ðƒÐÇð¥ðÁð║Ðéð©ÐÇð¥ð▓ð░ð¢ð©ðÁ ð┐ð¥ð╗ÐîðÀð¥ð▓ð░ÐéðÁð╗ÐîÐüð║ð¥ð│ð¥ ð©ð¢ÐéðÁÐÇÐäðÁð╣Ðüð░ ÐüðÁð¢Ðüð¥ÐÇð¢ÐïÐà ð║ð©ð¥Ðüð║ð¥ð▓
- 1. ðáð░ðÀÐÇð░ð▒ð¥Ðéð║ð░ ð┐ð¥ð╗ÐîðÀð¥ð▓ð░ÐéðÁð╗ÐîÐüð║ð¥ð│ð¥ ð©ð¢ÐéðÁÐÇÐäðÁð╣Ðüð░ ð┤ð╗ÐÅ ð║ð©ð¥Ðüð║ð¥ð▓ Ðü ÐüðÁð¢Ðüð¥ÐÇð¢Ðïð╝ Ðìð║ÐÇð░ð¢ð¥ð╝ ðÿð▓ð░ð¢ ðæÐâÐÇð╝ð©ÐüÐéÐÇð¥ð▓
- 4. ð×ð▒ð╗ð░ÐüÐéð© ð┐ÐÇð©ð╝ðÁð¢ðÁð¢ð©ÐÅ Ôùè ðíð┐ð¥ÐÇÐéð©ð▓ð¢ÐïðÁ ð╝ðÁÐÇð¥ð┐ÐÇð©ÐÅÐéð©ÐÅ Ôùè ðÆÐïÐüÐéð░ð▓ð║ð© ð© ð╝ÐâðÀðÁð© Ôùè ðæð░ð¢ð║ð¥ð╝ð░ÐéÐï Ôùè ðáðÁð║ð╗ð░ð╝ð░ Ôùè ðƒÐÇð¥ð┤ð░ðÂð░ Ðéð¥ð▓ð░ÐÇð¥ð▓ ð© ÐâÐüð╗Ðâð│ Ôùè ðÜð░ÐüÐüð¥ð▓ÐïðÁ ð░ð┐ð┐ð░ÐÇð░ÐéÐï Ôùè ð×ÐÇð©ðÁð¢Ðéð░Ðåð©ÐÅ ð¢ð░ ð╝ðÁÐüÐéð¢ð¥ÐüÐéð© (ð▓ ð▒ð¥ð╗ÐîÐêð©Ðà ðÀð┤ð░ð¢ð©ÐÅÐà, ð┐ÐâÐéðÁð▓ð¥ð┤ð©ÐéðÁð╗ð© ð┐ð¥ ð│ð¥ÐÇð¥ð┤Ðâ) Ôùè ðóÐÇð░ð¢Ðüð┐ð¥ÐÇÐé: ð┐ÐÇð¥ð┤ð░ðÂð░ ð▒ð©ð╗ðÁÐéð¥ð▓, Ðüð┐ÐÇð░ð▓ð║ð© Ôùè ðÿð│ÐÇÐï ð© Ðéð¥Ðéð░ð╗ð©ðÀð░Ðéð¥ÐÇÐï Ôùè ðíð©ÐüÐéðÁð╝Ðï ð▒ðÁðÀð¥ð┐ð░Ðüð¢ð¥ÐüÐéð© Ôùè ð£ðÁð┤ð©Ðåð©ð¢Ðüð║ð¥ðÁ ð¥ð▒ð¥ÐÇÐâð┤ð¥ð▓ð░ð¢ð©ðÁ Ôùè ðúð┐ÐÇð░ð▓ð╗ðÁð¢ð©ðÁ ð▒ÐïÐéð¥ð▓ð¥ð╣ ÐéðÁÐàð¢ð©ð║ð¥ð╣
- 5. ðƒÐÇðÁð©ð╝ÐâÐëðÁÐüÐéð▓ð░ ð║ð©ð¥Ðüð║ð¥ð▓ Ôùèð£ð░ð║Ðüð©ð╝ð░ð╗Ðîð¢ð¥ ð┐ÐÇÐÅð╝ð¥ðÁ ð▓ðÀð░ð©ð╝ð¥ð┤ðÁð╣ÐüÐéð▓ð©ðÁ ÐçðÁð╗ð¥ð▓ðÁð║ð░ Ðü ð║ð¥ð╝ð┐ÐîÐÄÐéðÁÐÇð¥ð╝ ÔÇô ð▒ðÁðÀ ð¥ð┐ð¥ÐüÐÇðÁð┤ÐâÐÄÐëð©Ðà ÐâÐüÐéÐÇð¥ð╣ÐüÐéð▓ ÔÇô ð╝ÐïÐêð© ð© ð║ð╗ð░ð▓ð©ð░ÐéÐâÐÇÐï ÔùèðØðÁ ÐéÐÇðÁð▒ÐâÐÄÐé ð¥ð▒ÐâÐçðÁð¢ð©ÐÅ (ðÁÐüð╗ð© ð┐ÐÇð░ð▓ð©ð╗Ðîð¢ð¥ Ðüð┐ÐÇð¥ðÁð║Ðéð©ÐÇð¥ð▓ð░ð¢Ðï) ÔùèðØðÁ ÐéÐÇðÁð▒ÐâÐÄÐé ð┤ð¥ð┐ð¥ð╗ð¢ð©ÐéðÁð╗Ðîð¢ð¥ð│ð¥ ð┐ÐÇð¥ÐüÐéÐÇð░ð¢ÐüÐéð▓ð░ ÐÇð░ð▒ð¥ÐçðÁð│ð¥ ÐüÐéð¥ð╗ð░
