Semantic Grid. Layout of the future
1 like581 views
1 of 14














Recommended
Sass&less ąĮą░ Drupal-čüą╗čæč鹥



Sass&less ąĮą░ Drupal-čüą╗čæč鹥zabej
╠²
ą×čäąĖčåąĖą░ą╗čīąĮčŗą╣ čüą░ą╣čé ą╝ąĄčĆąŠą┐čĆąĖčÅčéąĖčÅ drupal-sliot.byąÜą░čüč鹊ą╝ąĖąĘą░čåąĖčÅ ą┐ąŠą╗čīąĘąŠą▓ą░č鹥ą╗čīčüą║ąĖčģ ąĖąĮč鹥čĆč乥ą╣čüąŠą▓ ą▓ąŠ Flex-ą┐čĆąĖą╗ąŠąČąĄąĮąĖčÅčģ



ąÜą░čüč鹊ą╝ąĖąĘą░čåąĖčÅ ą┐ąŠą╗čīąĘąŠą▓ą░č鹥ą╗čīčüą║ąĖčģ ąĖąĮč鹥čĆč乥ą╣čüąŠą▓ ą▓ąŠ Flex-ą┐čĆąĖą╗ąŠąČąĄąĮąĖčÅčģMedia Gorod
╠²
HTML5 Geolocation API



HTML5 Geolocation APIąöąĄą┐ą░čĆčéą░ą╝ąĄąĮčé ąĪčéčĆą░č鹥ą│ąĖč湥čüą║ąĖčģ ąóąĄčģąĮąŠą╗ąŠą│ąĖą╣
╠²
Presentation from HTML5 Camp, UXnext for designers, developers and UX professionalsąĪą┐ąŠčüąŠą▒čŗ čüčéčĆčāą║čéčāčĆąĖčĆąŠą▓ą░ąĮąĖčÅ ą┤ą░ąĮąĮčŗčģ ąĖ ą▓ąĖą┤čŗ ąĮą░ą▓ąĖą│ą░čåąĖąĖ čüą╗ąŠąČąĮčŗčģ čüą░ą╣č鹊ą▓ ąĪą£ąś



ąĪą┐ąŠčüąŠą▒čŗ čüčéčĆčāą║čéčāčĆąĖčĆąŠą▓ą░ąĮąĖčÅ ą┤ą░ąĮąĮčŗčģ ąĖ ą▓ąĖą┤čŗ ąĮą░ą▓ąĖą│ą░čåąĖąĖ čüą╗ąŠąČąĮčŗčģ čüą░ą╣č鹊ą▓ ąĪą£ąśąöąĄą┐ą░čĆčéą░ą╝ąĄąĮčé ąĪčéčĆą░č鹥ą│ąĖč湥čüą║ąĖčģ ąóąĄčģąĮąŠą╗ąŠą│ąĖą╣
╠²
010 ą┐čĆąĄąĘąĄąĮčéą░čåąĖčÅ less ąĖ ą░ą┤ą░ą┐čéąĖą▓ąĮčŗą╣ ą┤ąĖąĘą░ą╣ąĮ



010 ą┐čĆąĄąĘąĄąĮčéą░čåąĖčÅ less ąĖ ą░ą┤ą░ą┐čéąĖą▓ąĮčŗą╣ ą┤ąĖąĘą░ą╣ąĮsivorka
╠²
010 ą┐čĆąĄąĘąĄąĮčéą░čåąĖčÅ less ąĖ ą░ą┤ą░ą┐čéąĖą▓ąĮčŗą╣ ą┤ąĖąĘą░ą╣ąĮCSS. ą¤čĆą░ą║čéąĖą║ą░



CSS. ą¤čĆą░ą║čéąĖą║ą░Vitebsk Miniq
╠²
ą¤čĆąĄąĘąĄąĮčéą░čåąĖčÅ ą┐ąŠą┤ą│ąŠč鹊ą▓ą╗ąĄąĮą░ ą┐ąŠ ą╝ą░č鹥čĆąĖą░ą╗ą░ą╝ ą▓čŗčüčéčāą┐ą╗ąĄąĮąĖčÅ ą«čĆąĖčÅ ąæąŠąĮą┤ą░čĆąĄąĮą║ąŠ ąĮą░ ą▓ąĖč鹥ą▒čüą║ąŠą╝ MiniQ#14, ą║ąŠč鹊čĆčŗą╣ ą▒čŗą╗ ą┐čĆąŠą▓ąĄą┤ąĄąĮ 25 ą░ą┐čĆąĄą╗čÅ 2019:
https://vk.com/miniq14;
https://communities.by/events/miniq-vitebsk-14.
ą¤čĆąŠ ą┤ąŠą║ą╗ą░ą┤:
ąÆ ą┤ąŠą║ą╗ą░ą┤ąĄ čÅ čĆą░čüčüą║ą░ąČčā ąŠ č鹊ą╝, ą║ą░ą║ ą┐ąĖčüą░čéčī čüčéąĖą╗ąĖ ąĮą░ čćąĖčüč鹊ą╝ "ą▓ą░ąĮąĖą╗čīąĮąŠą╝" CSS. ą£čŗ čĆą░čüčüą╝ąŠčéčĆąĖą╝ ą▓ąŠąĘąĮąĖą║ą░čÄčēąĖąĄ ą┐ąĄčĆąĄą┤ ą▓ąĄčĆčéą░ą╗čīčēąĖą║ąŠą╝ ą┐čĆą░ą║čéąĖč湥čüą║ąĖąĄ ąĘą░ą┤ą░čćąĖ ąĖ čüą┐ąŠčüąŠą▒čŗ ąĖčģ čĆąĄčłąĄąĮąĖčÅ.ąĪąĄčĆą│ąĄą╣ ąĪčŗčĆą║ąĖąĮ - CSS



ąĪąĄčĆą│ąĄą╣ ąĪčŗčĆą║ąĖąĮ - CSSYandex
╠²
ąÆ ą╗ąĄą║čåąĖąĖ čĆą░čüčüą║ą░ąĘąĮąŠ ąŠ čéčĆąĄčģ ąŠčüąĮąŠą▓ąĮčŗčģ ą║ąĖčéą░čģ CSS: čüąĖąĮčéą░ą║čüąĖčü, čüą┐čĆą░ą▓ąŠčćąĮčŗąĄ ąĘąĮą░ąĮąĖčÅ ąĖ čģą░ą║ąĖ. ąöą░ąĮąĮą░čÅ ą╗ąĄą║čåąĖčÅ ą┐ąŠą╝ąŠąČąĄčé ąŠą┐čĆąĄą┤ąĄą╗ąĖčéčīčüčÅ čü ąĮą░ą┐čĆą░ą▓ą╗ąĄąĮąĖąĄą╝ ą▓ ąĖąĘčāč湥ąĮąĖąĖ CSS, ą░ čéą░ą║ąČąĄ ą┐ąŠą╝ąŠąČąĄčé ąĘą░ą┐ąŠą╗ąĮąĖčéčī ą┐čĆąŠą▒ąĄą╗čīąĮčŗąĄ ąĘąĮą░ąĮąĖčÅ. ąĪčéą░ąČąĖčĆąŠą▓ą║ą░-2015. ąĀą░ąĘčĆą░ą▒ąŠčéą║ą░. ąŚą░ąĮčÅčéąĖąĄ 13. ąĪą▒ąŠčĆą║ą░ čäčĆąŠąĮč鹥ąĮą┤ą░



ąĪčéą░ąČąĖčĆąŠą▓ą║ą░-2015. ąĀą░ąĘčĆą░ą▒ąŠčéą║ą░. ąŚą░ąĮčÅčéąĖąĄ 13. ąĪą▒ąŠčĆą║ą░ čäčĆąŠąĮč鹥ąĮą┤ą░7bits
╠²
ąĪčéą░ąČąĖčĆąŠą▓ą║ą░-2015. ąŚą░ąĮčÅčéąĖąĄ 13. ąĪą▒ąŠčĆą║ą░ čäčĆąŠąĮč鹥ąĮą┤ą░ąĪąĄą╝ąĖąĮą░čĆ-ą┐čĆą░ą║čéąĖą║čāą╝ ą┐ąŠ Drupal



ąĪąĄą╝ąĖąĮą░čĆ-ą┐čĆą░ą║čéąĖą║čāą╝ ą┐ąŠ Drupalit-people
╠²
ąÆąĄą┤čāčēąĖą╣ - ąöą░ąĮąĖąĖą╗ ą£čÅčüąĮąĖą║ąŠą▓ąśąĮč鹥ą│čĆą░čåąĖčÅ ą»ąĮą┤ąĄą║čü ąĪąĄčĆą▓ąĄčĆ



