Start IoT with JavaScript - 6.ĒĢ©ņłś
- 2. 1. Function 2. Function Ļ│ĀĻĖē 2. Scope 3. Scope Chain 4. Parameter 5. Closure Javascript ĻĖ░ņ┤ł 6 ņäĀņłś ņČöņ▓£ Ļ│╝ņĀĢ HTML5 CSS3
- 3. Function (1/3) ņŻ╝ņ¢┤ņ¦ä ņ×ģļĀź(ĒīīļØ╝ļ»ĖĒä░)ņŚÉ ĻĘ╝Ļ▒░ĒĢ┤ ņ¢┤ļ¢ĀĒĢ£ ņ▓śļ”¼ļź╝ ņŗżņŗ£ĒĢśņŚ¼ ĻĘĖ Ļ▓░Ļ│╝ļź╝ ļÅīļĀżņŻ╝ļŖö ĻĄ¼ņĪ░Ļ░Ć ĒĢ©ņłś. JavascriptļŖö ļööĒÅ┤ĒŖĖļĪ£ ļ¦ÄņØĆ ĒĢ©ņłśļź╝ ņĀ£Ļ│ĄĒĢśĻ│Ā ņ׳ņ¦Ćļ¦ī, ņĢĀĒöīļ”¼ņ╝ĆņØ┤ņģś Ļ░£ļ░£ņ×ÉĻ░Ć ņ×ÉĻĖ░ ņŖżņŖżļĪ£ ĒĢ©ņłśļź╝ ņĀĢņØśĒĢĀ ņłśļÅä ņ׳ņØī. Javascript ĻĖ░ņ┤ł6 ņØĖņłś ĒĢ©ņłśĻ░Ć ļÅÖņ×æĒĢśĻĖ░ ņ£äĒĢ£ ņØĖņ×É Ļ░Æ ĒĢ©ņłś ļ»Ėļ”¼ ņĀĢņØśĒĢ£ ņ▓śļ”¼ ļ░®ņŗØ ļ░śĒÖś Ļ░Æ ĒĢ©ņłśņŚÉ ņØśĒĢ£ ņ▓śļ”¼ņØś Ļ▓░Ļ│╝ function ļ¬ģļĀ╣ņ£╝ļĪ£ ņĀĢņØś ĒĢśĻĖ░ (ņäĀņ¢ĖņĀü ļ░®ņŗØ) Function ņāØņä▒ņ×Éļź╝ ņØ┤ņÜ®ĒĢśņŚ¼ ņĀĢņØś ĒĢśĻĖ░ ĒĢ©ņłś ļ”¼Ēä░ļ¤┤ Ēæ£Ēśäņ£╝ļĪ£ ņĀĢņØśĒĢśĻĖ░ (ņØĄļ¬ģ ĒĢ©ņłś) ĒĢ©ņłś ņäĀņ¢Ė 3 Ļ░Ćņ¦Ć ļ░®ņŗØ
- 4. Function (2/3) ĒĢ©ņłś ļ¬ģņØä ņäĀņ¢ĖĒĢĀļĢī ļŗżņØī ļæÉĻ░Ćņ¦Ćļź╝ ņ£ĀņØśĒĢĀ Ļ▓ā 1 . ļŗ©ņł£ĒĢ£ ļ¼Ėņ×ÉņŚ┤ņØ┤ļéś ņŗØņØ┤ ņĢäļŗī ņŗØļ│äņ×Éļź╝ ņ¦ĆņĀĢĒĢ┤ņĢ╝ ĒĢ© 2. ĻĘĖ ĒĢ©ņłśĻ░Ć ļ¼┤ņŚćņØä ņ▓śļ”¼ĒĢśļŖöņ¦Ć ņØ┤ĒĢ┤ĒĢĀ ņłś ņ׳ļŖö ņØ┤ļ”äņ£╝ļĪ£ (ļÅÖņé¼+ļ¬ģņé¼ showMessage) function ļ¬ģļĀ╣ņ£╝ļĪ£ ņĀĢņØśĒĢśĻĖ░ ņØĖņłśļŖö ļÅÖņ×æņØä Ļ▓░ņĀĢĒĢśĻĖ░ ņ£äĒĢ£ ĒīīļØ╝ļ»Ė Ēä░ļĪ£ ņŚ¼ļ¤¼Ļ░£ļź╝ ņ×ģļĀźļ░øņØä ļĢīļŖö ņĮżļ¦łļĪ£ ļŗ©ļØĮņØä