ngRepeat vs ngReact
Download as pptx, pdf1 like727 views
NgRepeat and ngReact are Angular directives for displaying lists of data. NgRepeat uses Angular templates and two-way binding, while ngReact uses React components for a virtual DOM. The document provides demos of each approach and notes that the chat system uses WebSockets, Redis for data storage, and auto-scaling servers for load balancing. It also mentions that Hitbox is hiring.
1 of 19
Download to read offline



















Ad
Recommended
How to develop innovative, scalable systems
How to develop innovative, scalable systemsMax Kossatz
Ěý
This document discusses the challenges of developing a scalable real-time chat system and proposes an architecture using frontend servers, backend servers, and Redis for data storage. The proposed architecture separates the connection handling and logic into stateless frontend and backend servers to allow for horizontal scaling. Websockets are used for real-time messaging between servers, with fallback options. Security, load balancing, monitoring, and preventing DDOS attacks are also addressed.Improving Perceived Page Performance with ASP.NET Web API and AJAX
Improving Perceived Page Performance with ASP.NET Web API and AJAXChris Bohatka
Ěý
This document discusses improving perceived page performance in ASP.NET web applications using Web API and AJAX. It defines Web API as a client-server gateway using REST that returns JSON data and can be easily paired with client-side frameworks. AJAX is described as a way to send data between the browser and server asynchronously without disrupting the user experience. The document recommends using Web API and AJAX to eliminate full page postbacks, improve performance and user experience, and maintain clean separation of concerns in the code. It provides steps and examples for getting started with Web API in an ASP.NET application and making client-side calls.Host, deploy & scale Blazor Server Apps
Host, deploy & scale Blazor Server AppsJose Javier Columbie
Ěý
The document discusses hosting and scaling ASP.NET Core Blazor Server applications using SignalR and the Azure SignalR Service. It covers how SignalR enables real-time functionality using techniques like WebSockets, Server-Sent Events and long polling. It also discusses scaling options for SignalR like using sticky sessions, TCP connections and a Redis backplane. The Azure SignalR Service is presented as a scalable option with pricing information. A demo and bonus content on CircuitHandler are also mentioned.OWASP Ireland June Chapter Meeting - Paul Mooney on ARMOR & CSRF
OWASP Ireland June Chapter Meeting - Paul Mooney on ARMOR & CSRFPaul Mooney
Ěý
The document discusses the encrypted token pattern as a new method for protecting applications against CSRF attacks. It highlights the limitations of existing security mechanisms like synchroniser tokens and double submit cookies, particularly in cloud environments with high user volumes. The encrypted token pattern utilizes a single security token to enhance security without relying on sessions or cookies, and has been implemented by various institutions.Express yourself
Express yourselfYaniv Rodenski
Ěý
This document provides an overview of Node.js and Express. It discusses that Node.js is a JavaScript runtime for building asynchronous and event-driven servers. It allows JavaScript to run outside browsers for IO operations. The document also covers key aspects of the Node.js ecosystem like NPM, Connect middleware, and the popular web framework Express. It includes demos of building asynchronous servers, routing, templates, and integrating data models in Express apps.Node ts1
Node ts1Yaniv Rodenski
Ěý
This document introduces Node.js and TypeScript. Node.js is a JavaScript runtime for building scalable network applications asynchronously. While JavaScript is powerful, large applications can be difficult to maintain without types. TypeScript adds optional static typing to JavaScript to allow for cleaner syntax and better tooling. The document demonstrates basic Node.js and Express applications and shows how TypeScript can be used to add types and improve code quality when building servers with Node.js.Docker Dublin: Just What is a Service Mesh, and if I get one will it make eve...
