フラットデザインってなに?
- 1. Skill Project 2016年度 技術向上プロジェクト 第三回社内勉強会 2016年2月10日開催 ▲ FlatDesignってなに? 第三回勉強会 前半戦(44ページ)
- 2. 222本日の内容 1. フラットデザインとは 2. フラットデザインに注目する背景 3. 大手ベンダーの取り組み 4. フラットデザインの4つのポイント 5. フラットデザインのメリットとデメリット 6. 流行はたえず変化する!
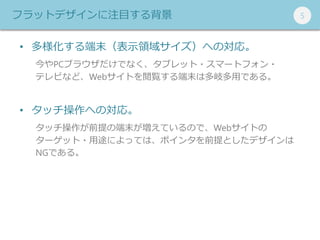
- 3. 333フラットデザインとは ? フラットデザイン 【flat design】 フラットデザインとは、コンピュータの画面表示や操作方法 (ユーザインターフェース)のデザイン?設計方針の一つで、 現実世界に似せた表現を極力排したシンプルで平面的なデザイン のこと。 ※IT用語辞典より
- 6. 666大手ベンダーの取り組み ? Microsoft Windows8よりモダンUI(旧呼称メトロUI)を採用。 現在のフラットデザイン流行の先駆けとなる。 Windows8.1 スタート画面 Microsoft 企業ロゴの刷新 ※メトロUI 元ネタはロンドンの地下鉄にある標識。 !
- 7. 777大手ベンダーの取り組み ? Apple iOS7よりミニマル&レイヤーデザインを採用。 シャドウではなく重なりで奥行きを表現する。 iOS7 ホーム画面 Apple 企業ロゴの刷新 ※ミニマルデザイン 必要最低限な機能からなるデザイン。 !
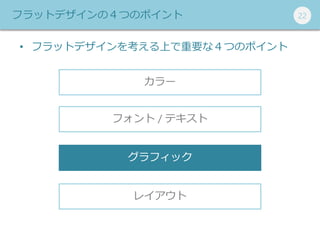
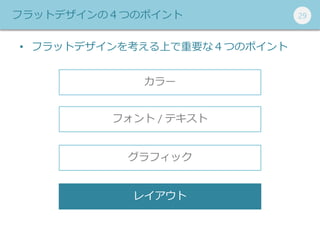
- 9. 999フラットデザインの4つのポイント ? フラットデザインを考える上で重要な4つのポイント カラー フォント / テキスト グラフィック レイアウト
- 10. 101010フラットデザインの4つのポイント ? フラットデザインを考える上で重要な4つのポイント カラー フォント / テキスト グラフィック レイアウト
- 12. 121212カラー ? パレットの構成は? 1. 色数は少なくシンプルなパレット構成にする。 ? 要素を明確に区別する。 ? 重要な要素(ボタンなど)の視認性を高める。 ベース テキスト アクセント1 アクセント2 強調
- 13. 131313フラットデザインの4つのポイント ? フラットデザインを考える上で重要な4つのポイント カラー フォント / テキスト グラフィック レイアウト
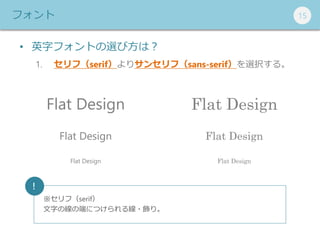
- 15. 151515フォント ? 英字フォントの選び方は? 1. セリフ(serif)よりサンセリフ(sans-serif)を選択する。 Flat Design Flat Design Flat Design Flat Design Flat Design Flat Design ※セリフ(serif) 文字の線の端につけられる線?飾り。 !
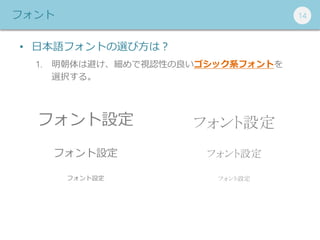
- 16. 161616フォント ? 個人的に鉄板の組み合わせは??? 1. メイリオ + Segoe UI ※Windowsの場合 2. Meiryo UI でも良いのだが、文字間隔 が狭くなる。 なにか窮屈な感じが??? 3. 特に強調したいときは HGP?????E 。
- 17. 171717フォント ? フォントのサイズは? 1. フォントサイズは標準(1em)~大き目とする。 ? 違うフォントを使ってはいけないの? 1. ロゴやメッセージ性の強い要素では、あえて別方向の フォントを選択する場合もある。 ? 要素への注目度を意図的に诱导する。
- 18. 181818フォント ? Webフォントを利用する 1. Google Web Fonts のようなWebフォントを利用すれば、 PCにインストールされていないフォントを定義することも 可能となる。
- 19. 191919フォント ? フォント豆知識 1. 接頭語(○○ゴシック)はメーカーを表している。 ? MSゴシック = MicroSoft マイクロソフト社製 ? HGゴシック = HighGrade リコー社製
- 20. 202020フォント ? フォント豆知識 2. 接頭語後のアルファベット(MS○ゴシック)は間隔を 表している。 ? HG?????M = 等倍 全角半角問わず文字間が等間隔。 – Font Knowledge フォント豆知識 ? HGP?????M = プロポーショナル 全角半角問わず文字間が詰まる。 – Font Knowledge フォント豆知識 ? HGS?????M = サブプロポーショナル 全角は等間隔半角は詰まる。 – Font Knowledge フォント豆知識