ąśąĮč鹥ą│čĆą░čåąĖčÅ ą»ąĮą┤ąĄą║čü ąĪąĄčĆą▓ąĄčĆPVasili
╠²
ąÉą╗ąĄą║čüąĄą╣ ą£ąĖčĆąŠąĮąŠą▓
ąśąĮč鹥ą│čĆą░čåąĖčÅ ą»ąĮą┤ąĄą║čü ąĪąĄčĆą▓ąĄčĆą¤ąŠą╗čīąĘąŠą▓ą░č鹥ą╗čīčüą║ąĖąĄ čüą▓ąŠą╣čüčéą▓ą░ ą║ą░ą║ ąŠčüąĮąŠą▓ą░ ą░čĆčģąĖč鹥ą║čéčāčĆčŗ CSS / ą¤ą░ą▓ąĄą╗ ąøąŠą▓čåąĄą▓ąĖčć (LOVATA)



ą¤ąŠą╗čīąĘąŠą▓ą░č鹥ą╗čīčüą║ąĖąĄ čüą▓ąŠą╣čüčéą▓ą░ ą║ą░ą║ ąŠčüąĮąŠą▓ą░ ą░čĆčģąĖč鹥ą║čéčāčĆčŗ CSS / ą¤ą░ą▓ąĄą╗ ąøąŠą▓čåąĄą▓ąĖčć (LOVATA)Ontico
╠²
ą£ą░čüčüąŠą▓ą░čÅ ąĖą╝ą┐ą╗ąĄą╝ąĄąĮčéą░čåąĖčÅ ą┐ąŠą╗čīąĘąŠą▓ą░č鹥ą╗čīčüą║ąĖčģ čüą▓ąŠą╣čüčéą▓ CSS ą▓ ą▒ąŠą╗čīčłąĖąĮčüčéą▓ąĄ ą┐ąŠą┐čāą╗čÅčĆąĮčŗčģ ą▒čĆą░čāąĘąĄčĆąŠą▓ ąŠčéą║čĆčŗą╗ą░ ą┐čĆąŠčüč鹊čĆ ą┤ą╗čÅ čéą▓ąŠčĆč湥čüčéą▓ą░ ąĖ 菹║čüą┐ąĄčĆąĖą╝ąĄąĮč鹊ą▓ ąĮą░ą┤ ą░čĆčģąĖč鹥ą║čéčāčĆąŠą╣ CSS-ą║ąŠą┤ą░, ąĮąĄą┤ąŠčüčéąĖąČąĖą╝ąŠą╣ čĆą░ąĮąĄąĄ.
- ąÆčüąĄčüąĖą╗čīąĮčŗ ą╗ąĖ ą┐čĆąĄą┐čĆąŠčåąĄčüčüąŠčĆčŗ?
- ą£ąŠąČąĮąŠ ą╗ąĖ ą┤ą░čéčī CSS ą▓č鹊čĆąŠą╣ čłą░ąĮčü?
- ąØą░čüą╗ąĄą┤čāąĄą╝ąŠčüčéčī ąĖą╗ąĖ ąæąŁą£?
- ąÉ čćč鹊 čü ąŠą▒čĆą░čéąĮąŠą╣ čüąŠą▓ą╝ąĄčüčéąĖą╝ąŠčüčéčīčÄ? ąĀąĄčłąĄąĮąĖąĄ ąĄčüčéčī!
ąÆ čĆą░ą╝ą║ą░čģ ą┤ąŠą║ą╗ą░ą┤ą░ ą▒čāą┤čāčé ą┤ąĄčéą░ą╗čīąĮąŠ čĆą░čüčüą╝ąŠčéčĆąĄąĮčŗ ą┐čĆą░ą║čéąĖč湥čüą║ąĖąĄ ą┐čĆąĖą╝ąĄčĆčŗ ą┐čĆąĖą╝ąĄąĮąĄąĮąĖčÅ CSS Custom Properties. ąóą░ą║ąČąĄ ą▒čāą┤čāčé čĆą░čüčüą╝ąŠčéčĆąĄąĮčŗ ąĮąŠą▓čŗąĄ čüą┐ąĄčåąĖčäąĖą║ą░čåąĖąĖ CSS Extensions (ąĪustom selectors) ąĖ CSS @apply Rule ą▓ čĆą░ą╝ą║ą░čģ ą┐ąĄčĆčüą┐ąĄą║čéąĖą▓čŗ ąŠčéą║ą░ąĘą░ ąŠčé ą┐čĆąĄą┐čĆąŠčåąĄčüčüąŠčĆąŠą▓.ą┐ąŠą╗čīąĘąŠą▓ą░č鹥ą╗čīčüą║ąĖąĄ čüą▓ąŠą╣čüčéą▓ą░ ą║ą░ą║ ąŠčüąĮąŠą▓ą░ ą░čĆčģąĖč鹥ą║čéčāčĆčŗ CSS



ą┐ąŠą╗čīąĘąŠą▓ą░č鹥ą╗čīčüą║ąĖąĄ čüą▓ąŠą╣čüčéą▓ą░ ą║ą░ą║ ąŠčüąĮąŠą▓ą░ ą░čĆčģąĖč鹥ą║čéčāčĆčŗ CSSZigzag_McQuack
╠²
ą£ą░čüčüąŠą▓ą░čÅ ąĖą╝ą┐ą╗ąĄą╝ąĄąĮčéą░čåąĖčÅ ą┐ąŠą╗čīąĘąŠą▓ą░č鹥ą╗čīčüą║ąĖčģ čüą▓ąŠą╣čüčéą▓ CSS ą▓ ą▒ąŠą╗čīčłąĖąĮčüčéą▓ąĄ ą┐ąŠą┐čāą╗čÅčĆąĮčŗčģ ą▒čĆą░čāąĘąĄčĆąŠą▓ ąŠčéą║čĆčŗą╗ą░ ą┐čĆąŠčüč鹊čĆ ą┤ą╗čÅ čéą▓ąŠčĆč湥čüčéą▓ą░ ąĖ 菹║čüą┐ąĄčĆąĖą╝ąĄąĮč鹊ą▓ ąĮą░ą┤ ą░čĆčģąĖč鹥ą║čéčāčĆąŠą╣ CSS-ą║ąŠą┤ą░, ąĮąĄą┤ąŠčüčéąĖąČąĖą╝ąŠą╣ čĆą░ąĮąĄąĄ.
- ąÆčüąĄčüąĖą╗čīąĮčŗ ą╗ąĖ ą┐čĆąĄą┐čĆąŠčåąĄčüčüąŠčĆčŗ?
- ą£ąŠąČąĮąŠ ą╗ąĖ ą┤ą░čéčī CSS ą▓č鹊čĆąŠą╣ čłą░ąĮčü?
- ąØą░čüą╗ąĄą┤čāąĄą╝ąŠčüčéčī ąĖą╗ąĖ ąæąŁą£?
- ąÉ čćč鹊 čü ąŠą▒čĆą░čéąĮąŠą╣ čüąŠą▓ą╝ąĄčüčéąĖą╝ąŠčüčéčīčÄ? ąĀąĄčłąĄąĮąĖąĄ ąĄčüčéčī!
ąÆ čĆą░ą╝ą║ą░čģ ą┤ąŠą║ą╗ą░ą┤ą░ ą▒čāą┤čāčé ą┤ąĄčéą░ą╗čīąĮąŠ čĆą░čüčüą╝ąŠčéčĆąĄąĮčŗ ą┐čĆą░ą║čéąĖč湥čüą║ąĖąĄ ą┐čĆąĖą╝ąĄčĆčŗ ą┐čĆąĖą╝ąĄąĮąĄąĮąĖčÅ CSS Custom Properties. ąóą░ą║ąČąĄ ą▒čāą┤čāčé čĆą░čüčüą╝ąŠčéčĆąĄąĮčŗ ąĮąŠą▓čŗąĄ čüą┐ąĄčåąĖčäąĖą║ą░čåąĖąĖ CSS Extensions (ąĪustom selectors) ąĖ CSS @apply Rule ą▓ čĆą░ą╝ą║ą░čģ ą┐ąĄčĆčüą┐ąĄą║čéąĖą▓čŗ ąŠčéą║ą░ąĘą░ ąŠčé ą┐čĆąĄą┐čĆąŠčåąĄčüčüąŠčĆąŠą▓.ą▓čüą┐ą╗čŗą▓ą░čÄčēąĄąĄ ąŠą║ąĮąŠ ą┐čĆąĖ ąĘą░ą║čĆčŗčéąĖąĖ čüą░ą╣čéą░ 