Docker Dublin: Just What is a Service Mesh, and if I get one will it make eve...Elton Stoneman
Ěý
A service mesh is a dedicated infrastructure layer that manages communication between microservices, providing features such as traffic management, security, and observability. Istio is an open-source service mesh that is optimal for Kubernetes but has significant resource requirements and costs. Organizations like Shopify are exploring Istio for their deployments, but they encounter challenges such as cost and complexity.Signal rity1
Signal rity1Yaniv Rodenski
Ěý
This document discusses SignalR, a library for adding real-time web functionality to applications. It introduces topics like hubs for invoking client-side methods, targeting specific clients with connection IDs, grouping clients, and scaling out across servers. Code demos are provided for using WebSockets, hubs, targeting clients and groups, and scaling out to Windows Azure. The document recommends SignalR as a rich API that supports real-time web applications using the best transport options and handles scaling challenges.Servicestack
ServicestackGiedrius Banaitis
Ěý
ServiceStack is a fast and easy to use web services framework. It provides high speed serialization using JSON and JSV formats and supports bandwidth friendly message-based communication rather than chatty protocols. ServiceStack services are designed to be highly maintainable, reusable, and scalable to meet the challenges of speed, bandwidth, maintenance, scalability, and simplicity in building web services applications.Building rest services using aspnetwebapi
Building rest services using aspnetwebapiBrij Mishra
Ěý
The document discusses building REST services using ASP.NET Web API. It defines REST and its constraints, and explains what ASP.NET Web API is and how it enables writing REST based services. It covers HTTP verbs, defining resources, content negotiation, and provides an example of building a simple ASP.NET Web API application.The Dark Side of Single Page Applications
The Dark Side of Single Page ApplicationsDor Kalev
Ěý
The document discusses the complexities and benefits of single-page applications (SPAs), focusing on their evolution, user experience, and client-side technologies. It highlights the use of Backbone for managing interactions and the challenges SPAs face, including SEO and performance issues, along with potential solutions like server-side rendering with Phantom.js. The presentation emphasizes a rapid development process through the integration of various tools and caching solutions for enhanced application performance.Conquering AngularJS Limitations
Conquering AngularJS LimitationsValeri Karpov
Ěý
The document discusses strategies for addressing common AngularJS challenges including SEO, responsive design, and integration testing. It recommends using Prerender.io to generate static HTML for search engines to index Single Page Apps. For responsive design, it suggests using reactive directives that emit events in response to screen size changes rather than having directives know about screen size. Finally, it outlines an approach to integration testing AngularJS directives in isolation using Karma and bootstrapping directives for testing DOM logic.Windows communication foundation (part2) jaliya udagedara
Windows communication foundation (part2) jaliya udagedaraJaliya Udagedara
Ěý
WCF applications have three basic components: a WCF service assembly, a WCF service host, and WCF clients. The ABCs of WCF are the address, binding, and contract. The address specifies where to find the service. The binding defines the transport protocol, encoding, and security for communication. The contract describes what the service does through service contracts, data contracts, and fault contracts.MongoDB MEAN Stack Webinar October 7, 2015
MongoDB MEAN Stack Webinar October 7, 2015Valeri Karpov
Ěý
The document discusses building a REST API using Node.js and MongoDB. It covers creating schemas for products, categories, and users using Mongoose. It also discusses building out routes for retrieving, adding, and removing data. Testing the API is covered using Mocha and Superagent to make HTTP requests. Schema design principles like embedding related data are also summarized.10 tips to make your ASP.NET Apps Faster
10 tips to make your ASP.NET Apps FasterBrij Mishra
Ěý
10 tips to make ASP.NET apps faster including:
