Screenflow demo pitch
- 1. A single flowchart document with specifications to visualize your mobile/web app idea
- 2. Company purpose To help people have abilities to build their mobile/web service clearly with their business model, and to reduce the time and complexity between stakeholders, designers, and developers.
- 3. Explain with an image...
- 4. Explain with an image... More Clearly And Shorter
- 5. Problem 1. Some people who have ideas for mobile/web service don’t know how to design the service, product with their business model. If they would meet someone who has a lot of experience in this field, they are really lucky but those are rare. 2. In the middle of the project period, the communication between stakeholders, designers, developers is hard and sometimes leads misunderstanding because they are speaking in different languages. 3. There is not enough references of the flow architecture on mobile/web. Someone who has recently started could repeat the same mistakes and spend more time because they couldn’t learn from the previous cases.
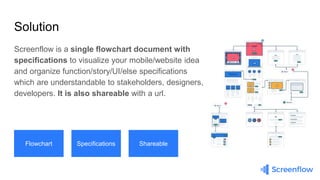
- 6. Solution Screenflow is a single flowchart document with specifications to visualize your mobile/website idea and organize function/story/UI/else specifications which are understandable to stakeholders, designers, developers. It is also shareable with a url. Flowchart Specifications Shareable
- 7. Competition Drawing tools UX tools Project management tools However, we don’t think they are competitors. We can coexist!
- 8. Product Draw the flowchart with screens Write some specifications of the screen Share them with your stakeholders, designers and developers with a url Import from Sketch, Photoshop Load predefined flowcharts with existing services OR OR Use predefined specifications related to the screen category Invite them with email OR
- 9. Team Hwansoo Kim Co-Founder, software developer, former Wahome CTO, BS in computer science education - Korea University Mikyung Song Co-Founder, project manager, BS in business administration - Seoul Women’s University Seungchul Baek Software developer, former Wahome developer, BS in computer science education - Korea University
Editor's Notes
- #2: http://www.businessinsider.com/airbnb-a-13-billion-dollar-startups-first-ever-pitch-deck-2011-9#-3