Mastering CSS Animations
5 likes2,516 views
This is the slide deck I used in a workshop about CSS animations, transitions and transforms. My students study Interactive Multimedia Design at Thomas More Mechelen. More info at http://www.weareimd.be
1 of 52




















































Recommended
Css animation



Css animationAaron King
?
This power point is introduce a simple CSS animation
in this PPT you can learn a new CSS 3 animation property and how to use that do a simple animationCSS3 Transforms Transitions and Animations



CSS3 Transforms Transitions and AnimationsInayaili Le┏n
?
This document discusses CSS3 transforms, transitions, and animations. It covers 2D and 3D transforms including translate, scale, rotate, and skew. It also discusses transitions including properties, duration, delay and timing functions. The document explains CSS animations using keyframes and properties like animation name, duration, and iteration count. It provides examples of transforms, transitions and animations. Finally, it discusses vendor prefixes, dynamic CSS with LESS/Sass, considerations for browser support, and resources for further reading.CSS Animations & Transitions



CSS Animations & TransitionsEdward Meehan
?
This document summarizes CSS transitions and animations. Transitions allow gradual changes between states, like color changes on hover. Animations define multiple keyframes to transition between over time. Both require setting a property, duration and can be controlled with JavaScript events. Transitions are simpler but animations can define complex multi-step changes. For performance, animating with transforms like translate is preferable to top/right/bottom/left since it uses the GPU.Dynamic CSS: Transforms, Transitions, and Animation Basics



Dynamic CSS: Transforms, Transitions, and Animation BasicsBeth Soderberg
?
The document discusses dynamic CSS techniques including transforms, transitions, and animations. It defines each technique and provides syntax examples. Transforms allow elements to be translated, rotated, scaled and skewed. Transitions add movement between states by changing CSS properties over durations with timing functions. Animations utilize keyframe waypoints to establish the behavior of properties over durations and iterations with names. The document provides best practices and browser support details for each dynamic CSS technique.CSS3 : Animation ,Transitions, Gradients



CSS3 : Animation ,Transitions, GradientsJatin_23
?
The CSS3 version supports many more browsers than CSS2, but be sure to test it on all operating systems and browsers.CSS Transitions, Transforms, Animations 



CSS Transitions, Transforms, Animations Rob LaPlaca
?
Feb 23rd presentation at the <!DOCTYPE html> meetup at @hugeinc.
http://www.meetup.com/doctype-html/Creating Beautiful CSS3 Animations - FITC Amsterdam 2016



Creating Beautiful CSS3 Animations - FITC Amsterdam 2016Rami Sayar
?
Animations on the web have a storied history and no consistent approach. Using CSS animations is still considered an experimental technology but much can be created already. In this talk, we will explore how to create beautiful CSS animations, cover the compatibility between different browsers, share some ready-libraries for quickly animating your elements and share tools to help you build animations faster.CSS3: Ready for Primetime?



CSS3: Ready for Primetime?Jeff Bridgforth
?
Take a look at CSS3 and ponder whether we are ready to use it in our client work. We will consider arguments both for and against. Then we will take a look at a couple of sites using CSS3 and go under the hood to whet your appetite for the exciting things it can do.I Can't Believe It's Not Flash



I Can't Believe It's Not FlashThomas Fuchs
?
The document discusses different techniques for animation and graphics rendering in web browsers, including CSS transforms and animations, Canvas, SVG, WebGL, and HTML5 video. It provides code examples and comparisons of performance between techniques like Canvas with JavaScript versus Flash. Key technologies mentioned are CSS transforms, requestAnimationFrame, Box2D physics engine, Raphael.js for vector graphics, and WebGL shaders.Canvas



CanvasStijn Van Minnebruggen
?
The document discusses the Canvas element in HTML5 which allows dynamic rendering of 2D shapes and images in the browser using JavaScript. It provides basic context methods for drawing rectangles, strokes, gradients and images to the canvas. It also demonstrates how to add event listeners and animate drawings on the canvas.PreDevCampSF - CSS3 Tricks



PreDevCampSF - CSS3 Tricksincidentist
?
This presentation was given at PreDevCampSF on August 10, 2009. It goes over some useful components of newer versions of CSS, as well as some proprietary webkit extensions that can make WebOS development much easier.CSS3 Implementable Features



CSS3 Implementable FeaturesEstelle Weyl
?
There are several features of CSS3 that are implementable today. In this presentation we discuss CSS3 Selectors, Text Shadows, Box Shadow, Rounded Corners (prefixed), @font-face, Alpha Transparency, Opacity, RotationCSS3 For WebKit: iPadDevCamp Presentation



CSS3 For WebKit: iPadDevCamp PresentationEstelle Weyl
?
Internet Explorer may be holding you back on the desktop, but don't let that stop you from creating kick ass web apps on webkit mobile devices. In this session we'll cover support of CSS3 in webkit. Learn how to use CSS3 to create fabulous looking web apps without the use (or with minimal use) of images. Svg



SvgSteve Fort
?
SVG (Scalable Vector Graphics) is a XML-based format for defining vector graphics. It allows graphics to be scalable, zoomable and searchable. Common SVG shapes that can be created include circles, rectangles, ellipses, lines, and paths. Attributes like cx, cy, r are used to define properties of circles and ellipses, while x1, y1, x2, y2 define the start and end points of a line. SVG graphics do not lose quality when resized.Randomising css animations



Randomising css animationsasjb
?
This was from a talk I gave at New York Front End Coders in July 2013 on how to create random CSS Animations.
CSS Keyframe Animations are definitions in CSS that outline the CSS properties to be animated and the points in time during the life of the animation that these animations should be achieved. This can lead to huge amounts of CSS when trying to make something appear random.
This talk sought to explain how randomisation (of a sort) was achieved. Hopefully the slides themselves can communicate this.Open Web Camp: CSS3 Implementable Features



Open Web Camp: CSS3 Implementable FeaturesEstelle Weyl
?
CSS3: You can use CSS3 selectors to target almost any item on the page without adding markup. Rounded corners, tilted images. Drop shadows. CSS3 is the latest and greatest and all the cool kids are doing it. But there is a lot of crazy syntax to memorize and what happens when all browsers are not capable of the effects you are after?
In this session we will learn which CSS3 selectors and design features are supported in modern browsers, and tips and tricks for handling browsers that aren't quite there yet. Welcome to the next generation of web design!Web Development for Mobile: GTUG Talk at Google



