–ü–ĺ–ī—Ö–ĺ–ī—č –ł —ā–Ķ—Ö–Ĺ–ĺ–Ľ–ĺ–≥–ł–ł –≤ React Redux
- 1. –ü–ě–Ē–•–ě–Ē–ę –ė –Ę–ē–•–Ě–ě–õ–ě–ď–ė–ė –≤ React Redux –†–ē–ö–ě–ú–ē–Ě–Ē–ź–¶–ė–ė –ü–ě –í–ę–Ď–ě–†–£ –Ę–ē–•–Ě–ě–õ–ě–ď–ė–ô –ė –ü–ě–Ē–•–ě–Ē–ě–í
- 2. –ź–Ĺ–ī—Ä–Ķ–Ļ –õ–į–∑–į—Ä–Ķ–≤ Lead Software Engineer at Innovecs 12 –Ľ–Ķ—ā –≤ —Ä–į–∑—Ä–į–Ī–ĺ—ā–ļ–Ķ 10 –Ľ–Ķ—ā –≤ —Ä–į–∑—Ä–į–Ī–ĺ—ā–ļ–Ķ –Ņ—Ä–ĺ–≥—Ä–į–ľ–ľ–Ĺ—č—Ö –Ņ—Ä–ĺ–ī—É–ļ—ā–ĺ–≤ 3 –≥–ĺ–ī–į —Ā–ĺ–∑–ī–į–Ĺ–ł—Ź –Ņ—Ä–ĺ–Ķ–ļ—ā–ĺ–≤ –Ĺ–į React 2
- 3. –í–≤–Ķ–ī–Ķ–Ĺ–ł–Ķ –ß—ā–ĺ —ā–į–ļ–ĺ–Ķ –Ņ—Ä–ĺ–ī—É–ļ—ā –†–Ķ—ą–Ķ–Ĺ–ł–Ķ –∑–į–ī–į—á –ü–ĺ–ī—Ö–ĺ–ī—č –ļ —Ā–ĺ–∑–ī–į–Ĺ–ł—é React –Ņ—Ä–ĺ–Ķ–ļ—ā–ĺ–≤ –í—č–Ī–ĺ—Ä —ā–Ķ—Ö–Ĺ–ĺ–Ľ–ĺ–≥–ł–Ļ –ī–Ľ—Ź React –Ņ—Ä–ĺ–Ķ–ļ—ā–į –°–ĺ–≤–Ķ—ā—č –Ņ–ĺ –≤—č–Ī–ĺ—Ä—É 3 Innovecs. All rights reserved 2018
- 4. –ß—ā–ĺ —ā–į–ļ–ĺ–Ķ –Ņ—Ä–ĺ–ī—É–ļ—ā –ü—Ä–ĺ–ī—É–ļ—ā !== –ö–ĺ–ī –í—Ä–Ķ–ľ—Ź –ł —Ā—ā–ĺ–ł–ľ–ĺ—Ā—ā—Ć —Ā–ĺ–∑–ī–į–Ĺ–ł—Ź –Ņ—Ä–ĺ–ī—É–ļ—ā–į –ė–Ĺ—Ā—ā—Ä—É–ľ–Ķ–Ĺ—ā—č –Ņ—Ä–ĺ–ł–∑–≤–ĺ–ī—Ā—ā–≤–į –Ę–Ķ—Ö–Ĺ–ł—á–Ķ—Ā–ļ–ł–Ļ –ī–ĺ–Ľ–≥ 4 Innovecs. All rights reserved 2018 –ü—Ä–ĺ–ī—É–ļ—ā ‚ÄĒ –Ņ—Ä–ĺ–ł–∑–≤–Ķ–ī–Ķ–Ĺ–ł–Ķ —ā—Ä—É–ī–į, –∑–į–ļ–ĺ–Ĺ—á–Ķ–Ĺ–Ĺ—č–Ļ —Ä–Ķ–∑—É–Ľ—Ć—ā–į—ā –Ĺ–Ķ–ļ–ĺ—ā–ĺ—Ä–ĺ–Ļ –ī–Ķ—Ź—ā–Ķ–Ľ—Ć–Ĺ–ĺ—Ā—ā–ł
- 5. –†–Ķ—ą–Ķ–Ĺ–ł–Ķ –∑–į–ī–į—á 5 –°—ā–ĺ—Ä–ĺ–Ĺ–Ĺ–ł–Ķ —ā–Ķ—Ö–Ĺ–ĺ–Ľ–ĺ–≥–ł–ł, –ł–Ĺ—Ā—ā—Ä—É–ľ–Ķ–Ĺ—ā—č –ł –ľ–ĺ–ī—É–Ľ–ł –ü–ĺ–ī—Ö–ĺ–ī—č —Ä–Ķ—ą–Ķ–Ĺ–ł—Ź –∑–į–ī–į—á –≤ React / Redux