ĻĄ¼ļČä ĒĢ©. ĒĢ©ņłś ļé┤ļČĆņŚÉņä£ļ¦ī ņ░ĖņĪ░ ĒĢĀ ņłś ņ׳ņØī Function ņāØņä▒ņ×É Ļ▓Įņ£ĀļĪ£ ņĀĢņØś ļé┤ņן Ļ░Øņ▓┤ņØĖ Function Ļ░Øņ▓┤ņØś ņāØņä▒ņ×É ļź╝ ņØ┤ņÜ®ĒĢ┤ ņĀĢņØś Ļ░ĆļŖźĒĢśņ¦Ćļ¦ī, ĻĄ│ņØ┤ ņØ┤ņÜ® ĒĢĀ ņןņĀÉņØ┤ ļ¦Äņ¦Ć ņĢŖņØī ĒĢ©ņłś ļ”¼Ēä░ļ¤┤ Ēæ£Ēśäņ£╝ļĪ£ ņĀĢņØśĒĢśĻĖ░ Javascript ņŚÉņä£ļŖö ĒĢ©ņłśļÅä ļŹ░ņØ┤Ēä░ĒśĢ ņØś ņØ╝ņóģņ×ä. ņ”ē, ĒĢ©ņłśļź╝ ļ│ĆņłśņŚÉ ļīĆņ×ģĒĢś Ļ▒░ļéś ņ¢┤ļ¢ż ĒĢ©ņłśņØś ņØĖņłśļĪ£ Ļ▒┤ļäżĻ▒░ļéś ļ░ś ĒÖśĻ░Æņ£╝ļĪ£ ĒĢ©ņłśļź╝ ņŻ╝ļŖö Ļ▓ā ļśÉĒĢ£ Ļ░ĆļŖź Javascript ĻĖ░ņ┤ł6
- 5. Function (3/3) JavascriptņØś ĒĢ©ņłś ņĀĢņØśļŖö Ļ░äļŗ©ĒĢśļéś, ņŗżņĀ£ ņĮöļö®ņØä ņ¦äĒ¢ēĒĢśļŖö Ļ▓ĮņÜ░ ņāØĻ░üĒĢśņ¦Ć ļ¬╗ĒĢś ļ¼ĖņĀ£ņĀÉ ņ£╝ļĪ£ ļ¼ĖņĀ£ļź╝ Ļ▓¬ņØä ņłś ņ׳ņØī. ĒĢ©ņłś ņĀĢņØśļØ╝ ĒĢśļŹöļØ╝ļÅä ĻĖ░ļ▓ĢņŚÉ ļö░ļØ╝ ĒĢ┤ņäØņØ┤ ļŗżļź┤ļ»ĆļĪ£ ņŻ╝ņØśĒĢ┤ ņĢ╝ ĒĢ©. return ļÅäņżæņŚÉ ņżä ļ░öĻŠĖņ¦Ć ļ¦ÉĻ▓ā Javascript ļ¼Ėņן ļüØņŚÉ ņäĖļ»ĖņĮ£ļĪĀņØä ļČÖ ņØ┤ļŖö Ļ▓āņØ┤ ĒĢäņłśĻ░Ć ņĢäļŗłņ¦Ćļ¦ī, ļČłĒĢäņÜöĒĢ£ Ēś╝ļ×ĆņØä ņĢ╝ĻĖ░ĒĢśĻĖ░ļÅä ĒĢ© ĒĢ©ņłśļŖö ļŹ░ņØ┤Ēä░ĒśĢņØś ņØ╝ņóģ ĒĢ©ņłśļŖö ļŹ░ņØ┤Ēä░ĒśĢņØś ņØ╝ņóģņ£╝ļĪ£, ĒĢ©ņłśļź╝ ņłśņ╣śĒśĢņØ┤ļéś ļ¼Ėņ×ÉļĪ£ ņĀäĒÖśņØ┤ Ļ░ĆļŖźĒĢśļ®░, ļ│Ćņłśņ▓śļ¤╝ ĒśĖņČ£ ļśÉĒĢ£ Ļ░ĆļŖź ĒĢ© function ņØĆ ņĀĢņĀüņØĖ ĻĄ¼ņĪ░ ņäĀņ¢Ė ņĮöļō£ļź╝ ĒĢ┤ņäØ/ņ╗┤ĒīīņØ╝ ĒĢśļŖö ĒāĆņØ┤ļ░ŹņŚÉ ĒĢ© ņłśļź╝ ļō▒ļĪØ. ņŗżĒ¢ē ņŗ£ņŚÉļŖö ņĮöļō£ļé┤ņØś ĻĄ¼ņĪ░ ņØś