ą▓čüą┐ą╗čŗą▓ą░čÄčēąĄąĄ ąŠą║ąĮąŠ ą┐čĆąĖ ąĘą░ą║čĆčŗčéąĖąĖ čüą░ą╣čéą░ Olga Pirozhenko
╠²
ąĖąĮčüčéčĆčāą║čåąĖčÅMicrosoft SWIT 2012 in Kyiv, Ukraine



Microsoft SWIT 2012 in Kyiv, UkraineąöąĄą┐ą░čĆčéą░ą╝ąĄąĮčé ąĪčéčĆą░č鹥ą│ąĖč湥čüą║ąĖčģ ąóąĄčģąĮąŠą╗ąŠą│ąĖą╣
╠²
Microsoft SWIT conference is one of the most important events in the Ukrainian IT industry. Participation in the 2012 Microsoft SWIT stands up for intensive training in a wide range of issues and for establishment of important business contacts with the professionals of related industries.
www.msswit.in.uaJavaScript ą║ą░ą║ ąŠą▒čŖąĄą║čéąĮąŠ-ąŠčĆąĖąĄąĮčéąĖčĆąŠą▓ą░ąĮąĮčŗą╣ čÅąĘčŗą║ ą┐čĆąŠą│čĆą░ą╝ą╝ąĖčĆąŠą▓ą░ąĮąĖčÅ



JavaScript ą║ą░ą║ ąŠą▒čŖąĄą║čéąĮąŠ-ąŠčĆąĖąĄąĮčéąĖčĆąŠą▓ą░ąĮąĮčŗą╣ čÅąĘčŗą║ ą┐čĆąŠą│čĆą░ą╝ą╝ąĖčĆąŠą▓ą░ąĮąĖčÅąöąĄą┐ą░čĆčéą░ą╝ąĄąĮčé ąĪčéčĆą░č鹥ą│ąĖč湥čüą║ąĖčģ ąóąĄčģąĮąŠą╗ąŠą│ąĖą╣
╠²
More Related Content
Similar to Semantic Grid. Layout of the future (20)
010 ą┐čĆąĄąĘąĄąĮčéą░čåąĖčÅ less ąĖ ą░ą┤ą░ą┐čéąĖą▓ąĮčŗą╣ ą┤ąĖąĘą░ą╣ąĮ



010 ą┐čĆąĄąĘąĄąĮčéą░čåąĖčÅ less ąĖ ą░ą┤ą░ą┐čéąĖą▓ąĮčŗą╣ ą┤ąĖąĘą░ą╣ąĮsivorka
╠²
010 ą┐čĆąĄąĘąĄąĮčéą░čåąĖčÅ less ąĖ ą░ą┤ą░ą┐čéąĖą▓ąĮčŗą╣ ą┤ąĖąĘą░ą╣ąĮCSS. ą¤čĆą░ą║čéąĖą║ą░



CSS. ą¤čĆą░ą║čéąĖą║ą░Vitebsk Miniq
╠²
ą¤čĆąĄąĘąĄąĮčéą░čåąĖčÅ ą┐ąŠą┤ą│ąŠč鹊ą▓ą╗ąĄąĮą░ ą┐ąŠ ą╝ą░č鹥čĆąĖą░ą╗ą░ą╝ ą▓čŗčüčéčāą┐ą╗ąĄąĮąĖčÅ ą«čĆąĖčÅ ąæąŠąĮą┤ą░čĆąĄąĮą║ąŠ ąĮą░ ą▓ąĖč鹥ą▒čüą║ąŠą╝ MiniQ#14, ą║ąŠč鹊čĆčŗą╣ ą▒čŗą╗ ą┐čĆąŠą▓ąĄą┤ąĄąĮ 25 ą░ą┐čĆąĄą╗čÅ 2019:
https://vk.com/miniq14;
https://communities.by/events/miniq-vitebsk-14.
ą¤čĆąŠ ą┤ąŠą║ą╗ą░ą┤:
ąÆ ą┤ąŠą║ą╗ą░ą┤ąĄ čÅ čĆą░čüčüą║ą░ąČčā ąŠ č鹊ą╝, ą║ą░ą║ ą┐ąĖčüą░čéčī čüčéąĖą╗ąĖ ąĮą░ čćąĖčüč鹊ą╝ "ą▓ą░ąĮąĖą╗čīąĮąŠą╝" CSS. ą£čŗ čĆą░čüčüą╝ąŠčéčĆąĖą╝ ą▓ąŠąĘąĮąĖą║ą░čÄčēąĖąĄ ą┐ąĄčĆąĄą┤ ą▓ąĄčĆčéą░ą╗čīčēąĖą║ąŠą╝ ą┐čĆą░ą║čéąĖč湥čüą║ąĖąĄ ąĘą░ą┤ą░čćąĖ ąĖ čüą┐ąŠčüąŠą▒čŗ ąĖčģ čĆąĄčłąĄąĮąĖčÅ.ąĪąĄčĆą│ąĄą╣ ąĪčŗčĆą║ąĖąĮ - CSS



ąĪąĄčĆą│ąĄą╣ ąĪčŗčĆą║ąĖąĮ - CSSYandex
╠²
ąÆ ą╗ąĄą║čåąĖąĖ čĆą░čüčüą║ą░ąĘąĮąŠ ąŠ čéčĆąĄčģ ąŠčüąĮąŠą▓ąĮčŗčģ ą║ąĖčéą░čģ CSS: čüąĖąĮčéą░ą║čüąĖčü, čüą┐čĆą░ą▓ąŠčćąĮčŗąĄ ąĘąĮą░ąĮąĖčÅ ąĖ čģą░ą║ąĖ. ąöą░ąĮąĮą░čÅ ą╗ąĄą║čåąĖčÅ ą┐ąŠą╝ąŠąČąĄčé ąŠą┐čĆąĄą┤ąĄą╗ąĖčéčīčüčÅ čü ąĮą░ą┐čĆą░ą▓ą╗ąĄąĮąĖąĄą╝ ą▓ ąĖąĘčāč湥ąĮąĖąĖ CSS, ą░ čéą░ą║ąČąĄ ą┐ąŠą╝ąŠąČąĄčé ąĘą░ą┐ąŠą╗ąĮąĖčéčī ą┐čĆąŠą▒ąĄą╗čīąĮčŗąĄ ąĘąĮą░ąĮąĖčÅ. ąĪčéą░ąČąĖčĆąŠą▓ą║ą░-2015. ąĀą░ąĘčĆą░ą▒ąŠčéą║ą░. ąŚą░ąĮčÅčéąĖąĄ 13. ąĪą▒ąŠčĆą║ą░ čäčĆąŠąĮč鹥ąĮą┤ą░



ąĪčéą░ąČąĖčĆąŠą▓ą║ą░-2015. ąĀą░ąĘčĆą░ą▒ąŠčéą║ą░. ąŚą░ąĮčÅčéąĖąĄ 13. ąĪą▒ąŠčĆą║ą░ čäčĆąŠąĮč鹥ąĮą┤ą░7bits
╠²
ąĪčéą░ąČąĖčĆąŠą▓ą║ą░-2015. ąŚą░ąĮčÅčéąĖąĄ 13. ąĪą▒ąŠčĆą║ą░ čäčĆąŠąĮč鹥ąĮą┤ą░ąĪąĄą╝ąĖąĮą░čĆ-ą┐čĆą░ą║čéąĖą║čāą╝ ą┐ąŠ Drupal



ąĪąĄą╝ąĖąĮą░čĆ-ą┐čĆą░ą║čéąĖą║čāą╝ ą┐ąŠ Drupalit-people
╠²
ąÆąĄą┤čāčēąĖą╣ - ąöą░ąĮąĖąĖą╗ ą£čÅčüąĮąĖą║ąŠą▓ąśąĮč鹥ą│čĆą░čåąĖčÅ ą»ąĮą┤ąĄą║čü ąĪąĄčĆą▓ąĄčĆ



