Regular expressions
- 2. Agenda ÔÅÆ What are regular expressions ÔÅÆ Need for regular expressions ÔÅÆ Basic rules ÔÅÆ Practical examples ÔÅÆ Regular expression groups ÔÅÆ search() ÔÅÆ match() ÔÅÆ replace()
- 3. What are Regular expressions A regular expression is an object that describes a pattern of text characters. There are two ways of defining a regular expression : var regex=new RegExp(pattern,modifiers); or var regex=/pattern/modifiers; Example of pattern : ^[a-zA-Z0-9]+$ Modifiers : g - global, i - ignore case, m - multiline
- 4. Without regular expressions ... The following javascript function tests if a string contains only alpha-numeric characters : function bTestOnlyAlphaNum(strToTest) { if (strToTest.length == 0) return false; for (var i=0; i < strToTest.length; i++) { var testChar = strToTest.charCodeAt(i); if ((testChar < 48 || testChar > 57) && (testChar < 65 || testChar > 90) && (testChar < 97 || testChar > 122)) return false; } return true; }
- 5. Magic of regular expressions By using regular expressions, the same functionality as shown in the previous slide can be achieved as : function bTestOnlyAlphaNum(strToTest) { return (strToTest.match(/^[a-zA-Z0-9]+$/) != null); } We will get into details of this regular expression later. Let us first walk through the basic rules of regular expressions.
- 6. Basic Rules ÔÅÆ . Matches any one character, except for line breaks. ÔÅÆ * Matches 0 or more of the preceding character. ÔÅÆ + Matches 1 or more of the preceding character. ÔÅÆ ? Preceding character is optional. Matches 0 or 1 occurrence. ÔÅÆ d Matches any single digit (opposite: D) ÔÅÆ w Matches any alphanumeric character & underscore) (opposite: W). ÔÅÆ s Matches a whitespace character(opposite: S)
- 7. Basic Rules ÔÅÆ [XYZ] Matches any single character from the character class. ÔÅÆ [XYZ]+ Matches one or more of any of the characters in ÔÅÆ the set. ÔÅÆ $ Matches the end of the string. ÔÅÆ ^ Matches the beginning of a string. ÔÅÆ [^a-z] When inside of a character class, the ^ means NOT; in this case, it will match anything that is NOT a lowercase letter.
- 8. Practical Examples 1. In several cases, we want user to enter only alphanumeric characters. We can achieve that functionality by using the following function. function bTestOnlyAlphaNum(strToTest) { return (strToTest.match(/^[a-zA-Z0-9]+$/) != null); } Here we are using match() function of javascript on strToTest which is a string.
- 9. Practical Examples match() function returns non-null value if the string matches the regular expression pattern, otherwise it returns null. If it returns non-null value, our function returns true, meaning that the input string contained only alphanumeric characters. /^[a-zA-Z0-9]+$/ is the regular expression pattern. ^ specifies – from the beginning of the input string. [a-zA-Z0-9] specifies – any one character which may be any lowercase letter, uppercase letter or digit.
- 10. Practical Examples + specifies – one or more occurance of the previous character. $ specifies –the end of the input string. The entire pattern collectively specifies a string that from beginning till the end contains one or more characters which should be lowercase letter, uppercase letter or digit. If user enters any such string that satisfy this regular expression pattern, match function returns non-null. Thus our function returns true.
- 11. Practical Examples 2. The following function matches a postal code which contains only digits and may be in format xxxxx or xxxxx-xxxx. function bTestPostalCode(strToTest) { if (strToTest == null || strToTest.length == 0) return false; return (strToTest.match(/^d{5}(-d{4})?$/) != null); } Matches : 12345 12345-6789
- 12. Practical Examples d{5} specifies five digits (-d{4})? Means ”-” followed by four digits. Parenthesis are used for grouping. ”?” at the end means that this entire group is optional. Thus the entire regular expression specifies, from the beginning of the string and till the end, there must be 5 digits followed by an optional group of - character with another 4 digits.
- 13. Groups ÔÅÆ To match a pattern like 1234-567, we can write the regex as : /d{4}-d{3}/ ÔÅÆ In order to extract the individual portions, we can group them as follows : /(d{4})-(d{3})/ ÔÅÆ Now we can access the first four digits by 1 and last three digits by 2
- 14. Groups  Example : let's say we want to mach ”howdy123”  RegEx : /[”'][^”']*[”']/  But this regex does not require the opening quote to be same as closing quote. It will also match patterns like ”howdy123', which is not permitted.  To prevent this we can write : /([”'])[^”']*1/  Now it will match only if opening and closing quotes are same.
- 15. search()  Finds position and occurance of pattern in the string.  Does not support global search.  Return character position of matched pattern or -1 if no match is found.  Example : ”abc 123 def 345 ghi”.search(/d{3}/)  Output : 4
- 16. match()  String.match(RegExp) can perform global search and returns an array of results.  For global search, the returned array contains all the matching parts of the source string.  For non-global search, the returned array contains the full match along with any parenthesized sub-patterns.  ”abc 123 def 345 ghi”.match(/d{3}/g)  It will return an array ["123", "345"]
- 17. replace() ÔÅÆ String.replace(RegExp,replacement) ÔÅÆ RegExp is the expression which defines the pattern to be searched for. ÔÅÆ Replacement is the text to replace the match found or is a function that generates the replacement text. ÔÅÆ If we are using global modifer with replace(), we can call a function for every match found. For every match found, the matched value will be passed to the function as first argument. If there is a group inside the matched pattern, then it will be passed as the next argument. Each matched value will be replaced with the return value from its corresponding function.
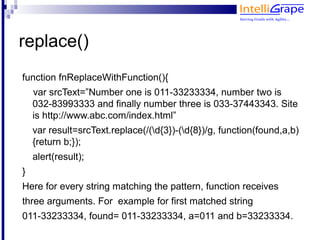
- 18. replace() function fnReplaceWithFunction(){ var srcText=”Number one is 011-33233334, number two is 032-83993333 and finally number three is 033-37443343. Site is http://www.abc.com/index.html” var result=srcText.replace(/(d{3})-(d{8})/g, function(found,a,b) {return b;}); alert(result); } Here for every string matching the pattern, function receives three arguments. For example for first matched string 011-33233334, found= 011-33233334, a=011 and b=33233334.
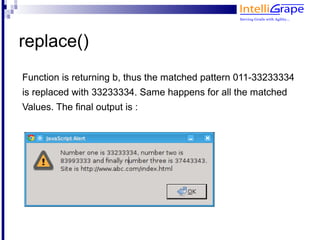
- 19. replace() Function is returning b, thus the matched pattern 011-33233334 is replaced with 33233334. Same happens for all the matched Values. The final output is :
- 20. Thank You



