Presentazione Tesi Laurea Magistrale
- 1. anno accademico 2013/2014 UsabilitĂ e User Experience del servizio per la pausa pranzo UniversitĂ degli Studi di Milano Bicocca Corso di laurea in Teo ria e Tecn o lo g ia d ella Com uni caz i one CANDIDATO M atte o Vacca matr icol a 754501 RELATORE D ott.ssa R ossana Ac tis Grosso
- 2. AppEatIt offre un servizio di preordinazione del pranzo per eliminare i tempi di attesa in ristorante Scegli il ristorante più vicino Consulta i menu online Crea l’ordine Indica ora di arrivo e coperti Goditi il pranzo pronto al tuo arrivo Nasce a Cagliari nel 2013, ora operativa a Roma. Entrata a far parte del programma di accelerazione d’impresa di Luiss Enlabs e finanziata dalla società LVenture Group Il servizio
- 3. “ ” USABILITÀ Grado in cui un prodotto o servizio può essere usato da specifici utenti per raggiungere determinati obbiettivi con efficienza, efficacia e soddisfazione in uno specifico contesto d’uso ISO 9241-11 Usabilità e User Experience METRICHE COLLEZIONATE Percentuale di successo Tempo di completamento task non completato - 0 pt. task completato con aiuto o molta difficoltà - 1 pt. task completato con poca difficoltà - 2 pt. task completato senza difficoltà - 3 pt. Soddisfazione d’uso Questionari post-scenario Questionari post-test Efficacia Efficienza Soddisfazione
- 4. USER EXPERIENCE “ ” Grado di emozioni positive o negative che possono essere provate da uno specifico utente in uno specifico contesto durante e dopo l’uso del prodot- to e che motivano l’utente per un successivo utilizzo Schulze e Kromker, 2010 Impressione sulla facilità d’uso di un sistema da parte di un neofita. Approchability (Nielsen, 1993) 1. PRIMA IMPRESSIONE 3. UX CUMULATIVA2. UX EPISODICA Valutazione dell’esperienza pregressa Esperienza utente formata dai diversi periodi di utilizzo del servizio Usabilità e User Experience Analisi contestuale (Contextual Inquiry) Interviste semistrutturate
- 5. PARTE I PARTE II Studio di usabilità del sito www. appeatit.com Individuare criticità e problemi d’uso in base a principi di buon design (euristiche) Valutare il sistema con utenti in scenari d’uso realistici Quantificare il miglioramento dell’usabilità del sito rispetto alla versione precedente Studio di User Experience in un contesto d’uso reale del servizio appEatIt Individuare criticità ed eventuali suggerimenti nel momento di organizzazione di un ordine Individuare delle mancanze di comunicazione tra gli attori in gioco Analizzare il momento di organizzazione dei pagamenti Obbiettivi della tesi
- 6. PARTE I PARTE II Studio di usabilità del sito www. appeatit.com Individuare criticità e problemi d’uso in base a principi di buon design (euristiche) Valutare il sistema con utenti in scenari d’uso realistici Quantificare il miglioramento dell’usabilità del sito rispetto alla versione precedente Studio di User Experience in un contesto d’uso reale del servizio appEatIt Individuare criticità ed eventuali suggerimenti nel momento di organizzazione di un ordine Individuare delle mancanze di comunicazione tra gli attori in gioco Analizzare il momento di organizzazione dei pagamenti Obbiettivi della tesi
- 7. PARTE I PARTE II Studio di usabilità del sito www. appeatit.com Valutare il sistema con utenti in scenari d’uso realistici Quantificare il miglioramento dell’usabilità del sito rispetto alla versione preceden- te Studio di User Experience in un contesto d’uso reale del servizio appEatIt Individuare criticità ed eventuali suggerimenti nel momento di organizzazione di un ordine Individuare delle mancanze di comunicazione tra gli attori in gioco Analizzare il momento di organizzazione dei pagamenti Obbiettivi della tesi Individuare criticità e problemi d’uso in base a principi di buon design (euristiche)
