responsive web design 1_oct_2013
Download as PPTX, PDF2 likes483 views
The document discusses responsive web design, including its history beginning in 2010, the basic principles of using flexible grid layouts, images, and videos along with media queries to adapt designs based on screen size. Responsive design allows a single website to be accessed from any device by using fluid, proportional layouts and flexible media to provide the best possible viewing and interaction experience. New techniques like responsive design are necessary to accommodate the growing number of people accessing the web from mobile devices.
1 of 35
Downloaded 17 times



































Recommended
Intro to Responsive



Intro to ResponsiveTom Elliott
?
Still trying to get your head around responsive design? This presentation of basic terms, concepts, and examples can help. Useful for introducing responsive design thinking to UX professionals and departments.
PROPS: to Ethan Marcotte for his book, "Responsive Web Design" (available for sale on Amazon) from which this presentation drew heavily. Laser hair removal courses



Laser hair removal coursesSathyam sen
?
1. Laser Academy And Spa www.laseracademyandspa.com
2. ? Medical aesthetics is one of the most up and coming career fields for the 21st century. People are now spending vast amounts of money on medical procedures designed to improve their appearances and make them look younger.
3. ? To be professional ? To learn modern laser treatment. ? To get a professional certificate ? For better Carrer.
4. ? Medical Professional ? Takes at last one training on laser
For more information visit:http://www.laseracademyandspa.com/laser-hair-removal-training-texas-laws,your
Or
you can find us at:http://www.laseracademyandspa.com/Responsive Web Design 



Responsive Web Design °ä³¢·¡³Õ·¡¸é¡ã¹ó¸é´¡±·°·¡
?
- Responsive web design involves creating interfaces that work across a variety of screen resolutions using CSS3 media queries and fluid design.
- Designers should start with a mobile-first approach, designing the interface for mobile and expanding it for larger screens.
- Key techniques include using flexible units like percentages and ems, responsive images, and media queries to trigger layout changes at breakpoint widths. Frameworks can help implement responsive grids.Responsive design presentation



Responsive design presentationMario Noble
?
This document discusses the concepts and implementation of responsive design. It defines responsive design as a technique that uses fluid grids, media queries and flexible images to automatically adapt a website to different screen sizes. It notes that responsive design is a strategy, not a cure for all problems, and provides examples of how to implement responsive design through fluid layouts, modular approaches and responsive images. The document also covers some pros and cons of responsive design such as increased accessibility across devices but also additional time required for implementation.Responsive web design tools and technique



Responsive web design tools and techniqueNascenia IT
?
This document discusses responsive web design tools and techniques. It begins by defining block and inline HTML elements, and listing common examples of each. It then explains basic CSS elements, pseudo-classes, and properties like background, border, padding etc. Media queries and media types like screen and print are introduced, with examples given for associating styles with viewport widths. Responsive meta tags and JavaScript libraries for supporting media queries in older browsers are also covered. The document concludes by outlining topics for creating responsive menus, tables, forms and using frameworks like Bootstrap and Foundation.Building Responsive Layouts



Building Responsive LayoutsZoe Gillenwater
?
The updated CSS Dev Conference version of my Building Responsive Layouts talk. Get links to lots of related resources at http://zomigi.com/blog/responsive-layouts-css-dev-conf.Advancio, Inc. Academy: Responsive Web Design



Advancio, Inc. Academy: Responsive Web DesignAdvancio
?
Responsive web design allows a website to adapt to different screen sizes using fluid grids, scalable images, and media queries. It involves developing sites using relative units like percentages instead of pixels so elements resize proportionately. Media queries allow different CSS stylesheets to be loaded depending on screen width, orientiation, resolution and other factors. This allows a single website to be accessed seamlessly on any device from phones to desktops to tablets without needing separate mobile sites.Responsive Web Design



Responsive Web DesignVladimir Zhidal
?
Responsive web design allows sites to adapt to different screen sizes and devices. Key techniques include using flexible layouts with relative units, media queries to apply styles conditionally, responsive images, and grid systems. The viewport meta tag controls scaling. Flexbox and grids help build flexible layout structures. Tables can be made responsive by scrolling or rearranging content for small screens. Mobile-first and content-focused approaches support responsive goals.Responsive web designing ppt(1)



Responsive web designing ppt(1)admecindia1
?
In today's internet scenario responsive websites are the most popular way of putting a website in worldwide web, as this a form in which your website can be seen in multiple devices without any problem. In this slide we tried to explain step by step processes in responsive website design.Responsive Web Designing Fundamentals



Responsive Web Designing FundamentalsADMEC Multimedia Institute
?
This presentation is entirely for new responsive website designers. We have given basics and very useful tips to create a very basic responsive website. Apart from this you will read very useful facts and records about mobile website designing here.Responsive Web Design



Responsive Web DesignJustin Avery
?
Responsive web design is an approach to web design that makes web pages render well on a variety of devices and screen sizes. It uses flexible grids and layouts, flexible images and media queries. Media queries allow the page styling to adapt to different screen sizes and resolutions by applying different CSS styles. A responsive web design uses a flexible grid system, flexible images and media, and media queries to automatically adjust for different screen sizes and devices.Responsive web design



Responsive web designZeeshan Khan
?
This document discusses responsive web design. It defines responsive design as adjusting a website's layout to different screen sizes and devices. Key aspects of responsive design include fluid grids that adapt to different widths, responsive images that scale appropriately, and responsive fonts whose size adjusts. Media queries allow applying CSS styles conditionally based on screen width. The ideal fluid layout works across browsers from 780px to 1260px, accommodating most users. Responsive images avoid sending large files to small devices. Responsive typography optimizes line lengths for readability.Responsive web design