1. Enabling kernel caching in IIS for static and dynamic content to reduce context switches.
2. Using asynchronous code, handlers, and modules to prevent thread blocking on I/O-bound operations.
3. Configuring the CLR thread pool to optimize thread usage.
4. Switching to integrated pipeline mode for a unified request processing pipeline.
5. Optimizing static file handling by selectively running managed modules.
6. Understanding the ASP.NET pipeline and placing modules strategically.
7. Avoiding direct SQL connections by using a data source.
8. Removing unused view engines to reduce overhead.
9. AvoidingLessons in Open Source from the MongooseJS ODM
Lessons in Open Source from the MongooseJS ODMValeri Karpov
Ěý
Valeri Karpov discusses his experience with the Mongoose ODM project for Node.js. He got involved after discovering Mongoose helped reduce his code, and later became the main maintainer. He provides an overview of how Mongoose works through schema validation, syntactic sugar for updates, and hooks/middleware. Recent additions include query middleware and promises support. Lessons learned include being responsive to issues and maintaining a clear vision for an open source project.Getting Started with ASP.NET 5
Getting Started with ASP.NET 5Brij Mishra
Ěý
This document provides an overview of getting started with ASP.NET 5. It discusses some of the key problems with previous versions of ASP.NET like long loading times and lack of cross-platform support. ASP.NET 5 addresses these issues by using a smaller core CLR, running on .NET Core which allows cross-platform deployment. It features side-by-side versioning of .NET, simplifies dependencies with NuGet, and improved request pipelines. The document demonstrates setting up a basic ASP.NET MVC 6 project and highlights how Visual Studio compiles and runs code much faster with ASP.NET 5. While Web Forms is still supported, ASP.NET 5 unites MVC and Web API into a single frameworkBuilding Advanced Web UI in The Enterprise World
Building Advanced Web UI in The Enterprise Worldefim13
Ěý
This document discusses building advanced web user interfaces for enterprise applications. It covers architectural concepts like building decoupled architectures with modular services and thin clients. It emphasizes the need for code separation, proper tooling, and performance/resource management for client-side JavaScript applications serving large-scale enterprise needs. Specific techniques mentioned include dependency management, MV* frameworks, reusable components, unit testing, build tools, code analysis tools, monitoring, optimizing assets, and reducing the number of requests.Code splitting with server side react
Code splitting with server side reactSaptarshi Chatterjee
Ěý
The document discusses isomorphic rendering in server-side React, highlighting its advantages for user experience and SEO by sending pre-rendered HTML to clients. It explains code splitting, allowing for dynamic loading of JavaScript chunks to improve performance, and the role of Webpack in managing these chunks. The document also contrasts Webpack 1 and 2 and presents solutions to issues of code splitting in isomorphic React applications.DDD Sydney 2011 - Getting out of Sync with IIS and Riding a Comet
DDD Sydney 2011 - Getting out of Sync with IIS and Riding a CometRichard Banks
Ěý
This document discusses improving server-side web performance in ASP.NET applications. It recommends using asynchronous programming to prevent blocking of request threads in IIS, which can cause poor performance and 503 errors. Specific techniques mentioned include using Async="true" in ASP.NET Web Forms pages, asynchronous controllers in MVC, and Comet/reverse AJAX for real-time updates without polling. A chat application demo is provided to illustrate an asynchronous Comet implementation in ASP.NET that provides better live updating than traditional AJAX techniques.Node.JS
Node.JSKristaps KĹ«lis
Ěý
Node.js allows JavaScript to be used for server-side applications by providing asynchronous and event-driven capabilities. It is commonly used for real-time web applications, messaging, and file downloads. Node.js uses a non-blocking paradigm and modules to break code into reusable pieces. Functions in Node.js are often passed as callbacks to handle asynchronous events and data without blocking the server.TDD a REST API With Node.js and MongoDB
TDD a REST API With Node.js and MongoDBValeri Karpov
Ěý
This document discusses developing and testing a MongoDB and Node.js REST API. It introduces MongoDB and Node.js, and then covers building an API with the following parts: using Mongoose to define schemas for products, categories, and users; building routes with Express; and testing with Mocha and Superagent. Key topics include schema design principles, building RESTful routes, and testing the API end-to-end. The goal is to learn how to structure APIs on MongoDB with Node.js and ensure quality with testing.Javascript for Wep Apps
Javascript for Wep AppsMichael Puckett
Ěý
JavaScript frameworks allow business logic to run on the client by sending JSON data on page load rather than dynamic HTML. This allows JavaScript to set up objects and classes to make assumptions without round trips to the server, improving performance. Popular frameworks like Backbone, Ember, Angular, Knockout, and Meteor emphasize separating UI from logic, data binding, templating, and routing to enable single-page applications. Meteor stands out by using the same syntax on client and server and web sockets for automatic UI updates.Vert.x
Vert.xDiego Pacheco
Ěý
Vert.x is an event-driven framework that uses an event loop and asynchronous APIs to handle HTTP requests, websockets, and other protocols. It uses single-threaded "verticles" that communicate through a centralized event bus to avoid race conditions. The event bus supports point-to-point, publish-subscribe, and request-response messaging patterns and integrates with modules for databases, messaging, and other services. Applications are packaged and deployed as self-contained JAR files.ReactJs Optimizations , Making server side react faster
ReactJs Optimizations , Making server side react faster Saptarshi Chatterjee
Ěý
This document discusses server-side React optimizations, highlighting benefits such as instant page loading and SEO improvements through isomorphic rendering. Key performance hacks include deep cloning of process.env and using memoizee for server-side caching, while monitoring tools like New Relic, Kibana, Track.js, and GTmetrix are recommended for diagnosing application performance and tracking errors. The document outlines strategies such as node clustering to efficiently handle multiple requests and the importance of performance and error monitoring.Scaling and Orchestrating Microservices with OSGi - N Bartlett
Scaling and Orchestrating Microservices with OSGi - N Bartlettmfrancis
Ěý
This document discusses how OSGi services can be used to implement microservices and enable their orchestration and scaling. It describes how OSGi services have supported capabilities like runtime assembly, software components, and continuous delivery since before the term "microservices" was coined. The document argues that OSGi services align with many characteristics of microservices, like independent deployability, but with OSGi additionally enforcing encapsulation where discipline is needed with other approaches. It also discusses how OSGi remote services and discovery allow services to be scaled horizontally across processes and machines while enabling dynamic availability and pluggability. The document demonstrates these concepts with an OSGi-based microservices orchestration platform.Building Modern Web Applications with ASP.NET5
Building Modern Web Applications with ASP.NET5Brij Mishra
Ěý
This document provides an overview and agenda for a presentation on building modern web applications with ASP.NET 5. The presentation covers topics like middleware, dependency injection, configuration, and view components. It includes demos of adding middleware, injecting dependencies, loading configuration from different sources, and using a view component. The goal is to introduce key concepts in ASP.NET 5 and show examples of working with middleware, dependency injection, configuration, and view components.Presentation Magento OroCRM - MageConf 2014
Presentation Magento OroCRM - MageConf 2014Sylvain Rayé
Ěý
The document discusses the capabilities of OroCRM, a customer relationship management platform built on Symfony2. It highlights its features such as flexible workflows, automated processes, and integration options with services like Magento and Zendesk. The presentation also provides installation instructions and configuration tips for setting up OroCRM.Rapid Prototyping for XR: Lecture 1 Introduction to Prototyping
Rapid Prototyping for XR: Lecture 1 Introduction to PrototypingMark Billinghurst
Ěý
Lecture 1 of a course on Rapid Prototyping for XR taught by Mark Billinghurst at Oulu University on June 9th, 2025. This lecture presents an Introduction to Prototyping. Decoding Kotlin - Your Guide to Solving the Mysterious in Kotlin - Devoxx PL ...
