.net core ьЧРьДЬ SignalR ьВмьЪйэХ┤ы│┤ъ╕░
- 3. ьЫ╣ ъ╕░ьИаьЭШ ы│АэЩФ ьаХьаБьЭ╕ эЕНьКдэК╕ эОШьЭ┤ьзА : ыЛиьИЬэХЬ ьаХы│┤ьЭШ ъ│╡ьЬаъ░А ыкйьаБ тАЬьаХы│┤ьЭШ эЭРыжДьЭ┤ ыЛиы░йэЦетАЭ ьаХы│┤ьЭШ ыМАьГБьЭ┤ ы│АэЩФэХиьЧР ыФ░ыЭ╝ьДЬ ьаХьаБьЧРьДЬ ыПЩьаБьЬ╝ыбЬ ы│АэЩФ эЕНьКдэК╕ => ьЭ┤ып╕ьзА => ып╕ыФФьЦ┤
- 4. UX ы│АэЩФьЩА ыПЩьаБ эОШьЭ┤ьзА jQuery ыЭ╝ьЭ┤ы╕МыЯмыжмьЭШ $.ajax ые╝ ьЭ┤ьЪйэХШьЧм ы╣ДыПЩъ╕░ ьЮСьЧЕьЭ┤ ьЩДыгМыРШъ╕░ ьЭ┤ьаДъ│╝ ьЭ┤эЫДыбЬ ыВШыИДьЦ┤ ы╕МыЭ╝ьЪ░ьаАьЧР ьЮСьЧЕьЭД ь▓ШыжмэХа ьИШ ьЮИьК╡ыЛИыЛд. $.ajax({ тАж , success: function() { } , beforeSend: function() { /* ьЭ┤ып╕ьзА ы│┤ьЭ┤ъ╕░ */ } , complete: function() { /* ьЭ┤ып╕ьзА ъ░Рь╢Фъ╕░ */ } , error: function() { } тАж
- 5. What is SignalR? тАв ьЛдьЛЬъ░ДьЫ╣ ъ╕░ыКеьЭД ъ╡мэШДэХШъ╕░ ьЬДэХЬ Open-source Library ьЛдьЛЬъ░ДьЭ┤ ьЪФъ╡мыРШыКФ ьДЬы╣ДьКдьЧРыКФ ым┤ьЧЗьЭ┤ ьЮИьЭДъ╣МьЪФ? - ьДЬы▓ДыбЬ ы╢АэД░ ьЮжьЭА ы╣ИыПДьИШьЭШ ьЧЕыН░ьЭ┤эК╕ SNS , ъ▓МьЭ┤ы░Н , ъ▓╜ызд , эИмэСЬ , ьзАыПД , GPS App , ыМАьЛЬы│┤ыУЬ - эШСьЧЕ ьДЬы╣ДьКд эМАып╕эМЕ ьЖМэФДэК╕ьЫиьЦ┤ , эЩФьЭ┤эК╕ы│┤ыУЬ ьХ▒ - ьХМыж╝ ьДЬы╣ДьКд SNS , email , ь▒ДэМЕ , ъ▓МьЮД ыУ▒ https://docs.microsoft.com/ko-kr/aspnet/core/signalr/introduction?view=aspnetcore-2.1
- 6. тАв ьЧ░ъ▓░ьДдьаХьЭД ьЮРыПЩьЬ╝ыбЬ ъ┤Аыжм тАв ьЧ░ъ▓░ыРЬ ыкиыУа эБ┤ыЭ╝ьЭ┤ьЦ╕эК╕ыУдьЧРъ▓М ьзАьЖНьаБьЭ╕ ыйФьЛЬьзА ьаДыЛм (ьШИ:ь▒ДэМЕ) тАв ъ╖╕ыг╣ ыШРыКФ эК╣ьаХ эБ┤ыЭ╝ьЭ┤ьЦ╕эК╕ ьЧРъ▓М ыйФьЛЬьзА ьаДыЛм тАв эК╕ыЮШэФ╜ ьжЭъ░АьЧР ыФ░ые╕ ьКдь╝АьЭ╝ ъ┤Аыжм Signal ьг╝ьЪФ ъ╕░ыКе https://docs.microsoft.com/en-us/aspnet/core/signalr/introduction?view=aspnetcore-2.1
