SPS Stockholm: PowerApps Jumpstart
- 1. POWERAPPS JUMPSTART SANDY USSIA #SPSSTHLM, SEPT 1, 2018
- 3. POWERAPPS JUMPSTART SPS STOCKHOLM #SPSSTHLM
- 4. About Me
- 5. WHY POWERAPPS? ’éĪ Work where you work ’éĪ Designed for mobile devices (but also browser) ’éĪ Over 200 Connectors available ’éĪ No/Low code ’éĪ Successor to InfoPath for SharePoint forms Have you tried PowerApps yet? Objective of this session Show you around PowerApps, give you some ideas of how you can go further
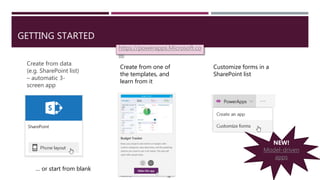
- 6. GETTING STARTED Create from data (e.g. SharePoint list) ŌĆō automatic 3- screen app Create from one of the templates, and learn from it Customize forms in a SharePoint list https://powerapps.Microsoft.co m NEW! Model-driven apps ŌĆ” or start from blank
- 7. CREATE FROM DATA (DEMO) Automatically gives you a 3-screen ŌĆ£workingŌĆØ app, but youŌĆÖll likely want to make a few initial changes. ’éĪ Edit the gallery layout - default is (now) ŌĆ£Title, Subtitle, and bodyŌĆØ, but perhaps the fields need to be rearranged ’éĪ Edit the fields being displayed (on each screen) ’éĪ NOTE: An app created based on a SharePoint list will show up as an available View for that list, to users with whom the app has been shared.
- 8. CUSTOMIZE SHAREPOINT FORMS (DEMO) Automatically gives you a single Form screen with New/Edit/View modes ’éĪ Change the screen size and orientation under App Settings (Landscape/Large makes a nice SharePoint list pane). Best to change this first before laying out fields. ’éĪ Use the Data pane to select which fields to display. Use Snap to columns and Horizontal/Vertical Layout to make easy layout changes. ’éĪ Each field is displayed on a ŌĆ£cardŌĆØ, which can be unlocked to make changes. Use the Visible property to conditionally display a field (example: Parent.DisplayMode=ŌĆ£viewŌĆØ). Set DisplayMode to DisplayMode.View to make a field non-editable (view-only). ’éĪ The SharePointIntegration object is what ties it to your SharePoint list. Use List Settings > Form Settings to switch back to the standard SharePoint form. ’éĪ Customized forms are not currently available to external (guest) users. ’éĪ NOTE: These ŌĆ£appsŌĆØ are not available in the list of Apps ŌĆō they only work within the context of the SharePoint list, in the browser or in the SharePoint mobile app. However, admins can see a list of PowerApps-customized forms in the Admin Center. SharePoint form customization reference: https://docs.microsoft.com/en-us/powerapps/maker/canvas-apps/customize-list-
- 10. CONTROLS (DEMO/APP) A control is any object you add to the canvas Properties of one control can be referenced in another control. Example: txtNameInput.Text Also, a control can reference its own properties. ItŌĆÖs a good practice to rename controls meaningfully right after creating them. (Renaming later also works.) Example: btnSubmit Controls documentation: https://docs.microsoft.com/en-us/powerapps/maker/canvas-apps/reference- Values are generally pulled, not pushed. So enter a formula in the control you wish to affect. Exception: ŌĆ£OnŌĆØ properties (OnSelect, OnStart, etc)
- 11. DATA (DEMO/APP) ’éĪ Data source: connection to data. Not only lists of data, but also includes things like O365 Users or Bing maps. Access connections via the View menu, or from within a control such as a Gallery. ’éĪ Gallery and Data Table controls display data sets ’éĪ Collection: temporary storage of data in an array (table)
- 12. VARIABLES ’éĪ Set (global scope): Set(YourVariableName, SomeValue) ’éĪ UpdateContext (screen scope): UpdateContext({YourVariableName: SomeValue}) Variable reference: https://docs.microsoft.com/en-us/powerapps/maker/canvas-apps/working-with- variables
- 13. IMPORTANT BASIC CONCEPTS ’éĪ Remember that a ŌĆ£buttonŌĆØ can also be a Label or an Image. ’éĪ You can access all properties of a control either in the right pane, or in the properties dropdown. ’éĪ Select multiple controls to quickly set common properties. Ctrl-C/Ctrl-V to copy/paste controls. Group controls to display/hide them together using the Visible property. ’éĪ Formulas are in the controls which they affect, not where you might enter data. For example, the Search box in a pre-built app is referred to in the Gallery where you want the results displayed, so the formula (what to search) goes in the Items property of the Gallery. Values are pulled, not pushed. ’éĪ Intellisense, colors, and tooltips are your friends when writing formulas. ’éĪ Complex fields (such as O365 users or SharePoint lookup columns) usually require a modifier in a formula (e.g. Brewery.Value or Office365Users.UserProfile(aUserEmail).JobTitle)
- 14. REFERENCES ’éĪ Documentation for canvas apps ’éĪ List of Connectors ’éĪ PowerApps Community forums ’éĪ New PowerApps User Group! ’éĪ Microsoft Guided Learning (series of brief videos) ’éĪ Audrie GordonŌĆÖs YouTube channel ’éĪ Community resources: Shane Young, Dan Christian, Paul Culmsee, Laura Rogers, meŌĆ”
- 15. Please visit our sponsors who made this day possible! Thank you! Rate this session with the event app (and win a prize) http://rate.spssthlm.org
Editor's Notes
- #16: Need to update graphic to survey