ņØ╝ļČĆļČäņ£╝ļĪ£ ņ¢┤ļööļØ╝ļÅä ĒśĖņČ£ Ļ░ĆļŖź ļ”¼Ēä░ļ¤┤/FunctionņØĆ ņŗżĒ¢ēņŗ£ ĒīÉļŗ© ĒĢ©ņłś ļ”¼Ēä░ļ¤┤ņØ┤ļéś Function ņāØņä▒ņ×ÉļŖö ņŗżĒ¢ēņŗ£ ĒīÉļŗ© ļÉśļ»ĆļĪ£, ĒśĖņČ£ĒĢśļŖö Ļ││ļ│┤ļŗż ļ©╝ņĀĆ ņäĀņ¢ĖņØ┤ ļÉśņ¢┤ņĢ╝ ĒĢ© Javascript ĻĖ░ņ┤ł6
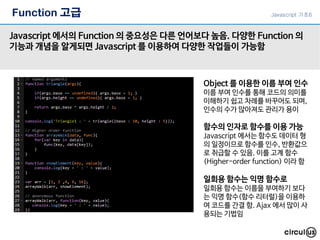
- 6. Function Ļ│ĀĻĖē Javascript ņŚÉņä£ņØś Function ņØś ņżæņÜöņä▒ņØĆ ļŗżļźĖ ņ¢Ėņ¢┤ļ│┤ļŗż ļåÆņØī. ļŗżņ¢æĒĢ£ Function ņØś ĻĖ░ļŖźĻ│╝ Ļ░£ļģÉņØä ņĢīĻ▓īļÉśļ®┤ Javascript ļź╝ ņØ┤ņÜ®ĒĢśņŚ¼ ļŗżņ¢æĒĢ£ ņ×æņŚģļōżņØ┤ Ļ░ĆļŖźĒĢ© Object ļź╝ ņØ┤ņÜ®ĒĢ£ ņØ┤ļ”ä ļČĆņŚ¼ ņØĖņłś ņØ┤ļ”ä ļČĆņŚ¼ ņØĖņłśļź╝ ĒåĄĒĢ┤ ņĮöļō£ņØś ņØśļ»Ėļź╝ ņØ┤ĒĢ┤ĒĢśĻĖ░ ņēĮĻ│Ā ņ░©ļĪĆļź╝ ļ░öĻŠĖņ¢┤ļÅä ļÉśļ®░, ņØĖņłśņØś ņłśĻ░Ć ļ¦ÄņĢäņĀĖļÅä Ļ┤Ćļ”¼Ļ░Ć ņÜ®ņØ┤ ņØ╝ĒÜīņÜ® ĒĢ©ņłśļŖö ņØĄļ¬ģ ĒĢ©ņłśļĪ£ ņØ╝ĒÜīņÜ® ĒĢ©ņłśļŖö ņØ┤ļ”äņØä ļČĆņŚ¼ĒĢśĻĖ░ ļ│┤ļŗż ļŖö ņØĄļ¬ģ ĒĢ©ņłś(ĒĢ©ņłś ļ”¼Ēä░ļ¤┤)ņØä ņØ┤ņÜ®ĒĢś ņŚ¼ ņĮöļō£ļź╝ Ļ░äĻ▓░ ĒĢ©. Ajax ņŚÉņä£ ļ¦ÄņØ┤ ņé¼ ņÜ®ļÉśļŖö ĻĖ░ļ▓Ģņ×ä ĒĢ©ņłśņØś ņØĖņ×ÉļĪ£ ĒĢ©ņłśļź╝ ņØ┤ņÜ® Ļ░ĆļŖź Javascript ņŚÉņä£ļŖö ĒĢ©ņłśļÅä ļŹ░ņØ┤Ēä░ ĒśĢ ņØś ņØ╝ņĀĢņØ┤ļ»ĆļĪ£ ĒĢ©ņłśļź╝ ņØĖņłś, ļ░śĒÖśĻ░Æņ£╝ ļĪ£ ņĘ©ĻĖēĒĢĀ ņłś ņ׳ņØī. ņØ┤ļź╝ Ļ│ĀĻ│ä ĒĢ©ņłś (Higher-order function) ņØ┤ļØ╝ ĒĢ© Javascript ĻĖ░ņ┤ł6
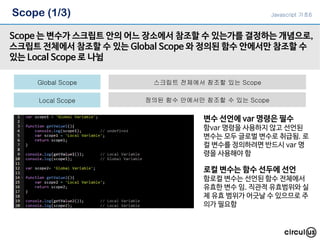