- 7. ьДЬы▓ДьВмьЭ┤ыУЬьЭШ Hub ъ░А Hub Proxy ые╝ эЖ╡эХ┤ эБ┤ыЭ╝ьЭ┤ьЦ╕эК╕ ь╜ФыУЬые╝ эШ╕ь╢ЬэХа ьИШ ьЮИьК╡ыЛИыЛд. эБ┤ыЭ╝ьЭ┤ьЦ╕эК╕ ьВмьЭ┤ыУЬ ь╜ФыУЬъ░А Hub Proxy ые╝ эЖ╡эХ┤ьДЬ ьДЬы▓ДьВмьЭ┤ыУЬьЭШ Hub ые╝ эШ╕ь╢ЬэХа ьИШ ьЮИьК╡ыЛИыЛд. https://docs.microsoft.com/ko-kr/aspnet/signalr/overview/getting-started/introduction-to-signalr
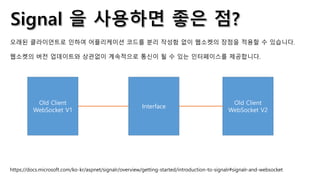
- 8. ьШдыЮШыРЬ эБ┤ыЭ╝ьЭ┤ьЦ╕эК╕ыбЬ ьЭ╕эХШьЧм ьЦ┤эФМыжмь╝АьЭ┤ьЕШ ь╜ФыУЬые╝ ы╢Дыжм ьЮСьД▒эХи ьЧЖьЭ┤ ьЫ╣ьЖМь╝УьЭШ ьЮеьаРьЭД ьаБьЪйэХа ьИШ ьЮИьК╡ыЛИыЛд. ьЫ╣ьЖМь╝УьЭШ ы▓ДьаД ьЧЕыН░ьЭ┤эК╕ьЩА ьГБъ┤АьЧЖьЭ┤ ъ│ДьЖНьаБьЬ╝ыбЬ эЖ╡ьЛаьЭ┤ ыРа ьИШ ьЮИыКФ ьЭ╕эД░эОШьЭ┤ьКдые╝ ьаЬъ│╡эХйыЛИыЛд. https://docs.microsoft.com/ko-kr/aspnet/signalr/overview/getting-started/introduction-to-signalr#signalr-and-websocket Old Client WebSocket V1 Old Client WebSocket V2 Interface
- 9. ьЫ╣ьЖМь╝У Server Sent Event Long pooling SignalR ьЭА ьДЬы▓ДьЩА эБ┤ыЭ╝ьЭ┤ьЦ╕эК╕ьЭШ ьД▒ыКеьЧР ыФ░ые╕ ы▓ФьЬД ьХИьЧРьДЬ ъ░АьЮе ь╡ЬьДаьЭШ ьаДьЖбы░йьЛЭьЭД ьЮРыПЩьЬ╝ыбЬ ьДаэГЭэХйыЛИыЛд. .NetCore - SignalR Transport Method https://docs.microsoft.com/en-us/aspnet/core/signalr/introduction?view=aspnetcore-2.1#transports
- 10. WebSocket ьЫ╣ ьЖМь╝УьЭА ьВмьЪйьЮРьЭШ ы╕МыЭ╝ьЪ░ьаАьЩА ьДЬы▓Д ьВмьЭ┤ьЭШ ьЭ╕эД░ьХбэЛ░ы╕М эЖ╡ьЛа ьД╕ьЕШьЭД ьДдьаХэХа ьИШ ьЮИъ▓М эХШыКФ ъ│аъ╕Й ъ╕░ьИа ьЮЕыЛИыЛд. ъ░Ьы░ЬьЮРыКФ ьЫ╣ ьЖМь╝У APIые╝ эЖ╡эХ┤ ьДЬы▓ДыбЬ ыйФьЛЬьзАые╝ ы│┤ыВ┤ъ│а ьДЬы▓ДьЭШ ьЭСыЛ╡ьЭД ьЬДэХ┤ ьДЬы▓Дые╝ эП┤ызБэХШьзА ьХКъ│аыПД ьЭ┤ы▓дэК╕ ьдСьЛм ьЭСыЛ╡ьЭД ы░ЫыКФъ▓ГьЭ┤ ъ░АыКеэХйыЛИыЛд. SocketIO тАУ NodeJS ые╝ ьЬДэХЬ эБмыбЬьКдэФМыЮлэП╝ API (https://developer.mozilla.org/ko/docs/WebSockets/Writing_WebSocket_client_applications)
