Visualforce: Using JavaScript Remoting for Apex Controllers
- 1. Agenda Covered Topic- ’āśJavaScript Remoting for Apex Controllers In Cloud Computing Prabhat Gangwar Software Developer
- 2. What is JavaScript Remoting for Apex Controllers? JavaScript Remoting for Apex Controllers ’āśAJAX request from an apex page to a controller. ’āśInvoke Controller method ’āśSynchronous request to the controller with an asynchronous response to the page . ’āśA way to separate the page from the controller. ’āświthout the need to perform a form submission. ’āśThis way to implement light weight visualforce page with faster responce from database instead using action function.
- 3. What are the benefits? JavaScript Remoting for Apex Controllers ’āśDecouples the page from the controller. ’āś No Need reloading the entire page. ’āśavoid View-State issue when you use JS remoting because you will just give request and back the data to the user but not keep it on the server.
- 4. JavaScript Remoting for Apex Controllers What are the disadvantages? ’āśDecouples the page from the controller. ’āśA basic understanding of javascript is required. ’āśSlightly higher barrier to entry.
- 5. JavaScript Remoting for Apex Controllers How to use JavaScript Remoting for Apex Controllers? ’āś add the request as a JavaScript invocation with the following form: ’āśSyntax ŌĆō [namespace.]controller.method( [parameters...,]callbackFunction, [configuration]); ’āśnamespace is the namespace of the controller class. ’āścontroller is the name of your Apex controller. ’āś method is the name of the Apex method youŌĆÖre calling. ’āśparameters is the comma-separated list of parameters that your method takes. ’āścallbackFunction is the name of the JavaScript function that will handle the response from the controller . You can also declare an anonymous function inline. ’āśconfiguration configures the handling of the remote call and response. Use this to change the behavior of a remoting call .
- 6. JavaScript Remoting for Apex Controllers . Example 1 - Before any Event Button will Invoke Controller Method
- 7. JavaScript Remoting for Apex Controllers . After Event Result
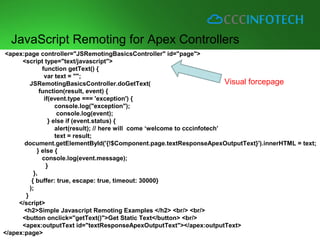
- 8. JavaScript Remoting for Apex Controllers <apex:page controller="JSRemotingBasicsController" id="page"> <script type="text/javascript"> function getText() { var text = ""; JSRemotingBasicsController.doGetText( function(result, event) { if(event.type === 'exception') { console.log("exception"); console.log(event); } else if (event.status) { alert(result); // here will come ŌĆśwelcome to cccinfotechŌĆÖ text = result; document.getElementById('{!$Component.page.textResponseApexOutputText}').innerHTML = text; } else { console.log(event.message); } }, { buffer: true, escape: true, timeout: 30000} ); } </script> <h2>Simple Javascript Remoting Examples </h2> <br/> <br/> <button onclick="getText()">Get Static Text</button> <br/> <apex:outputText id="textResponseApexOutputText"></apex:outputText> </apex:page> Visual forcepage
- 9. JavaScript Remoting for Apex Controllers Controller - global class JSRemotingBasicsController { public JSRemotingBasicsController() { } @RemoteAction public static String doGetText() { return 'Welcome to cccinfotech'; } } ’āśThe global access modifier declares that this class is known by all Apex code everywhere. ’āś When javaScript Remoting method is called, It finds @RemoteAction methods in the controller.