- 6. ðØðÁð┤ð¥ÐüÐéð░Ðéð║ð© Ôùè ðôð░ð▒ð░ÐÇð©ÐéÐï ð┐ð░ð╗ÐîÐåð░ ð┤ð©ð║ÐéÐâÐÄÐé ÐÇð░ðÀð╝ðÁÐÇÐï Ðìð╗ðÁð╝ðÁð¢Ðéð¥ð▓ Ðâð┐ÐÇð░ð▓ð╗ðÁð¢ð©ÐÅ ÔÇô ð¥ð¢ð© ð┤ð¥ð▓ð¥ð╗Ðîð¢ð¥ ð▓ðÁð╗ð©ð║ð© Ôùè ðƒð¥Ðüð╗ðÁð┤ð¥ð▓ð░ÐéðÁð╗Ðîð¢Ðïð╣ ð▓ð▓ð¥ð┤ (ð¥ð┤ð©ð¢ ð┐ð░ð╗ðÁÐå) Ôùè ð×ð▒ÐïÐçð¢ð¥ ð¢ðÁ ð©Ðüð┐ð¥ð╗ÐîðÀÐâðÁÐéÐüÐÅ ð┐ð░ÐÇð░ð┤ð©ð│ð╝ð░ ┬½ð▓Ðïð▒ð¥ÐÇ ð¥ð▒ÐèðÁð║Ðéð░ ÔÇô ð┤ðÁð╣ÐüÐéð▓ð©ðÁ┬╗ Ôùè ðóÐÇÐâð┤ð¢ð¥ÐüÐéð© ð┐ÐÇð© ð©Ðüð┐ÐÇð░ð▓ð╗ðÁð¢ð©ð© ð¥Ðêð©ð▒ð¥Ðçð¢ð¥ð│ð¥ ð┤ðÁð╣ÐüÐéð▓ð©ÐÅ Ôùè ðØðÁð╗ÐîðÀÐÅ ð┐ðÁÐÇðÁÐéð░Ðüð║ð©ð▓ð░ÐéÐî ð¥ð▒ÐèðÁð║ÐéÐï (dragÔÇÖnÔÇÖdrop) Ôùè ðáÐâð║ð░ ðÀð░Ðüð╗ð¥ð¢ÐÅðÁÐé Ðìð║ÐÇð░ð¢ ð┐ÐÇð© ð║ð░Ðüð░ð¢ð©ð© Ôùè ð£ÐïÐêðÁÐçð¢ð░ÐÅ ÐâÐüÐéð░ð╗ð¥ÐüÐéÐî ð┐ÐÇð© ð┤ð╗ð©ÐéðÁð╗Ðîð¢ð¥ð╣ ÐÇð░ð▒ð¥ÐéðÁ
- 7. ð×Ðüð¢ð¥ð▓ð¢ÐïðÁ ð┐ÐÇð©ð¢Ðåð©ð┐Ðï ð┤ð©ðÀð░ð╣ð¢ð░ Ôùè ðØðÁ ÐÇð░ÐüÐüð╝ð░ÐéÐÇð©ð▓ð░ð╣ÐéðÁ ð║ð©ð¥Ðüð║ ð▓ ð║ð░ÐçðÁÐüÐéð▓ðÁ ð║ð¥ð╝ð┐ÐîÐÄÐéðÁÐÇð░, ð┐ð¥Ðüð║ð¥ð╗Ðîð║Ðâ ð┐ð¥ð╗ÐîðÀð¥ð▓ð░ÐéðÁð╗Ðî ð¢ðÁ ð▒Ðâð┤ðÁÐé ð▓ð¥Ðüð┐ÐÇð©ð¢ð©ð╝ð░ÐéÐî ðÁð│ð¥ ð▓ ð║ð░ÐçðÁÐüÐéð▓ðÁ ð║ð¥ð╝ð┐ÐîÐÄÐéðÁÐÇð░ Ôùè ðú ð║ð©ð¥Ðüð║ð░ ð¢ðÁÐé ð¥ð┐ÐïÐéð¢ÐïÐà ð┐ð¥ð╗ÐîðÀð¥ð▓ð░ÐéðÁð╗ðÁð╣ ÔÇô ð▓ÐüðÁ ð┐ð¥ð╗ÐîðÀð¥ð▓ð░ÐéðÁð╗ð© ð¢ð¥ð▓ð©Ðçð║ð©, ð▓ Ðéð¥ð╝ Ðçð©Ðüð╗ðÁ ð¢ðÁ ð©ð╝ðÁÐÄÐëð©ðÁ ð║ð¥ð╝ð┐ÐîÐÄÐéðÁÐÇð¢ð¥ð│ð¥ ð¥ð┐ÐïÐéð░ Ôùè ð×ð▒ðÁÐüð┐ðÁÐçÐîÐéðÁ ð▓ÐïÐüð¥ð║ÐâÐÄ Ðüð║ð¥ÐÇð¥ÐüÐéÐî ÐÇð░ð▒ð¥ÐéÐï ð║ð©ð¥Ðüð║ð░ Ôùè ð×ð▒ðÁÐüð┐ðÁÐçÐîÐéðÁ ð┐ð¥ð╝ð¥ÐëÐî ð┐ð¥ð╗ÐîðÀð¥ð▓ð░ÐéðÁð╗ÐÄ ð▓ ð╝ð░ð║Ðüð©ð╝ð░ð╗Ðîð¢ð¥ ð▓ð¥ðÀð╝ð¥ðÂð¢ð¥ð╝ ð¥ð▒ÐèÐæð╝ðÁ Ôùè ð×ð│ÐÇð░ð¢ð©ÐçÐîÐéðÁ Ðçð©Ðüð╗ð¥ ð▓ð░ÐÇð©ð░ð¢Ðéð¥ð▓ ð▓Ðïð▒ð¥ÐÇð░ ð¢ð░ ð║ð░ðÂð┤ð¥ð╝ Ðêð░ð│ðÁ ÐÇð░ð▒ð¥ÐéÐï Ðü ð║ð©ð¥Ðüð║ð¥ð╝ Ôùè ð£ð©ð¢ð©ð╝ð©ðÀð©ÐÇÐâð╣ÐéðÁ ÐéðÁð║ÐüÐéð¥ð▓Ðïð╣ ð▓ð▓ð¥ð┤ (Ðéð░ð║ð¥ð╣ ð▓ð▓ð¥ð┤ ÔÇô ð┐ÐÇð¥ð▒ð╗ðÁð╝ð░ ð┐ÐÇð© ÐÇð░ð▒ð¥ÐéðÁ Ðü ð║ð©ð¥Ðüð║ð¥ð╝)
- 8. ð×ÐÇð│ð░ð¢ð©ðÀð░Ðåð©ÐÅ Ðìð║ÐÇð░ð¢ð░ Ôùè ðÆÐüðÁð│ð┤ð░ ð┐ð¥ð╗ð¢ð¥Ðìð║ÐÇð░ð¢ð¢Ðïð╣ ÐÇðÁðÂð©ð╝ Ôùè ðÜð¥ð¢Ðüð©ÐüÐéðÁð¢Ðéð¢ð¥ÐüÐéÐî Ðåð▓ðÁÐéð¥ð▓ ð© ÐêÐÇð©ÐäÐéð¥ð▓ Ôùè ðñð©ð║Ðüð©ÐÇð¥ð▓ð░ð¢ð¢ÐïðÁ ÐäÐâð¢ð║Ðåð©ð¥ð¢ð░ð╗Ðîð¢ÐïðÁ ð¥ð▒ð╗ð░ÐüÐéð© (ðÁð┤ð©ð¢ð¥ð¥ð▒ÐÇð░ðÀð©ðÁ Ðìð║ÐÇð░ð¢ð¥ð▓): Ôùè ð¥Ðéð¥ð▒ÐÇð░ðÂðÁð¢ð©ðÁ ð┤ð░ð¢ð¢ÐïÐà Ôùè ð▓ð▓ð¥ð┤ ð┤ð░ð¢ð¢ÐïÐà Ôùè ð║ð¢ð¥ð┐ð║ð© (ð¥Ðüð¥ð▒ðÁð¢ð¢ð¥ ð¢ð░ð▓ð©ð│ð░Ðåð©ð¥ð¢ð¢ÐïðÁ) Ôùè ÐüÐéð░ÐéÐâÐü EU 450/451 Screen Layout
- 9. ð¡ð╗ðÁð╝ðÁð¢ÐéÐï Ðâð┐ÐÇð░ð▓ð╗ðÁð¢ð©ÐÅ ðÿÐüð┐ð¥ð╗ÐîðÀÐâÐÄÐéÐüÐÅ: Ôùè ð║ð¢ð¥ð┐ð║ð© Ôùè ??? ðØðÁ ð©Ðüð┐ð¥ð╗ÐîðÀÐâÐÄÐéÐüÐÅ: Ôùè ð║ÐâÐÇÐüð¥ÐÇÐï Ôùè ð┤ð▓ð¥ð╣ð¢ÐïðÁ ð║ð░Ðüð░ð¢ð©ÐÅ (double click) Ôùè ð┐ðÁÐÇðÁÐéð░Ðüð║ð©ð▓ð░ð¢ð©ðÁ (dragÔÇÖnÔÇÖdrop) Ôùè ð┐ð¥ð╗ð¥ÐüÐï ð┐ÐÇð¥ð║ÐÇÐâÐéð║ð© Ôùè ð▓Ðïð┐ð░ð┤ð░ÐÄÐëð©ðÁ ð╝ðÁð¢ÐÄ ð© Ðüð┐ð©Ðüð║ð© Ôùè ÐçðÁð║ð▒ð¥ð║ÐüÐï (ð║ð¢ð¥ð┐ð║ð© ð▓ð╝ðÁÐüÐéð¥ ð¢ð©Ðà) Ôùè ð▓Ðüð┐ð╗Ðïð▓ð░ÐÄÐëð©ðÁ ð┤ð©ð░ð╗ð¥ð│ð© Ôùè ð╝ð¢ð¥ðÂðÁÐüÐéð▓ðÁð¢ð¢ÐïðÁ ð¥ð║ð¢ð░
- 10. ðíÐéÐÇð░ÐéðÁð│ð©ð© ÐüÐÇð░ð▒ð░ÐéÐïð▓ð░ð¢ð©ÐÅ ð║ð¢ð¥ð┐ð¥ð║ ÔùèLand-on (first contact) ÔùèLift-off (last contact) ÔÇô Shneiderman & Co Ôùè ðÆð░ÐÇð©ð░ð¢Ðé Ðü ð©Ðüð┐ð¥ð╗ÐîðÀð¥ð▓ð░ð¢ð©ðÁð╝ ð║ÐâÐÇÐüð¥ÐÇð░ ÔùèðºÐâð▓ÐüÐéð▓ð©ÐéðÁð╗Ðîð¢ð░ÐÅ ð¥ð▒ð╗ð░ÐüÐéÐî ð╝ð¥ðÂðÁÐé ð▒ÐïÐéÐî ð▒ð¥ð╗ÐîÐêðÁ ð▓ð©ð┤ð©ð╝ð¥ð│ð¥ ÐÇð░ðÀð╝ðÁÐÇð░ ð║ð¢ð¥ð┐ð║ð©
