Quality on Tap
- 1. @LizMyers @2ScoopsApp MyersDesign.com Good afternoon, Iâm Liz Myers, Director of Myers Design based in London. This is JAM 399 and Iâm delighted to have this opportunity to share the art of making mobile icons. Later Iâll demonstrate the icon design and production process in detail. But ïŽrst Iâd like to tell you just a bit about my background as well as show you the tools and techniques I use to create mobile graphics.
- 2. ïŽickr.com/photos/aboyandhisbike/ 723376451/sizes/l/in/photostream/ My graphic design career began in Seattle WA about 20 years ago and one of my ïŽrst contracts was making icons at Microsoft for Windows 3.1 applications.
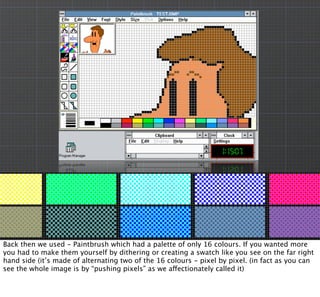
- 3. @LizMyers @2ScoopsApp MyersDesign.com Back then we used - Paintbrush which had a palette of only 16 colours. If you wanted more you had to make them yourself by dithering or creating a swatch like you see on the far right hand side (itâs made of alternating two of the 16 colours - pixel by pixel. (in fact as you can see the whole image is by âpushing pixelsâ as we affectionately called it)
- 4. title bar/buttons application icons Hereâs a closeup of the Program Manager icon. The user interface guidelines mandated 3D with the light coming from a 45 deg angle and you can see that we had to paint that in using white and grey highlights - the whole things was saved as a bitmap and it wasnât ïŽexible at all. (didnât even have an alpha channel)
- 5. @LizMyers @2ScoopsApp MyersDesign.com Fast forward to today and things have improved dramatically. By using vector graphics weâve got a lot more ïŽexibility in terms of scaling these images without losing quality. and even more importantly in being able to colourise and apply different styling to make them ïŽt with all the different operating sysems: BB10, iOS, and Android.
- 6. @LizMyers @2ScoopsApp MyersDesign.com http://myersdesign.com This is why I felt it was really important to not only make these icons for you - but teach you how to edit them and create your own. In a few moments, Iâm going to share all the tools and techniques I use in order to help you edit mine and create your own. But ïŽrst I need to get you in the right frame of mind.
- 7. 101010 101010 101010 101010 101010 101010 @LizMyers @2ScoopsApp MyersDesign.com As you know, we all work with both sides of our brain to varying degrees. . .
- 8. @LizMyers @2ScoopsApp MyersDesign.com I think developing apps, writing code, analysing - these are left brain activities
- 9. @LizMyers @2ScoopsApp MyersDesign.com and the right side is the creative one- where ideas are formed, artwork is created. This is where icon design begins. All you need to get started are really paper and pencil or even purple crayon.
- 10. Now to help illustrate the kind the art of sketching icons - I want to share a bit of this childrenâs story - Harold and the Purple Crayon (how many know this one?)
- 11. @LizMyers @2ScoopsApp MyersDesign.com One evening Harold decided he wanted to go for a walk in the moonlight. But there was no moon, so he drew one... [i love that - a moon in two simple strokes. (You could do the same with a half circle)
- 12. @LizMyers @2ScoopsApp MyersDesign.com He also need a path to walk - so he drew one of those . . . [and now that line is deïŽned as a path -weâre getting drawn into the story)
- 13. @LizMyers @2ScoopsApp MyersDesign.com but the path didnât seem to lead anywhere - so he took a shortcut through the forest - with only one tree. [clever isnât he? already sign -posting our way thru the story, tree stands for an entire forest ]
- 14. @LizMyers @2ScoopsApp MyersDesign.com ... turns out the tree is an apple tree...
- 15. @LizMyers @2ScoopsApp MyersDesign.com those apples will be tasty... so they need a dragon to protect them. . .
- 16. @LizMyers @2ScoopsApp MyersDesign.com and the dragon scared Harold
- 17. @LizMyers @2ScoopsApp MyersDesign.com . . . and this made his hand shake. . .
- 18. @LizMyers @2ScoopsApp MyersDesign.com and shake. . .
- 19. @LizMyers @2ScoopsApp MyersDesign.com until Harold is in over his head. But he holds onto the purple crayon
- 20. @LizMyers @2ScoopsApp MyersDesign.com and begins to draw his way out of a JAM here [sic!]
- 21. @LizMyers @2ScoopsApp MyersDesign.com and as you can see he has drawn a boat. . .
- 22. @LizMyers @2ScoopsApp MyersDesign.com as a matter of fact - a sailboat.
