Responsive Design - Layout Patterns
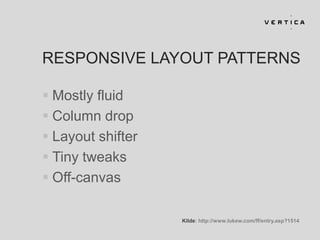
- 2. Kilde: http://www.lukew.com/ff/entry.asp?1514 RESPONSIVE LAYOUT PATTERNS ’é¦ Mostly fluid ’é¦ Column drop ’é¦ Layout shifter ’é¦ Tiny tweaks ’é¦ Off-canvas
- 3. Mostly fluid ’é¦ Elastisk, hvor grids og billeder skalerer fra stor til lille sk├”rm ’é¦ St├Ėrre margins p├ź store sk├”rme ’é¦ Stabler elementer vertikalt p├ź den mindste sk├”rm ’é¦ Layout: strukturen ├”ndre sig ikke f├Ėr den mindste sk├”rm
- 5. Column drop ’é¦ Udnytter hele sk├”rmen ’é¦ Fra Multi-kolonne til single kolonne ’é¦ Elementer bevarer s├ź vidt muligt st├Ėrrelse ’é¦ Navigation eller indhold placeres ├Ėverst
- 6. We Nudge
- 7. Layout shifter ’é¦ Tilpasse sig forskellige sk├”rmst├Ėrrelser ’é¦ Forskellige layouts p├ź store og sm├ź sk├”rme
- 9. Tiny tweaks ’é¦ F├ź elementer i en enkelt kolonne ’é¦ Simple sider hvor det er nok med sm├ź tweaks
- 10. Future Friendly
- 11. Off-canvas Off-canvas ’é¦ Drager fordel af pladsen udenfor sk├”rmen ’é¦ Skjuler navigation (og indhold) p├ź mindre sk├”rme indtil brugerne eftersp├Ėrger den De andre patterns: ’é¦ Stabler elementer ’é¦ Afh├”ngig af tilg├”ngelig sk├”rmplads
- 12. Mashable
- 13. HENNING NIELSEN SENIOR UX KONSULENT, VERTICA hni@vertica.dk Twitter.com/henningnielsen Linkedin.com/in/henningnielsen ║▌║▌▀Żshare.net/henningnielsen