ąśąĮč鹥ą│čĆą░čåąĖčÅ ą»ąĮą┤ąĄą║čü ąĪąĄčĆą▓ąĄčĆPVasili
╠²
ąÉą╗ąĄą║čüąĄą╣ ą£ąĖčĆąŠąĮąŠą▓
ąśąĮč鹥ą│čĆą░čåąĖčÅ ą»ąĮą┤ąĄą║čü ąĪąĄčĆą▓ąĄčĆą¤ąŠą╗čīąĘąŠą▓ą░č鹥ą╗čīčüą║ąĖąĄ čüą▓ąŠą╣čüčéą▓ą░ ą║ą░ą║ ąŠčüąĮąŠą▓ą░ ą░čĆčģąĖč鹥ą║čéčāčĆčŗ CSS / ą¤ą░ą▓ąĄą╗ ąøąŠą▓čåąĄą▓ąĖčć (LOVATA)



ą¤ąŠą╗čīąĘąŠą▓ą░č鹥ą╗čīčüą║ąĖąĄ čüą▓ąŠą╣čüčéą▓ą░ ą║ą░ą║ ąŠčüąĮąŠą▓ą░ ą░čĆčģąĖč鹥ą║čéčāčĆčŗ CSS / ą¤ą░ą▓ąĄą╗ ąøąŠą▓čåąĄą▓ąĖčć (LOVATA)Ontico
╠²
ą£ą░čüčüąŠą▓ą░čÅ ąĖą╝ą┐ą╗ąĄą╝ąĄąĮčéą░čåąĖčÅ ą┐ąŠą╗čīąĘąŠą▓ą░č鹥ą╗čīčüą║ąĖčģ čüą▓ąŠą╣čüčéą▓ CSS ą▓ ą▒ąŠą╗čīčłąĖąĮčüčéą▓ąĄ ą┐ąŠą┐čāą╗čÅčĆąĮčŗčģ ą▒čĆą░čāąĘąĄčĆąŠą▓ ąŠčéą║čĆčŗą╗ą░ ą┐čĆąŠčüč鹊čĆ ą┤ą╗čÅ čéą▓ąŠčĆč湥čüčéą▓ą░ ąĖ 菹║čüą┐ąĄčĆąĖą╝ąĄąĮč鹊ą▓ ąĮą░ą┤ ą░čĆčģąĖč鹥ą║čéčāčĆąŠą╣ CSS-ą║ąŠą┤ą░, ąĮąĄą┤ąŠčüčéąĖąČąĖą╝ąŠą╣ čĆą░ąĮąĄąĄ.
- ąÆčüąĄčüąĖą╗čīąĮčŗ ą╗ąĖ ą┐čĆąĄą┐čĆąŠčåąĄčüčüąŠčĆčŗ?
- ą£ąŠąČąĮąŠ ą╗ąĖ ą┤ą░čéčī CSS ą▓č鹊čĆąŠą╣ čłą░ąĮčü?
- ąØą░čüą╗ąĄą┤čāąĄą╝ąŠčüčéčī ąĖą╗ąĖ ąæąŁą£?
- ąÉ čćč鹊 čü ąŠą▒čĆą░čéąĮąŠą╣ čüąŠą▓ą╝ąĄčüčéąĖą╝ąŠčüčéčīčÄ? ąĀąĄčłąĄąĮąĖąĄ ąĄčüčéčī!
ąÆ čĆą░ą╝ą║ą░čģ ą┤ąŠą║ą╗ą░ą┤ą░ ą▒čāą┤čāčé ą┤ąĄčéą░ą╗čīąĮąŠ čĆą░čüčüą╝ąŠčéčĆąĄąĮčŗ ą┐čĆą░ą║čéąĖč湥čüą║ąĖąĄ ą┐čĆąĖą╝ąĄčĆčŗ ą┐čĆąĖą╝ąĄąĮąĄąĮąĖčÅ CSS Custom Properties. ąóą░ą║ąČąĄ ą▒čāą┤čāčé čĆą░čüčüą╝ąŠčéčĆąĄąĮčŗ ąĮąŠą▓čŗąĄ čüą┐ąĄčåąĖčäąĖą║ą░čåąĖąĖ CSS Extensions (ąĪustom selectors) ąĖ CSS @apply Rule ą▓ čĆą░ą╝ą║ą░čģ ą┐ąĄčĆčüą┐ąĄą║čéąĖą▓čŗ ąŠčéą║ą░ąĘą░ ąŠčé ą┐čĆąĄą┐čĆąŠčåąĄčüčüąŠčĆąŠą▓.ą┐ąŠą╗čīąĘąŠą▓ą░č鹥ą╗čīčüą║ąĖąĄ čüą▓ąŠą╣čüčéą▓ą░ ą║ą░ą║ ąŠčüąĮąŠą▓ą░ ą░čĆčģąĖč鹥ą║čéčāčĆčŗ CSS



ą┐ąŠą╗čīąĘąŠą▓ą░č鹥ą╗čīčüą║ąĖąĄ čüą▓ąŠą╣čüčéą▓ą░ ą║ą░ą║ ąŠčüąĮąŠą▓ą░ ą░čĆčģąĖč鹥ą║čéčāčĆčŗ CSSZigzag_McQuack
╠²
ą£ą░čüčüąŠą▓ą░čÅ ąĖą╝ą┐ą╗ąĄą╝ąĄąĮčéą░čåąĖčÅ ą┐ąŠą╗čīąĘąŠą▓ą░č鹥ą╗čīčüą║ąĖčģ čüą▓ąŠą╣čüčéą▓ CSS ą▓ ą▒ąŠą╗čīčłąĖąĮčüčéą▓ąĄ ą┐ąŠą┐čāą╗čÅčĆąĮčŗčģ ą▒čĆą░čāąĘąĄčĆąŠą▓ ąŠčéą║čĆčŗą╗ą░ ą┐čĆąŠčüč鹊čĆ ą┤ą╗čÅ čéą▓ąŠčĆč湥čüčéą▓ą░ ąĖ 菹║čüą┐ąĄčĆąĖą╝ąĄąĮč鹊ą▓ ąĮą░ą┤ ą░čĆčģąĖč鹥ą║čéčāčĆąŠą╣ CSS-ą║ąŠą┤ą░, ąĮąĄą┤ąŠčüčéąĖąČąĖą╝ąŠą╣ čĆą░ąĮąĄąĄ.
- ąÆčüąĄčüąĖą╗čīąĮčŗ ą╗ąĖ ą┐čĆąĄą┐čĆąŠčåąĄčüčüąŠčĆčŗ?
- ą£ąŠąČąĮąŠ ą╗ąĖ ą┤ą░čéčī CSS ą▓č鹊čĆąŠą╣ čłą░ąĮčü?
- ąØą░čüą╗ąĄą┤čāąĄą╝ąŠčüčéčī ąĖą╗ąĖ ąæąŁą£?
- ąÉ čćč鹊 čü ąŠą▒čĆą░čéąĮąŠą╣ čüąŠą▓ą╝ąĄčüčéąĖą╝ąŠčüčéčīčÄ? ąĀąĄčłąĄąĮąĖąĄ ąĄčüčéčī!
ąÆ čĆą░ą╝ą║ą░čģ ą┤ąŠą║ą╗ą░ą┤ą░ ą▒čāą┤čāčé ą┤ąĄčéą░ą╗čīąĮąŠ čĆą░čüčüą╝ąŠčéčĆąĄąĮčŗ ą┐čĆą░ą║čéąĖč湥čüą║ąĖąĄ ą┐čĆąĖą╝ąĄčĆčŗ ą┐čĆąĖą╝ąĄąĮąĄąĮąĖčÅ CSS Custom Properties. ąóą░ą║ąČąĄ ą▒čāą┤čāčé čĆą░čüčüą╝ąŠčéčĆąĄąĮčŗ ąĮąŠą▓čŗąĄ čüą┐ąĄčåąĖčäąĖą║ą░čåąĖąĖ CSS Extensions (ąĪustom selectors) ąĖ CSS @apply Rule ą▓ čĆą░ą╝ą║ą░čģ ą┐ąĄčĆčüą┐ąĄą║čéąĖą▓čŗ ąŠčéą║ą░ąĘą░ ąŠčé ą┐čĆąĄą┐čĆąŠčåąĄčüčüąŠčĆąŠą▓.ą▓čüą┐ą╗čŗą▓ą░čÄčēąĄąĄ ąŠą║ąĮąŠ ą┐čĆąĖ ąĘą░ą║čĆčŗčéąĖąĖ čüą░ą╣čéą░ 



