Ppk on javascript_chapter_2
- 1. 2JavaScript JavaScript HTML CSS JavaScript JavaScript CSS Web CSS JavaScript A CSS 1C 1998 Netscape Explorer 4 Web WaSP JavaScript CSS Web WaSP CSS CSS JavaScript Web CSS 1998 JavaScript WaSP ¡°WaSP Web ¡± WaSP Dreamweaver DOM WaSP http://www.webstandards.org 2 C lick to buy N O W ! PDF-XCHANGE w w w .docu-track.c o m C lick to buy N O W ! PDF-XCHANGE w w w .docu-track.c o m
- 2. 18 2 CSS JavaScript DOM 1C document.layers document.all CSS CSS JavaScript JavaScript 2002 Stuart Langridge unobtrusive scripting CSS Web JavaScript q q JavaScript q Web JavaScript hook 4B JavaScript q .js HTML DHTML Stuart http://www.kryogenix.org/code/browser/aqlists/ JavaScript JavaScript 3 JavaScript JavaScript JavaScript 2E JavaScript JavaScript JavaScript W3C DOM 4B CSS HTML CSS JavaScript unobtrusive ¡ª¡ª C lick to buy N O W ! PDF-XCHANGE w w w .docu-track.c o m C lick to buy N O W ! PDF-XCHANGE w w w .docu-track.c o m
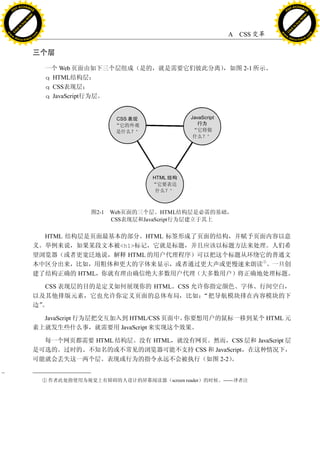
- 3. A CSS 19 Web 2-1 q HTML q CSS q JavaScript 2-1 Web HTML CSS JavaScript HTML HTML <h1> HTML HTML CSS HTML CSS JavaScript HTML/CSS HTML JavaScript HTML HTML CSS JavaScript CSS JavaScript 2-2 screen reader ¡ª¡ª CSS ¡± JavaScript ¡± HTML ¡± C lick to buy N O W ! PDF-XCHANGE w w w .docu-track.c o m C lick to buy N O W ! PDF-XCHANGE w w w .docu-track.c o m
- 4. 20 2 2-2 JavaScript JavaScript JavaScript 2E q HTML CSS JavaScript q CSS JavaScript .css .js CSS JavaScript .css 12 px 0.8 em .css HTML CSS HTML JavaScript q CSS HTML q JavaScript HTML CSS ¡± HTML ¡± C lick to buy N O W ! PDF-XCHANGE w w w .docu-track.c o m C lick to buy N O W ! PDF-XCHANGE w w w .docu-track.c o m
- 5. B 21 q JavaScript CSS JavaScript B HTML CSS HTML <font> CSS CSS HTML JavaScript JavaScript CSS JavaScript CSS CSS JavaScript HTML 9 CSS CSS 9E CSS class Name CSS // obj obj.className += ' errorMessage'; // CSS input.errorMessage { border: 1px solid #cc0000; } CSS errorMessage CSS JavaScript Web HTML <tr> C lick to buy N O W ! PDF-XCHANGE w w w .docu-track.c o m C lick to buy N O W ! PDF-XCHANGE w w w .docu-track.c o m
- 6. 22 2 ¡°XMLHTTP CSS width HTML CSS CSS display: none CSS / CSS HTML <form> C JavaScript HTML q JavaScript .js HTML q HTML .js JavaScript .js HTML C lick to buy N O W ! PDF-XCHANGE w w w .docu-track.c o m C lick to buy N O W ! PDF-XCHANGE w w w .docu-track.c o m
- 7. C 23 <script type="text/javascript"> function doAllKindsOfNiftyThings() { // JavaScript } </script> </head> <body> <h1>My HTML page</h1> [etc.] <script type="text/javascript" src=/slideshow/ppk-on-javascriptchapter2/54412672/"nifty.js"></script> </head> <body> <h1>My HTML page</h1> [etc.] // nifty.js function doAllKindsOfNiftyThings() { // JavaScript } 4D <script> HTML HTML JavaScript .js HTML JavaScript 99% HTML ¡ª ¡ª <a href="home.html" onMouseOver="mOv('home')" onMouseOut="mOut('home')">Home</a> .js <a href="home.html">Home</a> // .js var nav = document.getElementById('navigation'); var navLinks = nav.getElementsByTagName('a'); for (var i=0;i<navLinks.length;i++) { navLinks[i].onmouseover = [code]; navLinks[i].onmouseout = [code]; } C lick to buy N O W ! PDF-XCHANGE w w w .docu-track.c o m C lick to buy N O W ! PDF-XCHANGE w w w .docu-track.c o m
- 8. 24 2 id navigation <ul> onmouseover onmouseout JavaScript hook ID 4B 7C JavaScript javascript <a href="javascript:doAllKindsOfNiftyThings()">Do Nifty!</a> onclick doAllKindsOfNiftyThings() javascript: .js onclick <a href="somepage.html" id="nifty">Do Nifty!</a> // .js document.getElementById('nifty').onclick = doAllKindsOfNiftyThings; href URL JavaScript 2F JavaScript JavaScript JavaScript Netscape 4 D JavaScript http ftp ¡ª¡ª C lick to buy N O W ! PDF-XCHANGE w w w .docu-track.c o m C lick to buy N O W ! PDF-XCHANGE w w w .docu-track.c o m
- 9. D 25 CSS JavaScript CSS JavaScript CSS JavaScript hover mouseover/mouseout 1997 JavaScript JavaScript 2-3 2-3 ¡°News JavaScript CSS CSS JavaScript <li><a href="#">News</a> <ul> <li><a href="#">Press Releases</a></li> <li><a href="#">News Articles</a></li> <li><a href="#">Photo Gallery</a></li> <li><a href="#">Official Blog</a></li> </ul> </li> // .css li ul {display: none;} li:hover ul {display: block} <li> <ul> display: none <li> li: hover display: block JavaScript CSS Explorer 6 li hover :hover CSS JavaScript C lick to buy N O W ! PDF-XCHANGE w w w .docu-track.c o m C lick to buy N O W ! PDF-XCHANGE w w w .docu-track.c o m
- 10. 26 2 CSS JavaScript 7H JavaScript mouseout CSS :hover :hover CSS :hover JavaScript mouseover mouseout mouseenter mouseleave Explorer 7B JavaScript CSS CSS JavaScript Tab HTML CSS li:hover <li> JavaScript 7G JavaScript CSS JavaScript CSS JavaScript CSS :hover JavaScript mouseover/mouseout CSS JavaScript <li> <li> <ul> <ul> CSS li ul {display: none} li:hover ul {display: block} CSS <li> C lick to buy N O W ! PDF-XCHANGE w w w .docu-track.c o m C lick to buy N O W ! PDF-XCHANGE w w w .docu-track.c o m
- 11. D 27 ¡ª¡ªmouseover mouseover JavaScript 1996 JavaScript mouseover CSS CSS mouseover <a href="somewhere.html" id="somewhere">Somewhere</a> <a href="somewhere_else.html" id="somewhere_else">Somewhere else</a> a#somewhere { background-image: url(/slideshow/ppk-on-javascriptchapter2/54412672/pix/somewhere.gif); } a#somewhere_else { background-image: url(/slideshow/ppk-on-javascriptchapter2/54412672/pix/somewhere_else.gif); } a:hover#somewhere, a:focus#somewhere, a:active#somewhere { background-image: url(/slideshow/ppk-on-javascriptchapter2/54412672/pix/somewhere_hover.gif); } a:hover#somewhere_else, a:focus#somewhere_else, a:active#somewhere_else { background-image: url(/slideshow/ppk-on-javascriptchapter2/54412672/pix/somewhere_else_hover.gif); } mouseover CSS mouseover mouseover CSS CSS CSS mouseover CSS CSS mouseover JavaScript mouseover <a href="somewhere.html" Dreamweaver Rollover Image ¡ª¡ª C lick to buy N O W ! PDF-XCHANGE w w w .docu-track.c o m C lick to buy N O W ! PDF-XCHANGE w w w .docu-track.c o m