Decoding Kotlin - Your Guide to Solving the Mysterious in Kotlin - Devoxx PL ...JoĂŁo Esperancinha
Ěý
Kotlin can be very handy and easy to use. Kotlin offers the possibility to develop code that is easy to understand, safe, immutable, and thus predictable and follows standards that avoid side effects. I realized that very quickly after I started my Kotlin journey that already amounts to more than 5 years.
This is the third version of this presentation focused on more detail explaining inline, crossinline, tailrec and as a bonus a quick run through unnamed classes.More Related Content
What's hot (20)
Servicestack
ServicestackGiedrius Banaitis
Ěý
ServiceStack is a fast and easy to use web services framework. It provides high speed serialization using JSON and JSV formats and supports bandwidth friendly message-based communication rather than chatty protocols. ServiceStack services are designed to be highly maintainable, reusable, and scalable to meet the challenges of speed, bandwidth, maintenance, scalability, and simplicity in building web services applications.Building rest services using aspnetwebapi
Building rest services using aspnetwebapiBrij Mishra
Ěý
The document discusses building REST services using ASP.NET Web API. It defines REST and its constraints, and explains what ASP.NET Web API is and how it enables writing REST based services. It covers HTTP verbs, defining resources, content negotiation, and provides an example of building a simple ASP.NET Web API application.The Dark Side of Single Page Applications
The Dark Side of Single Page ApplicationsDor Kalev
Ěý
The document discusses the complexities and benefits of single-page applications (SPAs), focusing on their evolution, user experience, and client-side technologies. It highlights the use of Backbone for managing interactions and the challenges SPAs face, including SEO and performance issues, along with potential solutions like server-side rendering with Phantom.js. The presentation emphasizes a rapid development process through the integration of various tools and caching solutions for enhanced application performance.Conquering AngularJS Limitations
Conquering AngularJS LimitationsValeri Karpov
Ěý
The document discusses strategies for addressing common AngularJS challenges including SEO, responsive design, and integration testing. It recommends using Prerender.io to generate static HTML for search engines to index Single Page Apps. For responsive design, it suggests using reactive directives that emit events in response to screen size changes rather than having directives know about screen size. Finally, it outlines an approach to integration testing AngularJS directives in isolation using Karma and bootstrapping directives for testing DOM logic.Windows communication foundation (part2) jaliya udagedara
Windows communication foundation (part2) jaliya udagedaraJaliya Udagedara
Ěý
WCF applications have three basic components: a WCF service assembly, a WCF service host, and WCF clients. The ABCs of WCF are the address, binding, and contract. The address specifies where to find the service. The binding defines the transport protocol, encoding, and security for communication. The contract describes what the service does through service contracts, data contracts, and fault contracts.MongoDB MEAN Stack Webinar October 7, 2015
MongoDB MEAN Stack Webinar October 7, 2015Valeri Karpov
Ěý
The document discusses building a REST API using Node.js and MongoDB. It covers creating schemas for products, categories, and users using Mongoose. It also discusses building out routes for retrieving, adding, and removing data. Testing the API is covered using Mocha and Superagent to make HTTP requests. Schema design principles like embedding related data are also summarized.10 tips to make your ASP.NET Apps Faster
10 tips to make your ASP.NET Apps FasterBrij Mishra
Ěý
10 tips to make ASP.NET apps faster including:
