PûËverka dina formatmallar - SiteVisiondagarna 2014
- 7. PûËverka dina formatmallar Typsnitt ûÊr viktiga! ã HûÑg igenkûÊnningsfaktor ã PûËverkar lûÊsbarhet ã FûÑrmedlar kûÊnsla
- 8. Svd.se med annat typsnitt
- 9. PûËverka dina formatmallar Typsnitt ã InstûÊllningar ã Google webfonts ã Egna ikontypsnitt
- 10. Ulrika Sandberg Supportchef & mallbyggare 019-17 30 37 ulrika.sandberg@sitevision.se
- 11. PûËverka dina formatmallar ûka storleken! ARIAL 12 px ARIAL 16 px
- 12. Egenskaper pûË formatmall, Storlek
- 13. PûËverka dina formatmallar ûka radavstûËndet! RADAVSTû ND NORMAL RADAVSTû ND 150%
- 14. Egenskaper pûË formatmall, ¡Õý¿£Íý¿Ý¿ý¾°ìûËýå£Í
- 15. Resultat! ¡Õý¿£Íý¿Ý¿ý¾°ìûËýå£Í: Normal, Storlek: 12 px ¡Õý¿£Íý¿Ý¿ý¾°ìûËýå£Í: 150%, Storlek: 16 px
- 16. Rubrik-, Stycke- & Teckenformatmall
- 17. Google webfonts Surfa till: ã https://www.google.com/fonts TûÊnk pûË: ã Att typsnittet innehûËller de specialtecken du behûÑver (Preview text) ã Laddtiden ûÑkar ju fler styles du lûÊgger till (light, normal, medium, bold osv) ã ta bara med de som du behûÑver.
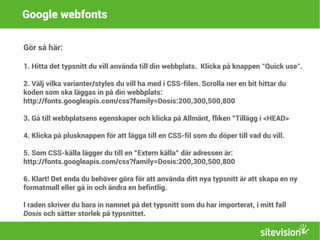
- 18. Google webfonts GûÑr sûË hûÊr: 1. Hitta det typsnitt du vill anvûÊnda till din webbplats. Klicka pûË knappen "Quick use". 2. VûÊlj vilka varianter/styles du vill ha med i CSS-filen. Scrolla ner en bit hittar du koden som ska lûÊggas in pûË din webbplats: http://fonts.googleapis.com/css?family=Dosis:200,300,500,800 3. GûË till webbplatsens egenskaper och klicka pûË AllmûÊnt, fliken ãTillûÊgg i <HEAD> 4. Klicka pûË plusknappen fûÑr att lûÊgga till en CSS-fil som du dûÑper till vad du vill. 5. Som CSS-kûÊlla lûÊgger du till en ãExtern kûÊllaã dûÊr adressen ûÊr: http://fonts.googleapis.com/css?family=Dosis:200,300,500,800 6. Klart! Det enda du behûÑver gûÑra fûÑr att anvûÊnda ditt nya typsnitt ûÊr att skapa en ny formatmall eller gûË in och ûÊndra en befintlig. I raden skriver du bara in namnet pûË det typsnitt som du har importerat, i mitt fall Dosis och sûÊtter storlek pûË typsnittet.
- 19. Egna ikontypsnitt Egna ikoner eller kûÑp, exempelvis pûË http://glyphicons.com Jag brukar behûÑva lûÊgga till 4 olika format: ã TTF - TrueType som stûÑds av Firefox, Chrome, Safari och Opera ã WOFF - Web Open Font Format, accepteras av de senaste versionerna av alla stora webblûÊsare. ã EOT ã Embedded Open Type, standardformatm fûÑr IE, sûÊrskilt ûÊldre versioner av IE ã SVG ã Scalable Vector Graphics, som stûÑds av Chrome, Safari och Opera. Tips! http://caniuse.com
- 20. Egna ikontypsnitt GûÑr sûË hûÊr: 1. GûË till filarkiv och ladda upp de 4 olika filerna. 2. Markera filerna och kopiera lûÊnkadresserna till de olika filerna: /download/18.1xxx/xxx/sv-font1.eot 3. Skapa tillûÊgg i head. Avancerat, css, kûÑr i redigeringslûÊget @font-face { font-family: myicons'; src: url(/slideshow/pverka-dina-formatmallar-sitevisiondagarna-2014/40297691/&); /* IE9 Compat Modes */ src: url(/slideshow/pverka-dina-formatmallar-sitevisiondagarna-2014/40297691/&) format('embedded-opentype'), /* IE6-IE8 */ url('/download/18.1xxx/xxx/sv-font1.woff') format('woff'), /* Modern Browsers */ url('/download/18.1xxx/xxx/sv-font1.ttf') format('truetype'), /* Safari, Android, iOS */ url('/images/18.1xxx/xxx/sv-font1.svg#svg myicons') format('svg'); /* Legacy iOS */ } 4. Skapa en teckenformatmall, ej understrukna lûÊnkar med namn myicons. Klart! Tips! Vill du ha en stûÑrre ikon: font-size:400%
- 21. Summering Typsnitten pûË din webbplats ûÊr viktiga, de pûËverkar bûËde hur din webbplats uppfattas och gûÑr den mer personlig! Att vûÊlja rûÊtt typsnitt till din webbplats kan kan gûÑra stor skillnad bûËde fûÑr lûÊsbarhet och den grafiska designen. Men det ûÊr ocksûË andra saker som pûËverkar din formatmall SOM storlek, radavstûËnd, rubriker, teckenformatmallar fûÑr att markera vissa ord.