Web Development for Mobile: GTUG Talk at GoogleEstelle Weyl
?
You no longer have to wait to use HTML5 and CSS3: in developing for mobile, you don't have to worry about archaic browser. Webkit, the browser engine found on Android and iPhone provide excellent support for CSS3 and HTML5. In this session we learn how we can use these new technologies to create mobile web applications. Css3



Css3Bharti Gurav
?
This document provides an overview of CSS3 properties including borders, backgrounds, transitions, and animations. It describes new CSS3 properties such as border-radius, box-shadow, and border-image that allow creating rounded borders, adding box shadows, and using images as borders. It also explains CSS3 transitions and animations, how to specify durations, timing functions, and delays, and provides examples of animation properties and keyframe animations. Browser support for the new CSS3 properties is discussed as well.Introduction to HTML5 Canvas



Introduction to HTML5 CanvasMindy McAdams
?
A university lecture for journalism students -- how to use the canvas element to add graphics and animation to Web pages. Updated April 2014. Basics for beginners. See also https://github.com/macloo/canvas Angular animate



Angular animateYating Chatiron
?
Get into know the latest version Angularsjs 1.4 version for animate css part, and compare the 1.3 version one!Html5 SVG



Html5 SVGNisa Soomro
?
- SVG stands for Scalable Vector Graphics and defines 2D graphics using XML tags
- SVG images can be scaled, searched, indexed, scripted and compressed without loss of quality
- Common SVG shapes that can be created include rectangles, circles, ellipses, lines, polygons and polylines using XML elements
- Attributes like x, y, width, height are used to define the position and dimensions of shapes while styles define colors and propertiesSVG - Scalable Vector Graphic



SVG - Scalable Vector GraphicAkila Iroshan
?
Scalable Vector Graphics (SVG) is an open standard, XML-based vector image format for two-dimensional graphics.HTML5 Canvas - The Future of Graphics on the Web



HTML5 Canvas - The Future of Graphics on the WebRobin Hawkes
?
These are the slides from my presentation at Barcamp Bournemouth on HTML5 canvas and why I believe it is the future of graphics on the Web.Douban pulse



Douban pulseOpen Party
?
The document discusses HTML5 features including Canvas, SVG, WebSockets, Web Storage, Web SQL Database, Audio/Video tags, and CSS3 properties like gradients, transitions and animations. It provides examples and links to resources about implementing these new technologies. Key HTML5 features like local storage, audio playback, and the Canvas API are highlighted in the context of enhancing the Douban Pulse application.Web Design Trends 2010 - What Is CSS3 All About?



Web Design Trends 2010 - What Is CSS3 All About?Alexandra Lo Cascio
?
This document discusses several web design trends for 2010, including CSS3 features like box shadows, custom web fonts, transparency layers, rounded corners, and animation. It provides examples of websites that demonstrate these trends and the relevant CSS code. The document also includes contact information for the web designer author.Html5



Html5Soliman ElSaber
?
This document discusses HTML5 features including new elements, CSS3, animation, touch events, JavaScript, and how to develop for smartphones. It covers topics such as new HTML5 elements, CSS3 transitions, animations and fonts, audio/video elements, the canvas element and 2D drawing, touch event handling, JavaScript APIs, and optimizing for mobile performance and limitations. The goal is to understand and utilize the latest web technologies to build engaging applications and sites, including for smartphones.HTML5 and CSS3 Shizzle



HTML5 and CSS3 ShizzleChris Mills
?
I gave this presentation at the 2010 Scotch on the Rocks conference. It features a brief explanation of why HTML5 and CSS3 are necessary, and then goes on to cover most of the cool new features of HTML5 and CSS3 that are supported across most browsers at the time of publication., including <video>, <canvas>, HTML5 forms, the new HTML5 elements, box-shadow, text-shadow, web fonts, media queries, and more. Companion code examples are available at http://people.opera.com/cmills/HTML5_CSS3_examples.zipHTML5 and CSS3: Exploring Mobile Possibilities - London Ajax Mobile Event



HTML5 and CSS3: Exploring Mobile Possibilities - London Ajax Mobile EventRobert Nyman
?
This document summarizes key HTML5 and CSS3 features for mobile development, including CSS media queries for responsive design, CSS flexbox for layout, CSS transitions and animations, HTML5 forms, and APIs for offline web apps, geolocation, and more. It provides code examples for implementing these features and techniques.Rich and Beautiful: Making Attractive Apps in HTML5 [Wpg 2013]![Rich and Beautiful: Making Attractive Apps in HTML5 [Wpg 2013]](https://cdn.slidesharecdn.com/ss_thumbnails/prdc2013wpg-richandbeautiful-130507145644-phpapp02-thumbnail.jpg?width=560&fit=bounds)
![Rich and Beautiful: Making Attractive Apps in HTML5 [Wpg 2013]](https://cdn.slidesharecdn.com/ss_thumbnails/prdc2013wpg-richandbeautiful-130507145644-phpapp02-thumbnail.jpg?width=560&fit=bounds)
![Rich and Beautiful: Making Attractive Apps in HTML5 [Wpg 2013]](https://cdn.slidesharecdn.com/ss_thumbnails/prdc2013wpg-richandbeautiful-130507145644-phpapp02-thumbnail.jpg?width=560&fit=bounds)
![Rich and Beautiful: Making Attractive Apps in HTML5 [Wpg 2013]](https://cdn.slidesharecdn.com/ss_thumbnails/prdc2013wpg-richandbeautiful-130507145644-phpapp02-thumbnail.jpg?width=560&fit=bounds)
Rich and Beautiful: Making Attractive Apps in HTML5 [Wpg 2013]David Wesst
?
End-users are shallow and vein when it comes to applications. Whether you are selling apps in the marketplace, or trying to engage business users, without a sexy user experience, it can be hard to get people interested. HTML5, although very practical and functional as a platform, can do wonders when it comes to making sexy software. In this session, we will take a deeper dive into the HTML5 tools that can make your application a looker and really look good. We will learn how to take a regular HTML5 application and turn it into a rich user experience that stands out in the crown in HTML5 application using features like SVG, Canvas, and Audio/Video.CSS3 TTA (Transform Transition Animation)