1. Enabling kernel caching in IIS for static and dynamic content to reduce context switches.
2. Using asynchronous code, handlers, and modules to prevent thread blocking on I/O-bound operations.
3. Configuring the CLR thread pool to optimize thread usage.
4. Switching to integrated pipeline mode for a unified request processing pipeline.
5. Optimizing static file handling by selectively running managed modules.
6. Understanding the ASP.NET pipeline and placing modules strategically.
7. Avoiding direct SQL connections by using a data source.
8. Removing unused view engines to reduce overhead.
9. AvoidingLessons in Open Source from the MongooseJS ODM
Lessons in Open Source from the MongooseJS ODMValeri Karpov
Ěý
Valeri Karpov discusses his experience with the Mongoose ODM project for Node.js. He got involved after discovering Mongoose helped reduce his code, and later became the main maintainer. He provides an overview of how Mongoose works through schema validation, syntactic sugar for updates, and hooks/middleware. Recent additions include query middleware and promises support. Lessons learned include being responsive to issues and maintaining a clear vision for an open source project.Getting Started with ASP.NET 5
Getting Started with ASP.NET 5Brij Mishra
Ěý
This document provides an overview of getting started with ASP.NET 5. It discusses some of the key problems with previous versions of ASP.NET like long loading times and lack of cross-platform support. ASP.NET 5 addresses these issues by using a smaller core CLR, running on .NET Core which allows cross-platform deployment. It features side-by-side versioning of .NET, simplifies dependencies with NuGet, and improved request pipelines. The document demonstrates setting up a basic ASP.NET MVC 6 project and highlights how Visual Studio compiles and runs code much faster with ASP.NET 5. While Web Forms is still supported, ASP.NET 5 unites MVC and Web API into a single frameworkBuilding Advanced Web UI in The Enterprise World
Building Advanced Web UI in The Enterprise Worldefim13
Ěý
This document discusses building advanced web user interfaces for enterprise applications. It covers architectural concepts like building decoupled architectures with modular services and thin clients. It emphasizes the need for code separation, proper tooling, and performance/resource management for client-side JavaScript applications serving large-scale enterprise needs. Specific techniques mentioned include dependency management, MV* frameworks, reusable components, unit testing, build tools, code analysis tools, monitoring, optimizing assets, and reducing the number of requests.Code splitting with server side react
Code splitting with server side reactSaptarshi Chatterjee
Ěý
The document discusses isomorphic rendering in server-side React, highlighting its advantages for user experience and SEO by sending pre-rendered HTML to clients. It explains code splitting, allowing for dynamic loading of JavaScript chunks to improve performance, and the role of Webpack in managing these chunks. The document also contrasts Webpack 1 and 2 and presents solutions to issues of code splitting in isomorphic React applications.DDD Sydney 2011 - Getting out of Sync with IIS and Riding a Comet
DDD Sydney 2011 - Getting out of Sync with IIS and Riding a CometRichard Banks
Ěý
This document discusses improving server-side web performance in ASP.NET applications. It recommends using asynchronous programming to prevent blocking of request threads in IIS, which can cause poor performance and 503 errors. Specific techniques mentioned include using Async="true" in ASP.NET Web Forms pages, asynchronous controllers in MVC, and Comet/reverse AJAX for real-time updates without polling. A chat application demo is provided to illustrate an asynchronous Comet implementation in ASP.NET that provides better live updating than traditional AJAX techniques.Node.JS
Node.JSKristaps KĹ«lis
Ěý
Node.js allows JavaScript to be used for server-side applications by providing asynchronous and event-driven capabilities. It is commonly used for real-time web applications, messaging, and file downloads. Node.js uses a non-blocking paradigm and modules to break code into reusable pieces. Functions in Node.js are often passed as callbacks to handle asynchronous events and data without blocking the server.TDD a REST API With Node.js and MongoDB
TDD a REST API With Node.js and MongoDBValeri Karpov
Ěý
This document discusses developing and testing a MongoDB and Node.js REST API. It introduces MongoDB and Node.js, and then covers building an API with the following parts: using Mongoose to define schemas for products, categories, and users; building routes with Express; and testing with Mocha and Superagent. Key topics include schema design principles, building RESTful routes, and testing the API end-to-end. The goal is to learn how to structure APIs on MongoDB with Node.js and ensure quality with testing.Javascript for Wep Apps
Javascript for Wep AppsMichael Puckett
Ěý
