REST API のコツ
- 1. REST API のコツ
- 2. 自己紹介 名前 : pospome ブログ : http://d.hatena.ne.jp/pospome/ 職種 : サーバサイドエンジニア
- 3. これは REST API の基礎部分は理解した上で 実装前に見るといいかもしれない資料です
- 6. RESTって URI と HTTPメソッドだけ決めれば いーんじゃないの? このままじゃダメな気がする 自分は REST API を設計できないことを知った
- 9. Web API には大きく分けて2種類ある それが LSUDs と SSKDs どちらを作るのかでAPIの性質が変わる
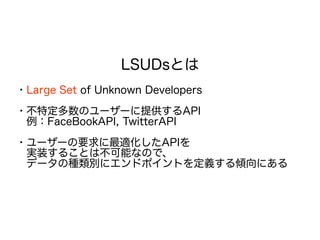
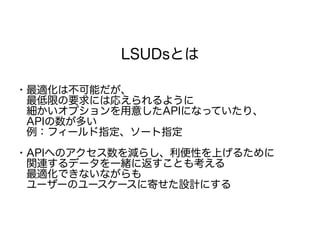
- 10. LSUDsとは ?Large Set of Unknown Developers ?不特定多数のユーザーに提供するAPI 例:FaceBookAPI, TwitterAPI ?ユーザーの要求に最適化したAPIを 実装することは不可能なので、 データの種類別にエンドポイントを定義する傾向にある
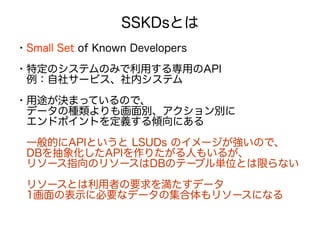
- 12. SSKDsとは ?Small Set of Known Developers ?特定のシステムのみで利用する専用のAPI 例:自社サービス、社内システム ?用途が決まっているので、 データの種類よりも画面別、アクション別に エンドポイントを定義する傾向にある 一般的にAPIというと LSUDs のイメージが強いので、 DBを抽象化したAPIを作りたがる人もいるが、 リソース指向のリソースはDBのテーブル単位とは限らない リソースとは利用者の要求を満たすデータ 1画面の表示に必要なデータの集合体もリソースになる
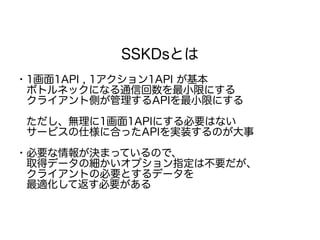
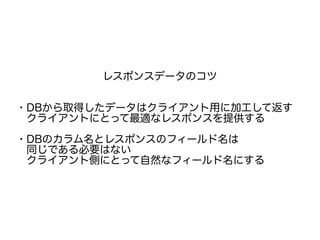
- 13. SSKDsとは ?1画面1API , 1アクション1API が基本 ボトルネックになる通信回数を最小限にする クライアント側が管理するAPIを最小限にする ただし、無理に1画面1APIにする必要はない サービスの仕様に合ったAPIを実装するのが大事 ?必要な情報が決まっているので、 取得データの細かいオプション指定は不要だが、 クライアントの必要とするデータを 最適化して返す必要がある
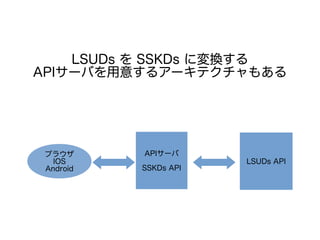
- 14. LSUDs を SSKDs に変換する APIサーバを用意するアーキテクチャもある LSUDs API APIサーバ SSKDs API ブラウザ IOS Android
- 18. 鲍搁滨设计
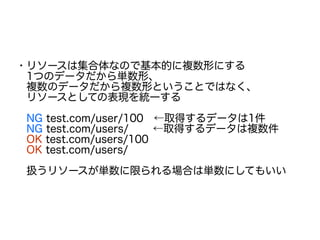
- 19. ?リソースは集合体なので基本的に複数形にする 1つのデータだから単数形、 複数のデータだから複数形ということではなく、 リソースとしての表現を統一する NG test.com/user/100 ←取得するデータは1件 NG test.com/users/ ←取得するデータは複数件 OK test.com/users/100 OK test.com/users/ 扱うリソースが単数に限られる場合は単数にしてもいい
- 20. ?リソースは可能な限りパスで表現する NG test.com/users/ ←一覧を返す NG test.com/users/100 ←指定されたidで返す OK test.com/users/list OK test.com/users/(detail)/100 単語を繋げる場合はパスとして表現できないかを検討する NG test.com/latest_users_list OK test.com/users/list/latest
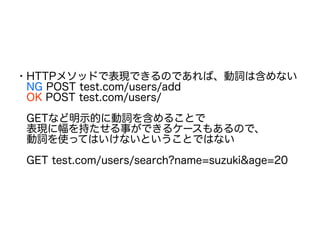
- 21. ?HTTPメソッドで表現できるのであれば、動詞は含めない NG POST test.com/users/add OK POST test.com/users/ GETなど明示的に動詞を含めることで 表現に幅を持たせる事ができるケースもあるので、 動詞を使ってはいけないということではない GET test.com/users/search?name=suzuki&age=20