CSS3 TTA (Transform Transition Animation)?? ?
?
This document provides information about CSS3 transforms, transitions, and animations. It discusses transform properties and functions for moving, scaling, rotating, and styling elements. It explains the transform rendering model and 3D transforms. It also covers transition properties, functions, and events for animating property changes. Finally, it discusses CSS animations using @keyframes to define animations and properties for controlling animation playback.More Related Content
What's hot (20)
I Can't Believe It's Not Flash



I Can't Believe It's Not FlashThomas Fuchs
?
The document discusses different techniques for animation and graphics rendering in web browsers, including CSS transforms and animations, Canvas, SVG, WebGL, and HTML5 video. It provides code examples and comparisons of performance between techniques like Canvas with JavaScript versus Flash. Key technologies mentioned are CSS transforms, requestAnimationFrame, Box2D physics engine, Raphael.js for vector graphics, and WebGL shaders.Canvas



CanvasStijn Van Minnebruggen
?
The document discusses the Canvas element in HTML5 which allows dynamic rendering of 2D shapes and images in the browser using JavaScript. It provides basic context methods for drawing rectangles, strokes, gradients and images to the canvas. It also demonstrates how to add event listeners and animate drawings on the canvas.PreDevCampSF - CSS3 Tricks



PreDevCampSF - CSS3 Tricksincidentist
?
This presentation was given at PreDevCampSF on August 10, 2009. It goes over some useful components of newer versions of CSS, as well as some proprietary webkit extensions that can make WebOS development much easier.CSS3 Implementable Features



CSS3 Implementable FeaturesEstelle Weyl
?
There are several features of CSS3 that are implementable today. In this presentation we discuss CSS3 Selectors, Text Shadows, Box Shadow, Rounded Corners (prefixed), @font-face, Alpha Transparency, Opacity, RotationCSS3 For WebKit: iPadDevCamp Presentation



CSS3 For WebKit: iPadDevCamp PresentationEstelle Weyl
?
Internet Explorer may be holding you back on the desktop, but don't let that stop you from creating kick ass web apps on webkit mobile devices. In this session we'll cover support of CSS3 in webkit. Learn how to use CSS3 to create fabulous looking web apps without the use (or with minimal use) of images. Svg



SvgSteve Fort
?
SVG (Scalable Vector Graphics) is a XML-based format for defining vector graphics. It allows graphics to be scalable, zoomable and searchable. Common SVG shapes that can be created include circles, rectangles, ellipses, lines, and paths. Attributes like cx, cy, r are used to define properties of circles and ellipses, while x1, y1, x2, y2 define the start and end points of a line. SVG graphics do not lose quality when resized.Randomising css animations



Randomising css animationsasjb
?
This was from a talk I gave at New York Front End Coders in July 2013 on how to create random CSS Animations.
CSS Keyframe Animations are definitions in CSS that outline the CSS properties to be animated and the points in time during the life of the animation that these animations should be achieved. This can lead to huge amounts of CSS when trying to make something appear random.
This talk sought to explain how randomisation (of a sort) was achieved. Hopefully the slides themselves can communicate this.Open Web Camp: CSS3 Implementable Features



Open Web Camp: CSS3 Implementable FeaturesEstelle Weyl
?
CSS3: You can use CSS3 selectors to target almost any item on the page without adding markup. Rounded corners, tilted images. Drop shadows. CSS3 is the latest and greatest and all the cool kids are doing it. But there is a lot of crazy syntax to memorize and what happens when all browsers are not capable of the effects you are after?
In this session we will learn which CSS3 selectors and design features are supported in modern browsers, and tips and tricks for handling browsers that aren't quite there yet. Welcome to the next generation of web design!Web Development for Mobile: GTUG Talk at Google



Web Development for Mobile: GTUG Talk at GoogleEstelle Weyl
?
You no longer have to wait to use HTML5 and CSS3: in developing for mobile, you don't have to worry about archaic browser. Webkit, the browser engine found on Android and iPhone provide excellent support for CSS3 and HTML5. In this session we learn how we can use these new technologies to create mobile web applications. Css3



Css3Bharti Gurav
?
This document provides an overview of CSS3 properties including borders, backgrounds, transitions, and animations. It describes new CSS3 properties such as border-radius, box-shadow, and border-image that allow creating rounded borders, adding box shadows, and using images as borders. It also explains CSS3 transitions and animations, how to specify durations, timing functions, and delays, and provides examples of animation properties and keyframe animations. Browser support for the new CSS3 properties is discussed as well.Introduction to HTML5 Canvas



Introduction to HTML5 CanvasMindy McAdams
?
A university lecture for journalism students -- how to use the canvas element to add graphics and animation to Web pages. Updated April 2014. Basics for beginners. See also https://github.com/macloo/canvas Angular animate



Angular animateYating Chatiron
?
Get into know the latest version Angularsjs 1.4 version for animate css part, and compare the 1.3 version one!Html5 SVG



Html5 SVGNisa Soomro
?
- SVG stands for Scalable Vector Graphics and defines 2D graphics using XML tags
- SVG images can be scaled, searched, indexed, scripted and compressed without loss of quality
- Common SVG shapes that can be created include rectangles, circles, ellipses, lines, polygons and polylines using XML elements
- Attributes like x, y, width, height are used to define the position and dimensions of shapes while styles define colors and propertiesSVG - Scalable Vector Graphic



SVG - Scalable Vector GraphicAkila Iroshan
?
Scalable Vector Graphics (SVG) is an open standard, XML-based vector image format for two-dimensional graphics.HTML5 Canvas - The Future of Graphics on the Web



HTML5 Canvas - The Future of Graphics on the WebRobin Hawkes
?
These are the slides from my presentation at Barcamp Bournemouth on HTML5 canvas and why I believe it is the future of graphics on the Web.Douban pulse



Douban pulseOpen Party
?
The document discusses HTML5 features including Canvas, SVG, WebSockets, Web Storage, Web SQL Database, Audio/Video tags, and CSS3 properties like gradients, transitions and animations. It provides examples and links to resources about implementing these new technologies. Key HTML5 features like local storage, audio playback, and the Canvas API are highlighted in the context of enhancing the Douban Pulse application.Web Design Trends 2010 - What Is CSS3 All About?



