Website Redesign Tips and Tricks
- 1. #learnsleek April 3, 2015 IS YOUR WEBSITE UP TO SPEED? May 15, 2015
- 2. #learnsleek Who Is This Guy? Graphic Designer ? Owner, Metropolis Creative ˇŞ 16 years in business ? Graduate of RIT with a BFA in Graphic Design ? Teach at Northeastern University ? Have 3 kids ˇŞ ages 11, 15, and 21 ? Brew beer and play hockey Michael Flint
- 3. #learnsleek TodayˇŻs Topics Branding and Messaging Who you are, identify targets, de?ne messaging 1 Site Architecture Organizing your content and navigation 2 Design Goals and Trends Visual hierarchy, readability, responsive 3 Development (Coding & CMS) Page load time, site updates 4 S.E.O. and Social Media Both go hand-in-hand 5 Working With Your Web Designer Tips for success! 6 Getting Started
- 4. #learnsleek Web Design is a Process Creative Process DISCOVERY CREATIVE TECHNICAL REVIEW Follow the Process in Order!
- 5. #learnsleek 1. Discovery & Branding What is a Brand? All marketing materials work together. ? Emails ? Social channels ? Printed materials ? Your sta? ? Your o?ce Discovery
- 6. #learnsleek De?ne Your Brand Asking the Right Questions LetˇŻs take a closer look. ? Brand rediscovery/de?nition ? Look at competitors ? What is your Unique Value Proposition (UVP)? ? De?ne target audience(s) and prioritize them ? De?ne your goals ? De?ne your calls-to-action (CTAs ) clearly ? De?ne your messaging for each audience ? Lastly ¨C what do you like visually? Discovery YOUR BRAND ID ENTITY PERCEPTI O N VALUE U NIQUE VALUE PROP NAME L O GO MESSAGE PASTPRESENT FUTURE
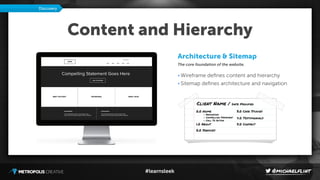
- 7. #learnsleek Content and Hierarchy Architecture & Sitemap The core foundation of the website. ? Wireframe de?nes content and hierarchy ? Sitemap de?nes architecture and navigation Discovery
- 8. #learnsleek 2. Design Establish the Visual Tone Determine user interface. ? Set the brand ? Clean design ? Clear messaging ? Clear calls-to-action ? Great photography ? Use color intentionally ? Responsive for mobile and tablets Design
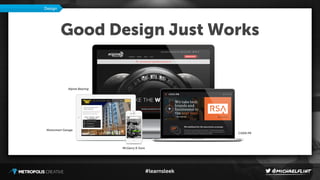
- 9. #learnsleek Good Design Just Works Design Alpine Bearing Motormart Garage McGarry & Sons CHEN PR
- 10. #learnsleek Design Trends Not Determine user interface. ? Social media feeds for the sake of having social media on your site ? A gazillion social media chicklets ? The search tool ? Flash ? Black hat SEO Design Hot Determine user interface. ? Mobile / Responsive ? True Responsive Design ? Full screen content (text, images, video) ? Functional animation ? Keep it simple ? Mobile navigation ? Smarter sites (cookies, data, dynamic, taxonomy) ? Helpful, relevant content
- 13. #learnsleek 3. Development The Website Build-Out Making the website usable. ? Involve the dev team from day one ? Lead with the concept, not the solution ? Discovery: include time to determine the best approach early ? CMS / platforms to consider ? Hosting: which host is right for you (and your developer)? ? Other tools / plugins: why reinvent the wheel? ? Responsive / mobile ? Prototypes and staging ? Content entry: who and how? ? Testing, and launch Development
- 14. #learnsleek Social Media Inbound Marketing Communicating with your customers. ? See my content: direct link to channels ? Subscribe to my channel: like, follow, subscribe ? Engage with me: retweet, comment ? Twitter, Facebook, and more ? Blogs, RSS, commenting ? Other social tools: Pinterest, Google Maps, Yelp, Instagram Development SEO & Social
- 15. #learnsleek Search Engine Optimization (S.E.O.) What does Google Want? Google wants what YOU want. Keywords are key phrases. Use them in context, consistently, and repetitively. Development ? Domain name ? File names ? Page titles ? Headers ? Page content (and alt-tags) ? Meta description ? Links (In & Out) with keywords Write for humans ?rst, then insert keywords.
- 16. #learnsleek 4. Review Review Test, Re?ne and Repeat How is your website working for you? ? How are you driving tra?c? ? Google analytics ? Conversions ? Site maintenance ? Landing pages ? Co-branded marketing ? Social / inbound campaigns
- 17. #learnsleek Tips For Success Website Design Experience Have you gone through a website design before? How was that experience? What worked and didnˇŻt? Branding You and your designer need to understand your brand, marketing goals, and website goals. Communication Single point of contact. What works well for you?Frequency of meetings. Project Management Working With a Designer Decisions Who makes the decisions? What is your process? Timeframes for decisions? Changes in Scope How did you handle these? Phase in later or add to the project scope? What can incur additional costs? (Rounds of changes, new functionality, illustrations and other contentˇ) Budget & Billing Staying on budget. Change orders. Who should invoices go to? Technology/IT CMS. Point of contact? Hosting? Access to servers? Email? CRMs, Any additional APIs or technology considerations? Content Who is creating content? (Copy, product photos, sta? photos, video, animation, technical documents.) Scheduling/Timing Due dates, milestones. Is there a reason to go live on a certain date? $