- 10. JavaScript Remoting for Apex Controllers Before any Event Example 2 -
- 11. JavaScript Remoting for Apex Controllers After Event Example 2 -
- 12. JavaScript Remoting for Apex Controllers <apex:page controller="sample" wizard="true"> <script type="text/javascript"> function getAccountJS() { var accountNameJS = document.getElementById('accName').value; sample.getAccount( accountNameJS,function(result, event) { if (event.status) { // demonstrates how to get ID for HTML and Visualforce tags document.getElementById("{!$Component.theBlock.thePageBlockSection.theFirstItem.accId}").innerHTML = result.Id; document.getElementById("{!$Component.theBlock.thePageBlockSection.theSecondItem.accNam}").innerHTML = result.Name; } else if (event.type === 'exception') { document.getElementById("errors-js").innerHTML = event.message; } else { document.getElementById("errors-js").innerHTML = event.message; } }, ); } </script> Account Name :<input id="accName" type="text" /> <button onclick="getAccountJS()">Get Account</button> <div id="errors-js"> </div> <apex:pageBlock id="theBlock"> <apex:pageBlockSection id="thePageBlockSection" columns="2"> <apex:pageBlockSectionItem id="theFirstItem"> <apex:outputText id="accId"/> </apex:pageBlockSectionItem> <apex:pageBlockSectionItem id="theSecondItem" > <apex:outputText id="accNam" /> </apex:pageBlockSectionItem> </apex:pageBlockSection> </apex:pageBlock> </apex:page> Visualforce Page -
- 13. JavaScript Remoting for Apex Controllers Controller - public class sample { public static Account account { get; set; } public sample() { } @RemoteAction public static Account getAccount(String accountName) { account = [select id, name, phone, type, numberofemployees from Account where name = :accountName ]; return account; } }
- 14. JavaScript Remoting for Apex Controllers ’āśConfigure a remoting request by providing an object. ’āśdefault configuration parameters look like this: { buffer: true, escape: true, timeout: 30000 } Buffer : ’āś Boolean Type , The default is true. ’āśThis buffering improve the efficiency of the overall request-and-response cycle. Escape : ’āśBoolean Type , The default is true. ’āś Apex methodŌĆÖs response. Timeout :- ’āśThe timeout for the request, in milliseconds. ’āśdefault is 30000 ms (30 seconds). ’āś maximum is 120000 (120 seconds, or 2 minutes). Configuring JavaScript Remoting Requests ?
- 15. Maxretries : ’āś Integer Type ’āśretries for the request when connection errors occur. ’āśThe default is 0. The maximum is 3. new parameter could be as follows ? ’āś { buffer: true, escape: true, timeout: 30000, maxretries: 2 } JavaScript Remoting for Apex Controllers
- 16. . Important about Remote Action ? JavaScript Remoting for Apex Controllers ’āśJavascript remoting calls don't count against SOQL Governor limit.
- 17. JavaScript Remoting for Apex Controllers JavaScript Remoting Campare with Action Function ? Action Funtion ’āśAction Function posts the data. Must need of form . ’āś View-State issue ’āśneed to ReRender ’āśmethods are instance ’āśmethods require bandwidth not less @RemoteAction ’āścommunicate with VF page's controller's methods without posting your form. ’āś avoid View-State issue ’āśNo need to ReRender ’āśmethods are static ’āśmethods require less bandwidth
- 18. JavaScript Remoting for Apex Controllers JavaScript Remoting Campare with Action Function ? Action Funtion ’āśhas to transfer the page view state ’āścannot update the page's view state. @RemoteAction ’āśLess server processing time, because only the data you submit is visible and the view state is not transferred. ’āśController methods can return data directly back to the calling JavaScript, cannot update the page's view state





![JavaScript Remoting for Apex Controllers
How to use JavaScript Remoting for Apex Controllers?
’āś add the request as a JavaScript invocation with the following form:
’āśSyntax ŌĆō
[namespace.]controller.method( [parameters...,]callbackFunction, [configuration]);
’āśnamespace is the namespace of the controller class.
’āścontroller is the name of your Apex controller.
’āś method is the name of the Apex method youŌĆÖre calling.
’āśparameters is the comma-separated list of parameters that your method takes.
’āścallbackFunction is the name of the JavaScript function that will handle the
response from the controller . You can also declare an anonymous function inline.
’āśconfiguration configures the handling of the remote call and response. Use this to
change the behavior of a remoting call .](https://image.slidesharecdn.com/remoteaction-copy-copy-150415055145-conversion-gate01/85/Visualforce-Using-JavaScript-Remoting-for-Apex-Controllers-5-320.jpg)







![JavaScript Remoting for Apex Controllers
Controller -
public class sample
{
public static Account account { get; set; }
public sample() { }
@RemoteAction
public static Account getAccount(String accountName)
{
account = [select id, name, phone, type, numberofemployees
from Account where name = :accountName ];
return account;
}
}](https://image.slidesharecdn.com/remoteaction-copy-copy-150415055145-conversion-gate01/85/Visualforce-Using-JavaScript-Remoting-for-Apex-Controllers-13-320.jpg)