- 11. ð¿ÐÇð©ÐäÐéÐï ÔùèðæðÁðÀ ðÀð░ÐüðÁÐçðÁð║ Ôùè ð£ð¥ðÂð¢ð¥ ð¥ð│ÐÇð░ð¢ð©ÐçðÁð¢ð¢ð¥ ð©Ðüð┐ð¥ð╗ÐîðÀð¥ð▓ð░ÐéÐî ÐêÐÇð©ÐäÐéÐï Ðü ðÀð░ÐüðÁÐçð║ð░ð╝ð© ð┤ð╗ÐÅ Ðéð¥ð│ð¥, ÐçÐéð¥ð▒Ðï ð¥Ðéð╗ð©Ðçð©ÐéÐî ð▓ð▓ðÁð┤Ðæð¢ð¢ÐïðÁ ð┐ð¥ð╗ÐîðÀð¥ð▓ð░ÐéðÁð╗ðÁð╝ ð┤ð░ð¢ð¢ÐïðÁ ð¥Ðé Ðüð©ÐüÐéðÁð╝ð¢ÐïÐà ð┤ð░ð¢ð¢ÐïÐà Ôùèð£ð©ð¢ð©ð╝ð░ð╗Ðîð¢Ðïð╣ ÐÇð░ðÀð╝ðÁÐÇ: Ôùè 14 pt (Infopolis 2a) Ôùè 16 pt (Maguire 1999) Ôùèð£ð░ð║Ðüð©ð╝ð░ð╗Ðîð¢Ðïð╣ ÐÇð░ðÀð╝ðÁÐÇ: Ôùè 48 pt (Infopolis 2a)
- 12. ðáð░ðÀð╝ðÁÐÇÐï Ðâð┐ÐÇð░ð▓ð╗ÐÅÐÄÐëð©Ðà Ðìð╗ðÁð╝ðÁð¢Ðéð¥ð▓ ð© ÐÇð░ÐüÐüÐéð¥ÐÅð¢ð©ðÁ ð╝ðÁðÂð┤Ðâ ð¢ð©ð╝ð© ð£ð©ð¢ð©ð╝ð░ð╗Ðîð¢Ðïð╣ ÐÇð░ðÀð╝ðÁÐÇ: Ôùè 15 ð╝ð╝ (NUREG-0700) Ôùè 16 ð╝ð╝ (MIL-STD-1472F) Ôùè 19 ð╝ð╝ (Galitz 2002) Ôùè 20 ð╝ð╝ (Infopolis 2a) ð£ð░ð║Ðüð©ð╝ð░ð╗Ðîð¢Ðïð╣ ÐÇð░ðÀð╝ðÁÐÇ: Ôùè 38 ð╝ð╝ (MIL-STD-1472F) Ôùè 40 ð╝ð╝ (NUREG-0700) ð£ð©ð¢ð©ð╝ð░ð╗Ðîð¢ð¥ðÁ ÐÇð░ÐüÐüÐéð¥ÐÅð¢ð©ðÁ: Ôùè 3 ð╝ð╝ (Galitz 2002, NUREG-0700, MIL- STD-1472F) ð£ð░ð║Ðüð©ð╝ð░ð╗Ðîð¢ð¥ðÁ ÐÇð░ÐüÐüÐéð¥ÐÅð¢ð©ðÁ: Ôùè 6 ð╝ð╝ (NUREG-0700, MIL-STD-1472F)
- 13. ðÆÐÇðÁð╝ÐÅ ÐÇðÁð░ð║Ðåð©ð© ÔùèÔëñ 100 ð╝ÐüðÁð║ (MIL-STD-1472F) Ôùèðÿð¢ð┤ð©ð║ð░Ðåð©ÐÅ ð▓ ð▓ð©ð┤ðÁ Ðçð░Ðüð¥ð▓ ð©ð╗ð© ð┐ÐÇð¥ð│ÐÇðÁÐüÐü-ð▒ð░ÐÇð░ ð┤ð╗ÐÅ ðÀð░ð┐ÐÇð¥Ðüð¥ð▓, ÐéÐÇðÁð▒ÐâÐÄÐëð©Ðà ð┤ð╗ð©ÐéðÁð╗Ðîð¢ð¥ð│ð¥ ð▓ÐÇðÁð╝ðÁð¢ð© ð▓Ðïð┐ð¥ð╗ð¢ðÁð¢ð©ÐÅ Ôùèð£ðÁð┤ð╗ðÁð¢ð¢ð░ÐÅ ÐÇðÁð░ð║Ðåð©ÐÅ ð║ð©ð¥Ðüð║ð░ ð┐ÐÇð¥ð▓ð¥Ðåð©ÐÇÐâðÁÐé ð▓ð░ð¢ð┤ð░ð╗ð©ðÀð╝ Ôùèð×ð▒ÐÇð░Ðéð¢ð░ÐÅ Ðüð▓ÐÅðÀÐî ð▓ ð▓ð©ð┤ðÁ ÐéÐÇÐæÐàð╝ðÁÐÇð¢ÐïÐà ÐìÐäÐäðÁð║Ðéð¥ð▓ ð┤ð╗ÐÅ ð║ð¢ð¥ð┐ð¥ð║ ð© ðÀð▓Ðâð║ð¥ð▓ð¥ðÁ ð┐ð¥ð┤Ðéð▓ðÁÐÇðÂð┤ðÁð¢ð©ðÁ ð║ð░Ðüð░ð¢ð©ð╣ (┬½ð║ð╗ð©ð║ð¥ð▓┬╗)