ą▓čüą┐ą╗čŗą▓ą░čÄčēąĄąĄ ąŠą║ąĮąŠ ą┐čĆąĖ ąĘą░ą║čĆčŗčéąĖąĖ čüą░ą╣čéą░ Olga Pirozhenko
╠²
ąĖąĮčüčéčĆčāą║čåąĖčÅąĪčéą░ąČąĖčĆąŠą▓ą║ą░-2015. ąĀą░ąĘčĆą░ą▒ąŠčéą║ą░. ąŚą░ąĮčÅčéąĖąĄ 13. ąĪą▒ąŠčĆą║ą░ čäčĆąŠąĮč鹥ąĮą┤ą░



ąĪčéą░ąČąĖčĆąŠą▓ą║ą░-2015. ąĀą░ąĘčĆą░ą▒ąŠčéą║ą░. ąŚą░ąĮčÅčéąĖąĄ 13. ąĪą▒ąŠčĆą║ą░ čäčĆąŠąĮč鹥ąĮą┤ą░7bits
╠²
ą¤ąŠą╗čīąĘąŠą▓ą░č鹥ą╗čīčüą║ąĖąĄ čüą▓ąŠą╣čüčéą▓ą░ ą║ą░ą║ ąŠčüąĮąŠą▓ą░ ą░čĆčģąĖč鹥ą║čéčāčĆčŗ CSS / ą¤ą░ą▓ąĄą╗ ąøąŠą▓čåąĄą▓ąĖčć (LOVATA)



ą¤ąŠą╗čīąĘąŠą▓ą░č鹥ą╗čīčüą║ąĖąĄ čüą▓ąŠą╣čüčéą▓ą░ ą║ą░ą║ ąŠčüąĮąŠą▓ą░ ą░čĆčģąĖč鹥ą║čéčāčĆčŗ CSS / ą¤ą░ą▓ąĄą╗ ąøąŠą▓čåąĄą▓ąĖčć (LOVATA)Ontico
╠²
ą┐ąŠą╗čīąĘąŠą▓ą░č鹥ą╗čīčüą║ąĖąĄ čüą▓ąŠą╣čüčéą▓ą░ ą║ą░ą║ ąŠčüąĮąŠą▓ą░ ą░čĆčģąĖč鹥ą║čéčāčĆčŗ CSS



ą┐ąŠą╗čīąĘąŠą▓ą░č鹥ą╗čīčüą║ąĖąĄ čüą▓ąŠą╣čüčéą▓ą░ ą║ą░ą║ ąŠčüąĮąŠą▓ą░ ą░čĆčģąĖč鹥ą║čéčāčĆčŗ CSSZigzag_McQuack
╠²
More from ąöąĄą┐ą░čĆčéą░ą╝ąĄąĮčé ąĪčéčĆą░č鹥ą│ąĖč湥čüą║ąĖčģ ąóąĄčģąĮąŠą╗ąŠą│ąĖą╣ (20)
Microsoft SWIT 2012 in Kyiv, Ukraine



Microsoft SWIT 2012 in Kyiv, UkraineąöąĄą┐ą░čĆčéą░ą╝ąĄąĮčé ąĪčéčĆą░č鹥ą│ąĖč湥čüą║ąĖčģ ąóąĄčģąĮąŠą╗ąŠą│ąĖą╣
╠²
Microsoft SWIT conference is one of the most important events in the Ukrainian IT industry. Participation in the 2012 Microsoft SWIT stands up for intensive training in a wide range of issues and for establishment of important business contacts with the professionals of related industries.
www.msswit.in.uaJavaScript ą║ą░ą║ ąŠą▒čŖąĄą║čéąĮąŠ-ąŠčĆąĖąĄąĮčéąĖčĆąŠą▓ą░ąĮąĮčŗą╣ čÅąĘčŗą║ ą┐čĆąŠą│čĆą░ą╝ą╝ąĖčĆąŠą▓ą░ąĮąĖčÅ



JavaScript ą║ą░ą║ ąŠą▒čŖąĄą║čéąĮąŠ-ąŠčĆąĖąĄąĮčéąĖčĆąŠą▓ą░ąĮąĮčŗą╣ čÅąĘčŗą║ ą┐čĆąŠą│čĆą░ą╝ą╝ąĖčĆąŠą▓ą░ąĮąĖčÅąöąĄą┐ą░čĆčéą░ą╝ąĄąĮčé ąĪčéčĆą░č鹥ą│ąĖč湥čüą║ąĖčģ ąóąĄčģąĮąŠą╗ąŠą│ąĖą╣
╠²
Responsive Web design. ą¦č鹊 čŹč鹊 ąĖ ą║ą░ą║ ąĖčüą┐ąŠą╗čīąĘąŠą▓ą░čéčī



Responsive Web design. ą¦č鹊 čŹč鹊 ąĖ ą║ą░ą║ ąĖčüą┐ąŠą╗čīąĘąŠą▓ą░čéčīąöąĄą┐ą░čĆčéą░ą╝ąĄąĮčé ąĪčéčĆą░č鹥ą│ąĖč湥čüą║ąĖčģ ąóąĄčģąĮąŠą╗ąŠą│ąĖą╣
╠²
ąśąĮč乊ą│čĆą░čäąĖą║ą░



ąśąĮč乊ą│čĆą░čäąĖą║ą░ąöąĄą┐ą░čĆčéą░ą╝ąĄąĮčé ąĪčéčĆą░č鹥ą│ąĖč湥čüą║ąĖčģ ąóąĄčģąĮąŠą╗ąŠą│ąĖą╣
╠²
ąøąĄą║čåąĖčÅ ąØąĖą║ąĖčéčŗ ąøčāą║čīčÅąĮčåą░ ą┐ąŠ ąĖąĮč乊ą│čĆą░čäąĖą║ąĄ ą┤ą╗čÅ čāčćą░čüčéąĮąĖą║ąŠą▓ ą║ąŠąĮą║čāčĆčüą░ Picture Science SSAą¤čĆąŠąĄą║čéąĖčĆąŠą▓ą░ąĮąĖąĄ ąśąĮč鹥čĆč乥ą╣čüąŠą▓



ą¤čĆąŠąĄą║čéąĖčĆąŠą▓ą░ąĮąĖąĄ ąśąĮč鹥čĆč乥ą╣čüąŠą▓ąöąĄą┐ą░čĆčéą░ą╝ąĄąĮčé ąĪčéčĆą░č鹥ą│ąĖč湥čüą║ąĖčģ ąóąĄčģąĮąŠą╗ąŠą│ąĖą╣
╠²
ąśčüą┐ąŠą╗čīąĘąŠą▓ą░ąĮąĖąĄ Expression Blend ą┤ą╗čÅ ą¤čĆąŠąĄą║čéąĖčĆąŠą▓ą░ąĮąĖčÅ ąśąĮč鹥čĆč乥ą╣čüąŠą▓ECMAScript 5: ąØąŠą▓ąŠąĄ ą▓ JavaScript



ECMAScript 5: ąØąŠą▓ąŠąĄ ą▓ JavaScriptąöąĄą┐ą░čĆčéą░ą╝ąĄąĮčé ąĪčéčĆą░č鹥ą│ąĖč湥čüą║ąĖčģ ąóąĄčģąĮąŠą╗ąŠą│ąĖą╣
╠²
The document summarizes new features in ECMAScript 5 (ES5), the updated standard for JavaScript, including:
1. New array methods like forEach(), map(), filter() for iterations and searching.
2. JSON support with JSON.stringify() and JSON.parse() for serializing and deserializing JSON.
3. Strict mode for catching errors and deprecated features.
4. New object creation syntax and methods like Object.create(), defineProperty(), and preventExtensions().ąĀą░ąĘčĆą░ą▒ąŠčéą║ą░ SaaS čĆąĄčłąĄąĮąĖą╣ ąĮą░ ą┐ą╗ą░čéč乊čĆą╝ąĄ Windows Azure, Azure University



ąĀą░ąĘčĆą░ą▒ąŠčéą║ą░ SaaS čĆąĄčłąĄąĮąĖą╣ ąĮą░ ą┐ą╗ą░čéč乊čĆą╝ąĄ Windows Azure, Azure UniversityąöąĄą┐ą░čĆčéą░ą╝ąĄąĮčé ąĪčéčĆą░č鹥ą│ąĖč湥čüą║ąĖčģ ąóąĄčģąĮąŠą╗ąŠą│ąĖą╣
╠²
ąÉčĆčģąĖč鹥ą║čéčāčĆą░ ąŠą▒ą╗ą░čćąĮčŗčģ ą┐čĆąĖą╗ąŠąČąĄąĮąĖą╣. ąóąĖą┐ąŠą▓čŗąĄ čłą░ą▒ą╗ąŠąĮčŗ, Azure University