- 11. ServerSent Event ьаДэЖ╡ьаБьЬ╝ыбЬ ьЫ╣эОШьЭ┤ьзАыКФ ьГИыбЬьЪ┤ ыН░ьЭ┤эД░ые╝ ы░Ыъ╕░ ьЬДэХ┤ ьДЬы▓ДыбЬ ьЪФь▓ньЭД ы│┤ыВ┤ьХ╝ызМ эХйыЛИыЛд; ьДЬы▓ДыбЬ ыН░ьЭ┤эД░ые╝ ьЪФь▓нэХШыКФ ы░йьЛЭьЮЕыЛИыЛд. эХШьзАызМ Server-Sent Events ы░йьЛЭьЬ╝ыбЬ ьЫ╣эОШьЭ┤ьзАьЭШ ьЪФь▓н ьЧЖьЭ┤ыПД ьЦ╕ьаЬыУаьзА ьДЬы▓Дъ░А ьГИыбЬьЪ┤ ыН░ьЭ┤эД░ые╝ ы│┤ыВ┤ыКФ ъ▓ГьЭ┤ ъ░АыКеэХйыЛИыЛд. ьЭ┤ыаЗъ▓М ы│┤ыВ┤ьзД ыйФьЛЬьзАыКФ ьЫ╣эОШьЭ┤ьзА ьХИьЧРьДЬ Events + ыН░ьЭ┤эД░ыбЬ ыЛдыг░ ьИШ ьЮИьК╡ыЛИыЛд. https://developer.mozilla.org/ko/docs/Web/API/Server-sent_events
- 12. Long pooling Long-Polling ы░йьЛЭьЭА ьДЬы▓ДьЧР ьЪФь▓н ьЭД ы│┤ыВ┤ъ│а ьДЬы▓Д ьЭ┤ы▓дэК╕ъ░А ы░ЬьГЭэХа ыХМъ╣МьзА ьЧ░ъ▓░ьЭД ьЬаьзАэХйыЛИыЛд. ьЭ┤ ьГБэЩйьЧРьДЬ ьЭ┤ы▓дэК╕ъ░А ы░ЬьГЭэХШый┤ ьЭСыЛ╡ьЭД ы░ЫьХДьДЬ ь▓ШыжмэХШъ│а ъ╖╕ ьжЙьЛЬ ыШР ыЛдые╕ ьЭ┤ы▓дэК╕ые╝ ы░Ыъ╕░ ьЬДэХ┤ ьЧ░ъ▓░ьЭД ыз║ыКФ ы░йьЛЭьЮЕыЛИыЛд. https://d2.naver.com/helloworld/10 52
- 13. .Net core SignalR ьДдь╣Ш эХДьЪФэХЬ эМиэВдьзАыУдьЭД ьДдь╣ШэХйыЛИыЛд. - Microsoft.AspNet.SignalR.JS - Microsoft.AspNetCore.SignalR.Client.Core - Microsoft.AspNetCore.SignalR.Core эБ┤ыЭ╝ьЭ┤ьЦ╕эК╕ эЧИы╕Мые╝ ьДдь╣ШэХШъ╕░ ьЬДэХ┤ ьХДыЮШьЭШ ъ│╝ьаХьЭД ь╢Фъ░АыбЬ ъ▒░ь│РьХ╝ эХйыЛИыЛд. ъ▓╜ьЪ░ьЧР ыФ░ыЭ╝ьДЬ npm ьЭД ьЧЕыН░ьЭ┤эК╕ эХ┤ьХ╝ эХа ьИШ ьЮИьК╡ыЛИыЛд. npm install npm init -y npm install @aspnet/Signalr node_modules@aspnetsignalrdistbrowser ъ▓╜ыбЬьЧР Signalr.js эММьЭ╝ьЭ┤ ьГЭъ╕░ый░ ьЭ┤ые╝ эФДыбЬьаЭэК╕ ъ▓╜ыбЬьЧР ы│╡ьВмэХйыЛИыЛд.