Web Design Trends 2010 - What Is CSS3 All About?Alexandra Lo Cascio
?
This document discusses several web design trends for 2010, including CSS3 features like box shadows, custom web fonts, transparency layers, rounded corners, and animation. It provides examples of websites that demonstrate these trends and the relevant CSS code. The document also includes contact information for the web designer author.Html5



Html5Soliman ElSaber
?
This document discusses HTML5 features including new elements, CSS3, animation, touch events, JavaScript, and how to develop for smartphones. It covers topics such as new HTML5 elements, CSS3 transitions, animations and fonts, audio/video elements, the canvas element and 2D drawing, touch event handling, JavaScript APIs, and optimizing for mobile performance and limitations. The goal is to understand and utilize the latest web technologies to build engaging applications and sites, including for smartphones.HTML5 and CSS3 Shizzle



HTML5 and CSS3 ShizzleChris Mills
?
I gave this presentation at the 2010 Scotch on the Rocks conference. It features a brief explanation of why HTML5 and CSS3 are necessary, and then goes on to cover most of the cool new features of HTML5 and CSS3 that are supported across most browsers at the time of publication., including <video>, <canvas>, HTML5 forms, the new HTML5 elements, box-shadow, text-shadow, web fonts, media queries, and more. Companion code examples are available at http://people.opera.com/cmills/HTML5_CSS3_examples.zipHTML5 and CSS3: Exploring Mobile Possibilities - London Ajax Mobile Event



HTML5 and CSS3: Exploring Mobile Possibilities - London Ajax Mobile EventRobert Nyman
?
This document summarizes key HTML5 and CSS3 features for mobile development, including CSS media queries for responsive design, CSS flexbox for layout, CSS transitions and animations, HTML5 forms, and APIs for offline web apps, geolocation, and more. It provides code examples for implementing these features and techniques.Similar to Mastering CSS Animations (20)
Rich and Beautiful: Making Attractive Apps in HTML5 [Wpg 2013]![Rich and Beautiful: Making Attractive Apps in HTML5 [Wpg 2013]](https://cdn.slidesharecdn.com/ss_thumbnails/prdc2013wpg-richandbeautiful-130507145644-phpapp02-thumbnail.jpg?width=560&fit=bounds)
![Rich and Beautiful: Making Attractive Apps in HTML5 [Wpg 2013]](https://cdn.slidesharecdn.com/ss_thumbnails/prdc2013wpg-richandbeautiful-130507145644-phpapp02-thumbnail.jpg?width=560&fit=bounds)
![Rich and Beautiful: Making Attractive Apps in HTML5 [Wpg 2013]](https://cdn.slidesharecdn.com/ss_thumbnails/prdc2013wpg-richandbeautiful-130507145644-phpapp02-thumbnail.jpg?width=560&fit=bounds)
![Rich and Beautiful: Making Attractive Apps in HTML5 [Wpg 2013]](https://cdn.slidesharecdn.com/ss_thumbnails/prdc2013wpg-richandbeautiful-130507145644-phpapp02-thumbnail.jpg?width=560&fit=bounds)
Rich and Beautiful: Making Attractive Apps in HTML5 [Wpg 2013]David Wesst
?
End-users are shallow and vein when it comes to applications. Whether you are selling apps in the marketplace, or trying to engage business users, without a sexy user experience, it can be hard to get people interested. HTML5, although very practical and functional as a platform, can do wonders when it comes to making sexy software. In this session, we will take a deeper dive into the HTML5 tools that can make your application a looker and really look good. We will learn how to take a regular HTML5 application and turn it into a rich user experience that stands out in the crown in HTML5 application using features like SVG, Canvas, and Audio/Video.CSS3 TTA (Transform Transition Animation)



CSS3 TTA (Transform Transition Animation)?? ?
?
This document provides information about CSS3 transforms, transitions, and animations. It discusses transform properties and functions for moving, scaling, rotating, and styling elements. It explains the transform rendering model and 3D transforms. It also covers transition properties, functions, and events for animating property changes. Finally, it discusses CSS animations using @keyframes to define animations and properties for controlling animation playback.Make Your Animations Perform Well - JS Conf Budapest 2017 



Make Your Animations Perform Well - JS Conf Budapest 2017 Anna Migas
?
As presented at the JS Conf Budapest on 2017:
Animations have been around the web for some time already; badly implemented can be deadly to the website¨s performance and the user¨s delight. Let¨s learn together how the browser renders our page, to know where to look for optimisations and what are the best techniques to get our animations smooth and fast.CSS and CSS3



CSS and CSS3Robyn Overstreet
?
CSS3 provides new features for layout, typography, visual effects and graphics. Some key features include multiple column layout, rounded corners, box shadows, opacity, gradients, reflections, transforms and animations. Browser support for CSS3 is evolving with many properties requiring vendor prefixes. CSS3 brings more powerful and flexible options for designing user interfaces beyond what is possible with CSS2.Make your animations perform well



Make your animations perform wellAnna Migas
?
1. The document discusses techniques for optimizing animations, including using CSS animations with transform and opacity properties which gain GPU acceleration, using layers strategically, and utilizing requestAnimationFrame for scheduling.
2. It recommends the FLIP technique for repaintless animations on user input, and using will-change to hint when properties will change for layer creation.
3. Best practices include not overusing animations or layers, animating elements in top layers, and testing animations before optimizing.Designing Your Next Generation Web Pages with CSS3



Designing Your Next Generation Web Pages with CSS3Gil Fink
?
This document discusses using CSS3 for designing next generation web pages. It begins with how creating rounded corners previously required images but can now be done with CSS3's border-radius property. It then covers new CSS3 features like transitions, transformations, and animations that can provide visual effects without JavaScript. The document also discusses responsive design approaches like flexible layouts using Flexbox and grids, along with media queries, to adapt designs across devices. Code examples are provided and demos are referenced to illustrate these CSS3 capabilities for modern web page design.Make your animations perform well - Anna Migas - Codemotion Rome 2017