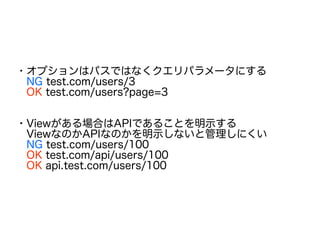
- 22. ?オプションはパスではなくクエリパラメータにする NG test.com/users/3 OK test.com/users?page=3 ?Viewがある場合はAPIであることを明示する ViewなのかAPIなのかを明示しないと管理しにくい NG test.com/users/100 OK test.com/api/users/100 OK api.test.com/users/100
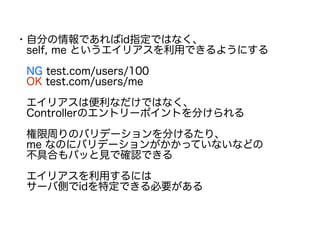
- 23. ?自分の情報であればid指定ではなく、 self, me というエイリアスを利用できるようにする NG test.com/users/100 OK test.com/users/me エイリアスは便利なだけではなく、 Controllerのエントリーポイントを分けられる 権限周りのバリデーションを分けるたり、 me なのにバリデーションがかかっていないなどの 不具合もパッと見で確認できる エイリアスを利用するには サーバ側でidを特定できる必要がある
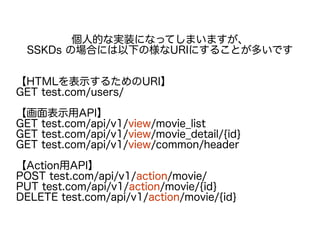
- 24. 個人的な実装になってしまいますが、 SSKDs の場合には以下の様なURIにすることが多いです 【HTMLを表示するためのURI】 GET test.com/users/ 【画面表示用API】 GET test.com/api/v1/view/movie_list GET test.com/api/v1/view/movie_detail/{id} GET test.com/api/v1/view/common/header 【Action用API】 POST test.com/api/v1/action/movie/ PUT test.com/api/v1/action/movie/{id} DELETE test.com/api/v1/action/movie/{id}
- 26. 础笔滨バージョン
- 28. HATEOS
- 29. HATEOS Hypermedia As The Engine Of Application State リソース同士に関連性のあるAPIのこと
- 30. (??ω?`) ?
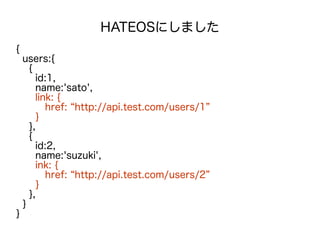
- 32. HATEOSにしました { users:{ { id:1, name:'sato', link: { href: “http://api.test.com/users/1” } }, { id:2, name:'suzuki', ink: { href: “http://api.test.com/users/2” } }, } }
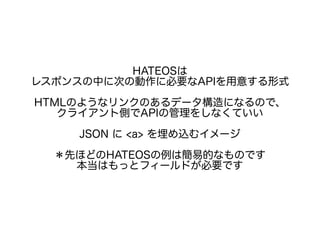
- 33. HATEOSは レスポンスの中に次の動作に必要なAPIを用意する形式 HTMLのようなリンクのあるデータ構造になるので、 クライアント側でAPIの管理をしなくていい JSON に <a> を埋め込むイメージ *先ほどのHATEOSの例は簡易的なものです 本当はもっとフィールドが必要です
- 35. 础笔滨のレスポンスデータ构造
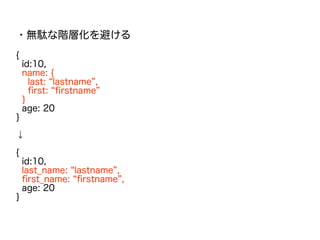
- 38. ?無駄な階層化を避ける { id:10, name: { last: “lastname”, first: “firstname” } age: 20 } ↓ { id:10, last_name: “lastname”, first_name: “firstname”, age: 20 }
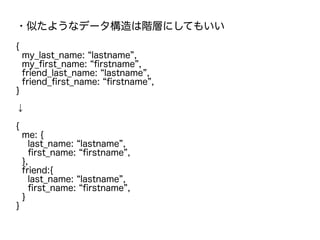
- 39. ?似たようなデータ構造は階層にしてもいい { my_last_name: “lastname”, my_first_name: “firstname”, friend_last_name: “lastname”, friend_first_name: “firstname”, } ↓ { me: { last_name: “lastname”, first_name: “firstname”, }, friend:{ last_name: “lastname”, first_name: “firstname”, } }