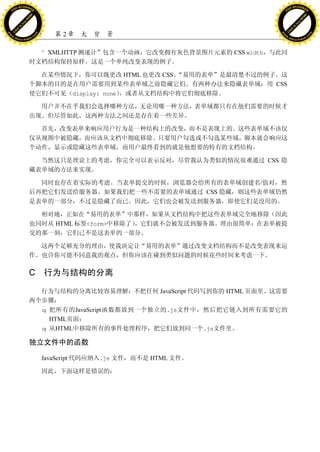
- 12. 28 2 id="somewhere"><img src=/slideshow/ppk-on-javascriptchapter2/54412672/"/slideshow/ppk-on-javascriptchapter2/54412672/pix/somewhere.gif" /></a> <a href="somewhere_else.html" id="somewhere_else"><img src="/slideshow/ppk-on-javascriptchapter2/54412672/pix/somewhere_else.gif" /></a> function initMouseOvers() { var links = document.getElementsByTagName('img'); for (var i=0;i<links.length;i++) { var moSrc = links[i].src.substring(0, links[i].src.lastIndexOf('.')); moSrc += '_hover.gif'; links[i].moSrc = moSrc; links[i].origSrc = links[i].src; links[i].onmouseover = function () { this.src = this.moSrc; } links[i].onmouseout = function () { this.src = this.origSrc; } } } CSS mouseover mouseover JavaScript CSS JavaScript E JavaScript JavaScript JavaScript C lick to buy N O W ! PDF-XCHANGE w w w .docu-track.c o m C lick to buy N O W ! PDF-XCHANGE w w w .docu-track.c o m
- 13. E 29 JavaScript JavaScript JavaScript mouseover focus onmouseover 7B JavaScript JavaScript JavaScript JavaScript alt C lick to buy N O W ! PDF-XCHANGE w w w .docu-track.c o m C lick to buy N O W ! PDF-XCHANGE w w w .docu-track.c o m
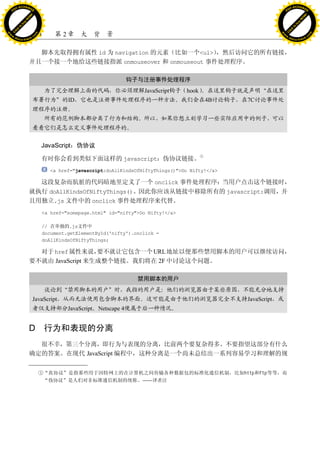
- 14. 30 2 Explorer Mozilla JavaScript JavaScript http://www.access-matters. com/ Bob Easton Mike Stenhouse James Edwards Derek Featherstone JavaScript JavaScript JavaScript JavaScript JavaScript JavaScript Errors have been found [ 100 103 ] <form id="startOfForm"> if (!validForm) { alert("Errors have been found"); location.hash = '#startOfForm'; } C lick to buy N O W ! PDF-XCHANGE w w w .docu-track.c o m C lick to buy N O W ! PDF-XCHANGE w w w .docu-track.c o m
- 15. E 31 focus blur mouseover mouseout James Edwards http://www.access-matters.com/results-for-javascript-part-2- navigating-forms/ chaotic Web Derek Featherstone JavaScript JavaScript JavaScript http://www.boxofchocolates.ca/archives/2005/06/12/javascript-and-accessibility Derek Featherstone C lick to buy N O W ! PDF-XCHANGE w w w .docu-track.c o m C lick to buy N O W ! PDF-XCHANGE w w w .docu-track.c o m
- 16. 32 2 JavaScript JavaScript 1 JavaScript JavaScript Web JavaScript JavaScript JavaScript JavaScript F C lick to buy N O W ! PDF-XCHANGE w w w .docu-track.c o m C lick to buy N O W ! PDF-XCHANGE w w w .docu-track.c o m
