Information Architecture class7 02 20
- 1. 2/20/2013 Navigation SI 658 Information Architecture Marti Gukeisen
- 2. Navigation Related Readings Information Architecture for the World Wide Web 3 rd Edition (The Polar Bear Book) Peter Morville & Louis Rosenfeld ISBN 978-0-596-52734-1 ? Ch 7 Navigation Systems 1/23/2013 2 SI658 Information Architecture
- 3. Navigation, Orientation, Way-Finding 2/20/2013 where am I, how did I get here, what else is there? 3 SI658 Information Architecture
- 4. Navigation navigation = doors & windows 2/20/2013 ? Structure and organization are about building rooms. ? Navigation design is about adding doors and windows. 4 SI658 Information Architecture
- 5. Navigation effective navigation depends on ? structure ? organization ? labeling ? browsing systems ? searching systems 2/20/2013 5 SI658 Information Architecture
- 6. Navigation standard navigation layout 2/20/2013 6 SI658 Information Architecture
- 7. Navigation 2/20/2013 Navigation Design vs Structure ? structure (undeniably IA) is the map of how things are related ? navigation design (definitely UX, but not so cleanly IA) involves the actual display that conveys the underlying structure to users 7 SI658 Information Architecture
- 8. Navigation choosing things like ? location ? color conventions ? format (drop menus, flyouts) ? orientation cues 2/20/2013 8 SI658 Information Architecture
- 9. Navigation Good + Bad = Bad ? structure and navigation design are INTERDEPENDANT 2/20/2013 ? bad structure can¡¯t be fixed by good interface ? bad interface will obscure and negate good structure 9 SI658 Information Architecture
- 10. Navigation 2/20/2013 navigation design: who gets to decide? visual design strategy IA UX usability IxD navigation 10 SI658 Information Architecture
- 11. Navigation protect and serve good UX 2/20/2013 11 SI658 Information Architecture
- 12. Navigation 2/20/2013 Orienting and Navigating it¡¯s hard to know if you¡¯re ¡®there¡¯ if you don¡¯t know where you are Orienting: Where am I? Content Interaction: What is this? Is this what I want? Navigating: Where else can I go? 12 SI658 Information Architecture
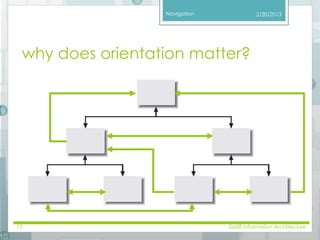
- 13. Navigation why does orientation matter? 2/20/2013 13 SI658 Information Architecture
- 14. Navigation 2/20/2013 if there was a 4th edition, this could be an inception reference 14 SI658 Information Architecture
- 15. Navigation Orientation Test People starts in the middle most of the time, usually from google or a random link someone posted somewhere. So do that. Now: 1. What site are you on? 2. What page are you on? 3. What section are you in? 4. What¡¯s nearby? 5. Can you tell exactly where in the site you are? 6. Could you navigate back to this page tomorrow from the site¡¯s homepage? 2/20/2013 15 SI658 Information Architecture
- 16. Navigation 2/20/2013 Navigation Stress Test by Keith Instone 1. Ignore the home page and jump directly into the middle of the site. 2. For each random page, can you figure out where you are in relation to the rest of the site? What major section are you in? What is the parent page? 3. Can you tell where the page will lead you next? Are the links descriptive enough to give you a clue what each is about? Are the links different enough to help you choose one over another, depending on what you want to do? 16 SI658 Information Architecture
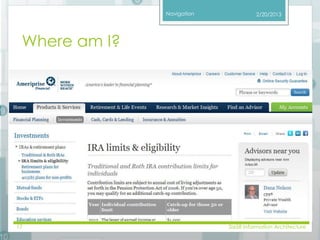
- 17. Navigation Where am I? 2/20/2013 17 SI658 Information Architecture
- 18. Navigation Where am I? 2/20/2013 18 SI658 Information Architecture
- 19. Navigation 2/20/2013 19 SI658 Information Architecture
- 20. Navigation too much of a good thing 2/20/2013 ? too many navigation aids can bury the hierarchy and overwhelm the user. 20 SI658 Information Architecture
- 21. Navigation 2/20/2013 21 SI658 Information Architecture
- 22. Navigation don¡¯t break the back button 2/20/2013 22 SI658 Information Architecture
- 23. Navigation Global Navigation 2/20/2013 = navigation present on every page of the site Usually this means: ? primary nav in header ? secondary header elements ? footer 23 SI658 Information Architecture
- 24. Navigation 2/20/2013 subsites (and subsites of subsites) 24 SI658 Information Architecture
- 25. Navigation Contextual Links = the other links that aren¡¯t part of the regular navigation system ? body links (in sentences) ? some other stuff we thought you¡¯d like these vary based on the context 2/20/2013 25 SI658 Information Architecture