- 14. ðôÐÇð░Ðäð©ð║ð░ ÔùèðƒÐÇð©ð▓ð╗ðÁð║ð░ÐéðÁð╗Ðîð¢Ðïð╣ ð▓ð¢ðÁÐêð¢ð©ð╣ ð▓ð©ð┤ Ôùèð»ÐÇð║ð©ðÁ Ðåð▓ðÁÐéð░ ð© Ðüð▓ðÁÐéð╗Ðïð╣ ÐéðÁð║ÐüÐéÐâÐÇð©ÐÇð¥ð▓ð░ð¢ð¢Ðïð╣ Ðäð¥ð¢ Ôùè ðÿÐüÐüð╗ðÁð┤ð¥ð▓ð░ð¢ð©ðÁ ð┐ÐÇðÁð┤ð┐ð¥ÐçÐéðÁð¢ð©ð╣ ð┐ð¥ð╗ÐîðÀð¥ð▓ð░ÐéðÁð╗ðÁð╣ Ôùè ðƒÐÇð░ð║Ðéð©ÐçðÁÐüð║ð©ðÁ Ðüð¥ð¥ð▒ÐÇð░ðÂðÁð¢ð©ÐÅ ÔùèðíÐéð░ð¢ð┤ð░ÐÇÐéð¢ð¥ðÁ Ðìð║ÐÇð░ð¢ð¢ð¥ðÁ ÐÇð░ðÀÐÇðÁÐêðÁð¢ð©ðÁ ð┤ð╗ÐÅ 17ÔÇØ-Ðìð║ÐÇð░ð¢ð¥ð▓: 1280 * 1024
- 15. ðƒðÁÐÇð▓Ðïð╣ Ðìð║ÐÇð░ð¢ ÔùèðªðÁð╗Ðî: ð┐ÐÇð©ð▓ð╗ðÁÐçÐî ð▓ð¢ð©ð╝ð░ð¢ð©ðÁ ð┐ð¥ð╗ÐîðÀð¥ð▓ð░ÐéðÁð╗ÐÅ ð© ð┐ð¥ð▒Ðâð┤ð©ÐéÐî ðÁð│ð¥ ð¢ð░Ðçð░ÐéÐî ÐÇð░ð▒ð¥ÐéÐâ Ðü ð║ð©ð¥Ðüð║ð¥ð╝ Ôùèðíð¥ð┤ðÁÐÇðÂð©Ðé ð┐ÐÇð©ð│ð╗ð░ÐêðÁð¢ð©ðÁ ð¢ð░Ðçð░ÐéÐî ÐÇð░ð▒ð¥ÐéÐâ ÔùèðÉð¢ð©ð╝ð░Ðåð©ÐÅ (ð¢ð░ð┐ÐÇð©ð╝ðÁÐÇ, ð┤ðÁð╝ð¥-ÐÇð¥ð╗ð©ð║ ð┐ð¥ ÐÇð░ð▒ð¥ÐéðÁ Ðü ð║ð©ð¥Ðüð║ð¥ð╝) Ôùèðùð▓Ðâð║ (ðÁÐüð╗ð© ð¢ðÁ ð╝ðÁÐêð░ðÁÐé) ÔùèðÉð▓Ðéð¥ð╝ð░Ðéð©ÐçðÁÐüð║ð©ð╣ ð▓ð¥ðÀð▓ÐÇð░Ðé, ðÁÐüð╗ð© ð¢ðÁÐé ð░ð║Ðéð©ð▓ð¢ð¥ÐüÐéð© ð┐ð¥ð╗ÐîðÀð¥ð▓ð░ÐéðÁð╗ÐÅ
- 17. ðñð©ðÀð©ÐçðÁÐüð║ð░ÐÅ ÐìÐÇð│ð¥ð¢ð¥ð╝ð©ð║ð░ ð© Ðäð░ð║Ðéð¥ÐÇÐï ÐüÐÇðÁð┤Ðï
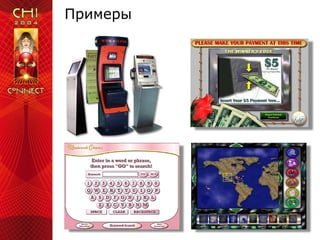
- 18. II. ðƒÐÇð©ð╝ðÁÐÇ ÐÇð░ðÀÐÇð░ð▒ð¥Ðéð║ð©: ðÜð©ð¥Ðüð║ ┬½ðÉÐìÐÇð¥Ðäð╗ð¥Ðéð░┬╗
- 24. ð£ð░ÐÇÐêÐÇÐâÐé