- 23. @LizMyers @2ScoopsApp MyersDesign.com Harold sails off to the next app-venture. Heâs got all the attributes of a terriïŽc BlackBerry Developer. His sketches ïŽow fast and freely, and itâs all a natural process for him. This is what i want you to remember - thereâs no right or wrong way to make great icons [sure thereâs a production process] - but more importantly this is about communication - and you need to pick up your pen or pencil or even purple crayon BEFORE you sit down to the computer. It all begins with your right-brain, your imagination and a quick sketch on paper.
- 24. @LizMyers @2ScoopsApp MyersDesign.com tools PS PNG AI BB10 ICONS Now letâs take a look at the tools and guides you can get to create icons like I am in Adobe Illustrator and Photoshop. I like these best, but you donât have to use these if you have others. The techniques Iâll demonstrate here are applicable no matter what the tools.
- 25. https://creative.adobe.com/plans The pro tools are actually more affordable than ever: a subscription to the Creative Cloud where you have access to all the leading CS6 tools costs just 36 euros per month. thatâs a pretty good deal considering the stand-alone prices of PS (524 euros) and Illustrator (449 euros) and of course you get access to further tools like Edge (animation) and Shadow plus lots more.
- 26. @LizMyers @2ScoopsApp MyersDesign.com https://developer.blackberry.com/design/bb10/ I also recommend you download the BB10 style guide (new today) - thereâs a lot of good info in there that will help you make quality apps that are aligned with the BB10 style. Today, of course, I want to focus on just the icons.
- 27. @LizMyers @2ScoopsApp MyersDesign.com 57x57 81x81 43 x43 71x71 43 x43 61x61 Large Medium Small There are actually 3 icon sizes in BB10. Large is for action bar, tabs, and menus. Medium is for components, and the smallest size is used for status indicators - like in the splat marking new messages or updates, for example.
- 28. @LizMyers @2ScoopsApp MyersDesign.com 57x57 81x81 43 x43 71x71 43 x43 61x61 Large Medium Small Today weâre going to focus on just the large icons. And you donât really need to worry about the dimensions here because theyâre already built right into my illustrator templates.
- 29. @LizMyers @2ScoopsApp MyersDesign.com BB10 ICONS calls chat mail calls chat mail #4F4F4F to #363636 #E3E3E3 to #D1D1D1 treatment Treatment: the style guide recommends 2D or âïŽat designâ with the light shining down at a 90 deg angle. (think angle of the sun at high noon). Regarding colour - there are two styles for Large icons - those that are meant for a dark theme and those that are meant for the light. Again, donât worry about the hex values here theyâre built into my templates and available in the style guide.
- 30. @LizMyers @2ScoopsApp MyersDesign.com BB10 ICONS colour only the smallest size status indicators have a colour system and the palette follows road signs: red is an alert, yellow is a warning, and green/blue - the cool colours are for information. Due to about 10-12% of the people being colour blind the basic icon is augmented with symbols and letters.
- 31. Text ustwo.co.uk/blog Iâve also found the Pixel Perfect Precision Handbook by UsTwo very helpful and I highly recommend you download it from their blog. Youâll want to read every word of this little guide - but here are two of the most important parts.
- 32. nice!naughty In order to get pixel perfect precision or sharp edges, you need to turn on a feature called âsnap to pixelâ
- 33. and this is found under the view menu in Photoshop (which you see here) as well as Illustrator (where itâs called snap to point). Additionally, the UsTwo guide tells you how to set up your grid. . .with a line every 10 pixels. Iâm also using a Gridline every 81 pixels here to mark the outside border of the icons.
- 34. @LizMyers @2ScoopsApp MyersDesign.com http://imageoptim.com The other two big take-aways are the script plugins for PS which automate the process of exporting layers as PNG ïŽles - as well as this image optimisation tool. And weâll see how those work during the demo. But weâre getting ahead of ourselves. Before we can export anything we need to draw it ïŽrst.
- 35. @LizMyers @2ScoopsApp MyersDesign.com technique BB10 ICONS In honor of BB10 - Iâve put together my top ten tips for creating great vector icons.
- 36. @LizMyers @2ScoopsApp MyersDesign.com shapes BB10 ICONS 2 1 450 Counting down from #10 - Differ with style guide that says circle, square, rectangle?
- 37. @LizMyers @2ScoopsApp MyersDesign.com shapes BB10 ICONS You can make 80-85% of the icons you need from these basic shapes No 9: âDonât hurt me pleaseâ. (Josh Clark - TapWorthy, round is ïŽnger-friendlier)
- 38. @LizMyers @2ScoopsApp MyersDesign.com Tip 8. Stick to Black and White - apply colour later. Icon design = logo design and if works in B/W - it will work just as well in colour
- 39. Tip 7. Less IS more - really! Just enough detail to recognise the shape. Notice here, the open box uses as much negative space as positive. this is interesting b/c the eye needs to ïŽll in the missing bits - encourages user engagement
- 40. @LizMyers @2ScoopsApp MyersDesign.com Tip 6. Zoom in tight / focus the eye. Hereâs iâm also âbleedingâ the image off the edge - this creates dramatic interest and is also a good technique for App Icons.