- 7. Scope (1/3) Scope ļŖö ļ│ĆņłśĻ░Ć ņŖżĒü¼ļ”ĮĒŖĖ ņĢłņØś ņ¢┤ļŖÉ ņןņåīņŚÉņä£ ņ░ĖņĪ░ĒĢĀ ņłś ņ׳ļŖöĻ░Ćļź╝ Ļ▓░ņĀĢĒĢśļŖö Ļ░£ļģÉņ£╝ļĪ£, ņŖżĒü¼ļ”ĮĒŖĖ ņĀäņ▓┤ņŚÉņä£ ņ░ĖņĪ░ĒĢĀ ņłś ņ׳ļŖö Global Scope ņÖĆ ņĀĢņØśļÉ£ ĒĢ©ņłś ņĢłņŚÉņä£ļ¦ī ņ░ĖņĪ░ĒĢĀ ņłś ņ׳ļŖö Local Scope ļĪ£ ļéśļē© ļ│Ćņłś ņäĀņ¢ĖņŚÉ var ļ¬ģļĀ╣ņØĆ ĒĢäņłś ĒĢ©var ļ¬ģļĀ╣ņØä ņé¼ņÜ®ĒĢśņ¦Ć ņĢŖĻ│Ā ņäĀņ¢ĖļÉ£ ļ│ĆņłśļŖö ļ¬©ļæÉ ĻĖĆļĪ£ļ▓ī ļ│ĆņłśļĪ£ ņĘ©ĻĖēļÉ©. ļĪ£ ņ╗¼ ļ│Ćņłśļź╝ ņĀĢņØśĒĢśļĀżļ®┤ ļ░śļō£ņŗ£ var ļ¬ģ ļĀ╣ņØä ņé¼ņÜ®ĒĢ┤ņĢ╝ ĒĢ© ņŖżĒü¼ļ”ĮĒŖĖ ņĀäņ▓┤ņŚÉņä£ ņ░ĖņĪ░ĒĢĀ ņ׳ļŖö Scope ņĀĢņØśļÉ£ ĒĢ©ņłś ņĢłņŚÉņä£ļ¦ī ņ░ĖņĪ░ĒĢĀ ņłś ņ׳ļŖö Scope Global Scope Local Scope ļĪ£ņ╗¼ ļ│ĆņłśļŖö ĒĢ©ņłś ņäĀļæÉņŚÉ ņäĀņ¢Ė ĒĢ©ļĪ£ņ╗¼ ļ│ĆņłśļŖö ņäĀņ¢ĖļÉ£ ĒĢ©ņłś ņĀäņ▓┤ņŚÉņä£ ņ£ĀĒÜ©ĒĢ£ ļ│Ćņłś ņ×ä. ņ¦üĻ┤ĆņĀü ņ£ĀĒÜ©ļ▓öņ£äņÖĆ ņŗż ņĀ£ ņ£ĀĒÜ© ļ▓öņ£äĻ░Ć ņ¢┤ĻĖŗļéĀ ņłś ņ׳ņ£╝ļ»ĆļĪ£ ņŻ╝ ņØśĻ░Ć ĒĢäņÜöĒĢ© Javascript ĻĖ░ņ┤ł6
- 8. Scope (2/3) Ļ░ĆņØĖņłśļŖö ĻĖ░ļ│ĖņĀüņ£╝ļĪ£ ļĪ£ņ╗¼ ļ│ĆņłśļĪ£ ņ▓śļ”¼ ļÉ©. ņØĖņłś Ļ░ÆņØ┤ Value ĒśĢņØĖ Ļ▓ĮņÜ░, ĒĢ©ņłśļé┤ņŚÉņä£ ļ│Ć Ļ▓ĮņØ┤ ņØ╝ņ¢┤ļéśļÅä ĻĖĆļĪ£ļ▓ī ļ│Ćņłś Ļ░ÆņŚÉ ņśüĒ¢źņØ┤ ņŚåņ£╝ļéś, ņ░ĖņĪ░ĒśĢņØĖ Ļ▓ĮņÜ░, ļ®öļ¬©ļ”¼ ņŻ╝ņåī ņ░ĖņĪ░ļĪ£ ņØĖ ĒĢśņŚ¼ Ļ▓░Ļ│╝ņĀüņ£╝ļĪ£ļŖö ĻĖĆļĪ£ļ▓ī ļ│ĆņłśņØś Ļ░ÆļÅä ļ░öļĆīĻ▓ī ļÉ© Value ĒśĢ 10 Global ļ│Ćņłś Local ļ│Ćņłś Global ņŗżņĀ£ Ļ░Æ Local Reference ĒśĢ 10 100 100 200 200 200 200 200 [1, 2, 4, 8, 16] 200 [1, 2, 4, 8] Javascript ĻĖ░ņ┤ł6