Responsive web designBen MacNeill
?
This presentation introduces responsive web design which allows websites to automatically adapt their layout to different screen sizes. It discusses using a flexible grid system, flexible images and media, and media queries to create a single adaptive design. The strategy is to use a linear mobile-first approach and progressively enhance the design for larger screens using media queries. This allows the site to work on any device while providing the best experience for each form factor.Going Responsive with WordPress



Going Responsive with WordPressJames Cryer
?
The document discusses responsive web design and how to implement it in WordPress. It defines the key components of responsive design as flexible grids, flexible images and media, and media queries. It then provides examples and recommendations for how to use flexible grids, flexible images, and media queries to make a WordPress site responsive on different devices.Responsive Web Designs



Responsive Web DesignsNusrat Khanom
?
Welcome To
Responsive web design basics | SEO Expate BD Ltm.
how to design websites that adapt to the requirements and capabilities of the device being used to view them. Web browsing on mobile devices is expanding at an astounding rate, yet these devices frequently have limited display space and necessitate a different approach to information organization. accompanies consumers' needs and those of the gadgets they utilize. Depending on the size and capabilities of the gadget, the layout alters. On a phone, for instance, consumers might see content presented in a single column perspective; on a tablet, the same content might be presented in two columns.
Screen sizes for phones, "phablets," tablets, workstations, game consoles, TVs, and even wearables range widely. Your site must be able to adapt to any screen size, whether they exist now or in the future, as screen sizes are constantly changing. Devices also come with a variety of features that let us engage with them. For instance, some of your guests will use touchscreen technology. All of these factors are taken into account in contemporary responsive design to enhance the user experience.
the viewport setting
A meta viewport tag needs to be placed in the document's head for pages that are responsive to different screen sizes. A meta viewport tag instructs the browser how to adjust the page's size and scaling. The meta viewport value width=device-width informs the page to resize its width in device-independent pixels to match the width of the screen. A device (or density) independent pixel is a representation of a single pixel that, on a screen with high pixel density, may include numerous actual pixels. This enables the page's content to reflow to fit various screen sizes, whether it is displayed on a tiny mobile phone or a huge desktop monitor.
Adapt content size to viewport
Users are accustomed to browsing websites vertically on desktop computers and mobile devices, but not horizontally. Forcing the user to zoom out or scroll horizontally in order to view the entire page leads to a poor user experience.
It's simple to inadvertently produce page content that doesn't exactly fit into the designated viewport when designing a mobile site with a meta viewport tag. The viewport may scroll horizontally, for instance, if an image is displayed at a width that is greater than the viewport. To avoid forcing the user to scroll horizontally, you should resize this content to fill the viewport's width. The content is not properly scaled for the viewport. You can automate the process of finding overflowing content with the use of Lighthouse audit.
Images
A scrollbar will appear if an image's fixed dimensions are larger than the viewport. The solution to this issue is to set the maximum width for all pictures to 100%. If the viewport size is smaller than the picture, the image will be shrunk to fit the available space. The image won't expand any larger than its actual size because the max-width, not thResponsive web designing



Responsive web designingAanand Bohara
?
This document provides an overview of responsive web design. It defines responsive design as designing websites to be compatible across different devices through flexible layouts. The document outlines some of the key elements of responsive design like meta tags, CSS media queries, grid systems and frameworks. It also lists advantages of responsive design for both users and designers, such as optimized viewing experience, reduced development and maintenance costs.Introduction to Responsive Web Design



Introduction to Responsive Web DesignShawn Calvert
?
Responsive web design (RWD) creates dynamic changes to a website's appearance depending on the screen size and orientation of the device being used to view it. It uses media queries and breakpoints, which allow different style rules for different screen widths. A mobile-first approach designs for mobile screens first before adjusting styles for larger screens.Media queries A to Z



Media queries A to ZShameem Reza
?
Media queries is very important for developing Modern Websites. This slide will guide you about Media queries. After watching this, you don't need any other tutorial or lessons.Responsive Web Design - What You Need to Know to Get Started



Responsive Web Design - What You Need to Know to Get Startedjennybchicken
?
Responsive web design (RWD) uses fluid grids and flexible images to provide optimal viewing experiences across different devices. It involves using media queries and conditional CSS to progressively enhance a website for different screen sizes rather than separate mobile sites. Key aspects of RWD include flexible grids, media queries, and flexible images and media. Popular frameworks like 960 Grid System help build flexible layouts. More websites are adopting RWD to create responsive designs that work on any device.Responsive Web Designed for your communication and marketing needs



Responsive Web Designed for your communication and marketing needsSEGIC
?
This presentation will give you an overview of the application of Responsive Web Designed. Obviously a live presentation would show you the application in ActionResponsive Web Design for Universal Access



Responsive Web Design for Universal AccessKate Walser
?
The document discusses responsive web design for universal access. It summarizes Kate Walser's presentation on responsive design and accessibility. The presentation covers what responsive design is, how it works using fluid grids, flexible images and media queries, and how responsive design can improve accessibility by adjusting content and layouts for different devices. It also provides exercises for attendees to evaluate websites on mobile devices and plan responsive designs.Responsive Web Design & APEX Theme 25



Responsive Web Design & APEX Theme 25Christian Rokitta
?
The document discusses responsive web design techniques for building responsive applications in APEX, including:
- Using CSS media queries like @media to adapt layouts based on screen size and orientation.
- Implementing grid systems with CSS frameworks like Theme 25 to create responsive page templates.
- Leveraging APEX features like region attributes and client-side detection to conditionally render content.
- Additional techniques like responsive tabs, conditional hiding of content, and reflowing data tables.CSS3 Media Queries: Mobile Elixir or CSS Snake Oil