Make your animations perform well - Anna Migas - Codemotion Rome 2017Codemotion
?
CSS animations have been around the web for some time already and have been helping us in many ways: they give the users feedback on their actions, lead them through a page, cheer them. Badly implemented animations on the other hand can be deadly to the website's performance and the user's delight. Let's learn together what are the best techniques to get our animations smooth.tIagc2



Iagc2Lee Lundrigan
?
The document provides instructions on getting set up with the simple_animation git repository and an overview of CSS3 transformations and the HTML5 canvas tag that will be covered in the presentation, including links to examples and references.HalfStack London - Make Your Animations Perform Well 



HalfStack London - Make Your Animations Perform Well Anna Migas
?
This document discusses optimizing CSS animations for performance. It recommends animating only transform and opacity properties when possible, using techniques like will-change, requestAnimationFrame, and FLIP to improve efficiency. Too many layers or overusing animations can hurt performance, so the document advises testing animations before optimizing further and only animating elements in top layers. Resources are provided for learning more about high-performance animation techniques.Html5 more than just html5 v final



Html5 more than just html5 v finalLohith Goudagere Nagaraj
?
1. HTML5 is a major revision to the HTML standard that is still under development and aims to be the future of the web.
2. It includes new elements like <video>, <audio>, and <canvas> that allow embedding multimedia without plugins, as well as features like geolocation.
3. The HTML5 specification is very large, covering HTML, SVG, CSS, and APIs. It aims to provide a common standard for web applications.
4. HTML5 is not just a marketing term - it represents an ongoing effort to develop a unified standard for the next generation of the web.Making Links Magical Again with CSS



Making Links Magical Again with CSSJenn Lukas
?
The document provides examples of using CSS transitions and filters to add interactive effects to links and elements on web pages. Some key examples include:
1. Adding link transitions with CSS properties like color, background, and padding to change the appearance of links on hover.
2. Using CSS transitions on height, width, opacity and other properties to reveal or hide additional content on hover over various page elements like navigation items, buttons and product listings.
3. Applying CSS filters like grayscale, sepia, hue-rotate, contrast and invert to images and blocks of content and changing the filter on hover for interactive effects.
4. Demonstrating the use of CSS transitions and filters through code snippets and examples onThe web standards gentleman: a matter of (evolving) standards)



The web standards gentleman: a matter of (evolving) standards)Chris Mills
?
This talk discusses standards evolution, HTML5 and CSS3 in detail. Starting with the history of HTML and CSS, it goes on to show how HTML5 and CSS3 were developed, why they were necessary, the problems they aim to solve, what the main new features are and why they are so useful, and how we can start using these features in the real world, right now. It also provides advice for the discerning web standards gentleman.Before Going Vector



Before Going Vectordavid deraedt
?
This document provides an overview of vectors and SVG, discussing their benefits over raster images in terms of scalability, file size and expressiveness. It outlines different ways vectors and SVG can be used in browsers and with tools like Illustrator, and provides tips on optimizing and integrating SVG files. The document concludes that SVG is now the best format for drawing vectors in browsers and encourages readers to start using vectors.CSS3: Are you experienced?



CSS3: Are you experienced?Denise Jacobs
?
Modernizr is a JavaScript library that detects which CSS and HTML5 features are supported by the user's browser. It allows for progressive enhancement by applying features when supported and providing alternatives when not. This helps websites work on a wide range of browsers while still taking advantage of newer features for supported browsers.MTA managing the graphical interface by using css



MTA managing the graphical interface by using cssDhairya Joshi
?
This document discusses various CSS properties and techniques for managing graphical interfaces, including border-radius for rounded corners, box-shadow for drop shadows, opacity for transparency, gradients for color blending, font properties, transformations like translation and rotation, transitions, animations, SVG filters, and the canvas element. Key topics covered are rounded corners, drop shadows, transparency, gradients, fonts, 2D and 3D transformations, transitions, animations, SVG filters, and using the canvas element to draw shapes.The Future of HTML Motion Design



The Future of HTML Motion DesignTerry Ryan
?
Talk about Adobe's plans for HTML motion. Talk about the present with Adobe Edge and the future with potential Adobe contributions to Webkit.Trendsetting: Web Design and Beyond



Trendsetting: Web Design and BeyondAndy Stratton
?
My presentation for A Day In The Life Conference - April 9, 2011 - Baltimore, MD.
http://adayinthelifeconference.comSachin Foujdar , BCA Third Year



Sachin Foujdar , BCA Third YearDezyneecole
?
This is a work by the student of BCA Department student from Third Year studying at Dezyne E'cole College,AjmerInteractive Graphics



Interactive GraphicsBlazing Cloud
?
This document discusses interactive graphics using HTML5 Canvas and CSS3. It provides an overview of 3D effects using CSS3 transformations and Canvas drawing. It then covers specific CSS3 selectors and properties for 3D effects as well as links to examples. It also covers the basics of using the HTML5 Canvas tag including the 2D drawing context and common pathing and drawing methods.SVG, CSS3, and D3 for Beginners



SVG, CSS3, and D3 for BeginnersOswald Campesato
?
This document provides an overview of SVG, CSS3, and D3 for beginners. It covers key SVG elements like <line>, <ellipse>, <rect>, <polygon>, and <path> as well as features like gradients, filters, transforms and animation. It also demonstrates CSS3 concepts like rounded corners, gradients and transforms. Examples are provided in HTML files with linked CSS style sheets. The document then introduces D3, an open source JavaScript library for data visualization that uses SVG, HTML and CSS. Key D3 concepts, functionality and use cases are outlined.Recently uploaded (20)
202408_JAWSPANKRATION_Introduction_of_Minaden.pdf



202408_JAWSPANKRATION_Introduction_of_Minaden.pdfNTTDOCOMO-ServiceInnovation
?
202408喝干粥安皆永粥鰻悪檎粥意鴛或鰻喝恷嶮井.沿糸韓Migrating to the Isolated worker process in Azure Functions .pptx