- 6. –ü–ĺ–ī—Ö–ĺ–ī—č –ļ —Ā–ĺ–∑–ī–į–Ĺ–ł—é React –Ņ—Ä–ĺ–Ķ–ļ—ā–ĺ–≤ –ú–ě–Ē–£–õ–¨–Ě–ź–Į –°–Ę–†–£–ö–Ę–£–†–ź –£–ú–Ě–ę–ē –ė –ď–õ–£–ü–ę–ē –ö–ě–ú–ü–ě–Ě–ē–Ě–Ę–ę –°–Ę–†–ě–ď–ź–Į –Ę–ė–ü–ė–ó–ź–¶–ė–Į REDUX –£–Ę–ė–Ě–ź–Į –Ę–ė–ü–ė–ó–ź–¶–ė–Į (DUCK) –§–£–Ě–ö–¶–ė–Į –í–ę–°–®–ē–ď–ě –ü–ě–†–Į–Ē–ö–ź (HOC) 6 Innovecs. All rights reserved 2018
- 7. –ú–ĺ–ī—É–Ľ—Ć–Ĺ–į—Ź —Ā—ā—Ä—É–ļ—ā—É—Ä–į –ú–ĺ–ī—É–Ľ—Ć ‚ÄĒ —Ą—É–Ĺ–ļ—Ü–ł–ĺ–Ĺ–į–Ľ—Ć–Ĺ–ĺ –∑–į–ļ–ĺ–Ĺ—á–Ķ–Ĺ–Ĺ—č–Ļ —Ą—Ä–į–≥–ľ–Ķ–Ĺ—ā –Ņ—Ä–ĺ–≥—Ä–į–ľ–ľ—č. –ú–ĺ–ī—É–Ľ—Ć–Ĺ–ĺ–Ķ –Ņ—Ä–ĺ–≥—Ä–į–ľ–ľ–ł—Ä–ĺ–≤–į–Ĺ–ł–Ķ ‚ÄĒ —ć—ā–ĺ –ĺ—Ä–≥–į–Ĺ–ł–∑–į—Ü–ł—Ź –Ņ—Ä–ĺ–≥—Ä–į–ľ–ľ—č –ļ–į–ļ —Ā–ĺ–≤–ĺ–ļ—É–Ņ–Ĺ–ĺ—Ā—ā–ł –Ĺ–Ķ–Ī–ĺ–Ľ—Ć—ą–ł—Ö –Ĺ–Ķ–∑–į–≤–ł—Ā–ł–ľ—č—Ö –Ī–Ľ–ĺ–ļ–ĺ–≤, –Ĺ–į–∑—č–≤–į–Ķ–ľ—č—Ö –ľ–ĺ–ī—É–Ľ—Ź–ľ–ł, —Ā—ā—Ä—É–ļ—ā—É—Ä–į –ł –Ņ–ĺ–≤–Ķ–ī–Ķ–Ĺ–ł–Ķ –ļ–ĺ—ā–ĺ—Ä—č—Ö –Ņ–ĺ–ī—á–ł–Ĺ—Ź—é—ā—Ā—Ź –ĺ–Ņ—Ä–Ķ–ī–Ķ–Ľ–Ķ–Ĺ–Ĺ—č–ľ –Ņ—Ä–į–≤–ł–Ľ–į–ľ. 7 Innovecs. All rights reserved 2018
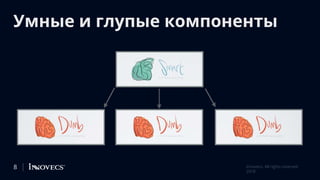
- 8. –£–ľ–Ĺ—č–Ķ –ł –≥–Ľ—É–Ņ—č–Ķ –ļ–ĺ–ľ–Ņ–ĺ–Ĺ–Ķ–Ĺ—ā—č 8 Innovecs. All rights reserved 2018
- 9. –°—ā—Ä–ĺ–≥–į—Ź —ā–ł–Ņ–ł–∑–į—Ü–ł—Ź Smart –ł Dump –ļ–ĺ–ľ–Ņ–ĺ–Ĺ–Ķ–Ĺ—ā—č PropTypes DefaultProp s ESDock <Component {‚Ķprops} /> _ { } / 9 Innovecs. All rights reserved 2018