- 8. PARTE I PARTE II Studio di usabilità del sito www. appeatit.com Quantificare il miglioramento dell’usabilità del sito rispetto alla versione prece- dente Studio di User Experience in un contesto d’uso reale del servizio appEatIt Individuare criticità ed eventuali suggerimenti nel momento di organizzazione di un ordine Individuare delle mancanze di comunicazione tra gli attori in gioco Analizzare il momento di organizzazione dei pagamenti Obbiettivi della tesi Valutare il sistema con utenti in scenari d’uso realistici Individuare criticità e problemi d’uso in base a principi di buon design (euristiche)
- 9. PARTE I PARTE II Studio di usabilità del sito www. appeatit.com Studio di User Experience in un contesto d’uso reale del servizio appEatIt Individuare criticità ed eventuali suggerimenti nel momento di organizzazione di un ordine Individuare delle mancanze di comunicazione tra gli attori in gioco Analizzare il momento di organizzazione dei pagamenti Obbiettivi della tesi Quantificare il miglioramento nell’usabilità del sito rispetto alla versione prece- dente Valutare il sistema con utenti in scenari d’uso realistici Individuare criticità e problemi d’uso in base a principi di buon design (euristiche)
- 10. PARTE I PARTE II Studio di usabilità del sito www. appeatit.com Studio di User Experience in un contesto d’uso reale del servizio appEatIt Individuare criticità ed eventuali suggerimenti nel momento di organizzazione di un ordine Individuare delle mancanze di comunicazione tra gli attori in gioco Analizzare il momento di organizzazione dei pagamenti Obbiettivi della tesi Quantificare il miglioramento dell’usabilità del sito rispetto alla versione prece- dente Valutare il sistema con utenti in scenari d’uso realistici Individuare criticità e problemi d’uso in base a principi di buon design (euristiche)
- 11. PARTE I PARTE II Studio di usabilità del sito www. appeatit.com Studio di User Experience in un contesto d’uso reale del servizio appEatIt Individuare criticità ed eventuali suggerimenti nel momento di organizzazione di un ordine Individuare delle mancanze di comunicazione tra gli attori in gioco Analizzare il momento di organizzazione dei pagamenti Obbiettivi della tesi Quantificare il miglioramento dell’usabilità del sito rispetto alla versione prece- dente Valutare il sistema con utenti in scenari d’uso realistici Individuare criticità e problemi d’uso in base a principi di buon design (euristiche)
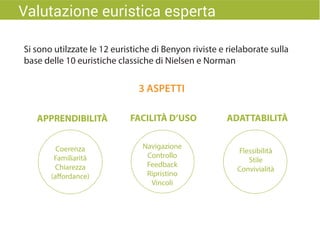
- 12. Si sono utilzzate le 12 euristiche di Benyon riviste e rielaborate sulla base delle 10 euristiche classiche di Nielsen e Norman 3 ASPETTI Navigazione Controllo Feedback Ripristino Vincoli Flessibilità Stile Convivialità FACILITÀ D’USO ADATTABILITÀ Valutazione euristica esperta APPRENDIBILITÀ Coerenza Familiarità Chiarezza (affordance)
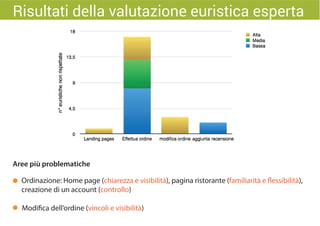
- 13. Risultati della valutazione euristica esperta APPRENDIBILITÀ FACILITÀ D’USO Visibilità Coerenza Familiarità Chiarezza (a ordance) Controllo Vincoli
- 14. Risultati della valutazione euristica esperta Aree più problematiche Ordinazione: Home page (chiarezza e visibilità ), pagina ristorante (familiarità e flessibilità ), creazione di un account (controllo) Modifica dell’ordine (vincoli e visibilità )