JavaScript frameworks allow business logic to run on the client by sending JSON data on page load rather than dynamic HTML. This allows JavaScript to set up objects and classes to make assumptions without round trips to the server, improving performance. Popular frameworks like Backbone, Ember, Angular, Knockout, and Meteor emphasize separating UI from logic, data binding, templating, and routing to enable single-page applications. Meteor stands out by using the same syntax on client and server and web sockets for automatic UI updates.Vert.x
Vert.xDiego Pacheco
Ěý
Vert.x is an event-driven framework that uses an event loop and asynchronous APIs to handle HTTP requests, websockets, and other protocols. It uses single-threaded "verticles" that communicate through a centralized event bus to avoid race conditions. The event bus supports point-to-point, publish-subscribe, and request-response messaging patterns and integrates with modules for databases, messaging, and other services. Applications are packaged and deployed as self-contained JAR files.ReactJs Optimizations , Making server side react faster
ReactJs Optimizations , Making server side react faster Saptarshi Chatterjee
Ěý
This document discusses server-side React optimizations, highlighting benefits such as instant page loading and SEO improvements through isomorphic rendering. Key performance hacks include deep cloning of process.env and using memoizee for server-side caching, while monitoring tools like New Relic, Kibana, Track.js, and GTmetrix are recommended for diagnosing application performance and tracking errors. The document outlines strategies such as node clustering to efficiently handle multiple requests and the importance of performance and error monitoring.Scaling and Orchestrating Microservices with OSGi - N Bartlett
Scaling and Orchestrating Microservices with OSGi - N Bartlettmfrancis
Ěý
This document discusses how OSGi services can be used to implement microservices and enable their orchestration and scaling. It describes how OSGi services have supported capabilities like runtime assembly, software components, and continuous delivery since before the term "microservices" was coined. The document argues that OSGi services align with many characteristics of microservices, like independent deployability, but with OSGi additionally enforcing encapsulation where discipline is needed with other approaches. It also discusses how OSGi remote services and discovery allow services to be scaled horizontally across processes and machines while enabling dynamic availability and pluggability. The document demonstrates these concepts with an OSGi-based microservices orchestration platform.Building Modern Web Applications with ASP.NET5
Building Modern Web Applications with ASP.NET5Brij Mishra
Ěý
This document provides an overview and agenda for a presentation on building modern web applications with ASP.NET 5. The presentation covers topics like middleware, dependency injection, configuration, and view components. It includes demos of adding middleware, injecting dependencies, loading configuration from different sources, and using a view component. The goal is to introduce key concepts in ASP.NET 5 and show examples of working with middleware, dependency injection, configuration, and view components.Presentation Magento OroCRM - MageConf 2014
Presentation Magento OroCRM - MageConf 2014Sylvain Rayé
Ěý
The document discusses the capabilities of OroCRM, a customer relationship management platform built on Symfony2. It highlights its features such as flexible workflows, automated processes, and integration options with services like Magento and Zendesk. The presentation also provides installation instructions and configuration tips for setting up OroCRM.Recently uploaded (20)
Rapid Prototyping for XR: Lecture 1 Introduction to Prototyping
Rapid Prototyping for XR: Lecture 1 Introduction to PrototypingMark Billinghurst
Ěý
Lecture 1 of a course on Rapid Prototyping for XR taught by Mark Billinghurst at Oulu University on June 9th, 2025. This lecture presents an Introduction to Prototyping. Decoding Kotlin - Your Guide to Solving the Mysterious in Kotlin - Devoxx PL ...
Decoding Kotlin - Your Guide to Solving the Mysterious in Kotlin - Devoxx PL ...JoĂŁo Esperancinha
Ěý
Kotlin can be very handy and easy to use. Kotlin offers the possibility to develop code that is easy to understand, safe, immutable, and thus predictable and follows standards that avoid side effects. I realized that very quickly after I started my Kotlin journey that already amounts to more than 5 years.
This is the third version of this presentation focused on more detail explaining inline, crossinline, tailrec and as a bonus a quick run through unnamed classes.Introduction to Python Programming Language
Introduction to Python Programming Languagemerlinjohnsy
Ěý
This PPT covers features, applications, variable, data types and statements in Python(Continuous Integration and Continuous Deployment/Delivery) is a fundamental ...
(Continuous Integration and Continuous Deployment/Delivery) is a fundamental ...ketan09101
Ěý
(Continuous Integration and Continuous Deployment/Delivery) is a fundamental practice in DevOps that streamlines software development and deployment.Microwatt: Open Tiny Core, Big Possibilities
Microwatt: Open Tiny Core, Big PossibilitiesIBM
Ěý
Microwatt is a lightweight, open-source core based on the OpenPOWER ISA.
It’s designed for FPGAs and easy experimentation in chip design.
