React+Redux+Node.js+Raspberry Piで ビデオプレイヤーを作りたかった話
- 1. F I C C B X C R E A T I V E T E A M P U B L I S H E D B Y H I K A - L A B O D A T E 2 0 1 6 . 0 6 . 3 0 P R O J E C T HIKA-LABO LIGHTNING TALK React+Redux+Node.js+Raspberry Piで ビデオプレイヤーを作りたかった話 fukuoka@?cc.jp / FICC inc. / BXクリエイティブ事業部 2016.06.30 福岡 陽 / akirafukuoka
- 2. F I C C B X C R E A T I V E T E A M P U B L I S H E D B YD A T EP R O J E C T H I K A - L A B O 2 0 1 6 . 0 6 . 3 0プロフィール - 株式会社FICC 勤務 - ブランドエクスペリエンスクリエイティブ事業部シニアディレクター - 在籍12年くらい(よく覚えてない) - 企画、デザイン、制作、フロント、サーバーサイド、いろいろやるで? 福岡 陽 akirafukuoka
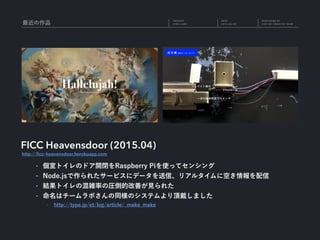
- 3. F I C C B X C R E A T I V E T E A M P U B L I S H E D B YD A T EP R O J E C T H I K A - L A B O 2 0 1 6 . 0 6 . 3 0最近の作品 - 個室トイレのドア開閉をRaspberry Piを使ってセンシング - Node.jsで作られたサービスにデータを送信、リアルタイムに空き情報を配信 - 結果トイレの混雑率の圧倒的改善が見られた - 命名はチームラボさんの同様のシステムより頂戴しました - http://type.jp/et/log/article/_make_make FICC Heavensdoor (2015.04) http://?cc-heavensdoor.herokuapp.com
- 4. F I C C B X C R E A T I V E T E A M P U B L I S H E D B YD A T EP R O J E C T H I K A - L A B O 2 0 1 6 . 0 6 . 3 0 ensdoor (2015.04)
- 5. F I C C B X C R E A T I V E T E A M P U B L I S H E D B YD A T EP R O J E C T H I K A - L A B O 2 0 1 6 . 0 6 . 3 0正直ベースで申し上げて 最近のフロントエンドの話題を聞いてる時のワイ
- 6. F I C C B X C R E A T I V E T E A M P U B L I S H E D B YD A T EP R O J E C T H I K A - L A B O 2 0 1 6 . 0 6 . 3 0技術を身につけるために ブランクを解消するためには とりあえず作るしかないやんけ わかる
- 7. F I C C B X C R E A T I V E T E A M P U B L I S H E D B YD A T EP R O J E C T H I K A - L A B O 2 0 1 6 . 0 6 . 3 0まず “何を作る?” MIDI Fighter GIPHY GIPHYのGIFアニメで MIDI Fighterみたいに遊べる VJツールが欲しい?????? それな
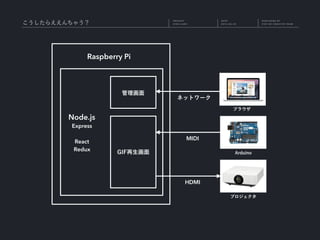
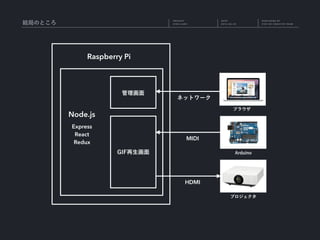
- 8. F I C C B X C R E A T I V E T E A M P U B L I S H E D B YD A T EP R O J E C T H I K A - L A B O 2 0 1 6 . 0 6 . 3 0こうしたらええんちゃう? Raspberry Pi Node.js Express React Redux HDMI 管理画面 GIF再生画面 プロジェクタ ネットワーク ブラウザ MIDI Arduino
- 9. F I C C B X C R E A T I V E T E A M P U B L I S H E D B YD A T EP R O J E C T H I K A - L A B O 2 0 1 6 . 0 6 . 3 0とりあえず どこから手つけていいかわからんし Node.jsからとりあえず触ったろ!! ヒェ~ッ
- 10. F I C C B X C R E A T I V E T E A M P U B L I S H E D B YD A T EP R O J E C T H I K A - L A B O 2 0 1 6 . 0 6 . 3 0しかし - どこから手をつけていいかわからない - 今まで使っていたFluxxorはいつの間にか死んでいた - 時代はReduxとか言われてもだな… ブランクから山積する問題 何をしていいのか全くわからない状況ッ…!!