Migrating to the Isolated worker process in Azure Functions .pptxCallon Campbell
?
"Migrating to the Isolated worker process in Azure Functions" provides an overview of serverless computing and different hosting models, with a focus on migrating to the isolated worker process in Azure Functions. The presentation covers the benefits of the isolated worker process, including fewer conflicts, full control of the process, and dependency injection. It also includes demos and practical steps for migrating existing .NET applications to the isolated worker process. The presentation aims to help developers modernize their applications and prepare for future versions of .NET.Research Data Management (RDM): the management of dat in the research process



Research Data Management (RDM): the management of dat in the research processHeilaPienaar
?
Presented as part of the M.IT degree at the Department of Information Science, University of Pretoria, South Africa. Module: Data management. 2023, 2024.Fast Screen Recorder v2.1.0.11 Crack Updated [April-2025]![Fast Screen Recorder v2.1.0.11 Crack Updated [April-2025]](https://cdn.slidesharecdn.com/ss_thumbnails/dataanalysisforbusiness-250322061148-eeff8a831-250401123246-f36be9ca-250401141614-87b01766-thumbnail.jpg?width=560&fit=bounds)
![Fast Screen Recorder v2.1.0.11 Crack Updated [April-2025]](https://cdn.slidesharecdn.com/ss_thumbnails/dataanalysisforbusiness-250322061148-eeff8a831-250401123246-f36be9ca-250401141614-87b01766-thumbnail.jpg?width=560&fit=bounds)
![Fast Screen Recorder v2.1.0.11 Crack Updated [April-2025]](https://cdn.slidesharecdn.com/ss_thumbnails/dataanalysisforbusiness-250322061148-eeff8a831-250401123246-f36be9ca-250401141614-87b01766-thumbnail.jpg?width=560&fit=bounds)
![Fast Screen Recorder v2.1.0.11 Crack Updated [April-2025]](https://cdn.slidesharecdn.com/ss_thumbnails/dataanalysisforbusiness-250322061148-eeff8a831-250401123246-f36be9ca-250401141614-87b01766-thumbnail.jpg?width=560&fit=bounds)
Fast Screen Recorder v2.1.0.11 Crack Updated [April-2025]jackalen173
?
Copy This Link and paste in new tab & get Crack File
◎
https://hamzapc.com/ddl
Fast Screen Recorder is an incredibly useful app that will let you record your screen and save a video of everything that happens on it.
AI in Talent Acquisition: Boosting Hiring



AI in Talent Acquisition: Boosting HiringBeyond Chiefs
?
AI is transforming talent acquisition by streamlining recruitment processes, enhancing decision-making, and delivering personalized candidate experiences. By automating repetitive tasks such as resume screening and interview scheduling, AI significantly reduces hiring costs and improves efficiency, allowing HR teams to focus on strategic initiatives. Additionally, AI-driven analytics help recruiters identify top talent more accurately, leading to better hiring decisions. However, despite these advantages, organizations must address challenges such as AI bias, integration complexities, and resistance to adoption to fully realize its potential. Embracing AI in recruitment can provide a competitive edge, but success depends on aligning technology with business goals and ensuring ethical, unbiased implementation.
CIOs Speak Out - A Research Series by Jasper Colin



CIOs Speak Out - A Research Series by Jasper ColinJasper Colin
?
Discover key IT leadership insights from top CIOs on AI, cybersecurity, and cost optimization. Jasper Colin¨s research reveals what¨s shaping the future of enterprise technology. Stay ahead of the curve.ScotSecure Cyber Security Summit 2025 Edinburgh



ScotSecure Cyber Security Summit 2025 EdinburghRay Bugg
?
Scot-Secure is Scotland¨s largest annual cyber security conference. The event brings together senior InfoSec personnel, IT leaders, academics, security researchers and law enforcement, providing a unique forum for knowledge exchange, discussion and high-level networking.
The programme is focussed on improving awareness and best practice through shared learning: highlighting emerging threats, new research and changing adversarial tactics, and examining practical ways to improve resilience, detection and response.AI Driven Posture Analysis Fall Detection System for the Elderly.pdf



AI Driven Posture Analysis Fall Detection System for the Elderly.pdfPatrick Ogbuitepu
?
This project introduces an innovative, cost-effective solution for real-time activity monitoring of elderly individuals. By leveraging the MediaPipe pose estimation model, fuzzy logic, and finite state machines, the system can reliably track individuals, recognize static postures (standing, sitting, lying), and detect transitions, particularly focusing on falls. A key achievement is the system¨s zero false alarm rate, a significant advancement in vision-based fall detection systems. While the system shows promise, it faces limitations in scenarios with severe occlusions or low lighting conditions. To address these challenges, future work
will explore the use of multi-camera setups, interactive calibration modes, and audio feedback to enhance accuracy and user experience. This prototype represents a significant step towards reliable, real-time elder care. By combining advanced AI techniques with practical considerations, this system offers a scalable and effective solution to a pressing societal need.Artificial Neural Networks, basics, its variations and examples



Artificial Neural Networks, basics, its variations and examplesanandsimple
?
The slides describe basics of Artificial Neural Networks, its variations and examples in details.Automating Behavior-Driven Development: Boosting Productivity with Template-D...



Automating Behavior-Driven Development: Boosting Productivity with Template-D...DOCOMO Innovations, Inc.
?
https://bit.ly/4ciP3mZ
We have successfully established our development process for Drupal custom modules, including automated testing using PHPUnit, all managed through our own GitLab CI/CD pipeline. This setup mirrors the automated testing process used by Drupal.org, which was our goal to emulate.
Building on this success, we have taken the next step by learning Behavior-Driven Development (BDD) using Behat. This approach allows us to automate the execution of acceptance tests for our Cloud Orchestration modules. Our upcoming session will provide a thorough explanation of the practical application of Behat, demonstrating how to effectively use this tool to write and execute comprehensive test scenarios.
In this session, we will cover:
1. Introduction to Behavior-Driven Development (BDD):
- Understanding the principles of BDD and its advantages in the software development lifecycle.
- How BDD aligns with agile methodologies and enhances collaboration between developers, testers, and stakeholders.
2. Overview of Behat:
- Introduction to Behat as a testing framework for BDD.
- Key features of Behat and its integration with other tools and platforms.
3. Automating Acceptance Tests:
- Running Behat tests in our GitLab CI/CD pipeline.
- Techniques for ensuring that automated tests are reliable and maintainable.
- Strategies for continuous improvement and scaling the test suite.
4. Template-Based Test Scenario Reusability:
- How to create reusable test scenario templates in Behat.
- Methods for parameterizing test scenarios to enhance reusability and reduce redundancy.
- Practical examples of how to implement and manage these templates within your testing framework.
By the end of the session, attendees will have a comprehensive understanding of how to leverage Behat for BDD in their own projects, particularly within the context of Drupal and cloud orchestration. They will gain practical knowledge on writing and running automated acceptance tests, ultimately enhancing the quality and efficiency of their development processes.SAP Automation with UiPath: Solution Accelerators and Best Practices - Part 6...