- 31. ðíÐéð░ð¢ð┤ð░ÐÇÐéÐï ð© ð¢ð¥ÐÇð╝ð░Ðéð©ð▓Ðï Ôùè [SAP] Waloszek G. (2000) Interaction Design Guide for Touchscreen Applications, SAP ð¥Ðéð¢ð¥Ðüð©ÐéÐîÐüÐÅ Ðü ð¥ÐüÐéð¥ÐÇð¥ðÂð¢ð¥ÐüÐéÐîÐÄ Ôùè [Infopolis 2a] European Task Force INPUT & Infopolis 2 (2002) Design Guidelines for Information Kiosks in Travel Centres, Helsinki: Ministry of Transport and Communications Ôùè [NUREG-0700] OÔÇÖHara J. M., Brown W. S., Lewis P. M. & Persensky J. J. (2002) Human- System Interface Design Review Guidelines (NUREG-0700, Rev. 2), Washington: US Nuclear Regulatory Commission Ôùè [MIL-STD-1472F] Department of Defense (1999) Department of Defense Design Criteria Standard: Human Engineering (MIL- STD-1472F), Washington: Department of Defense
- 32. ð×Ðüð¢ð¥ð▓ð¢ð░ÐÅ ð╗ð©ÐéðÁÐÇð░ÐéÐâÐÇð░ Ôùè [Maguire 1999] Maguire M. C. (1999) A review of user-interface design guidelines for public information kiosk systems, International Journal of Human-Computer Studies, 50, 263-286 Ôùè [Cooper 2003] Cooper A. & Reimann R. (2003) About Face 2.0, Indianapolis: Wiley Chapter 38: Designing for Embedded Systems Ôùè [Elo 2002] Elo TouchSystems (2002) Keys to a Successful Kiosk Application PowerPoint presentation Ôùè [Infopolis 2b] Meriaux A. (2000) Guidelines for information systems (Infopolis 2 Deliverable 2)
- 33. ðöð¥ð┐ð¥ð╗ð¢ð©ÐéðÁð╗Ðîð¢ð░ÐÅ ð╗ð©ÐéðÁÐÇð░ÐéÐâÐÇð░ Ôùè [Galitz 2002] Galitz W. O. (2002) The Essential Guide to User Interface Design (2nd Ed.), New York: Wiley Step 6 ÔÇô Select the Proper Device-Based Controls Ôùè [Coveney] Coveney