CSS3 Media Queries: Mobile Elixir or CSS Snake Oiljameswillweb
?
CSS Media Queries have received a justifiable amount of hype lately. However, do they really represent a new way to take your web content mobile or do they promise more than they deliver? In this session lynda.com senior author James Williamson breaks down media queries, how to use them, and where they belong in your mobile development medicine chest.Responsive Web Design (HeadStart TechTalks)



Responsive Web Design (HeadStart TechTalks)Tirthesh Ganatra
?
The document discusses responsive web design (RWD), which is an approach to building websites that dynamically adapt their layout to different screen sizes and devices. It covers the key features of RWD, including flexible grids, images, and using CSS3 media queries to detect screen sizes and orientations. The benefits of RWD are also summarized, such as improved performance, saving time and money. Popular RWD frameworks like Foundation and Bootstrap are also mentioned.An Introduction to Responsive Design



An Introduction to Responsive DesignValtech UK
?
This document introduces responsive design and discusses how to build websites flexibly for different screen sizes and devices. It answers common questions about responsive design, advocates flexibility over adapting to specific devices, and provides tips on content optimization, legacy browser support, responsive tools, and following a responsive design process.[SF HTML5] Responsive Cross-Device Development with Web Standards (2013)![[SF HTML5] Responsive Cross-Device Development with Web Standards (2013)](https://cdn.slidesharecdn.com/ss_thumbnails/rwd-web-standards-sfhtml5-170412200009-thumbnail.jpg?width=560&fit=bounds)
![[SF HTML5] Responsive Cross-Device Development with Web Standards (2013)](https://cdn.slidesharecdn.com/ss_thumbnails/rwd-web-standards-sfhtml5-170412200009-thumbnail.jpg?width=560&fit=bounds)
![[SF HTML5] Responsive Cross-Device Development with Web Standards (2013)](https://cdn.slidesharecdn.com/ss_thumbnails/rwd-web-standards-sfhtml5-170412200009-thumbnail.jpg?width=560&fit=bounds)
![[SF HTML5] Responsive Cross-Device Development with Web Standards (2013)](https://cdn.slidesharecdn.com/ss_thumbnails/rwd-web-standards-sfhtml5-170412200009-thumbnail.jpg?width=560&fit=bounds)
[SF HTML5] Responsive Cross-Device Development with Web Standards (2013)Tomomi Imura
?
This document discusses cross-device development using web standards. It covers the concepts of adaptive design, responsive design, fluid layouts, media queries and responsive images. For layouts, it discusses moving from fixed tables and floats to newer CSS techniques like flexible boxes, multi-column layouts, and CSS grids. It provides examples of fluid layouts using these techniques. It also covers media queries in depth, including using them for breakpoints, device characteristics like orientation and resolution. The document discusses challenges and solutions for responsive images, including resolution switching, art direction, high DPI images, and emerging standards like srcset and the picture element.Design responsively



Design responsivelyC¨¦lia Leoc¨¢dio
?
The document discusses principles of responsive and adaptive web design. It covers topics like flexible layouts, images and media, media queries, breakpoints, grids, and frameworks like Bootstrap. Flexible layouts using percentages allow content to scale and reorganize across devices. Images and media should resize proportionally. Media queries apply different CSS styles based on screen width conditions. The grid helps layout content consistently. Frameworks like Bootstrap provide tools to build responsive sites more easily. The goal is to design sites that adapt to various contexts like device type or width.Responsive Web Design



Responsive Web DesignHeru WIjayanto
?
Responsive Web Design
This Session is created for "Information Technology" Subject Created By Heru Wijayanto, @ 2020Replacing RocksDB with ScyllaDB in Kafka Streams by Almog Gavra



Replacing RocksDB with ScyllaDB in Kafka Streams by Almog GavraScyllaDB
?
Learn how Responsive replaced embedded RocksDB with ScyllaDB in Kafka Streams, simplifying the architecture and unlocking massive availability and scale. The talk covers unbundling stream processors, key ScyllaDB features tested, and lessons learned from the transition.L01 Introduction to Nanoindentation - What is hardness



L01 Introduction to Nanoindentation - What is hardnessRostislavDaniel
?
Introduction to NanoindentationMore Related Content
Similar to responsive web design 1_oct_2013 (20)
Responsive web designing ppt(1)



Responsive web designing ppt(1)admecindia1
?
In today's internet scenario responsive websites are the most popular way of putting a website in worldwide web, as this a form in which your website can be seen in multiple devices without any problem. In this slide we tried to explain step by step processes in responsive website design.Responsive Web Designing Fundamentals



Responsive Web Designing FundamentalsADMEC Multimedia Institute
?
This presentation is entirely for new responsive website designers. We have given basics and very useful tips to create a very basic responsive website. Apart from this you will read very useful facts and records about mobile website designing here.Responsive Web Design



Responsive Web DesignJustin Avery
?
Responsive web design is an approach to web design that makes web pages render well on a variety of devices and screen sizes. It uses flexible grids and layouts, flexible images and media queries. Media queries allow the page styling to adapt to different screen sizes and resolutions by applying different CSS styles. A responsive web design uses a flexible grid system, flexible images and media, and media queries to automatically adjust for different screen sizes and devices.Responsive web design



Responsive web designZeeshan Khan
?
This document discusses responsive web design. It defines responsive design as adjusting a website's layout to different screen sizes and devices. Key aspects of responsive design include fluid grids that adapt to different widths, responsive images that scale appropriately, and responsive fonts whose size adjusts. Media queries allow applying CSS styles conditionally based on screen width. The ideal fluid layout works across browsers from 780px to 1260px, accommodating most users. Responsive images avoid sending large files to small devices. Responsive typography optimizes line lengths for readability.Responsive web design