![What are Regular expressions
A regular expression is an object that describes a pattern of
text characters.
There are two ways of defining a regular expression :
var regex=new RegExp(pattern,modifiers); or
var regex=/pattern/modifiers;
Example of pattern : ^[a-zA-Z0-9]+$
Modifiers :
g - global, i - ignore case, m - multiline](https://image.slidesharecdn.com/regularexpressions-121031133334-phpapp02/85/Regular-expressions-3-320.jpg)

![Magic of regular expressions
By using regular expressions, the same functionality as shown
in the previous slide can be achieved as :
function bTestOnlyAlphaNum(strToTest) {
return (strToTest.match(/^[a-zA-Z0-9]+$/) != null);
}
We will get into details of this regular expression later. Let us
first walk through the basic rules of regular expressions.](https://image.slidesharecdn.com/regularexpressions-121031133334-phpapp02/85/Regular-expressions-5-320.jpg)

![Basic Rules
ÔÅÆ
[XYZ] Matches any single character from the character
class.
ÔÅÆ
[XYZ]+ Matches one or more of any of the characters in
ÔÅÆ
the set.
ÔÅÆ
$ Matches the end of the string.
ÔÅÆ
^ Matches the beginning of a string.
ÔÅÆ
[^a-z] When inside of a character class, the ^ means NOT;
in this case, it will match anything that is NOT a
lowercase letter.](https://image.slidesharecdn.com/regularexpressions-121031133334-phpapp02/85/Regular-expressions-7-320.jpg)
![Practical Examples
1. In several cases, we want user to enter only alphanumeric
characters. We can achieve that functionality by using the
following function.
function bTestOnlyAlphaNum(strToTest) {
return (strToTest.match(/^[a-zA-Z0-9]+$/) != null);
}
Here we are using match() function of javascript on strToTest
which is a string.](https://image.slidesharecdn.com/regularexpressions-121031133334-phpapp02/85/Regular-expressions-8-320.jpg)
![Practical Examples
match() function returns non-null value if the string matches
the regular expression pattern, otherwise it returns null. If it
returns non-null value, our function returns true, meaning that
the input string contained only alphanumeric characters.
/^[a-zA-Z0-9]+$/
is the regular expression pattern.
^ specifies – from the beginning of the input string.
[a-zA-Z0-9] specifies – any one character which may be
any lowercase letter, uppercase letter or digit.](https://image.slidesharecdn.com/regularexpressions-121031133334-phpapp02/85/Regular-expressions-9-320.jpg)




![Groups
ÔÅÆ
Example : let's say we want to mach ”howdy123”
ÔÅÆ
RegEx : /[”'][^”']*[”']/
ÔÅÆ
But this regex does not require the opening quote to be
same as closing quote. It will also match patterns like
”howdy123', which is not permitted.
ÔÅÆ
To prevent this we can write : /([”'])[^”']*1/
ÔÅÆ
Now it will match only if opening and closing quotes are
same.](https://image.slidesharecdn.com/regularexpressions-121031133334-phpapp02/85/Regular-expressions-14-320.jpg)

![match()
ÔÅÆ
String.match(RegExp) can perform global search and returns
an array of results.
ÔÅÆ
For global search, the returned array contains all the matching
parts of the source string.
ÔÅÆ
For non-global search, the returned array contains the full
match along with any parenthesized sub-patterns.
ÔÅÆ
”abc 123 def 345 ghi”.match(/d{3}/g)
ÔÅÆ
It will return an array ["123", "345"]](https://image.slidesharecdn.com/regularexpressions-121031133334-phpapp02/85/Regular-expressions-16-320.jpg)