Progressive enhancement with CSS3
- 1. Progressive Enhancement with CSS Or how I stopped worrying about IE6 and started loving CSS3 Nick Cowie Reformed web standards fascist nickcowie.com @ nickobec
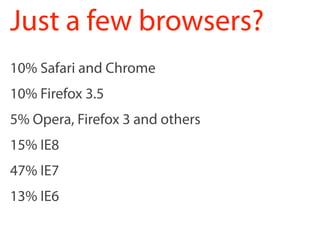
- 5. Why build beautiful websites for just a few?
- 6. Just a few browsers? 10% Safari and Chrome 10% Firefox 3.5 5% Opera, Firefox 3 and others 15% IE8 47% IE7 13% IE6
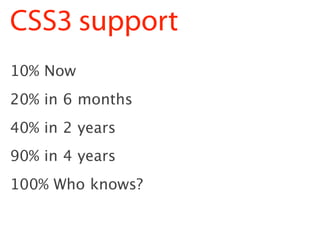
- 7. CSS3 support 10% Now 20% in 6 months 40% in 2 years 90% in 4 years 100% Who knows?
- 10. Trust Stanford-Makovsy Web Credibility Study http://captology.stanford.edu/pdf/Stanford- MakovskyWebCredStudy2002-prelim.pdf
- 15. hacking CSS3 for IE filter: progid:DXImageTransform.Microsoft.Gradient (GradientType=0, StartColorStr='#’¼Ć’¼Će8d8', EndColorStr='#’¼Ćce401c');
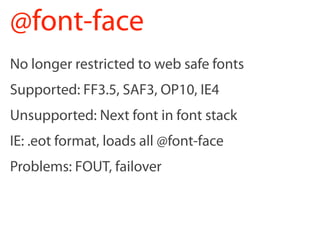
- 17. @font-face No longer restricted to web safe fonts Supported: FF3.5, SAF3, OP10, IE4 Unsupported: Next font in font stack IE: .eot format, loads all @font-face Problems: FOUT, failover
- 18. opacity Elements are translucent Supported: FF1.5, SAF1.2, OP9, IE5 Unsupported: Fully opaque IE: filter: alpha(opacity = 75); Problems: inherited WCAG2 colour contrast
- 19. RGBa Alpha channel on colours Supported: FF3, SAF3, OP10 Unsupported: ignores RGBa colour so set RGB colour before RGBa colour IE: only in special cases
- 21. RGBa backgrounds in IE hack Use conditional comments background-color: transparent; filter: progid:DXImageTransform.Microsoft.Gradient (GradientType=0, StartColorStr='#aaRRGGBB', EndColorStr='#aaRRGGBB') ;
- 22. border-radius Rounded corners on block elements Supported: FF3, SAF3 Unsupported: ignores IE: JavaScript or images Problems: max size in some webkit -moz-border-radius: 24px 0 24px 0; -webkit-border-radius: 24px 0 24px 0;
- 23. text-shadow Drop shadow for text Supported: FF3.5, SAF3, OP9.5 Unsupported: ignores IE: AVOID AT ALL COSTS filter: Shadow
- 24. box-shadow Drop shadow block elements Supported: FF3.5, SAF3, IE5 Unsupported: ignores IE: filter: progid:DXImageTransform.Microsoft.dropshadow (O’¼ĆX=5, O’¼ĆY=5, Color='#aaRRGGBB', Positive='true')"; Problems: inheritance in IE
- 25. transform Alter the appearance of elements: rotate, skew, flip ... Supported: FF3.5, SAF4 Unsupported: ignores IE: no Problems: getting too smart
- 26. transition Control the transition between two states Supported: FF3.7, SAF4 Unsupported: ignores IE: has it own transition, but ... Problems: getting too smart
- 27. gradients Gradients as block elements background Supported: SAF4, IE5 Unsupported: ignores Provide alternatives first. IE: filter: progid:DXImageTransform.Microsoft.Gradient (GradientType=0, StartColorStr='#aaRRGGBB', EndColorStr='#aaRRGGBB') ;
- 28. box-reflect Reflects a box element and contents Supported: SAF4 Unsupported: ignores Tricks: Add a css mask with a gradient
- 29. css-mask masks a box element and contents Supported: SAF4 Unsupported: ignores
- 30. Wait there are more I only chose a few to demonstrate a few, so get a copy of Safari or Chrome and go explore SurfinŌĆÖSafari or css3.info
- 31. Thank you Now go make the web a more beautiful place one website & one browser at a time ║▌║▌▀Żs: http://www.slideshare.net/nickobec/progressive- enhancement-with-css3 Demo: http://nickcowie.com/eotw References: http://delicious.com/nickobec/eotwpres licensed under a Creative Commons Attribution 2.5 Australia Licence. except Canny Bill screenshots ┬® Andy Clarke State Library of WA screenshots ┬® State Library of WA used with permission