Responsive web designBen MacNeill
?
This presentation introduces responsive web design which allows websites to automatically adapt their layout to different screen sizes. It discusses using a flexible grid system, flexible images and media, and media queries to create a single adaptive design. The strategy is to use a linear mobile-first approach and progressively enhance the design for larger screens using media queries. This allows the site to work on any device while providing the best experience for each form factor.Going Responsive with WordPress



Going Responsive with WordPressJames Cryer
?
The document discusses responsive web design and how to implement it in WordPress. It defines the key components of responsive design as flexible grids, flexible images and media, and media queries. It then provides examples and recommendations for how to use flexible grids, flexible images, and media queries to make a WordPress site responsive on different devices.Responsive Web Designs



Responsive Web DesignsNusrat Khanom
?
Welcome To
Responsive web design basics | SEO Expate BD Ltm.
how to design websites that adapt to the requirements and capabilities of the device being used to view them. Web browsing on mobile devices is expanding at an astounding rate, yet these devices frequently have limited display space and necessitate a different approach to information organization. accompanies consumers' needs and those of the gadgets they utilize. Depending on the size and capabilities of the gadget, the layout alters. On a phone, for instance, consumers might see content presented in a single column perspective; on a tablet, the same content might be presented in two columns.
Screen sizes for phones, "phablets," tablets, workstations, game consoles, TVs, and even wearables range widely. Your site must be able to adapt to any screen size, whether they exist now or in the future, as screen sizes are constantly changing. Devices also come with a variety of features that let us engage with them. For instance, some of your guests will use touchscreen technology. All of these factors are taken into account in contemporary responsive design to enhance the user experience.
the viewport setting
A meta viewport tag needs to be placed in the document's head for pages that are responsive to different screen sizes. A meta viewport tag instructs the browser how to adjust the page's size and scaling. The meta viewport value width=device-width informs the page to resize its width in device-independent pixels to match the width of the screen. A device (or density) independent pixel is a representation of a single pixel that, on a screen with high pixel density, may include numerous actual pixels. This enables the page's content to reflow to fit various screen sizes, whether it is displayed on a tiny mobile phone or a huge desktop monitor.
Adapt content size to viewport
Users are accustomed to browsing websites vertically on desktop computers and mobile devices, but not horizontally. Forcing the user to zoom out or scroll horizontally in order to view the entire page leads to a poor user experience.
It's simple to inadvertently produce page content that doesn't exactly fit into the designated viewport when designing a mobile site with a meta viewport tag. The viewport may scroll horizontally, for instance, if an image is displayed at a width that is greater than the viewport. To avoid forcing the user to scroll horizontally, you should resize this content to fill the viewport's width. The content is not properly scaled for the viewport. You can automate the process of finding overflowing content with the use of Lighthouse audit.
Images
A scrollbar will appear if an image's fixed dimensions are larger than the viewport. The solution to this issue is to set the maximum width for all pictures to 100%. If the viewport size is smaller than the picture, the image will be shrunk to fit the available space. The image won't expand any larger than its actual size because the max-width, not thResponsive web designing



Responsive web designingAanand Bohara
?
This document provides an overview of responsive web design. It defines responsive design as designing websites to be compatible across different devices through flexible layouts. The document outlines some of the key elements of responsive design like meta tags, CSS media queries, grid systems and frameworks. It also lists advantages of responsive design for both users and designers, such as optimized viewing experience, reduced development and maintenance costs.Introduction to Responsive Web Design



Introduction to Responsive Web DesignShawn Calvert
?
Responsive web design (RWD) creates dynamic changes to a website's appearance depending on the screen size and orientation of the device being used to view it. It uses media queries and breakpoints, which allow different style rules for different screen widths. A mobile-first approach designs for mobile screens first before adjusting styles for larger screens.Media queries A to Z



Media queries A to ZShameem Reza
?
Media queries is very important for developing Modern Websites. This slide will guide you about Media queries. After watching this, you don't need any other tutorial or lessons.Responsive Web Design - What You Need to Know to Get Started



Responsive Web Design - What You Need to Know to Get Startedjennybchicken
?
Responsive web design (RWD) uses fluid grids and flexible images to provide optimal viewing experiences across different devices. It involves using media queries and conditional CSS to progressively enhance a website for different screen sizes rather than separate mobile sites. Key aspects of RWD include flexible grids, media queries, and flexible images and media. Popular frameworks like 960 Grid System help build flexible layouts. More websites are adopting RWD to create responsive designs that work on any device.Responsive Web Designed for your communication and marketing needs



Responsive Web Designed for your communication and marketing needsSEGIC
?
This presentation will give you an overview of the application of Responsive Web Designed. Obviously a live presentation would show you the application in ActionResponsive Web Design for Universal Access



Responsive Web Design for Universal AccessKate Walser
?
The document discusses responsive web design for universal access. It summarizes Kate Walser's presentation on responsive design and accessibility. The presentation covers what responsive design is, how it works using fluid grids, flexible images and media queries, and how responsive design can improve accessibility by adjusting content and layouts for different devices. It also provides exercises for attendees to evaluate websites on mobile devices and plan responsive designs.Responsive Web Design & APEX Theme 25