- 26. Navigation good accessibility is good usability ? sufficient contrast & text size ? text scalability (em not px) ? don¡¯t break browser scaling/zooming ? efficient tab order/behavior ? descriptive alt tags for images ? text labels for buttons (or at least appropriate alt messaging) ? link size / spacing (poor vision / big finger compatibility) 2/20/2013 26 SI658 Information Architecture
- 27. Navigation conventions may be boring, but they are super useful ? any time you introduce a NEW paradigm, you INCREASE the learning curve 2/20/2013 ? seconds are valuable in our A.D.D. world, so you better make it WORTH it, or users will not be pleased. ? It¡¯s only worth it if the new paradigm is MUCH BETTER, or sometimes, MUCH COOLER will let you get by, but that¡¯s risky. 27 SI658 Information Architecture
- 28. Navigation rollover menus ? too much is still to much: the mega menu is often mega bad 2/20/2013 28 SI658 Information Architecture
- 29. Navigation good mega menu 2/20/2013 29 SI658 Information Architecture
- 30. Navigation frames are dead, all hail Dorothy ? killed because they broke the browser ? unpredictable back button behavior ? bookmarking confused ? created annoying layers of scroll bars 2/20/2013 30 SI658 Information Architecture
- 31. Navigation Backups are good taxonomy and navigation 2/20/2013 will always fail for a significant % of users and tasks so don¡¯t be a hater, include alternatives like: indexes | guides | search | sitemap 31 SI658 Information Architecture
- 32. Navigation sitemaps are a last resort ? don¡¯t abandon your down-trodden 2/20/2013 ? if you are working with a CMS, avoid an out-of-date sitemap through automation ? good for SEO, so there¡¯s that ? valuable check on site structure¡ªif you can¡¯t create a reasonable site map, you¡¯re probably doing it wrong 32 SI658 Information Architecture
- 33. Navigation indexes 2/20/2013 ? alphabetical list of topics ? okay to list things multiple times under alt terms ? usually alphabetized by TOPIC ? may want to use: ? term permutation ? permutation of terms 33 SI658 Information Architecture
- 34. Navigation Peter¡¯s rule for guides 1. short 2. able to exit at any point 3. navigation in the same spot on every page (Previous, Home, Next) 4. answer questions 5. use good, detailed screenshots 6. guide may need its own TOC 2/20/2013 34 SI658 Information Architecture
- 35. Navigation Marti¡¯s notes on guides ? tend to be video now ? short = less than 2 min ? usually introduce a product/service and what you can DO on the site ? if your GUIDE needs a TOC, it¡¯s probably a bad sign ? 12% of people will ever look at this ? 4% of those guys will view the whole thing 2/20/2013 35 SI658 Information Architecture
- 36. Navigation configurators (wizard is so pass¨¦) 2/20/2013 36 SI658 Information Architecture
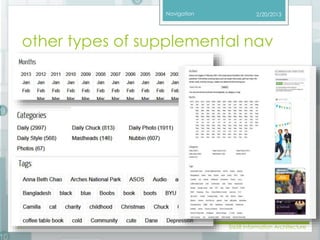
- 37. Navigation 2/20/2013 other types of supplemental nav 37 SI658 Information Architecture
- 38. Navigation personalization ? works best when a site knows a lot about you ? gmail ¨C personalized ads based on email content ? amazon ¨C online purchase history since the 90s ? mint ¨C all my finances ? netflix ¨C everything you¡¯ve watched (on netflix), and maybe how you rated it ? facebook ¨C everything about you 2/20/2013 38 SI658 Information Architecture
- 39. Navigation customization 2/20/2013 ? everybody¡¯s got it, (almost) nobody¡¯s doing it ? probably LOVE it where you use it ? probably don¡¯t use it 95% of the time when it¡¯s available ? not usually a UX drawback, but not easy to justify the ROI 39 SI658 Information Architecture
- 40. 2/20/2013 Project Time the part where you collaborate and teach each other 40 SI658 Information Architecture
- 41. Navigation Get in your groups 2/20/2013 41 SI658 Information Architecture
- 42. Navigation group assignment due TODAY ? Have 1 person email it to me. 2/20/2013 ? Includes your group name and the names of all your group members. 42 SI658 Information Architecture
- 43. Navigation new group assignment ? the user experience assessment ? this assignment is a hybrid of: ? the PACE model - watch JJ at UX week 09 ? Abby¡¯s IA Heuristics - see the slides ? Spider approach from Rubinoff - read the article ? template linked to from ctools ? excel doc for spider chart linked to from ctools ? due Mar 13 2/20/2013 43 SI658 Information Architecture
- 44. Presentation Time the part where you teach 2/20/2013 44 SI658 Information Architecture
- 45. Wrap Up More stuff for you to do. 2/20/2013 45 SI658 Information Architecture
- 46. Navigation For next week Due TUES Feb 26th at 11 pm. 50-300 words responding to the following: 2/20/2013 PERVASIVE IA Ch 1 From Multi-Channel to Cross Channel Ch 3 Heuristics for a Pervasive IA other book! 46 SI658 Information Architecture
- 47. 2/20/2013 Laters Questions? 47 SI658 Information Architecture