翱辫别苍罢测辫别カラーフォントと関连技术の动向
- 1. OpenTypeカラーフォントと 関連技術の動向 2014年7月30日 W3C SVG WG 藤沢 淳 fujisawa.jun@canon.co.jp
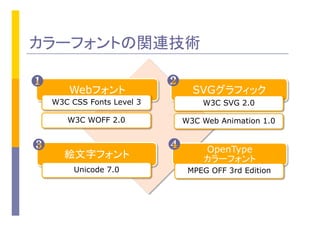
- 2. カラーフォントの関連技術 Webフォント SVGグラフィック 絵文字フォント OpenType カラーフォント W3C CSS Fonts Level 3 W3C WOFF 2.0 Unicode 7.0 W3C SVG 2.0 W3C Web Animation 1.0 MPEG OFF 3rd Edition ? ? ? ?
- 3. ?Webフォントの概要 p?? Webフォントとは n?? CSSフォント機構(@font-face)によりWeb ブラウザからダウンロード表示可能なフォント n?? 対応フォントフォーマットはOpenType、SVG フォント、WOFFフォントなど p?? Webフォントサービス n?? Adobeが買収した代表的なWeb フォントサービスのTypeKit typekit.com/ n?? フォントワークス、イワタ、モトヤが? ソフトバンクと提携したFONTPLUS webfont.fontplus.jp/
- 4. Webフォント時代の新書体 p?? AdobeとGoogleがSource Han Sansを公開(7月16日) n?? Adobe-Japan1-6の全グリフとAdobe-Japan1 IVSesの IVS対応の異体字を含む50万グリフを7つのウエイトで提供
- 5. Webフォントの最新仕様 p?? WebフォントのW3C標準仕様 n?? CSS Level 2において1998年に導入 www.w3.org/TR/CSS2/ n?? CSS Fonts Level 3が策定中(勧告候補) www.w3.org/TR/css3-fonts/ p?? おもな機能 n?? ダウンロードフォント、ローカルフォント、システムフォントに対応 n?? ファミリ(font-family)、ウェイト(font-weight)、字幅(font- stretch)、スタイル(font-style)、サイズ(font-size)を定義 n?? フォント選択のためのマッチングのアルゴリズムを規定
- 6. CSS Fonts Level 3の新機能 p?? 対応フォーマットを整理 n?? WOFFフォント(.woff)、TrueTypeフォント(.ttf)、 OpenTypeフォント(.ttf/.otf)、Embedded OpenType フォント(.eot)、SVGフォント(.svg)の5種類 p?? OpenType機能のサポート n?? カーニング(font-kerning)、上付き?下付き(font-variant- position)、リガチャ(font-variant-ligatures)、キャピタラ イズ(font-variant-caps)、数字(font-variant- numeric)、スワッシュ(font-variant-alternates)などに対 応 p?? 同一オリジン制限の導入 n?? 原則はWebフォントと同一サイトのWebページのみ利用許可 n?? クロスオリジンリソース共有(CORS)による制限緩和も可能
- 7. 異体字のサポート p?? 東アジア言語対応 n?? font-variant-east-asianプロパティーを導入 n?? OpenType機能タグのjis78、jis83、jis90、jis04、smpl、 trad、fwid、 pwidを指定可能 p?? 異体字の使用例 n?? JIS78字形(jis78) ■ 旧字体(trad) n?? プロポーショナル字形(pwid)
- 8. WOFFフォントの最新仕様 p?? WOFFフォントのW3C標準仕様 n?? Web Open Font Formatの略称 n?? Microsoft、Mozilla、Operaの提案を ベースにWOFF 1.0が完成(2012年12月) n?? WOFF File Format 2.0が策定中 www.w3.org/TR/WOFF2F/ p?? おもな機能 n?? Google提案のBrotli圧縮に対応したTrueType/OpenTyp eフォントのWebフォント専用のパッケージング形式 n?? ライセンス情報などを記述するXML拡張メタデータブロックと 任意のデータを格納可能なプライベートデータブロックを定義 n?? DRM著作権管理機能は提供しない(WOFFフォントをOSの システムフォントとして再利用することは困難)