Ideal for education, prototyping, and custom silicon development.
Fully open, it empowers developers to learn, modify, and innovate.Modern multi-proposer consensus implementations
Modern multi-proposer consensus implementationsFrançois Garillot
Ěý
Multi-proposer consensus protocols let multiple validators propose blocks in parallel, breaking the single-leader throughput bottleneck of classic designs. Yet the modern multi-proposer consensus implementation has grown a lot since HotStuff. THisworkshop will explore the implementation details of recent advances – DAG-based approaches like Narwhal and Sui’s Mysticeti – and reveal how implementation details translate to real-world performance gains. We focus on the nitty-gritty: how network communication patterns and data handling affect throughput and latency. New techniques such as Turbine-like block propagation (inspired by Solana’s erasure-coded broadcast) and lazy push gossip broadcasting dramatically cut communication overhead. These optimizations aren’t just theoretical – they enable modern blockchains to process over 100,000 transactions per second with finality in mere milliseconds​ redefining what is possible in decentralized systems.
International Journal of Advanced Information Technology (IJAIT)
International Journal of Advanced Information Technology (IJAIT)ijait
Ěý
International journal of advanced Information technology (IJAIT) is a bi monthly open access peer-
reviewed journal, will act as a major forum for the presentation of innovative ideas, approaches,
developments, and research projects in the area advanced information technology applications and
services. It will also serve to facilitate the exchange of information between researchers and industry
professionals to discuss the latest issues and advancement in the area of advanced IT. Core areas of
advanced IT and multi-disciplinary and its applications will be covered during the conferences.Complete University of Calculus :: 2nd edition
Complete University of Calculus :: 2nd editionShabista Imam
Ěý
Master the language of change with the Complete Guidance Book of Calculus—your comprehensive resource for understanding the core concepts and applications of differential and integral calculus. Designed for high school, college, and self-study learners, this book takes a clear, intuitive approach to a subject often considered challenging.Tally.ERP 9 at a Glance.book - Tally Solutions .pdf
Tally.ERP 9 at a Glance.book - Tally Solutions .pdfShabista Imam
Ěý
Tally.ERP 9 at a Glance.book, a fully completed guidance to learn tally erp 9.0ElysiumPro Company Profile 2025-2026.pdf
ElysiumPro Company Profile 2025-2026.pdfinfo751436
Ěý
Description
ElysiumPro | IEEE Final Year Projects | Best Internship Training | Inplant Training in Madurai
Best Final Year project training center
Address:
First Floor, A Block, 'Elysium Campus, 229, Church Rd, Vaigai Colony, Madurai, Tamil Nadu 625020
Plus Code:
W4CX+56 Madurai, Tamil Nadu
+91 9944793398
info@elysiumpro.in
Elysium Group of Companies established ElysiumPro in 2001. Since its inception, it has been the most sought-after destination for final year project development and research papers among the students. Our commitment to providing quality project training & documentation to students has always been exceptional. We deliver the final year engineering projects and technical documents that provide extra edge and industry exposure to land prestigious jobs and reputed institutions for higher studies. Students from all over the country avail of our services for their final year projects. On average, we develop 5000+ projects and research papers per year on varied advanced domains. Python, JAVA, PHP, Android, Matlab, LabView, VLSI, SIMULINK, Power electronics, Power System, Antenna, Machine Learning, Deep Learning, Data Science, Artificial Intelligence, data Mining, Big Data, Cloud Computing, IoT,
Hours of Operation: -
Sunday 10am-1pm
Monday 7.30am-8pm
Tuesday 7.30am-8pm
Wednesday 7.30am-8pm
Thursday 7.30am-8pm
Friday 7.30am-8pm
Saturday 7.30am-8pm
Web Site:
https://elysiumpro.in/
*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*
Youtube Geotagged Video:
https://youtu.be/QULY6XfuMyo
*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*
şÝşÝߣshow Images (Google Photos):
https://photos.app.goo.gl/hVwQJtkeptA1JZKd9
*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*
GBP Listing:
https://goo.gl/maps/6d6hko6TsDYyeDrz9
*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*
Serving Areas:
https://www.google.com/maps/d/edit?mid=1-fsZogBiEAcjGP_aDyI0UKKIcwVUWfo&usp=sharing
*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*
Google Site:
https://elysiumpro-project-center.business.site
*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*
Google Sheet: https://docs.google.com/spreadsheets/d/1uXA07zxrUx2FCnBZWH80PpBZQrrX-2q1UBBe_0k3Yeo
*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*
Google Document: https://docs.google.com/document/d/1BU4ZHW_41XJm2lvTq9pWYUpZILAEmF9dWEw7-DBbWoE
*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*
Google şÝşÝߣs: https://docs.google.com/presentation/d/1uF8q6ueJWcAnhKTQsZxLE0Bo9PwgRNwCeuGV_ZgbSyU
*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*Introduction to Natural Language Processing - Stages in NLP Pipeline, Challen...