ąÉčĆčģąĖč鹥ą║čéčāčĆą░ ąŠą▒ą╗ą░čćąĮčŗčģ ą┐čĆąĖą╗ąŠąČąĄąĮąĖą╣. ąóąĖą┐ąŠą▓čŗąĄ čłą░ą▒ą╗ąŠąĮčŗ, Azure UniversityąöąĄą┐ą░čĆčéą░ą╝ąĄąĮčé ąĪčéčĆą░č鹥ą│ąĖč湥čüą║ąĖčģ ąóąĄčģąĮąŠą╗ąŠą│ąĖą╣
╠²
ąóąĄčģąĮąĖč湥čüą║ąĖą╣ ąŠą▒ąĘąŠčĆ ą┐ą╗ą░čéč乊čĆą╝čŗ Windows Azure. ąöąĄą╝ąŠąĮčüčéčĆą░čåąĖčÅ, Azure University



ąóąĄčģąĮąĖč湥čüą║ąĖą╣ ąŠą▒ąĘąŠčĆ ą┐ą╗ą░čéč乊čĆą╝čŗ Windows Azure. ąöąĄą╝ąŠąĮčüčéčĆą░čåąĖčÅ, Azure UniversityąöąĄą┐ą░čĆčéą░ą╝ąĄąĮčé ąĪčéčĆą░č鹥ą│ąĖč湥čüą║ąĖčģ ąóąĄčģąĮąŠą╗ąŠą│ąĖą╣
╠²
ąĪčåąĄąĮą░čĆąĖąĖ ą┐čĆąĖą╝ąĄąĮąĄąĮąĖčÅ Windows Azure, Azure University



ąĪčåąĄąĮą░čĆąĖąĖ ą┐čĆąĖą╝ąĄąĮąĄąĮąĖčÅ Windows Azure, Azure UniversityąöąĄą┐ą░čĆčéą░ą╝ąĄąĮčé ąĪčéčĆą░č鹥ą│ąĖč湥čüą║ąĖčģ ąóąĄčģąĮąŠą╗ąŠą│ąĖą╣
╠²
ą×ą▒ą╗ą░čćąĮčŗąĄ čüąĄčĆą▓ąĖčüčŗ ą£ą░ą╣ą║čĆąŠčüąŠčäčé ąĖ ą▓ąŠąĘą╝ąŠąČąĮąŠčüčéąĖ ą┤ą╗čÅ ą┐ą░čĆčéąĮąĄčĆąŠą▓, Azure University



ą×ą▒ą╗ą░čćąĮčŗąĄ čüąĄčĆą▓ąĖčüčŗ ą£ą░ą╣ą║čĆąŠčüąŠčäčé ąĖ ą▓ąŠąĘą╝ąŠąČąĮąŠčüčéąĖ ą┤ą╗čÅ ą┐ą░čĆčéąĮąĄčĆąŠą▓, Azure UniversityąöąĄą┐ą░čĆčéą░ą╝ąĄąĮčé ąĪčéčĆą░č鹥ą│ąĖč湥čüą║ąĖčģ ąóąĄčģąĮąŠą╗ąŠą│ąĖą╣
╠²
ą¦č鹊 ąĮąŠą▓ąŠą│ąŠ ą▓ CSS3



ą¦č鹊 ąĮąŠą▓ąŠą│ąŠ ą▓ CSS3ąöąĄą┐ą░čĆčéą░ą╝ąĄąĮčé ąĪčéčĆą░č鹥ą│ąĖč湥čüą║ąĖčģ ąóąĄčģąĮąŠą╗ąŠą│ąĖą╣
╠²
The document discusses the new features and capabilities of CSS3, including modules, border radius, media queries, transforms and transitions, RGBA colors, gradients, pseudo-elements like :before and :after, text effects, and techniques for degradation and mobile support. It provides statistics on CSS3 adoption rates in Ukraine and for mobile websites, and highlights the CSS3-heavy design of Groupon.ru as an example. The presentation concludes by thanking the audience.ą×ą▒ąĘąŠčĆ IE9 developer tools



ą×ą▒ąĘąŠčĆ IE9 developer toolsąöąĄą┐ą░čĆčéą░ą╝ąĄąĮčé ąĪčéčĆą░č鹥ą│ąĖč湥čüą║ąĖčģ ąóąĄčģąĮąŠą╗ąŠą│ąĖą╣
╠²
IE9 includes developer tools to help web developers debug, profile, and inspect websites. The tools include an updated debugger, profiler, DOM explorer, and CSS inspector. Developers can use these tools to test websites, find bugs, and improve performance across different browsers including IE9.Pinned Sites



Pinned SitesąöąĄą┐ą░čĆčéą░ą╝ąĄąĮčé ąĪčéčĆą░č鹥ą│ąĖč湥čüą║ąĖčģ ąóąĄčģąĮąŠą╗ąŠą│ąĖą╣
╠²
Presentation from HTML5 Camp, UXnext for designers, developers and UX professionals
ąÜą░čĆčéą░ ą¤ąŠčéčĆąĄą▒ąĮąŠčüč鹥ą╣



ąÜą░čĆčéą░ ą¤ąŠčéčĆąĄą▒ąĮąŠčüč鹥ą╣ąöąĄą┐ą░čĆčéą░ą╝ąĄąĮčé ąĪčéčĆą░č鹥ą│ąĖč湥čüą║ąĖčģ ąóąĄčģąĮąŠą╗ąŠą│ąĖą╣
╠²
Presentation from HTML5 Camp, UXnext for designers, developers and UX professionals
ąŁą▓ąŠą╗čÄčåąĖčÅ ą▓ąĄą▒-čüčéą░ąĮą┤ą░čĆč鹊ą▓



ąŁą▓ąŠą╗čÄčåąĖčÅ ą▓ąĄą▒-čüčéą░ąĮą┤ą░čĆč鹊ą▓ąöąĄą┐ą░čĆčéą░ą╝ąĄąĮčé ąĪčéčĆą░č鹥ą│ąĖč湥čüą║ąĖčģ ąóąĄčģąĮąŠą╗ąŠą│ąĖą╣
╠²
Presentation from HTML5 Camp, UXnext for designers, developers and UX professionalsąæčāą║ą▓ą░ą╗čīąĮčŗą╣ ą▓ąĄą▒ ą┤ąĖąĘą░ą╣ąĮ



ąæčāą║ą▓ą░ą╗čīąĮčŗą╣ ą▓ąĄą▒ ą┤ąĖąĘą░ą╣ąĮąöąĄą┐ą░čĆčéą░ą╝ąĄąĮčé ąĪčéčĆą░č鹥ą│ąĖč湥čüą║ąĖčģ ąóąĄčģąĮąŠą╗ąŠą│ąĖą╣
╠²
Presentation from HTML5 Camp, UXnext for designers, developers and UX professionalsąöąĖąĘą░ą╣ąĮ ą┤ą╗čÅ Windows Phone 7



ąöąĖąĘą░ą╣ąĮ ą┤ą╗čÅ Windows Phone 7ąöąĄą┐ą░čĆčéą░ą╝ąĄąĮčé ąĪčéčĆą░č鹥ą│ąĖč湥čüą║ąĖčģ ąóąĄčģąĮąŠą╗ąŠą│ąĖą╣
╠²
ą¤čĆąŠąĄą║čéąĖčĆąŠą▓ą░ąĮąĖąĄ ą┐čĆąĖą╗ąŠąČąĄąĮąĖą╣ ą┤ą╗čÅ touch čāčüčéčĆąŠą╣čüčéą▓. ąöąĖąĘą░ą╣ąĮ čüąĖčüč鹥ą╝ą░ METRO ą▓ Windows Phone 7Windows Phone 7. ąÆąŠąĘą╝ąŠąČąĮąŠčüčéąĖ ą┐ą╗ą░čéč乊čĆą╝čŗ ą┤ą╗čÅ ą▒ąĖąĘąĮąĄčüą░



Windows Phone 7. ąÆąŠąĘą╝ąŠąČąĮąŠčüčéąĖ ą┐ą╗ą░čéč乊čĆą╝čŗ ą┤ą╗čÅ ą▒ąĖąĘąĮąĄčüą░ąöąĄą┐ą░čĆčéą░ą╝ąĄąĮčé ąĪčéčĆą░č鹥ą│ąĖč湥čüą║ąĖčģ ąóąĄčģąĮąŠą╗ąŠą│ąĖą╣
╠²
Microsoft SWIT 2012 in Kyiv, Ukraine



