рёњрЁдрєерёЅрЁЕрёЁрЁЕ рёЄрЁ│рє»рёЁрЁЕрёђрЁ│ рёєрЁАрєФрёЃрЁ│рє»рёђрЁх
- 2. HEXOвЦ╝ ВЮ┤ВџЕьЋю вИћвАюЖиИ вДївЊцЖИ░ РќИ Github Page ВађВъЦВєї вДївЊцЖИ░.
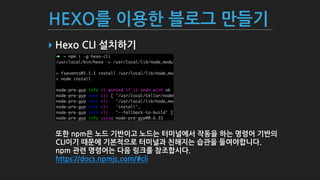
- 3. HEXOвЦ╝ ВЮ┤ВџЕьЋю вИћвАюЖиИ вДївЊцЖИ░ РќИ Hexo CLI ВёцВ╣ўьЋўЖИ░ ьЌЦВєївіћ вћ░вАю ВёцВ╣ў ьїїВЮ╝ВЮ┤ ВаюЖ│хвљўВДђ ВЋіЖ│а, npmВЮё ьєхьЋ┤ВёювДї ВёцВ╣ўЖ░ђ Ж░ђвіЦьЋЕвІѕвІц.Рђе вДјВЮђ ВѓгвъївЊцВЮ┤ ВЋїЖ│а Въѕвіћ GUIРђе (вЕћвЅ┤Ж░ђ ВъѕЖ│а вДѕВџ░ВіцвАю вЊювъўЖиИ&вЊювъЇьЋ┤Вёю вЈЎВъЉВЮё ВѕўьќЅьЋўвіћ ьЈгьєаВЃх Ж░ЎВЮђ ьћёвАюЖиИвъе)Ж░ђРђе ВЋёвІї вфЁва╣Вќ┤ ЖИ░в░ўВЮў CLIРђе (MS-DOSВ▓ўвЪ╝ ВІюЖ║╝ве╝ В░й вЮёВЏїВёю mkdirвАю ьЈ┤вЇћ ВЃЮВё▒ьЋўЖ│а cd вфЁва╣Вќ┤вАю ьЈ┤вЇћвЦ╝ в│ђЖ▓йьЋўЖ▒░вѓў вЊ▒вЊ▒)ВъЁвІѕвІц.Рђе
- 4. HEXOвЦ╝ ВЮ┤ВџЕьЋю вИћвАюЖиИ вДївЊцЖИ░ РќИ Hexo CLI ВёцВ╣ўьЋўЖИ░ вўљьЋю npmВЮђ вЁИвЊю ЖИ░в░ўВЮ┤Ж│а вЁИвЊювіћ ьё░в»ИвёљВЌљВёю ВъЉвЈЎВЮё ьЋўвіћ вфЁва╣Вќ┤ ЖИ░в░ўВЮўРђе CLIВЮ┤ЖИ░ вЋївгИВЌљ ЖИ░в│ИВаЂВю╝вАю ьё░в»ИвёљЖ│╝ В╣юьЋ┤ВДђвіћ ВіхЖ┤ђВЮё вЊцВЌгВЋ╝ьЋЕвІѕвІц.Рђе npm Ж┤ђвае вфЁва╣Вќ┤віћ вІцВЮї вДЂьЂгвЦ╝ В░ИВА░ьЋЕВІювІц.Рђе https://docs.npmjs.com/#cli
- 5. HEXOвЦ╝ ВЮ┤ВџЕьЋю вИћвАюЖиИ вДївЊцЖИ░ РќИ ЖИ░в│И вИћвАюЖиИ вДївЊцЖИ░. ве╝Вађ вИћвАюЖиИвЦ╝ вДївЊц ьЈ┤вЇћвАю ВЮ┤вЈЎВЮё ьЋю ьЏё hexo init ьЈ┤вЇћвфЁ вфЁва╣Вќ┤вАю вИћвАюЖиИвЦ╝ вДївЊцВќ┤ВцЇвІѕвІц.