Introduction to Natural Language Processing - Stages in NLP Pipeline, Challen...resming1
Ěý
Lecture delivered in 2021. This gives an introduction to Natural Language Processing. It describes the use cases of NLP in daily life. It discusses the stages in NLP Pipeline. It highlights the challenges involved covering the different levels of ambiguity that could arise. It also gives a brief note on the present scenario with the latest language models, tools and frameworks/libraries for NLP.Decoding Kotlin - Your Guide to Solving the Mysterious in Kotlin - Devoxx PL ...
Decoding Kotlin - Your Guide to Solving the Mysterious in Kotlin - Devoxx PL ...JoĂŁo Esperancinha
Ěý
Ad
ngRepeat vs ngReact
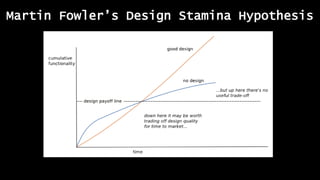
- 5. Martin Fowler’s Design Stamina Hypothesis
- 6. WebSocket Load balancing Permission and security model (Admin, Mods, ...) Frontend Server Backend Server UI Chat System Frontend Server NodeJs data storage Redis Cluster hitbox REST-API PHP Nginx Backend Server NodeJs Auto scaling Auto scaling Long Polling Fallback Fallback Server NodeJs
- 7. ngRepeat
- 11. Demo
- 12. ngReact
- 17. Demo
Editor's Notes
- #2: What i want to talk about
- #3: What is hitbox? A streaming service fĂĽr gamer
- #4: This is the startpage
- #5: And this is a watchpage. On eintegrap part of it is the schat on the right, where poeple communicate with the broadcaster
- #6: -start with lean Ěý-> with just as much effort,as required Ěýand when the idea is proved, restructure and make it more maintainable -the hitbox application were made in lean, so we have legacy code -but the idea has proved, and now we are stabilizing Ěýthe application/making it better -first thing was the chat
- #7: This is how the chat is build
- #8: What i want to talk about
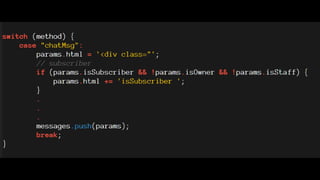
- #9: -fun part -> message bodies (HTML) were generated as string properties of js objects, which is bad practice, but we didn’t change this, because we could reuse the exact same message body with react like before, this allowed us to change to ngReact fast, without too much effort, but if you start from scratch, don’t do this
- #10: we had to use $scope.$apply on each message, so if we had 80messages/sec that triggered 80diggest loops/sec. If you do the math, basically you have 16ms for everything to get 60fps on the browser, for the simplicity, let's just say we have 16ms for the digest loops (in reality 16ms is for everything, including all js, render, etc..), if you divide 16/80 that means, you have 0.2ms (200µs) for the digest loop, and we know, in a complex application, a digest loop below 1ms is rare so
- #11: so
- #12: What i want to talk about
- #13: What i want to talk about
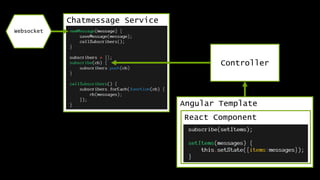
- #14: - we have a separate service for messages, called chatMessages - the react component have a state array which will be used in the template, and the react component subscribes with a callback function(setItems) for new messages in the chatMessages service - a websocket message can push new message into an array in the chatMessages service
- #15: so
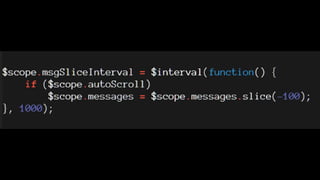
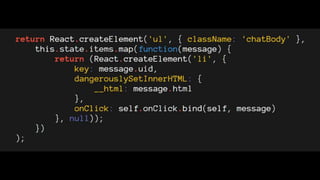
- #17: while we push to the array, we limit the length of the messages array to 300 [MAX this is only for you: what we do is we check if the length is above 300, and if it is, we limit the messages array to 150, however we could just limit it to 300, and forget this 150 thing. I don't remember why I implemented like this, but I think we could just let 300 messages to be in the DOM all the time]
- #18: What i want to talk about
- #19: Just one mor think:
- #20: We are hiring!