- 15. Test di valutazione (sommativo) Valutare e cacia ed e cienza del sistema Interazione con i partecipanti minima PARTECIPANTI etĂ media 34 anni (range 25-50) 6 5 11 PARTECIPANTI UTENTI ESPERTI UTENTI MEDIA ESPERIENZA UTENTI BASSA ESPERIENZA TEST DI USABILITĂ€ Valutazione con utenti partecipanti
- 16. Scenario1 - consegna del coupon sconto Scenario2 - presentazione della landing page Scenario3 - creazione di un ordine Scenario4 - modifica dell’ordine creato (aggiunta/rimozione persona) Scenario5 - inserimento di una recensione Interazione con l’utente alta. Non si sono prese misure di efficacia e efficienza Interazione con l’utente bassa. Prese misure di efficacia (success rate) e efficienza (tempo di completamento) Scenari d’uso
- 17. Entrambi i coupon sono risultati chiari agli utenti FamiliaritĂ con i buoni pasto 80% degli utenti interessati a provare il servizio Risultati scenario 1 Obbiettivo: promuovere il servizio e invogliare gli utenti a provarlo
- 18. 2 landing page utilizzate Obbiettivo Creazione di un account Il 63% degli utenti (4/6) è disposto a creare un account già da questa pagina Il 37% (2/6) preferisce non creare un account, ma lasciare solo una email Obbiettivo Rilascio della email L’82% degli utenti (4/5) preferisce lasciare una mail invece che creare un account preferiscono non registrarsi direttamente dalla landing page 64% PARTECIPANTI E METODIRisultati scenario 2
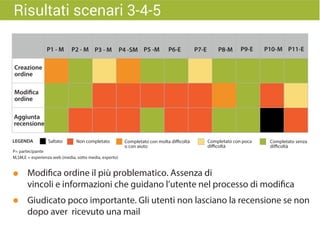
- 19. ordine Modi ca ordine recensione Non completato Completato con molta di coltà o con aiuto Completato con poca di coltà Saltato Completato senza di coltà Modifica ordine il più problematico. Assenza di vincoli e informazioni che guidano l’utente nel processo di modifica Giudicato poco importante. Gli utenti non lasciano la recensione se non dopo aver ricevuto una mail Risultati scenari 3-4-5 P= partecipante M,SM,E = esperienza web (media, sotto media, esperto)
- 20. Valutazione post-scenario Per ogni scenario è stato chiesto di valutare tre affermazioni. Si è così ottenuto un punteggio relativo alla soddisfazione d’uso di ogni scenario In generale, sono soddisfatto della la facilità di completamento di questo scenario AFTER SCENARIO QUESTIONNAIRE 1 In generale, sono soddisfatto del tempo impiegato per completare questo scenario In generale, sono soddisfatto delle informazioni di supporto fornite dal sistema (help, tooltip, messaggi) durante l’uso 2 3 Metriche self-reported
- 21. Creazione ordine Modifica ordine Risultati After Scenario Questionnaire Risposte positive Il punteggio più basso è stato dato al supporto informativo Media 5.9/7 Media 2.9/7 Punteggi molto bassi. Supporto informativo debole Media 3.1/7 Rimozione di una persona Aggiunta di una persona
- 22. Questionari post-test System Usability Scale (Brooke, 1996): ottenimento di un punteggio di usabilità percepita di tutto il sito appeatit.com Questionario per indagare la soddisfazione d’uso del sito secondo i seguenti aspetti 10 domande con valutazione in scala Likert a 5 punti
- 23. System Usability Scale Utente sotto la media Il punteggio dipende dal suo grado di esperienza Utente esperto Il punteggio dipende dalla risposta relativa all’invadenza del servizio nella richiesta di dati personali. 90 su 100 punteggio totale 72,5/100 SUS 77,5/100 SUS Risultati System Usability Scale max=100 min=72,5 SUS Calculation Participante q1 q2 q3 q4 q5 q6 q7 q8 q9 q10 SUS Score 1 - medio 5 1 5 1 4 1 5 1 4 1 95,0 2 - medio 4 1 5 1 5 1 5 1 5 1 97,5 3 - medio 4 1 5 1 4 1 5 1 5 1 95,0 4 - sotto la media 5 3 4 4 5 1 5 5 4 1 72,5 5 - medio 5 3 4 1 5 1 5 1 5 1 92,5 6 - esperto 5 1 5 1 5 1 5 1 5 1 100,0 7 - esperto 5 1 5 1 4 1 5 1 5 1 97,5 8 - medio 4 2 4 1 4 2 5 2 5 1 85,0 9 - esperto 3 1 5 1 4 2 4 4 4 1 77,5 10 - medio 5 2 4 1 3 1 5 2 3 1 82,5 11 - esperto 5 1 5 1 4 1 5 1 5 1 97,5 Totale 90