- 10. –ė—Ā–Ņ–ĺ–Ľ—Ć–∑–ĺ–≤–į–Ĺ–ł–Ķ Redux Redux ‚Äď —ć—ā–ĺ –ł–Ĺ—Ā—ā—Ä—É–ľ–Ķ–Ĺ—ā —É–Ņ—Ä–į–≤–Ľ–Ķ–Ĺ–ł—Ź –ļ–į–ļ —Ā–ĺ—Ā—ā–ĺ—Ź–Ĺ–ł–Ķ–ľ –ī–į–Ĺ–Ĺ—č—Ö, —ā–į–ļ –ł —Ā–ĺ—Ā—ā–ĺ—Ź–Ĺ–ł–Ķ–ľ –ł–Ĺ—ā–Ķ—Ä—Ą–Ķ–Ļ—Ā–į. –ē–ī–ł–Ĺ—Ā—ā–≤–Ķ–Ĺ–Ĺ—č–Ļ –ł—Ā—ā–ĺ—á–Ĺ–ł–ļ –ł—Ā—ā–ł–Ĺ—č –°–ĺ—Ā—ā–ĺ—Ź–Ĺ–ł–Ķ –ī–ĺ—Ā—ā—É–Ņ–Ĺ–ĺ —ā–ĺ–Ľ—Ć–ļ–ĺ –ī–Ľ—Ź —á—ā–Ķ–Ĺ–ł—Ź –ė–∑–ľ–Ķ–Ĺ–Ķ–Ĺ–ł—Ź –ī–Ķ–Ľ–į—é—ā—Ā—Ź ¬ę—á–ł—Ā—ā—č–ľ–ł¬Ľ —Ą—É–Ĺ–ļ—Ü–ł—Ź–ľ–ł Innovecs. All rights reserved 2018 10
- 11. –£—ā–ł–Ĺ–į—Ź —ā–ł–Ņ–ł–∑–į—Ü–ł—Ź (Duck) –ē—Ā–Ľ–ł —ć—ā–ĺ –≤—č–≥–Ľ—Ź–ī–ł—ā –ļ–į–ļ —É—ā–ļ–į, –Ņ–Ľ–į–≤–į–Ķ—ā –ļ–į–ļ —É—ā–ļ–į –ł –ļ—Ä—Ź–ļ–į–Ķ—ā –ļ–į–ļ —É—ā–ļ–į, —ā–ĺ —ć—ā–ĺ, –≤–ĺ–∑–ľ–ĺ–∂–Ĺ–ĺ, –ł –Ķ—Ā—ā—Ć —É—ā–ļ–į –ď—Ä—É–Ņ–Ņ–ł—Ä–ĺ–≤–ļ–į actionTypes, actions, reducer –Ě–Ķ–ĺ–Ī—Ö–ĺ–ī–ł–ľ–ĺ –ł—Ā–Ņ–ĺ–Ľ—Ć–∑–ĺ–≤–į—ā—Ć export default —Ą—É–Ĺ–ļ—Ü–ł–ł reducer() –Ě–Ķ–ĺ–Ī—Ö–ĺ–ī–ł–ľ–ĺ —ć–ļ—Ā–Ņ–ĺ—Ä—ā–ł—Ä–ĺ–≤–į—ā—Ć action creater –ļ–į–ļ —Ą—É–Ĺ–ļ—Ü–ł–ł –Ě–Ķ–ĺ–Ī—Ö–ĺ–ī–ł–ľ–ĺ –ł—Ā–Ņ–ĺ–Ľ—Ć–∑–ĺ–≤–į—ā—Ć action types –≤ –≤–ł–ī–Ķ npm-module-or-app/reducer/ ACTION_TYPE –ú–ĺ–∂–Ĺ–ĺ —ć–ļ—Ā–Ņ–ĺ—Ä—ā–ł—Ä–ĺ–≤–į—ā—Ć action types –≤ –≤–ł–ī–Ķ UPPER_SNAKE_CASE –ī–Ľ—Ź –ł—Ā–Ņ–ĺ–Ľ—Ć–∑–ĺ–≤–į–Ĺ–ł—Ź –≤ –≤–Ĺ–Ķ—ą–Ĺ–ł—Ö —Ä–Ķ–ī—é—Ā–Ķ—Ä–į—Ö –ł–Ľ–ł –Ņ–Ķ—Ä–Ķ–ł—Ā–Ņ–ĺ–Ľ—Ć–∑–ĺ–≤–į–Ĺ–ł—Ź –Ī–ł–Ī–Ľ–ł–ĺ—ā–Ķ–ļ–ł 9
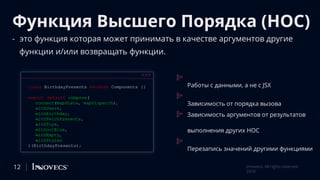