Рђе https://github.com/hexojs/hexo-starterРђе Вюё ВађВъЦВєївЦ╝ ьЂ┤вАа(вѓ┤вацв░ЏЖИ░)ьЋўЖ│а, package.json ВЋѕВЌљ Въѕвіћ ВЮўВА┤Вё▒ вфевЊѕвЊцВЮё ВёцВ╣ўЖ╣їВДђ ьЋ┤ВцЇвІѕвІц.Рђе hexo-cli Ж┤ђвае вфЁва╣Вќ┤вЊцВЮђ ВЋёвъў вДЂьЂгвЦ╝ В░ИВА░ьЋЕВІювІц.Рђе https://hexo.io/docs/commands.html
- 6. HEXOвЦ╝ ВЮ┤ВџЕьЋю вИћвАюЖиИ вДївЊцЖИ░ РќИ вИћвАюЖиИ ьЁїВіцьіИ вИћвАюЖиИвЦ╝ вДївЊа ьЈ┤вЇћвАю ВЮ┤вЈЎ ьЏё hexo serveвъђ вфЁва╣Вќ┤вАю вИћвАюЖиИ Вёюв▓ёвЦ╝ ьѓхвІѕвІц.Рђе Вёюв▓ёвЦ╝ ВбЁвБїьЋўвацвЕ┤ Ctrl+C в▓ёьі╝ВЮё вѕёвЦ┤вЕ┤ вљЕвІѕвІц.
- 7. HEXOвЦ╝ ВЮ┤ВџЕьЋю вИћвАюЖиИ вДївЊцЖИ░ РќИ вИћвАюЖиИ ВаЉВєЇ
- 8. HEXOвЦ╝ ВЮ┤ВџЕьЋю вИћвАюЖиИ вДївЊцЖИ░ РќИ вИћвАюЖиИ ьЁївДѕ в│ђЖ▓й (ьЁївДѕ вфеВЮї вДЂьЂг) ьЁївДѕвЦ╝ в»Ивдг в│┤вацвЕ┤ в╣еЖ░ёВЃЅ вёцвфе в░ЋВіц ВЋѕВЌљ Въѕвіћ ВЮ┤в»ИВДђвЦ╝ вѕёвЦ┤вЕ┤ вљўЖ│а,Рђе ВёцВ╣ў в░Ј ЖИ░ьЃђ вЊ▒вЊ▒ВЮў ВаЋв│┤вЦ╝ в│┤вацвЕ┤ ьїївъђВЃЅ ВЃЂВъљ ВЋѕВЮў вДЂьЂгвЦ╝ ьЂ┤вдГьЋўвЕ┤ вљЕвІѕвІц.
- 9. HEXOвЦ╝ ВЮ┤ВџЕьЋю вИћвАюЖиИ вДївЊцЖИ░ РќИ вИћвАюЖиИ ьЁївДѕ ВёцВ╣ў
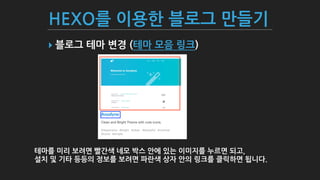
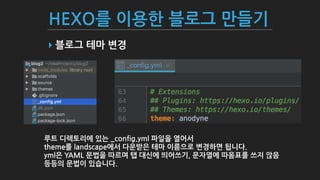
- 10. HEXOвЦ╝ ВЮ┤ВџЕьЋю вИћвАюЖиИ вДївЊцЖИ░ РќИ вИћвАюЖиИ ьЁївДѕ в│ђЖ▓й вБеьіИ вћћваЅьєавдгВЌљ Въѕвіћ _config.yml ьїїВЮ╝ВЮё ВЌ┤Вќ┤ВёюРђе themeвЦ╝ landscapeВЌљВёю вІцВџ┤в░ЏВЮђ ьЁївДѕ ВЮ┤вдёВю╝вАю в│ђЖ▓йьЋўвЕ┤ вљЕвІѕвІц.Рђе ymlВЮђ YAML вгИв▓ЋВЮё вћ░вЦ┤вЕ░ ьЃГ вїђВІаВЌљ вЮёВќ┤ВЊ░ЖИ░, вгИВъљВЌ┤ВЌљ вћ░Вў┤ьЉювЦ╝ ВЊ░ВДђ ВЋіВЮїРђе вЊ▒вЊ▒ВЮў вгИв▓ЋВЮ┤ ВъѕВіхвІѕвІц.