- 9. Scope (3/3) Javascript ļŖö Java, C ņÖĆļŖö ļŗ¼ļ”¼, ļĖöļĪØ ļĀłļ▓©ņØś Scope ļŖö ņ¦ĆņøÉĒĢśņ¦Ć ņĢŖņ£╝ļ®░, ĒĢ©ņłś ļ”¼Ēä░ ļ¤┤Ļ│╝ Function ņāØņä▒ņ×ÉļĪ£ ĒĢ©ņłśļź╝ ņĀĢņØśĒĢĀ ļĢī ļ”¼Ēä░ļ¤┤ņØĆ Local ņØ┤ņ¦Ćļ¦ī, Function ņāØņä▒ņ×É ļĪ£ ņāØņä▒ĒĢ£ Ļ▓ĮņÜ░ Global ļ│ĆņłśļĪ£ ņĘ©ĻĖēņØ┤ ļÉ£ļŗż ļĖöļĪØ ļĀłļ▓© ņŖżņĮöĒöä ļ»Ė ņ¦ĆņøÉ Javascript ņØś Ļ▓ĮņÜ░ ļĖöļĪØ ļĀłļ▓©ņØś ņŖżņĮö ĒöäĻ░Ć ņ¦ĆņøÉņØ┤ ļÉśņ¦Ć ņĢŖņĢä, ļĖöļĪØ(if)ņŚÉņä£ ļ╣ĀņĀĖļéśņś© ņØ┤ĒøäņŚÉļÅä ļ│ĆņłśĻ░Ć ņ£ĀĒÜ©ĒĢśĻ▓ī ņé¼ņÜ®ļÉĀ ņłś ņ׳ļŗż. Function ņāØņä▒ņ×ÉļŖö ĻĖĆļĪ£ļ▓ī ĒĢ©ņłś ļ”¼Ēä░ļ¤┤ņØĆ Local ļ│ĆņłśņØ┤ņ¦Ćļ¦ī, Function ņāØņä▒ņ×Éļź╝ ĒåĄĒĢśņŚ¼ ĒĢ©ņłśļź╝ ņāØ ņä▒ĒĢśĻ▓ī ļÉśļŖö Ļ▓ĮņÜ░ ĻĖĆļĪ£ļ▓ī ļ│ĆņłśļĪ£ ņ░ĖņĪ░ ĒĢśĻ▓ī ļÉ£ļŗż. Javascript ĻĖ░ņ┤ł6
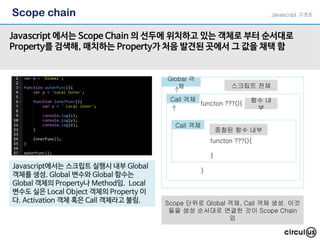
- 10. functon ???(){ } Scope chain Javascript ņŚÉņä£ļŖö Scope Chain ņØś ņäĀļæÉņŚÉ ņ£äņ╣śĒĢśĻ│Ā ņ׳ļŖö Ļ░Øņ▓┤ļĪ£ ļČĆĒä░ ņł£ņä£ļīĆļĪ£ Propertyļź╝ Ļ▓ĆņāēĒĢ┤, ļ¦żņ╣śĒĢśļŖö PropertyĻ░Ć ņ▓śņØī ļ░£Ļ▓¼ļÉ£ Ļ││ņŚÉņä£ ĻĘĖ Ļ░ÆņØä ņ▒äĒāØ ĒĢ© Call Ļ░Øņ▓┤ functon ???