- 41. @LizMyers @2ScoopsApp MyersDesign.com London-Titanium Paris-TitaniumAmsterdam-Titanium i BTW - this set make good app icons b/c they have a solid background shape which establishes the space on screen and protects against busy wallpapers on device. They also indicate the tap target for the user and provide contrast for the image overlay. BTW - more complex vectors like the London-Eye or Eiffel Tower can be found at istockphoto.com
- 42. ! altshift ALTSHIFT 45áĩ 90áĩ SHIFT + ALT Tip No. 5: SHIFT + ALT + DRAG are your friends. Pop quiz: Do you know what SHIFT + DRAG does?
- 43. ! altshift ALTSHIFT 45áĩ 90áĩ SHIFT + ALT How about ALT + DRAG? Draws or resizes out from the center.
- 44. ! altshift ALTSHIFT 45áĩ 90áĩ SHIFT + ALT What does SHIFT + ALT + DRAG do? Draws proportionately from the centre.
- 45. @LizMyers @2ScoopsApp MyersDesign.com Tip 4. Self-reïŽection is a beautiful thing. When using the pen tool and drawing free-form it can be difficult to achieve symmetry. So I try to focus on getting one half the image right and then reïŽect and join the shapes to get the look I want.
- 46. @LizMyers @2ScoopsApp MyersDesign.com 10 Tip 3. when in doubt - cut it out. This means two things: a) look at the power of negative space. In these examples, you can see how iâve literally âcut the image out of a background shape and the negative space provides both striking contrast and visual interest. Iâve also left out all but the quintessential elements.
- 47. @LizMyers @2ScoopsApp MyersDesign.com â + D Tip 2. Let the computer do all the work
- 48. @LizMyers @2ScoopsApp MyersDesign.com Tip 1. Donât forget your big purple crayon. Remember to sketch your ideas ïŽrst on paper. This will allow your natural creativity to ïŽow and your right brain to function properly. Thereâs something about hand-eye, pencil and paper that is simple, and clean and communicative in a way that the computer is not. So itâs really important you do this ïŽrst, then sit down to the computer.
- 49. demo BB10 ICONS Now Iâd like to show you these tips and techniques in action.
- 50. @LizMyers @2ScoopsApp MyersDesign.com 10. Use basic shapes 9. Keep them ïŽnger-friendly 8. Stick to black & white 7. Less IS more 6. Give me my space 5. SHIFT+ALT+Drag are your friends 4. Self-reïŽection is a beautiful thing 3. When in doubt, cut it out 2. Let the computer do the work 1. Remember purple crayon (ïŽrst!) BB10 ICONS tips
- 52. @LizMyers @2ScoopsApp MyersDesign.com thank you! JAM399 #bb10icons I hope youâve enjoyed todays presentation and can see just how easy it is to create BB10 icons. If you need further assistance with any custom icons, please feel free to tweet your request to #bb10icons or get in touch via the contact form @ myersdesign.com. Thank you.













![@LizMyers @2ScoopsApp MyersDesign.com
but the path didnât seem to lead anywhere - so he took a shortcut through the forest - with
only one tree. [clever isnât he? already sign -posting our way thru the story, tree stands for an
entire forest ]](https://image.slidesharecdn.com/qualityontapandnotes-130909080044-/85/Quality-on-Tap-13-320.jpg)






![@LizMyers @2ScoopsApp MyersDesign.com
and begins to draw his way out of a JAM here [sic!]](https://image.slidesharecdn.com/qualityontapandnotes-130909080044-/85/Quality-on-Tap-20-320.jpg)


![@LizMyers @2ScoopsApp MyersDesign.com
Harold sails off to the next app-venture. Heâs got all the attributes of a terriïŽc BlackBerry
Developer. His sketches ïŽow fast and freely, and itâs all a natural process for him. This is what
i want you to remember - thereâs no right or wrong way to make great icons [sure thereâs a
production process] - but more importantly this is about communication - and you need to
pick up your pen or pencil or even purple crayon BEFORE you sit down to the computer. It all
begins with your right-brain, your imagination and a quick sketch on paper.](https://image.slidesharecdn.com/qualityontapandnotes-130909080044-/85/Quality-on-Tap-23-320.jpg)




