- 11. HEXOвЦ╝ ВЮ┤ВџЕьЋю вИћвАюЖиИ вДївЊцЖИ░ РќИ вИћвАюЖиИ ьЁївДѕ ьЎЋВЮИ ьЎЋВЮИВЮё ВюёьЋ┤Вёювіћ Ctrl+CьѓцвАю ЖИ░ВА┤ВЌљ Въѕвіћ Вёюв▓ёвЦ╝ ВбЁвБї ВІюьѓцЖ│а вІцВІю В╝юВЋ╝ьЋЕвІѕвІц.Рђе вБеьіИ вћћваЅьєавдгВЮў _config.yml ьїїВЮ╝ВЮё ВѕўВаЋьќѕВЮё вЋївіћ вг┤ВА░Ж▒┤ Вёюв▓ёвЦ╝ Ж╗љвІц В╝юВцўВЋ╝ ьЋЕвІѕвІц.
- 12. HEXOвЦ╝ ВЮ┤ВџЕьЋю вИћвАюЖиИ вДївЊцЖИ░ РќИ вИћвАюЖиИ ьЁївДѕ ьЎЋВЮИ
- 13. HEXOвЦ╝ ВЮ┤ВџЕьЋю вИћвАюЖиИ вДївЊцЖИ░ РќИ вИћвАюЖиИ ьЃђВЮ┤ьІђ в│ђЖ▓й
- 14. HEXOвЦ╝ ВЮ┤ВџЕьЋю вИћвАюЖиИ вДївЊцЖИ░ РќИ в│ђЖ▓йвљю ьЁївДѕ ьЎЋВЮИ Рђе ьЁївДѕ вћћваЅьєавдгВЮў _config.yml ьїїВЮ╝ВЮё ВѕўВаЋьќѕВЮё вЋївіћ ВЃѕвАюЖ│аВ╣евДї ьЋ┤ВБ╝вЕ┤ вљЕвІѕвІц.
- 15. HEXOвЦ╝ ВЮ┤ВџЕьЋю вИћвАюЖиИ вДївЊцЖИ░ РќИ ьЈгВіцьіИ ьїїВЮ╝ вДївЊцЖИ░ CLI вІхЖ▓ї ьЈгВіцьіИ ВЊ░ЖИ░ в▓ёьі╝ВЮ┤ ВЋёвІѕвЮ╝Рђе hexo new post ВаювфЕ вфЁва╣Вќ┤вАю ьЈгВіцьіИ ьїїВЮ╝ВЮё вДївЊГвІѕвІц.Рђе ВЌ░ВъгвЦ╝ ЖИИЖ▓ї ВъАВЋёВЋ╝ьЋа Ж▓Ѓ Ж░ЎВЮђ Ж▓йВџ░ВЌљвіћРђе hexo new draft ВаювфЕ вфЁва╣Вќ┤вАю ВЏљЖ│а В┤ѕВЋѕВЮё вДївЊюВІа ВЮ┤ьЏёВЌљРђе hexo publish ВаювфЕ вфЁва╣Вќ┤вАю ьЈгВіцьіИвЦ╝ ВЎёВё▒ьЋўвіћ в░Ев▓ЋВЮё ВХћВ▓ювЊювдйвІѕвІц.