Responsive Web Design & APEX Theme 25Christian Rokitta
?
The document discusses responsive web design techniques for building responsive applications in APEX, including:
- Using CSS media queries like @media to adapt layouts based on screen size and orientation.
- Implementing grid systems with CSS frameworks like Theme 25 to create responsive page templates.
- Leveraging APEX features like region attributes and client-side detection to conditionally render content.
- Additional techniques like responsive tabs, conditional hiding of content, and reflowing data tables.CSS3 Media Queries: Mobile Elixir or CSS Snake Oil



CSS3 Media Queries: Mobile Elixir or CSS Snake Oiljameswillweb
?
CSS Media Queries have received a justifiable amount of hype lately. However, do they really represent a new way to take your web content mobile or do they promise more than they deliver? In this session lynda.com senior author James Williamson breaks down media queries, how to use them, and where they belong in your mobile development medicine chest.Responsive Web Design (HeadStart TechTalks)



Responsive Web Design (HeadStart TechTalks)Tirthesh Ganatra
?
The document discusses responsive web design (RWD), which is an approach to building websites that dynamically adapt their layout to different screen sizes and devices. It covers the key features of RWD, including flexible grids, images, and using CSS3 media queries to detect screen sizes and orientations. The benefits of RWD are also summarized, such as improved performance, saving time and money. Popular RWD frameworks like Foundation and Bootstrap are also mentioned.An Introduction to Responsive Design



An Introduction to Responsive DesignValtech UK
?
This document introduces responsive design and discusses how to build websites flexibly for different screen sizes and devices. It answers common questions about responsive design, advocates flexibility over adapting to specific devices, and provides tips on content optimization, legacy browser support, responsive tools, and following a responsive design process.[SF HTML5] Responsive Cross-Device Development with Web Standards (2013)![[SF HTML5] Responsive Cross-Device Development with Web Standards (2013)](https://cdn.slidesharecdn.com/ss_thumbnails/rwd-web-standards-sfhtml5-170412200009-thumbnail.jpg?width=560&fit=bounds)
![[SF HTML5] Responsive Cross-Device Development with Web Standards (2013)](https://cdn.slidesharecdn.com/ss_thumbnails/rwd-web-standards-sfhtml5-170412200009-thumbnail.jpg?width=560&fit=bounds)
![[SF HTML5] Responsive Cross-Device Development with Web Standards (2013)](https://cdn.slidesharecdn.com/ss_thumbnails/rwd-web-standards-sfhtml5-170412200009-thumbnail.jpg?width=560&fit=bounds)
![[SF HTML5] Responsive Cross-Device Development with Web Standards (2013)](https://cdn.slidesharecdn.com/ss_thumbnails/rwd-web-standards-sfhtml5-170412200009-thumbnail.jpg?width=560&fit=bounds)
[SF HTML5] Responsive Cross-Device Development with Web Standards (2013)Tomomi Imura
?
This document discusses cross-device development using web standards. It covers the concepts of adaptive design, responsive design, fluid layouts, media queries and responsive images. For layouts, it discusses moving from fixed tables and floats to newer CSS techniques like flexible boxes, multi-column layouts, and CSS grids. It provides examples of fluid layouts using these techniques. It also covers media queries in depth, including using them for breakpoints, device characteristics like orientation and resolution. The document discusses challenges and solutions for responsive images, including resolution switching, art direction, high DPI images, and emerging standards like srcset and the picture element.Design responsively



Design responsivelyC¨¦lia Leoc¨¢dio
?
The document discusses principles of responsive and adaptive web design. It covers topics like flexible layouts, images and media, media queries, breakpoints, grids, and frameworks like Bootstrap. Flexible layouts using percentages allow content to scale and reorganize across devices. Images and media should resize proportionally. Media queries apply different CSS styles based on screen width conditions. The grid helps layout content consistently. Frameworks like Bootstrap provide tools to build responsive sites more easily. The goal is to design sites that adapt to various contexts like device type or width.Responsive Web Design



Responsive Web DesignHeru WIjayanto
?
Responsive Web Design
This Session is created for "Information Technology" Subject Created By Heru Wijayanto, @ 2020Recently uploaded (20)
Replacing RocksDB with ScyllaDB in Kafka Streams by Almog Gavra



Replacing RocksDB with ScyllaDB in Kafka Streams by Almog GavraScyllaDB
?
Learn how Responsive replaced embedded RocksDB with ScyllaDB in Kafka Streams, simplifying the architecture and unlocking massive availability and scale. The talk covers unbundling stream processors, key ScyllaDB features tested, and lessons learned from the transition.L01 Introduction to Nanoindentation - What is hardness



L01 Introduction to Nanoindentation - What is hardnessRostislavDaniel
?
Introduction to NanoindentationEaseUS Partition Master Crack 2025 + Serial Key



EaseUS Partition Master Crack 2025 + Serial Keykherorpacca127
?
https://ncracked.com/7961-2/
Note: >> Please copy the link and paste it into Google New Tab now Download link
EASEUS Partition Master Crack is a professional hard disk partition management tool and system partition optimization software. It is an all-in-one PC and server disk management toolkit for IT professionals, system administrators, technicians, and consultants to provide technical services to customers with unlimited use.
EASEUS Partition Master 18.0 Technician Edition Crack interface is clean and tidy, so all options are at your fingertips. Whether you want to resize, move, copy, merge, browse, check, convert partitions, or change their labels, you can do everything with a few clicks. The defragmentation tool is also designed to merge fragmented files and folders and store them in contiguous locations on the hard drive.
UiPath Document Understanding - Generative AI and Active learning capabilities