- 9. ?SVGグラフィックの概要 p?? SVGグラフィックとは n?? PDF相当の描画機能とFlash相当のアニメー ション機能を備えたベクトルグラフィック形式 www.w3.org/TR/SVG/ n?? 広義のHTML5の一部でありすべての主要 Webブラウザで表示が可能 p?? SVGフォント機能 n?? ベジェ曲線で定義されたグリフにTrueTypeフォント相当の メタデータを加えたSVGベースのフォントフォーマット n?? カラー、グラデーション、アニメーションなど任意のSVG描画 機能を利用したスケーラブルなフォント定義が可能 n?? 複雑系言語のレイアウト機能とヒンティング機能には未対応
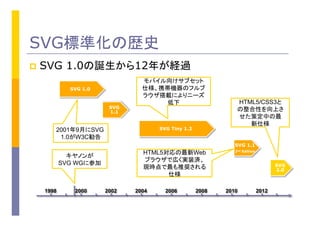
- 10. SVG標準化の歴史 p?? SVG 1.0の誕生から12年が経過 SVG 1.0 SVG Tiny 1.2 SVG 1.1 2nd Edition 1998 2000 2002 2004 2006 2008 2010 2012 SVG 1.1 SVG 2.0 キヤノンが SVG WGに参加 HTML5/CSS3と の整合性を向上さ せた策定中の最 新仕様 HTML5対応の最新Web ブラウザで広く実装済、 現時点で最も推奨される 仕様 モバイル向けサブセット 仕様、携帯機器のフルブ ラウザ搭載によりニーズ 低下 2001年9月にSVG 1.0がW3C勧告
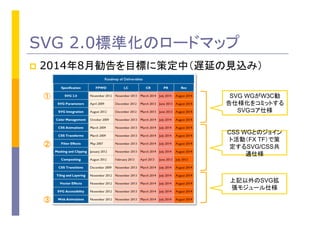
- 11. SVG 2.0標準化のロードマップ p?? 2014年8月勧告を目標に策定中(遅延の見込み) SVG WGがW3C勧 告仕様化をコミットする SVGコア仕様 CSS WGとのジョイン ト活動(FX TF)で策 定するSVG/CSS共 通仕様 上記以外のSVG拡 張モジュール仕様 ① ② ③
- 15. ?絵文字フォントの概要 p?? 絵文字フォントとは n?? 携帯電話やスマートフォンで利用 されるカラー絵文字を文字セットと するアイコン文字フォント n?? iOS 5ではApple Color Emoji フォント、Windows 8.1では Segoe UI Emojiフォントが導入 p?? 絵文字コミュニケーション n?? 欧米のSNSやメッセージングにおい てこの1~2年で絵文字が広く普及 n?? デコメールやLINEスタンプではアニ メーション対応や表現力向上へ
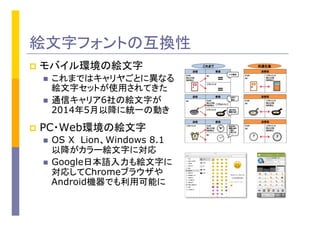
- 16. 絵文字フォントの互換性 p?? モバイル環境の絵文字 n?? これまではキャリヤごとに異なる 絵文字セットが使用されてきた n?? 通信キャリア6社の絵文字が 2014年5月以降に統一の動き p?? PC?Web環境の絵文字 n?? OS X Lion、Windows 8.1 以降がカラー絵文字に対応 n?? Google日本語入力も絵文字に 対応してChromeブラウザや Android機器でも利用可能に
- 17. Unicode仕様と絵文字 p?? 絵文字は国際標準 n?? 通信キャリア3社の絵文字統合仕様を GoogleとAppleが提案(2008年11月) n?? Unicode 6.0に約1,000個の絵文字 が正式に収録(2010年10月) n?? ただし例示字形はカラーに未対応 p?? Unicodeの最新仕様 n?? Unicode仕様の4年振りの改定となる Unicode 7.0が発表(2014年6月) n?? 気象関係やハンドサインなど約250個 の新しい絵文字が追加
- 18. 絵文字フォントのフォーマット p?? iOSの絵文字フォント n?? PNG画像を"sbix"テーブルに格納した独自のフォント仕様 n?? グリフデータはビットマップなので拡大縮小や印刷には不向き p?? スケーラブルなSVGフォント n?? ベジェ曲線でグリフを記述するスケーラブル なフォントフォーマット(SVG仕様の一部) n?? カラー、グラデーション、アニメーションなど SVGの豊富な描画機能を利用可能 n?? 複雑系言語レイアウトへの対応が不十分 n?? Microsoft IEとFirefoxが未対応(SVG 2.0 ではSVGフォントからWOFFフォントへ移行)