- 16. HEXOвЦ╝ ВЮ┤ВџЕьЋю вИћвАюЖиИ вДївЊцЖИ░ РќИ Front-Matter HTMLВЮў <meta charset=Рђюutf-8РђЮ />Ж│╝ Ж░ЎВЮ┤ ьїїВЮ╝ВЌљ вїђьЋю вЕћьЃђ вЇ░ВЮ┤ьё░вЮ╝Ж│а в│┤вЕ┤ вљЕвІѕвІц.Рђе JSON вгИв▓ЋВЮђ Въў ВаЂВџЕВЮ┤ ВЋѕ вљўвіћ Ж▓Ѓ Ж░ЎЖ│а YAML вгИв▓ЋВю╝вАю ВъЉВё▒ьЋўвіћ Ж▒И ВХћВ▓юьЋЕвІѕвІц.Рђе ВъљВёИьЋю ВёцвфЁВЮђ ВЋёвъў вДЂьЂгвЦ╝ В░ИВА░ьЋ┤ВБ╝ВІюЖИИ в░ћвъЇвІѕвІц.Рђе https://hexo.io/docs/front-matter.htmlРђе
- 17. HEXOвЦ╝ ВЮ┤ВџЕьЋю вИћвАюЖиИ вДївЊцЖИ░ РќИ Markdown вгИв▓Ћ ВІцВаю ьЈгВіцьіИ вѓ┤ВџЕВЮђ вДѕьЂгвІцВџ┤ вгИв▓ЋВю╝вАю ВъЉВё▒ьЋўвЕ░ вгИв▓ЋВЮђ вДцВџ░ ВДЂЖ┤ђВаЂВЮ┤Ж│а ВЅйВіхвІѕвІц.Рђе Вџ░ВИАВЮ┤ ьЋ┤вІ╣ вДѕьЂгвІцВџ┤ вгИв▓ЋВю╝вАю ВъЉВё▒ьЋю ьЈгВіцьіИ вѓ┤ВџЕВЮ┤вЕ░Рђе ВъљВёИьЋю вгИв▓ЋВЮђ ВЋёвъў вДЂьЂгвЦ╝ В░ИВА░ьЋ┤ВБ╝ВІюЖИИ в░ћвъЇвІѕвІц.Рђе https://github.com/adam-p/markdown-here/wiki/Markdown-Cheatsheet
- 18. HEXOвЦ╝ ВЮ┤ВџЕьЋю вИћвАюЖиИ вДївЊцЖИ░ РќИ ьЈгьіИьЈ┤вдгВўц Вќ╣ЖИ░ hexo-processor-staticВЮ┤вЮ╝віћ ьїеьѓцВДђвЦ╝ ВёцВ╣ўьЋ┤ВцЇвІѕвІц.
- 19. HEXOвЦ╝ ВЮ┤ВџЕьЋю вИћвАюЖиИ вДївЊцЖИ░ РќИ ьЈгьіИьЈ┤вдгВўц Вќ╣ЖИ░ _staticВЮ┤вЮ╝віћ ьЈ┤вЇћвЦ╝ ВЃѕвАю вДївЊцВќ┤ВБ╝Ж│аРђе ЖиИ ВЋѕВЌљ ьЈгьіИьЈ┤вдгВўцвАю ВЊИ ьїїВЮ╝вЊцВЮё ВГЅВГЅ ВўгвацВБ╝ВІювЕ┤ вљЕвІѕвІц.Рђе ьЈ┤вЇћвЦ╝ ьЋўвѓў вДївЊюВЁћВёю ЖиИ ВЋѕВЌљ вф░ВЋёвёБВю╝ВЁћвЈё вљўЖ│а,Рђе ВЋёвІѕвЕ┤ ьЈгьіИьЈ┤вдгВўц в│ёвАю ьЈ┤вЇћвЦ╝ вДївЊюВЁћВёю Ж┤ђвдгьЋўВЁћвЈё вљЕвІѕвІц.