- 24. Valutazione post-test su appEatIt Risultati valutazione soddisfazione d’uso appEatIt
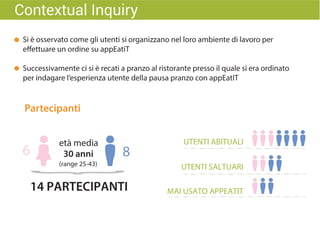
- 25. Partecipanti età media 30 anni (range 25-43) 6 8 14 PARTECIPANTI UTENTI ABITUALI UTENTI SALTUARI MAI USATO APPEATIT Contextual Inquiry Si è osservato come gli utenti si organizzano nel loro ambiente di lavoro per effettuare un ordine su appEatiT Successivamente ci si è recati a pranzo al ristorante presso il quale si era ordinato per indagare l’esperienza utente della pausa pranzo con appEatIT
- 26. Distanza dal luogo di lavoro Numero di coperti serviti giornalmente a pranzo Tipologia di servizio o erto (bu et, menu ssi, menu alla carta) Ristoranti scelti
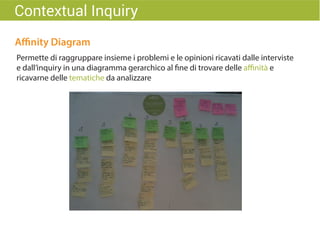
- 27. Permette di raggruppare insieme i problemi e le opinioni ricavati dalle interviste e dall’inquiry in una diagramma gerarchico al fine di trovare delle affinità e ricavarne delle tematiche da analizzare Contextual Inquiry Affinity Diagram
- 28. Dall’analisi del diagramma di affinità sono scaturiti seguenti temi Necessità di autonomia nell’organizzazione dell’ordine Necessità di autonomia nei pagamenti online Mancanza di alcuni dettagli importanti nelle email di riepilogo dell’ordine Richiesta di maggiore attenzione nella comunicazione utente-ristorante Trovare il pranzo già pronto a tavola colpisce l’utente. Pausa pranzo vissuta in serenità , mangiando bene e senza attese. In caso di pagamento online non occorre aspettare alla cassa. 1 2 3 4 5 6
- 29. AppEatIt colma l’esigenza di risparmiare tempo in pausa pranzo e vivere questo momento in maniera più rilassata Salto di qualità del sito web rispetto alla versione precedente Necessità di maggiore attenzione alle tematiche relative ai ristoranti Necessità di miglioramento nella comunicazione tra le parti Conclusioni e sviluppi futuri
- 30. Sviluppo di una funzionalità che permetta la gestione autonoma per ogni utente di creazione dell’ordine e pagamento online Sviluppo delle app mobile iOS e Android Analisi contestuale del ristorante e delle sue work practices per migliorare l’esperienza utente Fornire una garanzia che i ristoranti convenzionati rispettino il contratto Conclusioni e sviluppi futuri
- 31. GRAZIE
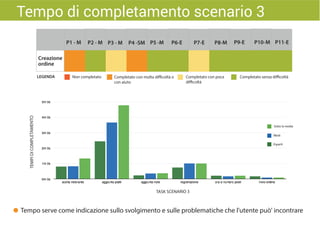
- 32. Tempo di completamento scenario 3 ordine Non completato Completato con molta difficoltà o con aiuto Completato con poca difficoltà Completato senza difficoltà TEMPIDICOMPLETAMENTO TASK SCENARIO 3 Esperti Medi Sotto la media Tempo serve come indicazione sullo svolgimento e sulle problematiche che l'utente può' incontrare
- 33. Tempo di completamento scenario 3 2.56 5.11 6.22 7.48 4.03 6.41 3.06 3.36 7.55 5.57 6.13 TEMPIDICOMPLETAMENTO UTENTI
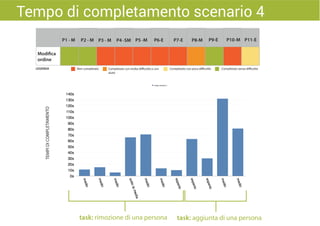
- 34. task: rimozione di una persona Tempo di completamento scenario 4 task: aggiunta di una persona Modifica ordine Non completato Completato con molta difficoltĂ o con aiuto Completato con poca difficoltĂ Completato senza difficoltĂ TEMPIDICOMPLETAMENTO
- 35. Tempo di completamento scenario 5 Modifica ordine Non completato Completato con molta difficoltĂ o con aiuto Completato con poca difficoltĂ Saltato Completato senza difficoltĂ TEMPIDICOMPLETAMENTO