUKUTAMU</b></a></li> <li><a href="?page=view"><b>VIEW BUKUTAMU</b></a></li> <li><a href="?page=form_admin"><b>ADMIN</b></a></li> <li><a href="?page=download"><b>DOWNLOAD</b></a></li> </ul> </div> </div> <!-- End OF Header --> <div id="content"> <div id="content_left"> <div id="content_area"> <p> <?php $file="$page.php"; $cek=strlen($page);
- 6. if($cek>10 || !file_exists($file) || empty($page)){ include ("welcome.php"); }else{ include ($file); } ?> </p> <p> </p> </div> <p> <!-- End OF Left Content Area --> </p> <p> </p> <div id="content_area_black"> <div class="post_area_black"> <h1>ABOUT US</h1> <h2>Situs ini dibuat oleh Community College 09</h2> <p>We want to be better :)</p> <h2>My Friends and My Team</h2> <p>Arif Tri Wibowo (Bowo), Arifin (ipin), Djatoko (koko), Fahmi Ramadhanu (Fahmi), Fajar Gunari (Fajar), Ganjar Jakaria (Ganjar), Irfan Fatria (Irfan), Muhamad Iqbal (Iqbal), Riski Dwi D (iki), Taufik Hidayat (jawa), Wanda & winda (twin)</p> </div> </div> <!-- End OF Left Content Area Black --> <div class="cleaner"></div>
- 7. <div id="footer"> Copyright © 2011 Community College 09 | Designed by <a href="http://www.templatemo.com">Free CSS Templates</a> </div> </div> <!-- End OF Left --> <div id="content_right"> <div id="content_right_top"></div> <div id="content_right_mid"> <div class="section"> <div class="section_title">ABOUT TOBELY</div> <p>Tobely atau Strawberry adalah nama salah satu buah-buahan yang unik. dari warnanya dan bentuknya yang cantik. sampai rasanya yang manis, asam yang enak untuk dijadikan jus tobely. </p> </div> <div class="right_line"></div> <div class="section"> <div class="section_title">PESAN TOBELY</div> <p>Bagi temen-temen yang suka tobely, pengen beli tobely bisa menghubungi aku untuk pesan tobelynya.</p> </div> <div class="right_line"></div> <div class="section"> <div class="section_title"> LINK WEB</div> <ul> <li><a href="http://www.facebook.com/tobely">Facebook/tobely</a></li> <li><a href="http://www.twetter.com/tobely">Twetter/tobely</a></li> <li><a href="http://www.tobely.com">tobely.com</a></li> </ul> </div>
- 8. </div> </div> <!-- End OF Right --> </div> <!-- End OF Content --> </div> <!-- End OF Container --> </body> </html> 5. Untuk tampilan file dan foldernya adalah sebagai berikut : 6. Perlu diperhatikan! Untuk link url kita ubah seluruhnya dengan pola ?page=nama_file. Alasanya, karena kita sudah menggunakan template dimana content atau bagian yang berubah di web kita adalah pada bagian tengah template. Silahkan lihat file index.php yang sudah diubah. Akan terlihat skrip untuk menangani URL.
- 9. <?php $file="$page.php"; $cek=strlen($page); if($cek>10 || !file_exists($file) || empty($page)){ include ("welcome.php"); }else{ include ($file); } ?> Kita menggunakan konsep include untuk memanggil file yang sesuai dengan menu yang dipilih oleh user. Misalnya user mengklik menu admin dimana url yang terbentuk adalah ?page=admin. Artinya, kita mengirim sebuah parameter/variabel page dengan sebuah nilai yaitu admin ke file index.php (tanda tanya ? melambangkan index). Pada halaman index terdapat skrip untuk menangkap nilai parameter page <?php $page=htmlentities($_GET['page']); ?>. setelah itu file index.php akan menginclude file sesuai dengan menu yang dipilih user dengan skrip $file="$page.php"; dan skrip include ($file); 7. Sehingga untuk file yang mempunyai link kehalaman yang lain, harus diubah terlebih dahulu. Misalnya pada file form.php <html> <head><title>Form</html></head> <body> <h1>Input Bukutamu</h1> <form action="?page=proses" method="post"> .....