SAP Automation with UiPath: Solution Accelerators and Best Practices - Part 6...DianaGray10
?
Join us for a comprehensive webinar on SAP Solution Accelerators and best practices for implementing them using UiPath. This session is designed to help SAP professionals and automation enthusiasts understand how to effectively leverage UiPath¨s SAP Solution Accelerators to automate standard SAP process quickly. Learn about the benefits, best ways to do it, and real-world success stories to speed up.
Sugarlab AI: How Much Does an XXX AI Porn Generator Cost in 2025



Sugarlab AI: How Much Does an XXX AI Porn Generator Cost in 2025Sugarlab AI
?
The cost of an XXX AI porn generator in 2025 varies depending on factors like AI sophistication, subscription plans, and additional expenses. Whether you're looking for a free AI porn video generator or a premium adult AI image generator, pricing ranges from basic tools to enterprise-level solutions. This article breaks down the costs, features, and what to expect from AI-driven adult content platforms.Mastering Azure Durable Functions - Building Resilient and Scalable Workflows



Mastering Azure Durable Functions - Building Resilient and Scalable WorkflowsCallon Campbell
?
The presentation aims to provide a comprehensive understanding of how Azure Durable Functions can be used to build resilient and scalable workflows in serverless applications. It includes detailed explanations, application patterns, components, and constraints of Durable Functions, along with performance benchmarks and new storage providers.Ricardo Jebb Bruno - A Structural CAD Technician



Ricardo Jebb Bruno - A Structural CAD TechnicianRicardo Jebb Bruno
?
Ricardo Jebb Bruno is a skilled Structural CAD Technician with over 10 years of experience. He specializes in structural analysis, design, and project management, and is proficient in AutoCAD, Revit, and SolidWorks. A graduate of the University of Miami with a degree in Civil Engineering, he currently works at Metrix Structural Group. Ricardo is a member of the American Society of Civil Engineers and the National CAD Society, and volunteers with Habitat for Humanity. His hobbies include 3D printing and sci-fi media.Draginoプロダクトカタログ LoRaWAN NB-IoT LTE cat.M1斌瞳リスト



Draginoプロダクトカタログ LoRaWAN NB-IoT LTE cat.M1斌瞳リストCRI Japan, Inc.
?
Draginoプロダクトカタログ LoRaWAN NB-IoT LTE cat.M1斌瞳リストBeyond the life of a CISO - Head of Trust at GDG Kathmandu Monthly Meetup



Beyond the life of a CISO - Head of Trust at GDG Kathmandu Monthly MeetupGDG Kathmandu
?
Beyond the life of a CISO -
Head of Trust
Lena Smart. Head of Trust. SecurityPal.Human Centered Design By Gnanasambandham



Human Centered Design By GnanasambandhamGnanasambandham Anbazhagan CSP, CSM, CSPO
?
Human Centered Design By GnanasambandhamTrustArc Webinar - Data Privacy and Cyber Security: A Symbiotic Relationship



TrustArc Webinar - Data Privacy and Cyber Security: A Symbiotic RelationshipTrustArc
?
In today¨s digital age, data has become an organization¨s lifeblood. As the use of digital technologies continues to escalate, so do the risks associated with personal data, which continue to grow exponentially as well. To effectively safeguard personal and sensitive information, organizations must understand the intricate relationship between data privacy, cybersecurity, and incident response.
Data privacy and cybersecurity are two sides of the same coin. Data privacy focuses on how personal data is to be collected, used, stored, shared and controlled, while cybersecurity aims to protect systems and networks from unauthorized access, digital attacks, malware and data breaches.
However, even with the best data privacy and security measures in place, cyber incidents can still occur. A well-prepared incident response plan is crucial for minimizing the impact of a breach and restoring normal operations.
Join our experts on this webinar to discuss how data privacy, cybersecurity, and incident response interact and are essential for safeguarding your organization¨s digital assets.
This webinar will review:
- How data privacy and cybersecurity intersect
- How to develop a comprehensive privacy and security strategy to safeguard personal and sensitive information
- What are suggestions and expectations around incident responseColumbia Weather Systems - Product Overview



Columbia Weather Systems - Product OverviewColumbia Weather Systems
?
Columbia Weather Systems offers professional weather stations in basically three configurations for industry and government agencies worldwide: Fixed-Base or Fixed-Mount Weather Stations, Portable Weather Stations, and Vehicle-Mounted Weather Stations.
Models include all-in-one sensor configurations as well as modular environmental monitoring systems. Real-time displays include hardware console, WeatherMaster? Software, and a Weather MicroServer? with industrial protocols, web and app monitoring options.
Innovative Weather Monitoring: Trusted by industry and government agencies worldwide. Professional, easy-to-use monitoring options. Customized sensor configurations. One-year warranty with personal technical support. Proven reliability, innovation, and brand recognition for over 45 years.Next.js Development: The Ultimate Solution for High-Performance Web Apps



Next.js Development: The Ultimate Solution for High-Performance Web Appsrwinfotech31
?
The key benefits of Next.js development, including blazing-fast performance, enhanced SEO, seamless API and database integration, scalability, and expert support. It showcases how Next.js leverages Server-Side Rendering (SSR), Static Site Generation (SSG), and other advanced technologies to optimize web applications. RW Infotech offers custom solutions, migration services, and 24/7 expert support for seamless Next.js operations. Explore more :- https://www.rwit.io/technologies/next-js
Automating Behavior-Driven Development: Boosting Productivity with Template-D...