R., Designing for Touch-Screen Kiosks (at infocentre.frontend.com) Ôùè [Lee 1997] Lee A. T. (1997) The Human Factors of Touch Input Devices (Technical Report BRI-TR-130997), Los Gatos: Beta Research Ôùè [Sears 1991] Sears A. & Shneiderman B. (1991) High precision touchscreens: Design strategies and comparisons with a mouse, International Journal of Man- Machine Studies, 34 (4), 593-613
- 34. ðíð┐ð░Ðüð©ð▒ð¥ ðÀð░ ð▓ð¢ð©ð╝ð░ð¢ð©ðÁ! ðÜð¥ð¢Ðéð░ð║Ðé: ðÿð▓ð░ð¢ ðæÐâÐÇð╝ð©ÐüÐéÐÇð¥ð▓ ivan@interux.ru ðƒð¥ð┤ð▒ð¥ÐÇð║ð░ ð┐ðÁÐÇð▓ð¥ð©ÐüÐéð¥Ðçð¢ð©ð║ð¥ð▓: www.sigchi.ru/Seminars/07/Kiosks.zip































![ðíÐéð░ð¢ð┤ð░ÐÇÐéÐï ð© ð¢ð¥ÐÇð╝ð░Ðéð©ð▓Ðï
Ôùè [SAP] Waloszek G. (2000) Interaction Design
Guide for Touchscreen Applications, SAP
ð¥Ðéð¢ð¥Ðüð©ÐéÐîÐüÐÅ Ðü ð¥ÐüÐéð¥ÐÇð¥ðÂð¢ð¥ÐüÐéÐîÐÄ
Ôùè [Infopolis 2a] European Task Force INPUT &
Infopolis 2 (2002) Design Guidelines for
Information Kiosks in Travel Centres,
Helsinki: Ministry of Transport and
Communications
Ôùè [NUREG-0700] OÔÇÖHara J. M., Brown W. S.,
Lewis P. M. & Persensky J. J. (2002) Human-
System Interface Design Review Guidelines
(NUREG-0700, Rev. 2), Washington: US
Nuclear Regulatory Commission
Ôùè [MIL-STD-1472F] Department of Defense
(1999) Department of Defense Design
Criteria Standard: Human Engineering (MIL-
STD-1472F), Washington: Department of
Defense](https://image.slidesharecdn.com/burmistrov-kiosks-110526192044-phpapp02/85/-31-320.jpg)