- 14. Server Hub ызМыУдъ╕░ using Microsoft.AspNetCore.SignalR; using System.Collections.Generic; using System.Threading.Tasks; namespace SignalR { public class MyPushHub : Hub { } } ьЬДьЩА ъ░ЩьЭ┤ Hub ь╢ФьГБэБ┤ыЮШьКдые╝ ьГБьЖНы░ЫьХД ъ╡мэШДэХШыКФ эБ┤ыЮШьКдые╝ ь╢Фъ░АэХйыЛИыЛд.
- 15. ьДЬы▓Д Hub ьДЬы╣ДьКд ыУ▒ыбЭ public void ConfigureServices(IServiceCollection services) { services.Configure<CookiePolicyOptions>(options => { options.CheckConsentNeeded = context => true; options.MinimumSameSitePolicy = SameSiteMode.None; }); services.AddSignalR(); services.AddMvc().SetCompatibilityVersion(CompatibilityVersion.Version_2_1); services.AddSingleton(typeof(MyPushHub), typeof(MyPushHub));
- 17. StartUp - Hub ьДЬы╣ДьКд ыУ▒ыбЭ
- 19. Send message to all clients public async Task SendMessage(string message) { await Clients.All.SendAsync("ReceiveMessage", message); } - MyPushHub.cs const connection = new signalR.HubConnectionBuilder() .withUrl("/push") .configureLogging(signalR.LogLevel.Information) .build(); connection.start() .catch(err => console.error(err.toString())); connection.on("ReceiveMessage", (message) => { const li = document.createElement("li"); li.textContent = message; document.getElementById("messagesList").appendChild(li); console.log(message); });
- 21. Send direct message public Task SendDirectMessage(string user, string message) { var userInfoSender = _userInfoInMemory.GetUserInfo(Context.User.Identity.Name); var userInfoReciever = _userInfoInMemory.GetUserInfo(user); return Clients.Client(userInfoReciever.ConnectionId) .SendAsync("ReceiveMessage", $"DM : {message}", userInfoSender); } - MyPushHub.cs document.getElementById("sendDirect").addEventListener("click", function (event) { var userName = document.getElementById("userName").value; var message = document.getElementById("messageInput").value; connection.invoke("SendDirectMessage", userName, message).catch(function (err) { return console.error(err.toString()); }); event.preventDefault(); });
- 23. Send message to group public Task SendMessageToGroup(string groupName, string message) { return Clients.Group(groupName).SendAsync("ReceiveMessage", message); } - MyPushHub.cs document.getElementById("sendButton").addEventListener("click", function (event) { var groupName = document.getElementById("groupName").value; var groupMessage = document.getElementById("groupMessage").value; connection.invoke("SendMessageToGroup", groupName, groupMessage).catch(function (err) { return console.error(err.toString()); }); event.preventDefault(); });