- 12. –§—É–Ĺ–ļ—Ü–ł—Ź –í—č—Ā—ą–Ķ–≥–ĺ –ü–ĺ—Ä—Ź–ī–ļ–į (HOC) - —ć—ā–ĺ —Ą—É–Ĺ–ļ—Ü–ł—Ź –ļ–ĺ—ā–ĺ—Ä–į—Ź –ľ–ĺ–∂–Ķ—ā –Ņ—Ä–ł–Ĺ–ł–ľ–į—ā—Ć –≤ –ļ–į—á–Ķ—Ā—ā–≤–Ķ –į—Ä–≥—É–ľ–Ķ–Ĺ—ā–ĺ–≤ –ī—Ä—É–≥–ł–Ķ —Ą—É–Ĺ–ļ—Ü–ł–ł –ł/–ł–Ľ–ł –≤–ĺ–∑–≤—Ä–į—Č–į—ā—Ć —Ą—É–Ĺ–ļ—Ü–ł–ł. class BirthdayPresents extends Components {} export default compose( connect(mapState, mapDispatch), withUsers, withBirthday, withFetchPresents, withToys, withoutBlue, withEmpty, withStyles )(BirthdayPresents); 12 Innovecs. All rights reserved 2018 –†–į–Ī–ĺ—ā—č —Ā –ī–į–Ĺ–Ĺ—č–ľ–ł, –į –Ĺ–Ķ —Ā JSX –ó–į–≤–ł—Ā–ł–ľ–ĺ—Ā—ā—Ć –ĺ—ā –Ņ–ĺ—Ä—Ź–ī–ļ–į –≤—č–∑–ĺ–≤–į –ó–į–≤–ł—Ā–ł–ľ–ĺ—Ā—ā—Ć –į—Ä–≥—É–ľ–Ķ–Ĺ—ā–ĺ–≤ –ĺ—ā —Ä–Ķ–∑—É–Ľ—Ć—ā–į—ā–ĺ–≤ –≤—č–Ņ–ĺ–Ľ–Ĺ–Ķ–Ĺ–ł—Ź –ī—Ä—É–≥–ł—Ö HOC –ü–Ķ—Ä–Ķ–∑–į–Ņ–ł—Ā—Ć –∑–Ĺ–į—á–Ķ–Ĺ–ł–Ļ –ī—Ä—É–≥–ł–ľ–ł —Ą—É–Ĺ–ļ—Ü–ł—Ź–ľ–ł
- 13. –í—č–Ī–ĺ—Ä —ā–Ķ—Ö–Ĺ–ĺ–Ľ–ĺ–≥–ł–Ļ –ī–Ľ—Ź React –Ņ—Ä–ĺ–Ķ–ļ—ā–į –£–°–Ę–ź–Ě–ě–í–ö–ź –ė –Ě–ź–°–Ę–†–ě–ô–ö–ź –°–Ď–ě–†–ö–ė –ü–†–ě–ē–ö–Ę–ź Innovecs. All rights reserved 2018 BOILERPLATE RECOMPOSE REACT MATERIAL UI 13
- 14. –£—Ā—ā–į–Ĺ–ĺ–≤–ļ–į –ł –Ĺ–į—Ā—ā—Ä–ĺ–Ļ–ļ–į —Ā–Ī–ĺ—Ä–ļ–ł –Ņ—Ä–ĺ–Ķ–ļ—ā–į –£—Ā—ā–į–Ĺ–ĺ–≤–ļ–į –Ņ–į–ļ–Ķ—ā–ĺ–≤ —Ā –Ņ–ĺ–ľ–ĺ—Č—Ć—é npm, Bower –ü–ĺ–ī–ļ–Ľ—é—á–Ķ–Ĺ–ł–Ķ jQuery –ł–ł—Ā–Ņ–ĺ–Ľ—Ć–∑–ĺ–≤–į–Ĺ–ł–Ķ ES5 –°–Ī–ĺ—Ä–ļ–į —Ā –Ņ–ĺ–ľ–ĺ—Č—Ć—é Webpack, Gulp, Grunt –ė—Ā–Ņ–ĺ–Ľ—Ć–∑–ĺ–≤–į–Ĺ–ł–Ķ Boilerplates –Ě–į—Ā—ā—Ä–ĺ–Ļ–ļ–į —Ā—ā–ł–Ľ–Ķ–Ļ SASS/SCSS, LESS, JSS, inline CSS –Ě–ē –Ē–ē–õ–ź–ô–Ę–ē –Ę–ź–ö! 14 Innovecs. All rights reserved 2018