- 17. F 33 JavaScript HTML HTML hard-code HTML JavaScript HTML href HTML href <a href="#" onclick="showPopup('niceimage.jpg')">Nice image!</a> noscript user 2C JavaScript <a href="niceimage.jpg" id="nice">Nice image!</a> document.getElementById('nice').onclick = function () { showPopup(this.href); } href script user popup JavaScript Ajax HTML C lick to buy N O W ! PDF-XCHANGE w w w .docu-track.c o m C lick to buy N O W ! PDF-XCHANGE w w w .docu-track.c o m
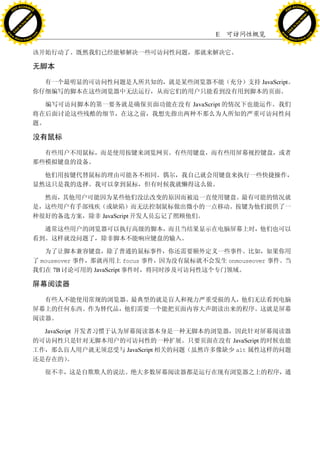
- 18. 34 2 <a href="#" onclick="startUpAjaxStuff()">Commence coolness!</a> Ajax href href JavaScript var link = document.createElement('a'); link.href = '#'; link.onclick = startUpAjaxStuff; var linkText = document.createTextNode('Commence coolness!'); link.appendChild(linkText); document.body.appendChild(link); link.href # # href href a HTML JavaScript JavaScript onclick href="#" JavaScript JavaScript JavaScript CSS rel <tr> CSS tr[rel] { display: none; } <tr> C lick to buy N O W ! PDF-XCHANGE w w w .docu-track.c o m C lick to buy N O W ! PDF-XCHANGE w w w .docu-track.c o m
- 19. F 35 JavaScript <tr> JavaScript HTML replace() <head> <title>Noscript page</title> <script type="text/javascript"> var isSupported = [check JavaScript support]; if (isSupported) location.replace('scriptpage.html'); </script> </head> location.href location.href 6C 2-4 2-4 location.href location.href C lick to buy N O W ! PDF-XCHANGE w w w .docu-track.c o m C lick to buy N O W ! PDF-XCHANGE w w w .docu-track.c o m
- 20. 36 2 location.replace() 2-5 2-5 location.replace() mouseover focus drag-and-drop 7B keyboard-accessible mouseover focus focus keyboard-friendly HTML focus <noscript> Web JavaScript <noscript> location. replace() C lick to buy N O W ! PDF-XCHANGE w w w .docu-track.c o m C lick to buy N O W ! PDF-XCHANGE w w w .docu-track.c o m
- 21. G 37 q JavaScript HTML q JavaScript JavaScript <noscript> <noscript> JavaScript W3C DOM XMLHttpRequest <noscript> JavaScript <noscript> G 8 6 2 8 7 1 250 2-6 2-6 C lick to buy N O W ! PDF-XCHANGE w w w .docu-track.c o m C lick to buy N O W ! PDF-XCHANGE w w w .docu-track.c o m
- 22. 38 2 1 250 JavaScript 2-7 2-7 2-8 2-8 class accessibility ¡ª¡ª C lick to buy N O W ! PDF-XCHANGE w w w .docu-track.c o m C lick to buy N O W ! PDF-XCHANGE w w w .docu-track.c o m
- 23. G 39 2-9 .accessibility {display: none} 2-9 JavaScript 1A 2-10 C lick to buy N O W ! PDF-XCHANGE w w w .docu-track.c o m C lick to buy N O W ! PDF-XCHANGE w w w .docu-track.c o m
- 24. 40 2 2-10 JavaScript CSS JavaScript 2-11 2-11 JavaScript Explorer Mozilla CSS 1/3 C lick to buy N O W ! PDF-XCHANGE w w w .docu-track.c o m C lick to buy N O W ! PDF-XCHANGE w w w .docu-track.c o m
