厂丑颈苍测で确率分布を学ぶアプリ作った。あるいは、厂丑颈苍测で顿3.箩蝉を使う方法
- 1. Shiny 確率分布 学 作 、Shiny D3.js 使 方法 @ksmzn Tokyo.R 第 45 回 January 17, 2015 @ksmzn Shiny 確率分布 学 作 January 17, 2015 1 / 23
- 2. 自己紹介 Koshi @ksmzn 某大学 M2 法 研究 @ksmzn Shiny 確率分布 学 作 January 17, 2015 2 / 23
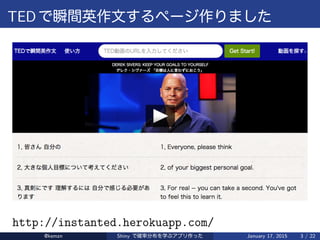
- 3. TED 瞬間英作文 作 http://instanted.herokuapp.com/ @ksmzn Shiny 確率分布 学 作 January 17, 2015 3 / 23
- 4. 確率分布多 説 確率分布 、 覚 !!!!!! @ksmzn Shiny 確率分布 学 作 January 17, 2015 4 / 23
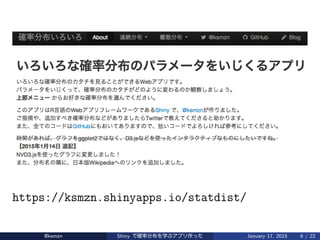
- 5. 「 確率分布 」 作 ! @ksmzn Shiny 確率分布 学 作 January 17, 2015 5 / 23
- 6. https://ksmzn.shinyapps.io/statdist/ @ksmzn Shiny 確率分布 学 作 January 17, 2015 6 / 23
- 7. ! ! @ksmzn Shiny 確率分布 学 作 January 17, 2015 7 / 23
- 8. Shiny 作 。 @ksmzn Shiny 確率分布 学 作 January 17, 2015 8 / 23
- 9. Shiny ? R Web R Web 作 詳 、和田計也氏 資料 参考 @ksmzn Shiny 確率分布 学 作 January 17, 2015 9 / 23
- 10. 本題 Shiny 書 @ksmzn Shiny 確率分布 学 作 January 17, 2015 10 / 23
- 11. Shiny D3.js 使 方法 3 ! @ksmzn Shiny 確率分布 学 作 January 17, 2015 11 / 23
- 12. Shiny D3.js 使 方法 1. rCharts 使 最 2. d3Network 使 図 3. 直接D3.js 使 今回 使 @ksmzn Shiny 確率分布 学 作 January 17, 2015 12 / 23
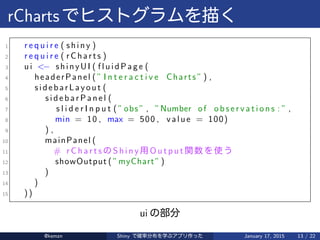
- 13. rCharts 描 1 r e q u i r e ( shiny ) 2 r e q u i r e ( rCharts ) 3 ui <? shinyUI ( f l u i d P a g e ( 4 headerPanel ( ” I n t e r a c t i v e Charts ” ) , 5 sidebarLayout ( 6 s id eb a rP a ne l ( 7 s l i d e r I n p u t ( ”obs ” , ”Number of o b s e r v a t i o n s : ” , 8 min = 10 , max = 500 , value = 100) 9 ) , 10 mainPanel ( 11 # r C h a r t s S h i n y 用 O u t p u t 関 数 使 12 showOutput ( ”myChart” ) 13 ) 14 ) 15 )) ui 部分 @ksmzn Shiny 確率分布 学 作 January 17, 2015 13 / 23
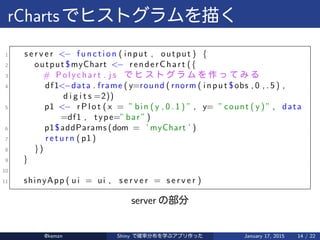
- 14. rCharts 描 1 s e r v e r <? f u n c t i o n ( input , output ) { 2 output $myChart <? renderChart ({ 3 # Polychart . j s 作 4 df1<?data . frame ( y=round ( rnorm ( input $obs , 0 , . 5 ) , d i g i t s =2)) 5 p1 <? r P l o t ( x = ” bin ( y , 0 . 1 ) ” , y= ” count ( y ) ” , data =df1 , type=” bar ” ) 6 p1$addParams (dom = ’ myChart ’ ) 7 r e t u r n ( p1 ) 8 }) 9 } 10 11 shinyApp ( ui = ui , s e r v e r = s e r v e r ) server 部分 @ksmzn Shiny 確率分布 学 作 January 17, 2015 14 / 23
- 15. 感 @ksmzn Shiny 確率分布 学 作 January 17, 2015 15 / 23
- 16. rCharts 良 1. rCharts Shiny用 関数 用意 2. server.R 普通 rCharts 描 良 rCharts 最 ! @ksmzn Shiny 確率分布 学 作 January 17, 2015 16 / 23
- 17. 先 、 描画 時間 使 !! @ksmzn Shiny 確率分布 学 作 January 17, 2015 17 / 23
- 18. 直接NVD3.js 使 !! @ksmzn Shiny 確率分布 学 作 January 17, 2015 18 / 23
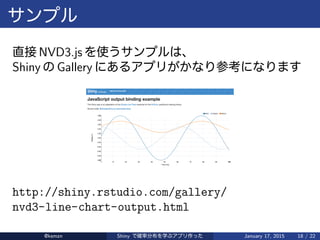
- 19. 直接 NVD3.js 使 、 Shiny Gallery 参考 http://shiny.rstudio.com/gallery/ nvd3-line-chart-output.html @ksmzn Shiny 確率分布 学 作 January 17, 2015 19 / 23
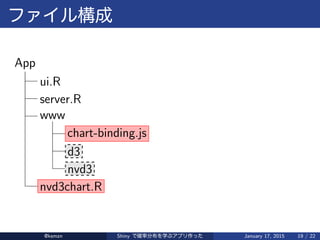
- 20. 構成 App ui.R server.R www chart-binding.js d3 nvd3 nvd3chart.R @ksmzn Shiny 確率分布 学 作 January 17, 2015 20 / 23
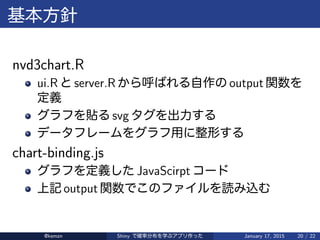
- 21. 基本方針 nvd3chart.R ui.R server.R 呼 自作 output 関数 定義 貼 svg 出力 用 整形 chart-binding.js 定義 JavaScirpt 上記 output 関数 読 込 @ksmzn Shiny 確率分布 学 作 January 17, 2015 21 / 23
- 22. 結果 rCharts 使 描画 ! @ksmzn Shiny 確率分布 学 作 January 17, 2015 22 / 23