コンホ?ーネント指向と余白の设计
- 1. CSS Talk vol.02 Manabu Yasuda コンポーネント指向と 余白の設計
- 3. 安田 学 (Yasuda Manabu) 株式会社 TAM マークアップエンジニア https://github.com/manabuyasuda @ Gaku0318
- 4. 01. コンポーネント指向とはなにか 02. コンポーネントの粒度を整理する 03. コンポーネント同士をレイアウトする 04. 余白設計のパターンを考える アジェンダ
- 6. コンポーネント指向とはなにか ?コンポーネント = UI を部品化した状態 ?コンポーネントの組み合わせ = ページ
- 7. コンポーネントのイメージ
- 8. コンポーネントのイメージ
- 9. コーディング面でのメリット ?小さな単位でコードを考えることができる ?理解しやすく保守しやすいコードになる Component Oriented and Margin Design 08
- 12. コンポーネントの粒度の指針 Atomic Design(アトミックデザイン) ① Atoms(アトム?原子) ② Molecules(モルキュール?分子) ③ Organisms(オルガニズム?生物) ④ Templates(テンプレート) ⑤ Pages(ページ)
- 15. Atomic Design(アトミックデザイン) Atoms を組み合わせた比較的シンプルなコンポーネント ? Molecules (モルキュール?分子)
- 18. Atomic Design(アトミックデザイン) グローバルヘッダー(左からサイトロゴ、ナビゲーション、検索フォーム) Search LOGO Menu Item About Us Works
- 19. Atomic Designを導入するメリット ?コンポーネントの大きさを基準にするという コンセプトが分りやすい ?コンポーネントは具体的な見た目を持っている ?コンポーネントの粒度が適度に細かい
- 25. 余白設計のパターンを考える 04
- 26. 余白設計のパターンを考える ① margin-bottom パターン ② last-child パターン ③ Global パターン ④ Section パターン ⑤ Inset パターン ⑥ Grid パターン ⑦ Component パターン ⑧ Body パターン
- 28. ① margin-bottom パターン - 余白設計の考え方 margin marginmargin margin
- 29. ② last-childパターン - 余白設計の考え方 ?コンポーネントには必ずラップ要素を用意する ?ラップ要素の直下にある最後の要素の margin-bottomを0 にする
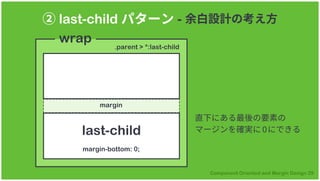
- 30. ② last-child パターン - 余白設計の考え方 直下にある最後の要素の マージンを確実に0にできるlast-child margin-bottom: 0; margin .parent > *:last-child wrap
- 31. ③ Global パターン - 余白設計の考え方 ?ヘッダーやフッター、コンテンツといった 共通部分のレイアウトは基本的に変わらない ?確定しているところから組み立てる
- 32. ③ Global パターン - 余白設計の考え方 Globalパターンは ワイヤーフレームのような 大きなレイアウトパターン header footer
- 33. ④ Section パターン - 余白設計の考え方 ?sectionを目安に余白を設計する ?自然にマシンリーダブルになる
- 34. ④ Section パターン - 余白設計の考え方 sectionとsectionの間に 大きい余白が入る <section> <section> margin margin
- 35. ⑤ Inset パターン - 余白設計の考え方 ?marginではなくpadding で余白をとる ?背景色をともなうことが多い
- 36. ⑤ Inset パターン - 余白設計の考え方 それぞれの sectionごとに paddingで上下左右の余白を つける padding
- 37. ⑥ Gridパターン - 余白設計の考え方 ?コンポーネントのパターン化 ?レスポンシブ対応
- 38. ⑥ Gridパターン - 余白設計の考え方 margin margin m a r g i n marginmargin
- 39. ⑦ Componentパターン - 余白設計の考え方 ?汎用的なGrid パターンは適材適所 ?コンポーネントごとに 専用の余白を持たせることも検討する
- 40. ⑧ Bodyパターン - 余白設計の考え方 ?必ず必要な要素(body)を基準に考える ?必ずしも必要ではない要素(head,foot)に 余白をつける
- 41. ⑧ Bodyパターン - 余白設計の考え方 body head部分 foot部分 head margin-bottom body foot margin-top
- 43. ありがとうございました。 slide writing : yasuda manabu slide design : nakajima eri