![ð×Ðüð¢ð¥ð▓ð¢ð░ÐÅ ð╗ð©ÐéðÁÐÇð░ÐéÐâÐÇð░
Ôùè [Maguire 1999] Maguire M. C. (1999) A
review of user-interface design guidelines
for public information kiosk systems,
International Journal of Human-Computer
Studies, 50, 263-286
Ôùè [Cooper 2003] Cooper A. & Reimann R.
(2003) About Face 2.0, Indianapolis:
Wiley
Chapter 38: Designing for Embedded Systems
Ôùè [Elo 2002] Elo TouchSystems (2002)
Keys to a Successful Kiosk Application
PowerPoint presentation
Ôùè [Infopolis 2b] Meriaux A. (2000)
Guidelines for information systems
(Infopolis 2 Deliverable 2)](https://image.slidesharecdn.com/burmistrov-kiosks-110526192044-phpapp02/85/-32-320.jpg)
![ðöð¥ð┐ð¥ð╗ð¢ð©ÐéðÁð╗Ðîð¢ð░ÐÅ ð╗ð©ÐéðÁÐÇð░ÐéÐâÐÇð░
Ôùè [Galitz 2002] Galitz W. O. (2002) The
Essential Guide to User Interface Design
(2nd Ed.), New York: Wiley
Step 6 ÔÇô Select the Proper Device-Based Controls
Ôùè [Coveney] Coveney R., Designing for
Touch-Screen Kiosks
(at infocentre.frontend.com)
Ôùè [Lee 1997] Lee A. T. (1997) The Human
Factors of Touch Input Devices (Technical
Report BRI-TR-130997), Los Gatos: Beta
Research
Ôùè [Sears 1991] Sears A. & Shneiderman B.
(1991) High precision touchscreens:
Design strategies and comparisons with a
mouse, International Journal of Man-
Machine Studies, 34 (4), 593-613](https://image.slidesharecdn.com/burmistrov-kiosks-110526192044-phpapp02/85/-33-320.jpg)