UiPath Document Understanding - Generative AI and Active learning capabilitiesDianaGray10
?
This session focus on Generative AI features and Active learning modern experience with Document understanding.
Topics Covered:
Overview of Document Understanding
How Generative Annotation works?
What is Generative Classification?
How to use Generative Extraction activities?
What is Generative Validation?
How Active learning modern experience accelerate model training?
Q/A
? If you have any questions or feedback, please refer to the "Women in Automation 2025" dedicated Forum thread. You can find there extra details and updates. DealBook of Ukraine: 2025 edition | AVentures Capital



DealBook of Ukraine: 2025 edition | AVentures CapitalYevgen Sysoyev
?
The DealBook is our annual overview of the Ukrainian tech investment industry. This edition comprehensively covers the full year 2024 and the first deals of 2025. Transform Your Future with Front-End Development Training



Transform Your Future with Front-End Development TrainingVtechlabs
?
Kickstart your career in web development with our front-end web development course in Vadodara. Learn HTML, CSS, JavaScript, React, and more through hands-on projects and expert mentorship. Our front-end development course with placement includes real-world training, mock interviews, and job assistance to help you secure top roles like Front-End Developer, UI/UX Developer, and Web Designer.
Join VtechLabs today and build a successful career in the booming IT industry!Build with AI on Google Cloud Session #4



Build with AI on Google Cloud Session #4Margaret Maynard-Reid
?
This is session #4 of the 5-session online study series with Google Cloud, where we take you onto the journey learning generative AI. You¡¯ll explore the dynamic landscape of Generative AI, gaining both theoretical insights and practical know-how of Google Cloud GenAI tools such as Gemini, Vertex AI, AI agents and Imagen 3. 30B Images and Counting: Scaling Canva's Content-Understanding Pipelines by K...



30B Images and Counting: Scaling Canva's Content-Understanding Pipelines by K...ScyllaDB
?
Scaling content understanding for billions of images is no easy feat. This talk dives into building extreme label classification models, balancing accuracy & speed, and optimizing ML pipelines for scale. You'll learn new ways to tackle real-time performance challenges in massive data environments.Wondershare Dr.Fone Crack Free Download 2025



Wondershare Dr.Fone Crack Free Download 2025maharajput103
?
copy & paste ? ???? https://filedownloadx.com/download-link/
Wondershare Dr.Fone Crack is a comprehensive mobile phone management and recovery software designed to help users recover lost data, repair system issues, and manage mobile devices. It supports both Android and iOS platforms, offering a wide range of features aimed at restoring files, repairing software problems, and backing up or transferring data.Field Device Management Market Report 2030 - TechSci Research



Field Device Management Market Report 2030 - TechSci ResearchVipin Mishra
?
The Global Field Device Management (FDM) Market is expected to experience significant growth in the forecast period from 2026 to 2030, driven by the integration of advanced technologies aimed at improving industrial operations.
? According to TechSci Research, the Global Field Device Management Market was valued at USD 1,506.34 million in 2023 and is anticipated to grow at a CAGR of 6.72% through 2030. FDM plays a vital role in the centralized oversight and optimization of industrial field devices, including sensors, actuators, and controllers.
Key tasks managed under FDM include:
Configuration
Monitoring
Diagnostics
Maintenance
Performance optimization
FDM solutions offer a comprehensive platform for real-time data collection, analysis, and decision-making, enabling:
Proactive maintenance
Predictive analytics
Remote monitoring
By streamlining operations and ensuring compliance, FDM enhances operational efficiency, reduces downtime, and improves asset reliability, ultimately leading to greater performance in industrial processes. FDM¡¯s emphasis on predictive maintenance is particularly important in ensuring the long-term sustainability and success of industrial operations.
For more information, explore the full report: https://shorturl.at/EJnzR
Major companies operating in Global?Field Device Management Market are:
General Electric Co
Siemens AG
ABB Ltd
Emerson Electric Co
Aveva Group Ltd
Schneider Electric SE
STMicroelectronics Inc
Techno Systems Inc
Semiconductor Components Industries LLC
International Business Machines Corporation (IBM)
#FieldDeviceManagement #IndustrialAutomation #PredictiveMaintenance #TechInnovation #IndustrialEfficiency #RemoteMonitoring #TechAdvancements #MarketGrowth #OperationalExcellence #SensorsAndActuatorsFl studio crack version 12.9 Free Download



Fl studio crack version 12.9 Free Downloadkherorpacca127
?
Google the copied link ???? https://activationskey.com/download-latest-setup/
????
The ultimate guide to FL Studio 12.9 Crack, the revolutionary digital audio workstation that empowers musicians and producers of all levels. This software has become a cornerstone in the music industry, offering unparalleled creative capabilities, cutting-edge features, and an intuitive workflow.
With FL Studio 12.9 Crack, you gain access to a vast arsenal of instruments, effects, and plugins, seamlessly integrated into a user-friendly interface. Its signature Piano Roll Editor provides an exceptional level of musical expression, while the advanced automation features empower you to create complex and dynamic compositions.Formal Methods: Whence and Whither? [Martin Fr?nzle Festkolloquium, 2025]![Formal Methods: Whence and Whither? [Martin Fr?nzle Festkolloquium, 2025]](https://cdn.slidesharecdn.com/ss_thumbnails/mf2025-250305164811-a0930761-thumbnail.jpg?width=560&fit=bounds)
![Formal Methods: Whence and Whither? [Martin Fr?nzle Festkolloquium, 2025]](https://cdn.slidesharecdn.com/ss_thumbnails/mf2025-250305164811-a0930761-thumbnail.jpg?width=560&fit=bounds)
![Formal Methods: Whence and Whither? [Martin Fr?nzle Festkolloquium, 2025]](https://cdn.slidesharecdn.com/ss_thumbnails/mf2025-250305164811-a0930761-thumbnail.jpg?width=560&fit=bounds)
![Formal Methods: Whence and Whither? [Martin Fr?nzle Festkolloquium, 2025]](https://cdn.slidesharecdn.com/ss_thumbnails/mf2025-250305164811-a0930761-thumbnail.jpg?width=560&fit=bounds)
Formal Methods: Whence and Whither? [Martin Fr?nzle Festkolloquium, 2025]Jonathan Bowen
?
Alan Turing arguably wrote the first paper on formal methods 75 years ago. Since then, there have been claims and counterclaims about formal methods. Tool development has been slow but aided by Moore¡¯s Law with the increasing power of computers. Although formal methods are not widespread in practical usage at a heavyweight level, their influence as crept into software engineering practice to the extent that they are no longer necessarily called formal methods in their use. In addition, in areas where safety and security are important, with the increasing use of computers in such applications, formal methods are a viable way to improve the reliability of such software-based systems. Their use in hardware where a mistake can be very costly is also important. This talk explores the journey of formal methods to the present day and speculates on future directions.
DAO UTokyo 2025 DLT mass adoption case studies IBM Tsuyoshi Hirayama (ƽɽÒã)



