Offline Mode - Web Applications Offline
- 2. Who is this guy? Patrick Leckey Director of Engineering In-Touch Insight Systems Inc. http://www.intouchinsight.com
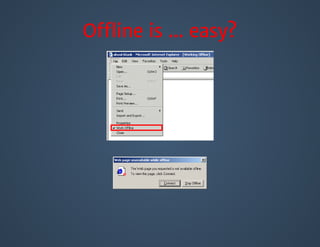
- 7. Offline is ... easy?
- 8. But what if ...
- 13. ... you're not guaranteed to have connectivity the whole way ...
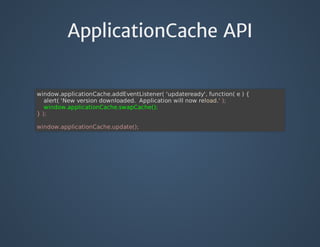
- 14. What we have now ... LocalStorage window.localStorage ApplicationCache window.applicationCache Chrome: 4+, Firefox: 3.5+, Safari: 4+ Mobile Safari: 3.2+, Android Browser: 2.1+ IE: 10+
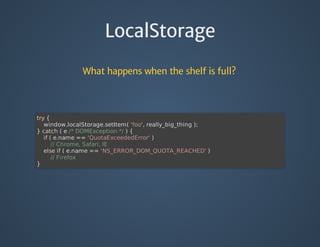
- 21. LocalStorage What happens when the shelf is full? try { window.localStorage.setItem( 'foo', really_big_thing ); } catch ( e /* DOMException */ ) { if ( e.name == 'QuotaExceededError' ) // Chrome, Safari, IE else if ( e.name == 'NS_ERROR_DOM_QUOTA_REACHED' ) // Firefox }
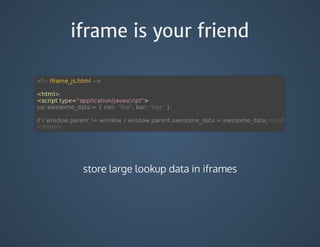
- 41. iframe is your friend <!-- iframe_js.html --> <html> <script type="application/javascript"> store large lookup data in iframes
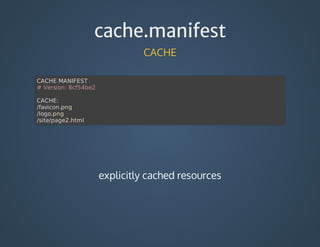
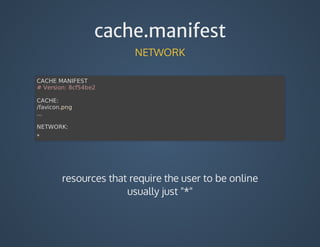
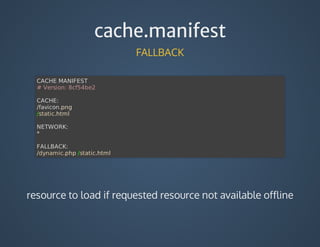
- 42. iframe is your friend <!-- index.html --> <html manifest="/cache.manifest"> <iframe src=/slideshow/offline-mode-web-applications-offline/33191740/"iframe_js.html" width="0" height="0" border ="0"/> </html> CACHE MANIFEST # Version: 1 CACHE: /iframe_js.html NETWORK: * include lookup data in cache manifest load via iframe (same origin)
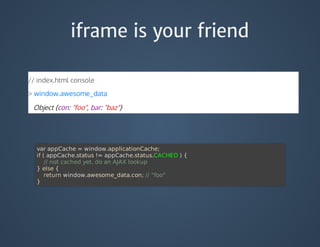
- 43. iframe is your friend // index.html console > window.awesome_data Object {con: "foo", bar: "baz"} var appCache = window.applicationCache; if ( appCache.status != appCache.status.CACHED ) { // not cached yet, do an AJAX lookup } else { return window.awesome_data.con; // "foo" }
- 46. What Else Can I Do With This? Come work for us! Software Developer User Experience Data Scientist