- 10. Form action yang dulunya hanya berupa nama file <form action=ŌĆØproses.php" method="post"> menjadi <form action="?page=proses" method="post"> 8. Begitu juga dengan link yang lain misalnya pada file proses.php .... if($query){ echo "Berhasil input data ke database "; ?><a href="?page=view">Lihat data di Tabel</a><?php }else{ echo "Gagal input data"; echo mysql_error(); } ?> Link pada tag <a href> yang dulunya hanya berupa nama file <a href="view.php">Lihat data di Tabel</a> menjadi <a href="?page=view">Lihat data di Tabel</a>. Begitulah seterusnya untuk file-file yang lain. 9. Untuk selanjutnya teman-teman bisa menambahkan skrip CSS atau skrip Javascript pada template tersebut. 10. Selamat berkreasi
- 11. Tampilan Output Tampilan Input Form Tampilan View
- 12. Tampilan Halaman Home (Admin) Tampilan Membuka Halaman http://localhost/admin/?page=home tanpa Login Alhamdulilah Selesai




![Yang kita pelajari
Dari penjelasan diatas semoga temen-temen paham bahwa karena efisiensi waktu dan
efektifitas hasil, kita dapat menggunakan template web atau css template web untuk membantu
dalam membuat design web kita.
Perlu diperhatikan! Bahwa modul ini berhubungan dengan modul sebelumnya atau modul yang
kedua yaitu Modul ŌĆ£Pembuatan Aplikasi Login dengan PHP dan MySQLŌĆØ. Walaupun kita
sedang membahas tentang bukutamu, tapi saya memakai table biodata sebagai sumber datanya.
Alasannya karena untuk latihan berikutnya, silahkan anda membuat tabel bukutamu atau tabel
guestbook agar sesuai dengan tema yang kita buat yaitu ŌĆ£aplikasi bukutamuŌĆØ.
Selanjutnya langkah apa saja yang harus kita lakukan dalam mengedit template web :
1. Cari dan download template web yang kita butuhkan. Misalnya saya mencari
template web tentang strawberry dan saya menemukannya pada alamat
http://www.free-css.com/free-css-templates/page107/strawberry.php
2. Setelah di download, kemudian diextract file ZIP kedalam folder /htdocs/admin
3. Ubah file ekstensi index.html menjadi file index.php. kemudian edit file index.php
dengan teks editor(saya recomendasikan dengan dreamweaver)
4. Setelah di edit, hasil akhir skrip pada file index.php adalah sebagai berikut :
<?php $page=htmlentities($_GET['page']); ?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Strawberry</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<link href="style.css" rel="stylesheet" type="text/css" />
<link href="tabel.css" rel="stylesheet" type="text/css" />
<link rel="shortcut icon" href="favicon.gif" type="image/x-icon">](https://image.slidesharecdn.com/moduledittemplatewebdenganphpdanmysqlx-130526233253-phpapp02/85/Modul-edit-template-web-dengan-php-dan-my-sq-lx-4-320.jpg)




![<?php
$file="$page.php";
$cek=strlen($page);
if($cek>10 || !file_exists($file) || empty($page)){
include ("welcome.php");
}else{
include ($file);
}
?>
Kita menggunakan konsep include untuk memanggil file yang sesuai dengan
menu yang dipilih oleh user. Misalnya user mengklik menu admin dimana url yang
terbentuk adalah ?page=admin. Artinya, kita mengirim sebuah parameter/variabel
page dengan sebuah nilai yaitu admin ke file index.php (tanda tanya ? melambangkan
index).
Pada halaman index terdapat skrip untuk menangkap nilai parameter page
<?php $page=htmlentities($_GET['page']); ?>. setelah itu file index.php akan menginclude
file sesuai dengan menu yang dipilih user dengan skrip $file="$page.php"; dan skrip include
($file);
7. Sehingga untuk file yang mempunyai link kehalaman yang lain, harus diubah terlebih
dahulu. Misalnya pada file form.php
<html>
<head><title>Form</html></head>
<body>
<h1>Input Bukutamu</h1>
<form action="?page=proses" method="post">
.....](https://image.slidesharecdn.com/moduledittemplatewebdenganphpdanmysqlx-130526233253-phpapp02/85/Modul-edit-template-web-dengan-php-dan-my-sq-lx-9-320.jpg)