DAO UTokyo 2025 DLT mass adoption case studies IBM Tsuyoshi Hirayama (ƽɽÒã)Tsuyoshi Hirayama
?
DAO UTokyo 2025
–|¾©´óѧÇéˆóѧh ¥Ö¥í¥Ã¥¯¥Á¥§©`¥óÑо¿¥¤¥Ë¥·¥¢¥Æ¥£¥Ö
https://utbciii.com/2024/12/12/announcing-dao-utokyo-2025-conference/
Session 1 :DLT mass adoption
IBM Tsuyoshi Hirayama (ƽɽÒã)MIND Revenue Release Quarter 4 2024 - Finacial Presentation



MIND Revenue Release Quarter 4 2024 - Finacial PresentationMIND CTI
?
MIND Revenue Release Quarter 4 2024 - Finacial PresentationInside Freshworks' Migration from Cassandra to ScyllaDB by Premkumar Patturaj



Inside Freshworks' Migration from Cassandra to ScyllaDB by Premkumar PatturajScyllaDB
?
Freshworks migrated from Cassandra to ScyllaDB to handle growing audit log data efficiently. Cassandra required frequent scaling, complex repairs, and had non-linear scaling. ScyllaDB reduced costs with fewer machines and improved operations. Using Zero Downtime Migration (ZDM), they bulk-migrated data, performed dual writes, and validated consistency.The Future of Repair: Transparent and Incremental by Botond De?nes



The Future of Repair: Transparent and Incremental by Botond De?nesScyllaDB
?
Regularly run repairs are essential to keep clusters healthy, yet having a good repair schedule is more challenging than it should be. Repairs often take a long time, preventing running them often. This has an impact on data consistency and also limits the usefulness of the new repair based tombstone garbage collection. We want to address these challenges by making repairs incremental and allowing for automatic repair scheduling, without relying on external tools.Understanding Traditional AI with Custom Vision & MuleSoft.pptx



Understanding Traditional AI with Custom Vision & MuleSoft.pptxshyamraj55
?
Understanding Traditional AI with Custom Vision & MuleSoft.pptx | ### ºÝºÝߣ Deck Description:
This presentation features Atul, a Senior Solution Architect at NTT DATA, sharing his journey into traditional AI using Azure's Custom Vision tool. He discusses how AI mimics human thinking and reasoning, differentiates between predictive and generative AI, and demonstrates a real-world use case. The session covers the step-by-step process of creating and training an AI model for image classification and object detection¡ªspecifically, an ad display that adapts based on the viewer's gender. Atulavan highlights the ease of implementation without deep software or programming expertise. The presentation concludes with a Q&A session addressing technical and privacy concerns.BoxLang JVM Language : The Future is Dynamic