Automating Behavior-Driven Development: Boosting Productivity with Template-D...DOCOMO Innovations, Inc.
?
Mastering CSS Animations
- 2. About me ? Hi, I¨m GoodBytes ? I teach web development to my Interactive Multimedia Design students in Mechelen, Belgium. More info at http://www.weareimd.be ? I¨m a freelance web developer, get in touch via http://www.goodbytes.be or just shoot me a message on Twitter @GoodBytes
- 3. About this slide deck ? I used this slide deck during a workshop I gave about CSS animations and uploaded them upon request ? The slides will probably lose about 80% of their meaning without the accompanying explanation and demo¨s given during the workshop ? All screenshots you see are actually video¨s to demo an animation. Like I said, this deck will lose about 80% of its meaning without the videos and matching explanation ? If you¨d like to get a thorough workshop about CSS animations, feel free to get in touch with me at http://www.goodbytes.be
- 4. When was the last time something on the web delighted you?
- 14. you will be creating animations where you call a transform that uses a translate function
- 16. transitions ? an animation between changes ? properties we want to animate need to be de?ned explicitly ? can be triggered by adding classes of using pseudo-selectors like :hover ? example 1: change button color on hover (and animate it!) ? example 2: motion by changing the position of an element
- 17. transitions ? transition: property duration timing-function delay;? transition: background-color 5s linear 1s;
- 18. <div id="circle"></div>! #circle! {! ! width: 200px;! ! height: 200px;! ! background-color: white;! ! border-radius: 50%;! ! transition: height 1s linear, width 1s linear, background-color 5s linear 1s;! }! ! #circle:hover! {! ! height: 300px;!! ! width: 300px;! ! background-color: red;! }!
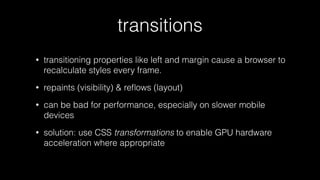
- 20. transitions ? transitioning properties like left and margin cause a browser to recalculate styles every frame. ? repaints (visibility) & re?ows (layout) ? can be bad for performance, especially on slower mobile devices ? solution: use CSS transformations to enable GPU hardware acceleration where appropriate
- 21. using translate using top/left coordinates
- 22. transform(ation)s ? physically change the look of an element ? example 1: change the size of an element ? example 2: rotate/spin an element ? example 3: move an element ? can be 2D or 3D
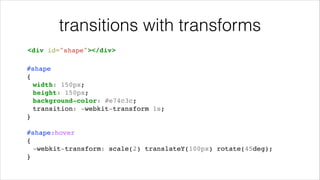
- 23. transitions with transforms <div id="shape"></div>! #shape! {! ! width: 150px;! ! height: 150px;! ! background-color: #e74c3c;! ! transition: -webkit-transform 1s;! }! ! #shape:hover! {! ! -webkit-transform: scale(2) translateY(100px) rotate(45deg);! }!
- 25. you will be creating animations where you call a transform that uses a translate function
- 27. animations vs. transitions transitions animations go from A to B got from A (over B, C, D, E) to ´ via keyframes need to be triggered somehow can start automatically and loop you have to be formal about which properties you want to animate Transforms are ways to change your shapes with scale(), rotate(), skew(),´
- 28. 2D transforms ? translate() ? rotate() ? scale() ? skew() ? matrix() = all of the above
- 29. <div id="square"></div>! #square! {! ! width: 200px;! ! height: 200px;! ! background-color: white;! ! border-radius: 10%;! ! margin-left: 0px;! ! transition: -webkit-transform 0.5s;! }! ! #square:hover, #square.automatic! {! ! -webkit-transform: scale(2.2) translate(200px, 100px) skew(10deg) rotate(45deg);! }!
- 31. animations ? keyframes ? can loop ? can start automatically
- 32. <div id="square" class="automatic"></div>! .automatic! {! ! -webkit-animation: moveIt 2s infinite;! }! @-webkit-keyframes moveIt! {! ! 0% { }! ! 25% { -webkit-transform: rotate(45deg);}! ! 50% { left:50%; top: 50%; -webkit-transform: scale(2.5) rotate(45deg);}! ! 100% { -webkit-transform: rotate(0deg);}! }!
- 34. 3D transforms ? -webkit-transform: perspective(300px) rotateY(20deg); ? perspective() sets the angle of the view ? the higher the value the further you are away from the element ? the lower the value the closer you are to the element ? your will be using rotateY() and rotateX() the most ? x,y,z
- 35. y-axis x-axis
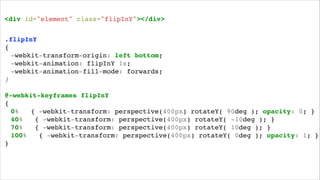
- 40. <div id="element" class="flipInY"></div>! .flipInY! {! ! -webkit-transform-origin: left bottom;!! ! -webkit-animation: flipInY 1s;! ! ! ! ! -webkit-animation-fill-mode: forwards;! }! ! @-webkit-keyframes flipInY! {! ! 0% { -webkit-transform: perspective(400px) rotateY( 90deg ); opacity: 0; }! ! 40% { -webkit-transform: perspective(400px) rotateY( -10deg ); }! ! 70% { -webkit-transform: perspective(400px) rotateY( 10deg ); }! ! 100% { -webkit-transform: perspective(400px) rotateY( 0deg ); opacity: 1; }! }!
- 43. you will be creating animations where you call a transform that uses a translate function
- 45. Get to work: animation1
- 46. Get to work: animation2
- 47. pitfalls
- 48. web dev hell
- 49. browser support ? do I need vendor pre?xes? ? fallbacks? jQuery¨s .animate()? ? transforms on older browsers: cssSandpaper ? performance (especially on mobile) ? test test test! ? use transforms instead of top/left/margin
- 51. considerations ? does the animation distract from the information it should be supporting? ? does your solution work on *any* device? ? what¨s the worst case scenario?