- 11. F I C C B X C R E A T I V E T E A M P U B L I S H E D B YD A T EP R O J E C T H I K A - L A B O 2 0 1 6 . 0 6 . 3 0こういう時は 型 (ボイラープレート) で覚える
- 12. F I C C B X C R E A T I V E T E A M P U B L I S H E D B YD A T EP R O J E C T H I K A - L A B O 2 0 1 6 . 0 6 . 3 0いい感じのボイラープレート、入場!! react-webpack-node https://github.com/choonkending/react-webpack-node - 極めて今っぽいボイラープレート(2016.06.30現在 ver 1.7.15) - ES6/ES2015, React.js, Redux, React Router, React Router Redux Hot reloading, CSS modules, Express 4.x… Este.js https://github.com/este/este redux-webpack-es6-boilerplate https://github.com/nicksp/redux-webpack-es6-boilerplate 他にも色々 採用している技術が細かく違うんじゃ
- 13. F I C C B X C R E A T I V E T E A M P U B L I S H E D B YD A T EP R O J E C T H I K A - L A B O 2 0 1 6 . 0 6 . 3 0react-webpack-node触ってみた 一通りの知識を仕入れるにはもってこいじゃ?? - React-Router、サーバーサイドレンダリング対応 - ホットローディング対応(react-transform-hmr) - ログイン認証サンプル付き - HerokuやDigital Oceanにすぐにデプロイできる - とりあえず今までできたことを最新の環境で実現できそう react-webpack-nodeで感じた便利ポイント
- 14. F I C C B X C R E A T I V E T E A M P U B L I S H E D B YD A T EP R O J E C T H I K A - L A B O 2 0 1 6 . 0 6 . 3 0PostCSS 秘密結社みたいなマークが怖い?? - いまグイグイきてるCSSプリプロセッサ - モジュールをどんどん作れる - ネストは標準では非対応、でもpostcss-nestedを使えば?? - CSS NEXTに対応するにはpostcss-custom-properties - Reactと組み合わせるとコンポーネント単位でスタイルが適用できる PostCSS http://postcss.org
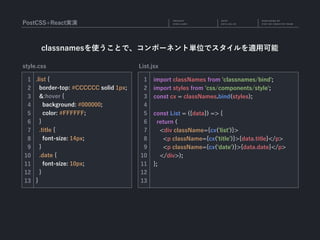
- 15. F I C C B X C R E A T I V E T E A M P U B L I S H E D B YD A T EP R O J E C T H I K A - L A B O 2 0 1 6 . 0 6 . 3 0PostCSS+React実演 .list { border-top: #CCCCCC solid 1px; &:hover { background: #000000; color: #FFFFFF; } .title { font-size: 14px; } .date { font-size: 10px; } } import classNames from 'classnames/bind'; import styles from 'css/components/style'; const cx = classNames.bind(styles); const List = ({data}) => { return ( <div className={cx('list')}> <p className={cx('title')}>{data.title}</p> <p className={cx(‘date')}>{data.date}</p> </div>); }; 1 2 3 4 5 6 7 8 9 10 11 12 13 style.css 1 2 3 4 5 6 7 8 9 10 11 12 13 List.jsx classnamesを使うことで、コンポーネント単位でスタイルを適用可能
- 16. F I C C B X C R E A T I V E T E A M P U B L I S H E D B YD A T EP R O J E C T H I K A - L A B O 2 0 1 6 . 0 6 . 3 0結局のところ Raspberry Pi Node.js Express React Redux HDMI 管理画面 GIF再生画面 プロジェクタ ネットワーク ブラウザ MIDI Arduino
- 17. F I C C B X C R E A T I V E T E A M P U B L I S H E D B YD A T EP R O J E C T H I K A - L A B O 2 0 1 6 . 0 6 . 3 0結局のところ 今日までに完成しませんでした…
- 18. F I C C B X C R E A T I V E T E A M P U B L I S H E D B YD A T EP R O J E C T H I K A - L A B O 2 0 1 6 . 0 6 . 3 0これからの話をしよう ここで希望のない話をしよう!!
- 19. F I C C B X C R E A T I V E T E A M P U B L I S H E D B YD A T EP R O J E C T H I K A - L A B O 2 0 1 6 . 0 6 . 3 0これからの話をしよう 少なくともこれからWebサイトは “裏通り” になる AMP Facebook Instant Articles Apple News … 僕らはプラットフォームに逆らうことが出来ない。弱みを握られている…
- 20. F I C C B X C R E A T I V E T E A M P U B L I S H E D B YD A T EP R O J E C T H I K A - L A B O 2 0 1 6 . 0 6 . 3 0これからの話をしよう 一方で増大するフロントエンド技術習得コスト 28日後のフロントエンドの話題は一体どうなっている? (28週後は言わずもがな…)
- 21. F I C C B X C R E A T I V E T E A M P U B L I S H E D B YD A T EP R O J E C T H I K A - L A B O 2 0 1 6 . 0 6 . 3 0これからの話をしよう 支払うものは多く、得るものは少ない 技術習得 成果
- 22. F I C C B X C R E A T I V E T E A M P U B L I S H E D B YD A T EP R O J E C T H I K A - L A B O 2 0 1 6 . 0 6 . 3 0大切なのは “何を作るか” 習熟と並行して「何を実現するか」を考える …ということが言いたかったんや??
- 23. F I C C B X C R E A T I V E T E A M P U B L I S H E D B YD A T EP R O J E C T H I K A - L A B O 2 0 1 6 . 0 6 . 3 0 React+Redux+Node.js+Raspberry Piで ビデオプレイヤーを作りたかった話 HIKA-LABO LIGHTNING TALK 終制作?著作 福 岡 陽