BoxLang JVM Language : The Future is DynamicOrtus Solutions, Corp
?
Just like life, our code must evolve to meet the demands of an ever-changing world. Adaptability is key in developing for the web, tablets, APIs, or serverless applications. Multi-runtime development is the future, and that future is dynamic. Enter BoxLang: Dynamic. Modular. Productive. (www.boxlang.io)
BoxLang transforms development with its dynamic design, enabling developers to write expressive, functional code effortlessly. Its modular architecture ensures flexibility, allowing easy integration into your existing ecosystems.
Interoperability at Its Core
BoxLang boasts 100% interoperability with Java, seamlessly blending traditional and modern development practices. This opens up new possibilities for innovation and collaboration.
Multi-Runtime Versatility
From a compact 6MB OS binary to running on our pure Java web server, CommandBox, Jakarta EE, AWS Lambda, Microsoft Functions, WebAssembly, Android, and more, BoxLang is designed to adapt to any runtime environment. BoxLang combines modern features from CFML, Node, Ruby, Kotlin, Java, and Clojure with the familiarity of Java bytecode compilation. This makes it the go-to language for developers looking to the future while building a solid foundation.
Empowering Creativity with IDE Tools
Unlock your creative potential with powerful IDE tools designed for BoxLang, offering an intuitive development experience that streamlines your workflow. Join us as we redefine JVM development and step into the era of BoxLang. Welcome to the future.
responsive web design 1_oct_2013
- 2. Out Line ? INTRODUCTION ? HISTROY ? DEFINITION ? NEED OF RWD ? BASIC PRINCIPLES ? GRIDLAYOUTS ? FELXIBLE IMAGES ? FLEXIBLE VIDEO ? MEDIA QURIES ? BROWSER SUPPORT ? TOOLS ? NEED MORE INFORMATION¡.?
- 3. History
- 4. History ? May 2010 article in A List Apart. Described the theory and practice of responsive web design in brief 2011 book titled Responsive Web Design. Responsive design was listed as #2 in Top Web Design Trends for 2012 by .net magazine after progressive enhancement at #1.
- 5. Definition ? Responsive Web Designing is a small principle of scaling a size of screen in percentages, works based on simple principles of Grid Layout¡¯s, Flexible Images, Flexible Video¡¯s and simple css3 and extension of Media Queries
- 6. Why We Need ¸é°Â¶Ù¡.?
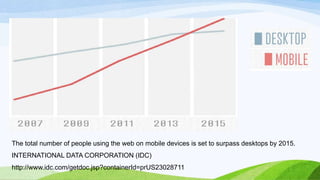
- 7. The total number of people using the web on mobile devices is set to surpass desktops by 2015. INTERNATIONAL DATA CORPORATION (IDC) http://www.idc.com/getdoc.jsp?containerId=prUS23028711
- 8. How do we cope with users having a range of different size devices?
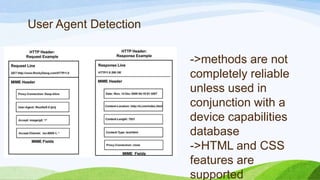
- 11. ->methods are not completely reliable unless used in conjunction with a device capabilities database ->HTML and CSS features are supported User Agent Detection
- 13. Ethan Marcotte
- 16. Basic Principles 1.The Flexible Grid Layouts 2.Flexible Images 3.Flexible Videos 4.Media Queries Well, We need only 4 ingredients for this¡.
- 17. The fluid grid concept calls for page element sizing to be in relative units like percentages, rather than absolute units like pixels or points. Flexible Grid Layouts In graphic design, a grid is a structure (usually two-dimensional) made up of a series of intersecting straight (vertical, horizontal, and angular) or curved guide lines used to structure content
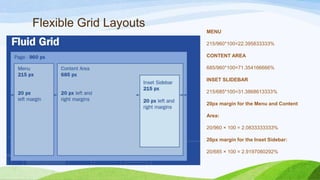
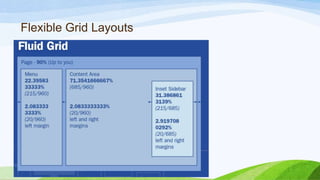
- 18. target ¡Â context ¡Á 100 = percentage target- Require Amount Of Space. context- Total Page/Grid We Have Flexible Grid Layouts
- 19. Flexible Grid Layouts MENU 215/960*100=22.395833333% CONTENT AREA 685/960*100=71.354166666% INSET SLIDEBAR 215/685*100=31.3868613333% 20px margin for the Menu and Content Area: 20/960 ¡Á 100 = 2.0833333333% 20px margin for the Inset Sidebar: 20/685 ¡Á 100 = 2.9197080292%
- 21. Flexible images are also sized in relative units, so as to prevent them from displaying outside their containing element First discovered by designer Richard Rutter, this one rule immediately provides an incredibly handy constraint for every image in our document. Now, our img element will render at whatever size it wants, as long as it¡¯s narrower than its containing element. But if it happens to be wider than its container, then the max-width: 100% directive forces the image¡¯s width to match the width of its container Flexible Images
- 22. Flexible Images file:///D:/edu/4.1/seminor/rw d/images/clagnut.com/sandbox /imagetest/index.html file:///D:/edu/4.1/seminor/rw d/rwd/clearleft.com/index.html Img { width:100%; } } #container{ width:600px; margin-right:auto; margin-left:auto; } #left-column{ width:420px; float:left; background:red; } #right-column{ width:180px; float:right; background:green; } @media screen and(max-width: 590px) { #container{ width:100%; } #left-column{ width:70%; background:red;} #right-column{ width:30%; background:green; } img{ width:100%; } }
- 23. Flexible Video Similar situation as images, but maintaining proper proportions is a problem. A lightweight, easy-to-use Jquery plugin for fluid width video embeds http://fitvidsjs.com/ jQueries a fast, small, and feature-rich javaScript library. It makes things like html document traversal and manipulation, event handling, animation and Ajax much simpler with an easy-to-use API that works across a multitude of browsers
- 24. Flexible Video img, embed, object, video { width: 100%; } .video iframe, .video object, .video embed { position: absolute; top: 0; left: 0; width: 100%; height: 100%; }
- 25. Media Queries Media queries allow the page to use different CSS style rules based on characteristics of the device the site is being displayed on, most commonly the width of the browser. Media Queries is a CSS3 module allowing content rendering to adapt to conditions such as screen resolution (e.g. smartphone vs. high definition screen). When a media query is true, the corresponding style sheet or style rules are applied, following the normal cascading rules. Here is a simple example: @media screen and (min-width:500px) { ... }
- 26. Media Queries @media all and (max-width: 1024px) {...} Common Media Query Conditions min-©\device-©\width or min-©\device-©\height Applied if the device screen is equal to or greater than this value max-©\device-©\width or max-©\device-©\height Applied if the device screen is equal to or less than this value
- 27. What web browsers support CSS3 media queries?
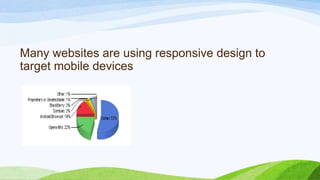
- 29. BROWSER SUPPORT Responsive design is supported by 70-80% of today¡¯s web devices
- 30. How many mobile browsers support CSS3 media queries?
- 31. Many websites are using responsive design to target mobile devices
- 32. Semantic Grid System Golden Grid System Inuit.Css TOOLS