- 19. ?OpenTypeカラーフォントの概要 p?? OpenTypeカラーフォントとは n?? カラー絵文字フォントを表現可能 なOpenTypeフォントの拡張仕様 n?? 高品位印刷や電子書籍での利用 を想定したスケーラブルフォント n?? アニメーション表現や多色表現(グラデーション)をサポート p?? OpenType仕様の拡張 n?? 従来のOpenTypeフォント仕様にカラーフォント 機能をサポートするための新しいテーブルを追加 n?? カラーフォント機能に未対応の実装ではモノクロ 描画へのフォールバックが可能 n?? SVGを利用するSVG in OpenType仕様として検討開始
- 20. SVG in OpenTypeの標準化 p?? W3Cコミュニティグループ発足(2011年10月) n?? SVG WGミーティングでAdobeのSairus Patelが提案 n?? W3CとOpenType関係者をつなぐコミュニティグループを結成 www.w3.org/community/svgopentype/ p?? コミュニティグループ仕様公開(2013年10月) n?? Adobeが最初の仕様案を作成 n?? Mozillaが改良案を提案すると 共にFirefox 26で実装を提供 n?? SVG Glyphs in OpenType 仕様を最終レポートとして公開 www.w3.org/2013/10/ SVG_in_OpenType/
- 21. MPEG OFFカラーフォントの標準化 p?? カラーフォント技術の提案募集 n?? OpenTypeの国際標準であるMPEG Open Font Format 3rd Edition向け にカラーフォントと数式レイアウト技術を募集(2013年11月) n?? W3C、Google、Microsoftがそれぞれの仕様案を提案 p?? 標準化のスケジュール n?? MPEG 108会合で3つの提案すべて を融合する形で採用決定して委員会 ドラフトが公開(2014年4月) n?? 次回MPEG 109会合前にISO投票 が完了する予定(2014年7月)
- 22. SVG in OpenTypeフォント仕様 p?? グリフ定義はSVG n?? "SVG "テーブルにグリフIDとSVGグリフデータを記述 n?? カラーパレット("CPAL"テーブル)のカラー定義を参照可能 n?? SVGアニメーション(SVG 2.0ではWebアニメーション仕様を 採用予定)を利用可能、スクリプト、外部参照、リンクは不可 p?? グリフ定義以外はOpenType n?? エンコーディング、レイアウト、 複雑テキスト、異体字などグリフ 定義以外は通常のOpenType n?? SVGグリフに未対応の実装は CFF/TTグリフへのフォール バックが可能
- 23. Google PNGカラーフォント仕様 p?? グリフ定義はPNG画像 n?? PNG画像はsRGB 32ビットのBGRAフォーマット n?? "CBDT"テーブルにPNG形式のビットマップデータを格納 n?? "CBLC"テーブルにビットマップデータの位置情報を記述 p?? シンプルで実装が容易 n?? OpenTypeエンジンFreeType 2.5 の実装をGoogleが提供(2013年6月) n?? Android 4.4で導入されたカラー 絵文字機能で採用(2013年10月) n?? Firefox for Androidにおいても サポートされる予定(ベータ版公開中)
- 24. Microsoftカラーフォント仕様 p?? グリフ定義はアウトライン n?? 個々にカラーを設定した複数の アウトラインデータを重ねて描画 するマルチレイヤー方式 n?? カラー設定をカラーパレット ("CPAL"テーブル)で定義 p?? Microsoftが推進 n?? Windows 8.1で導入されたカラー 絵文字機能で採用(2013年10月) n?? Segoe UI Emojiフォントを提供 n?? FontCreater 7.5など代表的な フォント編集ツールも対応開始
- 25. アニメーションフォントの可能性 p?? カラーアニメーション絵文字 n?? グラデーションなど高度な描画機能を活用 した付加価値の高いアニメーション絵文字 n?? パレットでカラースキームを変更できる絵文字 p?? 手書き文字フォント n?? 書き順をアニメーション表示するフォント n?? 手書きストロークから手書き文字フォント生成 p?? テキスト表示効果 n?? 飾り文字やマウス操作やタッチ操作に反応 して色や形が変化するテキスト表示効果 n?? テキスト編集時に文字が震える表示効果など