- 15. Recompose HOC ‚Äď Higher-order components Pure shouldUpdate Compose renderNothing 15 Innovecs. All rights reserved 2018 export default compose( connect(mapState, mapDispatch), pure() )(Component);
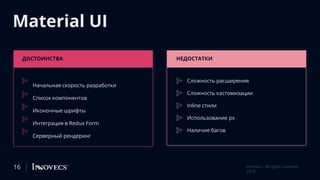
- 16. Material UI –Ē–ě–°–Ę–ě–ė–Ě–°–Ę–í–ź –Ě–ē–Ē–ě–°–Ę–ź–Ę–ö–ė –Ě–į—á–į–Ľ—Ć–Ĺ–į—Ź —Ā–ļ–ĺ—Ä–ĺ—Ā—ā—Ć —Ä–į–∑—Ä–į–Ī–ĺ—ā–ļ–ł –°–Ņ–ł—Ā–ĺ–ļ –ļ–ĺ–ľ–Ņ–ĺ–Ĺ–Ķ–Ĺ—ā–ĺ–≤ –ė–ļ–ĺ–Ĺ–ĺ—á–Ĺ—č–Ķ —ą—Ä–ł—Ą—ā—č –ė–Ĺ—ā–Ķ–≥—Ä–į—Ü–ł—Ź –≤ Redux Form –°–Ķ—Ä–≤–Ķ—Ä–Ĺ—č–Ļ —Ä–Ķ–Ĺ–ī–Ķ—Ä–ł–Ĺ–≥ –°–Ľ–ĺ–∂–Ĺ–ĺ—Ā—ā—Ć —Ä–į—Ā—ą–ł—Ä–Ķ–Ĺ–ł—Ź –°–Ľ–ĺ–∂–Ĺ–ĺ—Ā—ā—Ć –ļ–į—Ā—ā–ĺ–ľ–ł–∑–į—Ü–ł–ł Inline —Ā—ā–ł–Ľ–ł –ė—Ā–Ņ–ĺ–Ľ—Ć–∑–ĺ–≤–į–Ĺ–ł–Ķ px –Ě–į–Ľ–ł—á–ł–Ķ –Ī–į–≥–ĺ–≤ 16 Innovecs. All rights reserved 2018
- 17. –°–ĺ–≤–Ķ—ā—č –Ņ–ĺ –≤—č–Ī–ĺ—Ä—É –ü—Ä–ĺ–≤–Ķ–ī–ł—ā–Ķ –į–Ĺ–į–Ľ–ł–∑ —ā–Ķ–ļ—É—Č–Ķ–≥–ĺ –Ņ—Ä–ĺ–Ķ–ļ—ā–į –°–ĺ—Ā—ā–į–≤—Ć—ā–Ķ —Ā–Ņ–ł—Ā–ĺ–ļ –Ņ—Ä–ĺ–Ī–Ľ–Ķ–ľ –ě–Ņ—Ä–Ķ–ī–Ķ–Ľ–ł—ā–Ķ, —á—ā–ĺ –ľ–ĺ–∂–Ķ—ā–Ķ —É–Ľ—É—á—ą–ł—ā—Ć, –ĺ–Ņ—ā–ł–ľ–ł–∑–ł—Ä–ĺ–≤–į—ā—Ć –ě–Ņ—Ä–Ķ–ī–Ķ–Ľ–ł—ā–Ķ –Ņ—Ä–ł–ĺ—Ä–ł—ā–Ķ—ā—č –ł –ļ—Ä–ł—ā–Ķ—Ä–ł–ł –ĺ—Ü–Ķ–Ĺ–ļ–ł –í—č–Ī–Ķ—Ä–ł—ā–Ķ —ā–Ķ—Ö–Ĺ–ĺ–Ľ–ĺ–≥–ł –ł –Ě–į—á–Ĺ–ł—ā –Ķ –Ņ—Ä–ĺ–Ķ–ļ—ā 17 Innovecs. All rights reserved 2018