Microsoft SWIT 2012 in Kyiv, UkraineąöąĄą┐ą░čĆčéą░ą╝ąĄąĮčé ąĪčéčĆą░č鹥ą│ąĖč湥čüą║ąĖčģ ąóąĄčģąĮąŠą╗ąŠą│ąĖą╣
╠²
JavaScript ą║ą░ą║ ąŠą▒čŖąĄą║čéąĮąŠ-ąŠčĆąĖąĄąĮčéąĖčĆąŠą▓ą░ąĮąĮčŗą╣ čÅąĘčŗą║ ą┐čĆąŠą│čĆą░ą╝ą╝ąĖčĆąŠą▓ą░ąĮąĖčÅ



JavaScript ą║ą░ą║ ąŠą▒čŖąĄą║čéąĮąŠ-ąŠčĆąĖąĄąĮčéąĖčĆąŠą▓ą░ąĮąĮčŗą╣ čÅąĘčŗą║ ą┐čĆąŠą│čĆą░ą╝ą╝ąĖčĆąŠą▓ą░ąĮąĖčÅąöąĄą┐ą░čĆčéą░ą╝ąĄąĮčé ąĪčéčĆą░č鹥ą│ąĖč湥čüą║ąĖčģ ąóąĄčģąĮąŠą╗ąŠą│ąĖą╣
╠²
Responsive Web design. ą¦č鹊 čŹč鹊 ąĖ ą║ą░ą║ ąĖčüą┐ąŠą╗čīąĘąŠą▓ą░čéčī



Responsive Web design. ą¦č鹊 čŹč鹊 ąĖ ą║ą░ą║ ąĖčüą┐ąŠą╗čīąĘąŠą▓ą░čéčīąöąĄą┐ą░čĆčéą░ą╝ąĄąĮčé ąĪčéčĆą░č鹥ą│ąĖč湥čüą║ąĖčģ ąóąĄčģąĮąŠą╗ąŠą│ąĖą╣
╠²
ą¤čĆąŠąĄą║čéąĖčĆąŠą▓ą░ąĮąĖąĄ ąśąĮč鹥čĆč乥ą╣čüąŠą▓



ą¤čĆąŠąĄą║čéąĖčĆąŠą▓ą░ąĮąĖąĄ ąśąĮč鹥čĆč乥ą╣čüąŠą▓ąöąĄą┐ą░čĆčéą░ą╝ąĄąĮčé ąĪčéčĆą░č鹥ą│ąĖč湥čüą║ąĖčģ ąóąĄčģąĮąŠą╗ąŠą│ąĖą╣
╠²
ECMAScript 5: ąØąŠą▓ąŠąĄ ą▓ JavaScript



ECMAScript 5: ąØąŠą▓ąŠąĄ ą▓ JavaScriptąöąĄą┐ą░čĆčéą░ą╝ąĄąĮčé ąĪčéčĆą░č鹥ą│ąĖč湥čüą║ąĖčģ ąóąĄčģąĮąŠą╗ąŠą│ąĖą╣
╠²
ąĀą░ąĘčĆą░ą▒ąŠčéą║ą░ SaaS čĆąĄčłąĄąĮąĖą╣ ąĮą░ ą┐ą╗ą░čéč乊čĆą╝ąĄ Windows Azure, Azure University



ąĀą░ąĘčĆą░ą▒ąŠčéą║ą░ SaaS čĆąĄčłąĄąĮąĖą╣ ąĮą░ ą┐ą╗ą░čéč乊čĆą╝ąĄ Windows Azure, Azure UniversityąöąĄą┐ą░čĆčéą░ą╝ąĄąĮčé ąĪčéčĆą░č鹥ą│ąĖč湥čüą║ąĖčģ ąóąĄčģąĮąŠą╗ąŠą│ąĖą╣
╠²
ąÉčĆčģąĖč鹥ą║čéčāčĆą░ ąŠą▒ą╗ą░čćąĮčŗčģ ą┐čĆąĖą╗ąŠąČąĄąĮąĖą╣. ąóąĖą┐ąŠą▓čŗąĄ čłą░ą▒ą╗ąŠąĮčŗ, Azure University



ąÉčĆčģąĖč鹥ą║čéčāčĆą░ ąŠą▒ą╗ą░čćąĮčŗčģ ą┐čĆąĖą╗ąŠąČąĄąĮąĖą╣. ąóąĖą┐ąŠą▓čŗąĄ čłą░ą▒ą╗ąŠąĮčŗ, Azure UniversityąöąĄą┐ą░čĆčéą░ą╝ąĄąĮčé ąĪčéčĆą░č鹥ą│ąĖč湥čüą║ąĖčģ ąóąĄčģąĮąŠą╗ąŠą│ąĖą╣
╠²
ąóąĄčģąĮąĖč湥čüą║ąĖą╣ ąŠą▒ąĘąŠčĆ ą┐ą╗ą░čéč乊čĆą╝čŗ Windows Azure. ąöąĄą╝ąŠąĮčüčéčĆą░čåąĖčÅ, Azure University



ąóąĄčģąĮąĖč湥čüą║ąĖą╣ ąŠą▒ąĘąŠčĆ ą┐ą╗ą░čéč乊čĆą╝čŗ Windows Azure. ąöąĄą╝ąŠąĮčüčéčĆą░čåąĖčÅ, Azure UniversityąöąĄą┐ą░čĆčéą░ą╝ąĄąĮčé ąĪčéčĆą░č鹥ą│ąĖč湥čüą║ąĖčģ ąóąĄčģąĮąŠą╗ąŠą│ąĖą╣
╠²
ąĪčåąĄąĮą░čĆąĖąĖ ą┐čĆąĖą╝ąĄąĮąĄąĮąĖčÅ Windows Azure, Azure University



ąĪčåąĄąĮą░čĆąĖąĖ ą┐čĆąĖą╝ąĄąĮąĄąĮąĖčÅ Windows Azure, Azure UniversityąöąĄą┐ą░čĆčéą░ą╝ąĄąĮčé ąĪčéčĆą░č鹥ą│ąĖč湥čüą║ąĖčģ ąóąĄčģąĮąŠą╗ąŠą│ąĖą╣
╠²
ą×ą▒ą╗ą░čćąĮčŗąĄ čüąĄčĆą▓ąĖčüčŗ ą£ą░ą╣ą║čĆąŠčüąŠčäčé ąĖ ą▓ąŠąĘą╝ąŠąČąĮąŠčüčéąĖ ą┤ą╗čÅ ą┐ą░čĆčéąĮąĄčĆąŠą▓, Azure University



ą×ą▒ą╗ą░čćąĮčŗąĄ čüąĄčĆą▓ąĖčüčŗ ą£ą░ą╣ą║čĆąŠčüąŠčäčé ąĖ ą▓ąŠąĘą╝ąŠąČąĮąŠčüčéąĖ ą┤ą╗čÅ ą┐ą░čĆčéąĮąĄčĆąŠą▓, Azure UniversityąöąĄą┐ą░čĆčéą░ą╝ąĄąĮčé ąĪčéčĆą░č鹥ą│ąĖč湥čüą║ąĖčģ ąóąĄčģąĮąŠą╗ąŠą│ąĖą╣
╠²
ą¦č鹊 ąĮąŠą▓ąŠą│ąŠ ą▓ CSS3



ą¦č鹊 ąĮąŠą▓ąŠą│ąŠ ą▓ CSS3ąöąĄą┐ą░čĆčéą░ą╝ąĄąĮčé ąĪčéčĆą░č鹥ą│ąĖč湥čüą║ąĖčģ ąóąĄčģąĮąŠą╗ąŠą│ąĖą╣
╠²
ą×ą▒ąĘąŠčĆ IE9 developer tools



ą×ą▒ąĘąŠčĆ IE9 developer toolsąöąĄą┐ą░čĆčéą░ą╝ąĄąĮčé ąĪčéčĆą░č鹥ą│ąĖč湥čüą║ąĖčģ ąóąĄčģąĮąŠą╗ąŠą│ąĖą╣
╠²
ąÜą░čĆčéą░ ą¤ąŠčéčĆąĄą▒ąĮąŠčüč鹥ą╣