- 25. G 41 E-mail HTML JavaScript JavaScript <label> <tr> HTML <tr> <td class="number"><input /></td> <td class="description">English sandwich</td> <td class="extra">bacon, cheese, lettuce, tomato</td> <td class="empty">freshly fried</td> </tr> <input> HTML <tr> <input> name JavaScript <input> <form> <tr> <form> <form method=post action="/cgi-bin/formmail/formmail.pl"> <table class="search"> <tbody id="ordered"> <tr> <td colspan="3"><h3>Your order<h3></td> <td class="extra" rowspan="200"> <div id="orderForm"> // name ¡ª¡ª C lick to buy N O W ! PDF-XCHANGE w w w .docu-track.c o m C lick to buy N O W ! PDF-XCHANGE w w w .docu-track.c o m
- 26. 42 2 </div> </td> </tr> // <tr> </tbody> </table> </form> name q name <form> name q JavaScript <input /> <input /> XMLHTTP XMLHTTP PHP XML HTML 2-12 2-12 ¡°XMLHTTP ¡± C lick to buy N O W ! PDF-XCHANGE w w w .docu-track.c o m C lick to buy N O W ! PDF-XCHANGE w w w .docu-track.c o m
- 27. G 43 q HTML <input type="image"> HTML PHP q JavaScript input action XML PHP Web q q JavaScript C lick to buy N O W ! PDF-XCHANGE w w w .docu-track.c o m C lick to buy N O W ! PDF-XCHANGE w w w .docu-track.c o m







![C 23
<script type="text/javascript">
function doAllKindsOfNiftyThings()
{
// JavaScript
}
</script>
</head>
<body>
<h1>My HTML page</h1>
[etc.]
<script type="text/javascript" src=/slideshow/ppk-on-javascriptchapter2/54412672/"nifty.js"></script>
</head>
<body>
<h1>My HTML page</h1>
[etc.]
// nifty.js
function doAllKindsOfNiftyThings()
{
// JavaScript
}
4D <script>
HTML
HTML JavaScript .js
HTML JavaScript 99%
HTML ¡ª ¡ª
<a href="home.html"
onMouseOver="mOv('home')"
onMouseOut="mOut('home')">Home</a>
.js
<a href="home.html">Home</a>
// .js
var nav = document.getElementById('navigation');
var navLinks = nav.getElementsByTagName('a');
for (var i=0;i<navLinks.length;i++)
{
navLinks[i].onmouseover = [code];
navLinks[i].onmouseout = [code];
}
C
lick
to
buy
N
O
W
!
PDF-XCHANGE
w
w
w
.docu-track.c
o
m
C
lick
to
buy
N
O
W
!
PDF-XCHANGE
w
w
w
.docu-track.c
o
m](https://image.slidesharecdn.com/ppkonjavascriptchapter2-151027040148-lva1-app6892/85/Ppk-on-javascript_chapter_2-7-320.jpg)




![28 2
id="somewhere"><img src=/slideshow/ppk-on-javascriptchapter2/54412672/"/slideshow/ppk-on-javascriptchapter2/54412672/pix/somewhere.gif" /></a>
<a href="somewhere_else.html"
id="somewhere_else"><img src="/slideshow/ppk-on-javascriptchapter2/54412672/pix/somewhere_else.gif" /></a>
function initMouseOvers() {
var links = document.getElementsByTagName('img');
for (var i=0;i<links.length;i++) {
var moSrc = links[i].src.substring(0, links[i].src.lastIndexOf('.'));
moSrc += '_hover.gif';
links[i].moSrc = moSrc;
links[i].origSrc = links[i].src;
links[i].onmouseover = function () {
this.src = this.moSrc;
}
links[i].onmouseout = function () {
this.src = this.origSrc;
}
}
}
CSS
mouseover
mouseover JavaScript
CSS JavaScript
E
JavaScript
JavaScript
JavaScript
C
lick
to
buy
N
O
W
!