- 20. HEXOвЦ╝ ВЮ┤ВџЕьЋю вИћвАюЖиИ вДївЊцЖИ░ РќИ ьЈгьіИьЈ┤вдгВўц Вќ╣ЖИ░ ьЎЋВЮИВЮё ВюёьЋ┤Вёювіћ вг┤ВА░Ж▒┤ Вёюв▓ёвЦ╝ ВъйьїЁьЋ┤ВцўВЋ╝ьЋЕвІѕвІц.
- 21. HEXOвЦ╝ ВЮ┤ВџЕьЋю вИћвАюЖиИ вДївЊцЖИ░ РќИ ьЈгьіИьЈ┤вдгВўц Вќ╣ЖИ░
- 22. HEXOвЦ╝ ВЮ┤ВџЕьЋю вИћвАюЖиИ вДївЊцЖИ░ РќИ вїЊЖИђ ьћївЪгЖиИВЮИ вХЎВЮ┤ЖИ░ ьЁївДѕВЌљВёю ЖИ░в│ИВаЂВю╝вАю вїЊЖИђ ЖИ░віЦВЮё Жхгьўё ьЋ┤ВцгвіћВДђ ьЎЋВЮИьЋ┤в┤љВЋ╝ьЋЕвІѕвІц.
- 23. HEXOвЦ╝ ВЮ┤ВџЕьЋю вИћвАюЖиИ вДївЊцЖИ░ РќИ вїЊЖИђ ьћївЪгЖиИВЮИ вХЎВЮ┤ЖИ░ ьЁївДѕ ВёцВаЋ ьїїВЮ╝ВЌљВёювЈё ВйћвЕўьіИ ьћївЪгЖиИВЮИВЮё вХЎВЮ╝ Вѕў ВъѕвіћВДђ ьЎЋВЮИьЋ┤ВЋ╝ьЋЕвІѕвІц.Рђе ВЌгЖИ░Вёювіћ disqusвЮ╝віћ ьћївЪгЖиИВЮИВЮё ВѓгВџЕьЋа ВўѕВаЋВъЁвІѕвІц.
- 24. HEXOвЦ╝ ВЮ┤ВџЕьЋю вИћвАюЖиИ вДївЊцЖИ░ РќИ вїЊЖИђ ьћївЪгЖиИВЮИ вХЎВЮ┤ЖИ░ https://disqus.com/ вАю ВЮ┤вЈЎьЋ┤Вёю вАюЖиИВЮИВЮё ьЋю ьЏё GET STARTED в▓ёьі╝ВЮё ьЂ┤вдГьЋЕвІѕвІц.
- 25. HEXOвЦ╝ ВЮ┤ВџЕьЋю вИћвАюЖиИ вДївЊцЖИ░ РќИ вїЊЖИђ ьћївЪгЖиИВЮИ вХЎВЮ┤ЖИ░ в╣еЖ░ё вёцвфе ВЃЂВъљвЦ╝ ьЂ┤вдГьЋ┤ВцЇвІѕвІц.
- 26. HEXOвЦ╝ ВЮ┤ВџЕьЋю вИћвАюЖиИ вДївЊцЖИ░ РќИ вїЊЖИђ ьћївЪгЖиИВЮИ вХЎВЮ┤ЖИ░ вфевЊа ВаЋв│┤вЦ╝ ВъЁваЦьЋўЖ│а ьЋўвІеВЮў Create Site в▓ёьі╝ВЮё вѕёвЦ┤вЕ┤ вљўвіћвЇ░Рђе ЖиИ ВаёВЌљ Вађ в╣еЖ░ёВЃЅ ВЃЂВъљ ВЋѕВЮў ьѓцВЏївЊювЦ╝ ЖИ░ВќхьЋ┤ВЋ╝ьЋЕвІѕвІц.