ąÜą░čĆčéą░ ą¤ąŠčéčĆąĄą▒ąĮąŠčüč鹥ą╣ąöąĄą┐ą░čĆčéą░ą╝ąĄąĮčé ąĪčéčĆą░č鹥ą│ąĖč湥čüą║ąĖčģ ąóąĄčģąĮąŠą╗ąŠą│ąĖą╣
╠²
ąŁą▓ąŠą╗čÄčåąĖčÅ ą▓ąĄą▒-čüčéą░ąĮą┤ą░čĆč鹊ą▓



ąŁą▓ąŠą╗čÄčåąĖčÅ ą▓ąĄą▒-čüčéą░ąĮą┤ą░čĆč鹊ą▓ąöąĄą┐ą░čĆčéą░ą╝ąĄąĮčé ąĪčéčĆą░č鹥ą│ąĖč湥čüą║ąĖčģ ąóąĄčģąĮąŠą╗ąŠą│ąĖą╣
╠²
ąæčāą║ą▓ą░ą╗čīąĮčŗą╣ ą▓ąĄą▒ ą┤ąĖąĘą░ą╣ąĮ



ąæčāą║ą▓ą░ą╗čīąĮčŗą╣ ą▓ąĄą▒ ą┤ąĖąĘą░ą╣ąĮąöąĄą┐ą░čĆčéą░ą╝ąĄąĮčé ąĪčéčĆą░č鹥ą│ąĖč湥čüą║ąĖčģ ąóąĄčģąĮąŠą╗ąŠą│ąĖą╣
╠²
ąöąĖąĘą░ą╣ąĮ ą┤ą╗čÅ Windows Phone 7



ąöąĖąĘą░ą╣ąĮ ą┤ą╗čÅ Windows Phone 7ąöąĄą┐ą░čĆčéą░ą╝ąĄąĮčé ąĪčéčĆą░č鹥ą│ąĖč湥čüą║ąĖčģ ąóąĄčģąĮąŠą╗ąŠą│ąĖą╣
╠²
Windows Phone 7. ąÆąŠąĘą╝ąŠąČąĮąŠčüčéąĖ ą┐ą╗ą░čéč乊čĆą╝čŗ ą┤ą╗čÅ ą▒ąĖąĘąĮąĄčüą░



Windows Phone 7. ąÆąŠąĘą╝ąŠąČąĮąŠčüčéąĖ ą┐ą╗ą░čéč乊čĆą╝čŗ ą┤ą╗čÅ ą▒ąĖąĘąĮąĄčüą░ąöąĄą┐ą░čĆčéą░ą╝ąĄąĮčé ąĪčéčĆą░č鹥ą│ąĖč湥čüą║ąĖčģ ąóąĄčģąĮąŠą╗ąŠą│ąĖą╣
╠²
Semantic Grid. Layout of the future
- 1. Semantic Grid: čĆą░ąĘą╝ąĄčéą║ą░ ą▒čāą┤čāčēąĄą│ąŠąÜčĆą░ą║ąŠą▓ąĄčåą║ąĖą╣ ąÉą╗ąĄą║čüą░ąĮą┤čĆSoftware Developer, PhD. Microsoft ASP.NET/IIS MVP, Regional Director@msugvnua
- 2. ą× č湥ą╝ ą┐ąŠą│ąŠą▓ąŠčĆąĖą╝?LESS: CSS preprocessorSemantic GridąöąĄą╝ąŠ
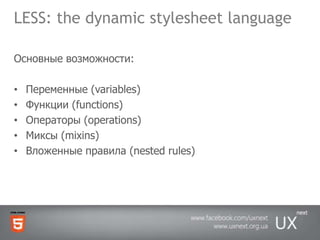
- 3. LESS: the dynamic stylesheet languageą×čüąĮąŠą▓ąĮčŗąĄ ą▓ąŠąĘą╝ąŠąČąĮąŠčüčéąĖ:ą¤ąĄčĆąĄą╝ąĄąĮąĮčŗąĄ (variables)ążčāąĮą║čåąĖąĖ (functions)ą×ą┐ąĄčĆą░č鹊čĆčŗ (operations) ą£ąĖą║čüčŗ(mixins) ąÆą╗ąŠąČąĄąĮąĮčŗąĄ ą┐čĆą░ą▓ąĖą╗ą░ (nested rules)
- 4. LESS: Variables// LESS @color: #4D926F; #header {color: @color; } h2 { color: @color; } /* Compiled CSS */ #header { color: #4D926F; } h2 { color: #4D926F; }
- 5. LESS: Mixins// LESS .rounded-corners (@radius: 5px) { border-radius: @radius; -webkit-border-radius: @radius; } #header { .rounded-corners; } #footer { .rounded-corners(10px); }/* Compiled CSS */ #header { border-radius: 5px; -webkit-border-radius: 5px; } #footer { border-radius: 10px; -webkit-border-radius: 10px; }
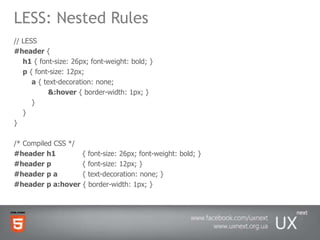
- 6. LESS: Nested Rules// LESS #header { h1 {font-size: 26px; font-weight: bold; } p { font-size: 12px; a {text-decoration: none; &:hover { border-width: 1px; } } } } /* Compiled CSS */ #header h1 { font-size: 26px; font-weight: bold; } #header p { font-size: 12px; } #header p a { text-decoration: none; } #header p a:hover { border-width: 1px; }
- 7. LESS: Functions & Operations// LESS @the-border: 1px; @base-color: #111; @red: #842210; #header { color: @base-color * 3; border-left: @the-border; border-right: @the-border * 2; }#footer {color: @base-color + #003300; border-color: desaturate(@red, 10%); } /* Compiled CSS */ #header { color: #333; border-left: 1px; border-right: 2px; } #footer { color: #114411; border-color: #7d2717; }
- 8. LESS: ąĮą░čüčéčĆąŠą╣ą║ą░<link href="styles.less" rel="stylesheet" type="text/lessŌĆ£ /><script src=/slideshow/semantic-grid-layout-of-the-future/9659897/"less.js" type="text/javascript"></script>ąöą╗čÅ .NET čĆą░ąĘčĆą░ą▒ąŠčéčćąĖą║ąŠą▓:CSS Is Less plug-in: http://visualstudiogallery.msdn.microsoft.com/dd5635b0-3c70-484f-abcb-cbdcabaa9923ąÆ IIS ąĮčāąČąĮąŠ ą┤ąŠą▒ą░ą▓ąĖčéčī ŌĆ£text/lessŌĆØ MIME type!
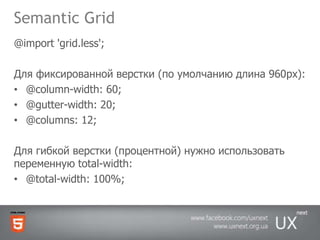
- 9. Semantic Grid@import 'grid.less'; ąöą╗čÅ čäąĖą║čüąĖčĆąŠą▓ą░ąĮąĮąŠą╣ ą▓ąĄčĆčüčéą║ąĖ (ą┐ąŠ čāą╝ąŠą╗čćą░ąĮąĖčÄ ą┤ą╗ąĖąĮą░ 960px):@column-width: 60; @gutter-width: 20; @columns: 12; ąöą╗čÅ ą│ąĖą▒ą║ąŠą╣ ą▓ąĄčĆčüčéą║ąĖ (ą┐čĆąŠčåąĄąĮčéąĮąŠą╣) ąĮčāąČąĮąŠ ąĖčüą┐ąŠą╗čīąĘąŠą▓ą░čéčī ą┐ąĄčĆąĄą╝ąĄąĮąĮčāčÄ total-width:@total-width: 100%;
- 10. Semantic Grid: hello, world!<body> <article>Main</article> <section>Sidebar</section> </body>@import 'grid.less'; @columns: 12; @column-width: 60; @gutter-width: 20; article { .column(9); } section { .column(3); }
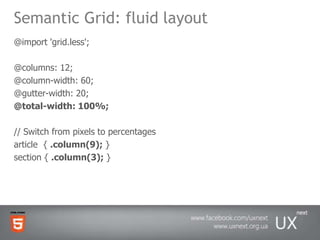
- 11. Semantic Grid: fluid layout@import 'grid.less'; @columns: 12; @column-width: 60; @gutter-width: 20; @total-width: 100%; // Switch from pixels to percentages article { .column(9); } section { .column(3); }
- 12. ąöąĄą╝ąŠ
- 14. Q&A?@msugvnua
