- 21. 212121テキスト ? テキスト(文章)の考え方は? 1. シンプルな印象を与えたり余白を活かすため、テキスト量は 少なくする。 ? 要素が缩小された场合の视认性や可読性に影响を与える。
- 22. 222222フラットデザインの4つのポイント ? フラットデザインを考える上で重要な4つのポイント カラー フォント / テキスト グラフィック レイアウト
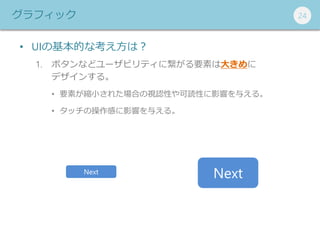
- 24. 242424グラフィック ? UIの基本的な考え方は? 1. ボタンなどユーザビリティに繋がる要素は大きめに デザインする。 ? 要素が缩小された场合の视认性や可読性に影响を与える。 ? タッチの操作感に影響を与える。 Next Next
- 25. 252525グラフィック ? アイコンの考え方は? 1. アイコンは少なくシンプルに設計する。 ? 要素への注目度を意図的に诱导する。
- 26. 262626 = + + CSS CSS before CSS afterHTMLで利用 グラフィック ? アイコンをCSSで作成する 1. 画像ではないので高速化に繋がる。 2. CSSで作るので定義次第でカスタマイズ自由。
- 27. 272727グラフィック ? フォントアイコンを利用する 1. Font Awesome のようにフリーで高品質なセットがある。 2. CSSで作られているので定義次第でカスタマイズ自由。
- 28. 282828グラフィック ? SVG要素やCanvas要素を利用する 1. SVG は、スケーラブルなベクター画像を描画できる、マーク アップ言語。 2. Canvas は、ビットマップ画像を描画できる、スクリプト言語。
- 29. 292929フラットデザインの4つのポイント ? フラットデザインを考える上で重要な4つのポイント カラー フォント / テキスト グラフィック レイアウト
- 30. 303030レイアウト ? グリッドレイアウト 1. 要素を配置する上でグリッドを意識する。 ? Webデザインではレスポンシブなコンテンツ設計と連動する。 ? 視線を意図して誘導することができる。
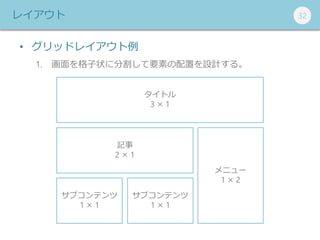
- 32. 323232 タイトル 3 × 1 記事 2 × 1 メニュー 1 × 2 サブコンテンツ 1 × 1 サブコンテンツ 1 × 1 レイアウト ? グリッドレイアウト例 1. 画面を格子状に分割して要素の配置を設計する。
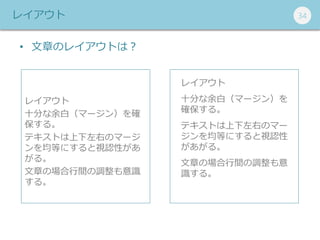
- 33. 333333レイアウト ? 文章のレイアウトは? 1. 十分な余白(マージン)を確保する。 ? テキストは上下左右のマージンを均等にすると視認性があがる。 ? 文章の場合行間の調整も意識する。
- 35. 353535フラットデザインのメリットとデメリット ? ガイドラインがあるので、コンテンツを整理設計しやす い。 1. Google Material Design 2. Windows 8.1ユーザー エクスペリエンスガイドライン 3. iOS7UIデザインガイドライン 4. フレームワークに部品がフラットデザインで用意されている
- 36. 363636フラットデザインのメリットとデメリット ? 専門的な技術が軽減され、工数削減になる。 1. 画像作成技術 ? ボタンは画像は使用せずにCSSで表現する。 – フラットデザイン浸透とともにユーザーも慣れてきて いるが、ボタンと認識されるデザインが必要。 ? 背景などは極力装飾を排除する為不要となる。 – 背景に全面を覆うサイズの一枚画像を使用するトレンドも ある。
- 37. 373737フラットデザインのメリットとデメリット ? 専門的な技術が軽減され、工数削減になる。 2. 複雑なアイコン作成技術 ? 色数を抑えたシンプルなアイコンになる。数も抑え目になる。 – 抽象的過ぎると何を表現しているのか分からなくなる。
- 38. 383838フラットデザインのメリットとデメリット ? 専門的な技術が軽減され、工数削減になる。 3. 写実的なモーション作成 ? ページをめくる表現など、複雑なモーションは使わない。 – リアリズムが売りのコンテンツもある。
- 43. 434343流行はたえず変化する! ? あわせて知っておくとトクするキーワード 1. シングルページデザイン ? 縦長単一のページで簡潔するデザイン手法。 2. インタラクションデザイン ? ユーザーの行動とのアクション連携。 3. 動画?アニメーション ? 背景などに動画やアニメーションを融合させる手法。 4. モバイルファースト ? モバイル端末に合わせてコンテンツを作成するべきという考え方。