- 27. HEXOвЦ╝ ВЮ┤ВџЕьЋю вИћвАюЖиИ вДївЊцЖИ░ РќИ вїЊЖИђ ьћївЪгЖиИВЮИ вХЎВЮ┤ЖИ░ ВѓгВЮ┤ьіИвЦ╝ вДївЊцЖ│а ВёцВаЋьїїВЮ╝ВЌљВёю ВЋёЖ╣ї в╣еЖ░ёВЃЅ ВЃЂВъљ ВЋѕВЌљ ВъѕвЇў ьѓцВЏївЊювЦ╝ ВъЁваЦьЋ┤ВцЇвІѕвІц.
- 28. HEXOвЦ╝ ВЮ┤ВџЕьЋю вИћвАюЖиИ вДївЊцЖИ░ РќИ вїЊЖИђ ьћївЪгЖиИВЮИ вХЎВЮ┤ЖИ░ ВЮ┤Ваю ьЈгВіцьіИВЌљ вЊцВќ┤Ж░ђвЕ┤ вїЊЖИђВЮё вІг Вѕў Въѕвіћ Ж▓ЃВЮё ьЎЋВЮИьЋўВІц Вѕў ВъѕВіхвІѕвІц.
- 29. HEXOвЦ╝ ВЮ┤ВџЕьЋю вИћвАюЖиИ вДївЊцЖИ░ РќИ Github PageВЌљ ВўгвдгЖИ░ ВюёьЋю ьїеьѓцВДђ ВёцВ╣ў в░░ьЈгвЦ╝ вЈёВЎђВБ╝віћ hexo-deployer-git ВЮ┤въђ ьїеьѓцВДђвЦ╝ ВёцВ╣ўьЋ┤ВцЇВІювІц.Рђе ВъљВёИьЋю ВѓгВџЕ в░Ев▓ЋВЮђ ВЋёвъў вДЂьЂгвЦ╝ ьЎЋВЮИьЋ┤ВБ╝ВІюЖИ░ в░ћвъЇвІѕвІц.Рђе https://github.com/hexojs/hexo-deployer-git
- 30. HEXOвЦ╝ ВЮ┤ВџЕьЋю вИћвАюЖиИ вДївЊцЖИ░ РќИ Github PageВЌљ ВўгвдгЖИ░ ВюёьЋю ьїеьѓцВДђ ВёцВаЋ вИћвАюЖиИ ВёцВаЋ ьїїВЮ╝ВЌљВёю вІцВЮїЖ│╝ Ж░ЎВЮ┤ ВъЁваЦьЋ┤ВцЇвІѕвІц.Рђе repoВЌљвіћ Ж╣ЃьЌЎ ьјўВЮ┤ВДђ ВађВъЦВєї ВБ╝ВєївЦ╝ ВъЁваЦьЋ┤ВБ╝вЕ┤ вљЕвІѕвІц.
- 31. HEXOвЦ╝ ВЮ┤ВџЕьЋю вИћвАюЖиИ вДївЊцЖИ░ РќИ ьўёВъг вћћваЅьєавдгвЦ╝ в▓ёВаёЖ┤ђвдг ьЋўЖИ░ Ж╣ЃьЌЎ ьјўВЮ┤ВДђВЌљ ВўгвЮ╝Ж░ђвіћ Ж▓ЃВЮђ ВаЋВаЂВЮИ ьїїВЮ╝вЊцВЮ┤ЖИ░ вЋївгИВЌљРђе ьЈгВіцьїЁ ВаёВџЕ ьїїВЮ╝вЊцвЈё в▓ёВаё Ж┤ђвдгвЦ╝ ьЋўЖ│аВъљ ьЋювІцвЕ┤ ьЋ┤вІ╣ вІеЖ│ёвЦ╝ вћ░вЮ╝ВЋ╝ьЋЕвІѕвІц.
