Client side validations gem - KhanhHD
- 1. By Hoàng Đăng Khánh Client Side Validations Framgia Study Seminar
- 2. Using Client validation? ‚óè Validation can occur as the form elements are completed and before the form data is submitted to the server. ‚óè Error recovery mechanism is quite simple as it guide the user while filling up the form and ensures the user has filled the required fields with valid data. ‚óè A client-side input validation check can improve application performance by catching malformed input on the client and, therefore, saving a round-trip to the server.
- 3. Client validation gem ‚óè I. Features ‚óè II. Install ‚óè III. Usage
- 4. ●I. Features ● Automatically extract and apply validation rules defined on the server to the client. ● Validate nested fields ● Support custom validations ● Work with any ActiveModel::Validations based model ● Client side validation callbacks ● Support custom validations ● …..
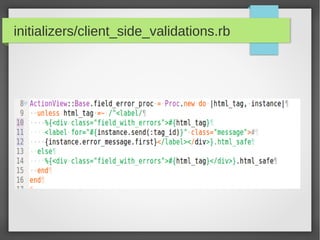
- 5. II. Install gem 'client_side_validations' ‚óè rails g client_side_validations:install ‚Üí config/initializers/client_side_validations.rb
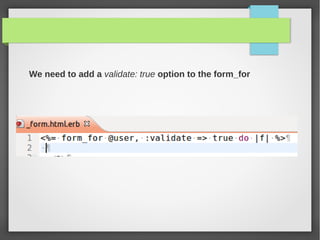
- 7. We need to add a validate: true option to the form_for
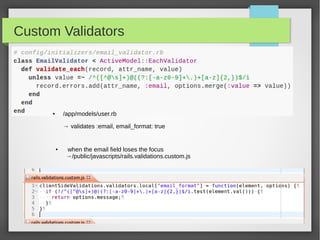
- 8. Custom Validators ‚óè /app/models/user.rb ‚Üí validates :email, email_format: true ‚óè when the email field loses the focus ‚Üí/public/javascripts/rails.validations.custom.js