PDF-XCHANGE
w
w
w
.docu-track.c
o
m
C
lick
to
buy
N
O
W
!
PDF-XCHANGE
w
w
w
.docu-track.c
o
m](https://image.slidesharecdn.com/ppkonjavascriptchapter2-151027040148-lva1-app6892/85/Ppk-on-javascript_chapter_2-12-320.jpg)

![30 2
Explorer Mozilla
JavaScript
JavaScript http://www.access-matters.
com/ Bob Easton Mike Stenhouse James Edwards Derek Featherstone
JavaScript
JavaScript
JavaScript
JavaScript
JavaScript
JavaScript
Errors have been found
[ 100 103 ]
<form id="startOfForm">
if (!validForm) {
alert("Errors have been found");
location.hash = '#startOfForm';
}
C
lick
to
buy
N
O
W
!
PDF-XCHANGE
w
w
w
.docu-track.c
o
m
C
lick
to
buy
N
O
W
!
PDF-XCHANGE
w
w
w
.docu-track.c
o
m](https://image.slidesharecdn.com/ppkonjavascriptchapter2-151027040148-lva1-app6892/85/Ppk-on-javascript_chapter_2-14-320.jpg)



![34 2
<a href="#" onclick="startUpAjaxStuff()">Commence coolness!</a>
Ajax
href
href JavaScript
var link = document.createElement('a');
link.href = '#';
link.onclick = startUpAjaxStuff;
var linkText = document.createTextNode('Commence coolness!');
link.appendChild(linkText);
document.body.appendChild(link);
link.href # # href
href a
HTML
JavaScript JavaScript
onclick href="#"
JavaScript
JavaScript
JavaScript
CSS
rel <tr> CSS
tr[rel] {
display: none;
}
<tr>
C
lick
to
buy
N
O
W
!
PDF-XCHANGE
w
w
w
.docu-track.c
o
m
C
lick
to
buy
N
O
W
!
PDF-XCHANGE
w
w
w
.docu-track.c
o
m](https://image.slidesharecdn.com/ppkonjavascriptchapter2-151027040148-lva1-app6892/85/Ppk-on-javascript_chapter_2-18-320.jpg)
![F 35
JavaScript <tr>
JavaScript
HTML
replace()
<head>
<title>Noscript page</title>
<script type="text/javascript">
var isSupported = [check JavaScript support];
if (isSupported)
location.replace('scriptpage.html');
</script>
</head>
location.href location.href
6C
2-4
2-4 location.href
location.href
C
lick
to
buy
N
O
W
!
PDF-XCHANGE
w
w
w
.docu-track.c
o
m
C
lick
to
buy
N
O
W
!
PDF-XCHANGE
w
w
w
.docu-track.c
o
m](https://image.slidesharecdn.com/ppkonjavascriptchapter2-151027040148-lva1-app6892/85/Ppk-on-javascript_chapter_2-19-320.jpg)





























![Photoshop urdu book [pdfstuff.blogspot.com]](https://cdn.slidesharecdn.com/ss_thumbnails/photoshopurdubookpdfstuff-150417040906-conversion-gate01-thumbnail.jpg?width=560&fit=bounds)





