- 32. HEXOвЦ╝ ВЮ┤ВџЕьЋю вИћвАюЖиИ вДївЊцЖИ░ РќИ вАюВ╗г ВађВъЦВєївЦ╝ ВЏљЖ▓Е ВађВъЦВєїВЎђ ВЌ░Ж▓░ВІюьѓцЖИ░
- 33. HEXOвЦ╝ ВЮ┤ВџЕьЋю вИћвАюЖиИ вДївЊцЖИ░ РќИ ьЈгВіцьїЁ ВаёВџЕ вИївъюВ╣ў вћ░ЖИ░
- 34. HEXOвЦ╝ ВЮ┤ВџЕьЋю вИћвАюЖиИ вДївЊцЖИ░ РќИ npm scriptвЦ╝ ВЮ┤ВџЕьЋ┤Вёю ВађВъЦВєїВЌљ ьїїВЮ╝ ВўгвдгЖИ░.
- 35. HEXOвЦ╝ ВЮ┤ВџЕьЋю вИћвАюЖиИ вДївЊцЖИ░ РќИ npm scriptвЦ╝ ВЮ┤ВџЕьЋ┤Вёю ВађВъЦВєїВЌљ ьїїВЮ╝ ВўгвдгЖИ░.
- 36. HEXOвЦ╝ ВЮ┤ВџЕьЋю вИћвАюЖиИ вДївЊцЖИ░ РќИ ьўёВъг ьЈ┤вЇћВЌљ Въѕвіћ ьїїВЮ╝вЊцВЮё вфевЉљ ВХћЖ░ђьЋўЖ│а,Рђе вАюЖиИВЌљ ьўёВъг ВІюЖ░ёВЮё ВХћЖ░ђ.
- 37. HEXOвЦ╝ ВЮ┤ВџЕьЋю вИћвАюЖиИ вДївЊцЖИ░ РќИ ьЈгВіцьіИ ВъЉВё▒ВџЕ вИївъюВ╣ўВЌљ ьїїВЮ╝ ВўгвдгЖИ░. РќИ ВІцВаю вИћвАюЖиИ ьїїВЮ╝ ВаёВџЕ вИївъюВ╣ўВЌљ ьїїВЮ╝ ВўгвдгЖИ░. РќИ npm ВіцьЂгвдйьіИ ВІцьќЅ (в░░ьЈг)
- 38. HEXOвЦ╝ ВЮ┤ВџЕьЋю вИћвАюЖиИ вДївЊцЖИ░ РќИ ьЈгВіцьіИ ВъЉВё▒ВџЕ вИївъюВ╣ўВЌљ ВўгвЮ╝Ж░ё ьїїВЮ╝вЊц
- 39. HEXOвЦ╝ ВЮ┤ВџЕьЋю вИћвАюЖиИ вДївЊцЖИ░ РќИ вИћвАюЖиИ ьїїВЮ╝ ВаёВџЕ вИївъюВ╣ўВЌљ ВўгвЮ╝Ж░ё ьїїВЮ╝вЊц
- 40. HEXOвЦ╝ ВЮ┤ВџЕьЋю вИћвАюЖиИ вДївЊцЖИ░ РќИ ВІцВаю URLвАю ьЎЋВЮИ
- 41. вѓеВЮђ Ж│╝ВаювЊц РќИ В╣┤ьЁїЖ│авдг в░Ј ВёювИївЕћвЅ┤ РќИ RSS Feed (ЖхгвЈЁьЋўЖИ░) РќИ Google Analytics (в░ЕвгИВъљ вХёВёЮ) РќИ Open Graph вДївЊцЖИ░ (вІцвЦИ ВѓгВЮ┤ьіИвАю ьЇ╝Ж░ѕ вЋї в»Ивдгв│┤ЖИ░ вЊ▒вЊ▒) РќИ вЊ▒вЊ▒Рђд ВЮђ ВЮ┤Ваю ВЋїВЋёВёю ЖхгьўёьЋўВІювЇўЖ░ђРђд ьЁївДѕвЦ╝ в░ћЖЙИВІювЇўЖ░ђ ьЋўВёИВџћ сЁјсЁј