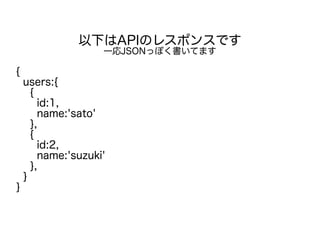
- 40. ?レスポンスのトップレベルにオブジェクト名を付ける 何のデータであるかが分かりやすい [ {id:10, score:10}, {id:11, score:11}, {id:12, score:12}, ] ↓ { users:[ {id:10, score:10}, {id:11, score:11}, {id:12, score:12}, ] }
- 42. 础笔滨のリクエストデータ构造
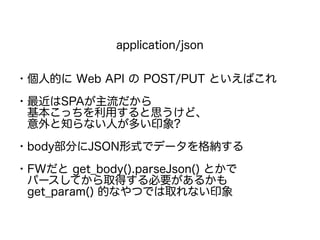
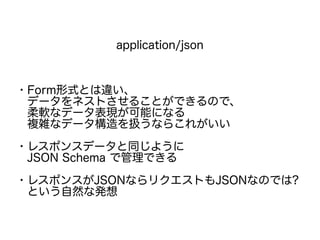
- 46. application/json ?個人的に Web API の POST/PUT といえばこれ ?最近はSPAが主流だから 基本こっちを利用すると思うけど、 意外と知らない人が多い印象? ?body部分にJSON形式でデータを格納する ?FWだと get_body().parseJson() とかで パースしてから取得する必要があるかも get_param() 的なやつでは取れない印象
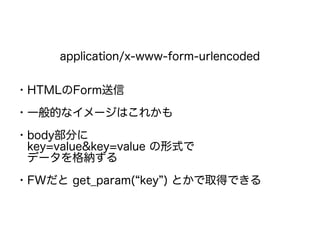
- 48. application/json の方が便利そうだけど、 HTMLのFormを利用するのであれば、 x-www-form-urlencoded の方がいいかもしれない Google, FaceBook, Twitter も 統一されているわけではない
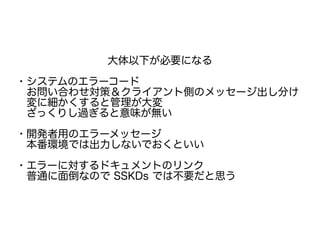
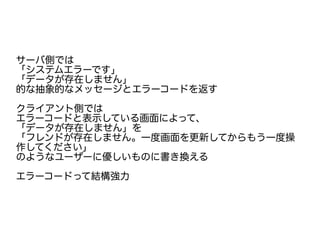
- 49. エラー时のレスポンス
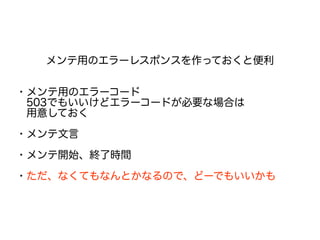
- 53. メンテナンス用のレスポンス
- 55. HTTP Header
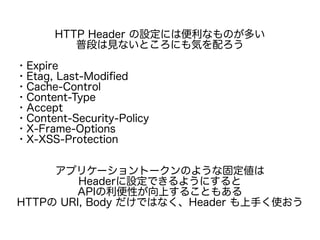
- 56. HTTP Header の設定には便利なものが多い 普段は見ないところにも気を配ろう ?Expire ?Etag, Last-Modified ?Cache-Control ?Content-Type ?Accept ?Content-Security-Policy ?X-Frame-Options ?X-XSS-Protection アプリケーショントークンのような固定値は Headerに設定できるようにすると APIの利便性が向上することもある HTTPの URI, Body だけではなく、Header も上手く使おう
- 57. メジャーな础笔滨で学ぶ
- 58. 自分たちで考えても良いAPIはできない 本を読むことも大切だが、 世の中のAPIがどうなっているのかを知ろう 僕も時間をかけました ただし、 LSUDs と SSKDs では設計方針が違うので、 そのまま流用できるわけではない APIは甘くない 事前に設計方針をすり合わせましょう
- 59. まとめ
- 60. REST API について 過去の僕のように HTTP Method を使って、URIを決めるだけ と思ってませんか? REST API は奥が深い REST API に限らず新しい技術は危険がいっぱい 手に馴染むまでしっかり勉強しましょう
- 61. おわり








































![?レスポンスのトップレベルにオブジェクト名を付ける
何のデータであるかが分かりやすい
[
{id:10, score:10},
{id:11, score:11},
{id:12, score:12},
]
↓
{
users:[
{id:10, score:10},
{id:11, score:11},
{id:12, score:12},
]
}](https://image.slidesharecdn.com/restapi-160119033432/85/REST-API-40-320.jpg)