(){ } Call Ļ░Øņ▓┤ Global Ļ░Ø ņ▓┤ ņŖżĒü¼ļ”ĮĒŖĖ ņĀäņ▓┤ ĒĢ©ņłś ļé┤ ļČĆ ņżæņ▓®ļÉ£ ĒĢ©ņłś ļé┤ļČĆ Scope ļŗ©ņ£äļĪ£ Global Ļ░Øņ▓┤, Call Ļ░Øņ▓┤ ņāØņä▒. ņØ┤Ļ▓ā ļōżņØä ņāØņä▒ ņł£ņä£ļīĆļĪ£ ņŚ░Ļ▓░ĒĢ£ Ļ▓āņØ┤ Scope Chain ņ×ä JavascriptņŚÉņä£ļŖö ņŖżĒü¼ļ”ĮĒŖĖ ņŗżĒ¢ēņŗ£ ļé┤ļČĆ Global Ļ░Øņ▓┤ļź╝ ņāØņä▒. Global ļ│ĆņłśņÖĆ Global ĒĢ©ņłśļŖö Global Ļ░Øņ▓┤ņØś Propertyļéś Methodņ×ä. Local ļ│ĆņłśļÅä ņŗżņØĆ Local Object Ļ░Øņ▓┤ņØś Property ņØ┤ ļŗż. Activation Ļ░Øņ▓┤ Ēś╣ņØĆ Call Ļ░Øņ▓┤ļØ╝Ļ│Ā ļČłļ”╝. Javascript ĻĖ░ņ┤ł6
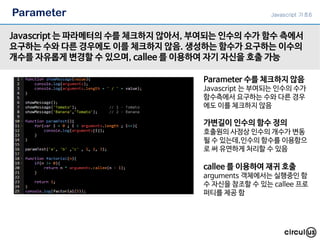
- 11. Parameter Javascript ļŖö ĒīīļØ╝ļ®öĒä░ņØś ņłśļź╝ ņ▓┤Ēü¼ĒĢśņ¦Ć ņĢŖņĢäņä£, ļČĆņŚ¼ļÉśļŖö ņØĖņłśņØś ņłśĻ░Ć ĒĢ©ņłś ņĖĪņŚÉņä£ ņÜöĻĄ¼ĒĢśļŖö ņłśņÖĆ ļŗżļźĖ Ļ▓ĮņÜ░ņŚÉļÅä ņØ┤ļź╝ ņ▓┤Ēü¼ĒĢśņ¦Ć ņĢŖņØī. ņāØņä▒ĒĢśļŖö ĒĢ©ņłśĻ░Ć ņÜöĻĄ¼ĒĢśļŖö ņØ┤ņłśņØś Ļ░£ņłśļź╝ ņ×Éņ£ĀļĪŁĻ▓ī ļ│ĆĻ▓ĮĒĢĀ ņłś ņ׳ņ£╝ļ®░, callee ļź╝ ņØ┤ņÜ®ĒĢśņŚ¼ ņ×ÉĻĖ░ ņ×ÉņŗĀņØä ĒśĖņČ£ Ļ░ĆļŖź Parameter ņłśļź╝ ņ▓┤Ēü¼ĒĢśņ¦Ć ņĢŖņØī Javascript ļŖö ļČĆņŚ¼ļÉśļŖö ņØĖņłśņØś ņłśĻ░Ć ĒĢ©ņłśņĖĪņŚÉņä£ ņÜöĻĄ¼ĒĢśļŖö ņłśņÖĆ ļŗżļźĖ Ļ▓ĮņÜ░ ņŚÉļÅä ņØ┤ļź╝ ņ▓┤Ēü¼ĒĢśņ¦Ć ņĢŖņØī callee ļź╝ ņØ┤ņÜ®ĒĢśņŚ¼ ņ×¼ĻĘĆ ĒśĖņČ£ arguments Ļ░Øņ▓┤ņŚÉņä£ļŖö ņŗżĒ¢ēņżæņØĖ ĒĢ© ņłś ņ×ÉņŗĀņØä ņ░ĖņĪ░ĒĢĀ ņłś ņ׳ļŖö callee ĒöäļĪ£ ĒŹ╝Ēŗ░ļź╝ ņĀ£Ļ│Ą ĒĢ© Ļ░Ćļ│ĆĻĖĖņØ┤ ņØĖņłśņØś ĒĢ©ņłś ņĀĢņØś ĒśĖņČ£ņøÉņØś ņé¼ņĀĢņāü ņØĖņłśņØś Ļ░£ņłśĻ░Ć ļ│ĆļÅÖ ļÉĀ ņłś ņ׳ļŖöļŹ░,ņØĖņłśņØś ĒĢ©ņłśļź╝ ņØ┤ņÜ®ĒĢ©ņ£╝ ļĪ£ ņŹ© ņ£ĀņŚ░ĒĢśĻ▓ī ņ▓śļ”¼ĒĢĀ ņłś ņ׳ņØī Javascript ĻĖ░ņ┤ł6
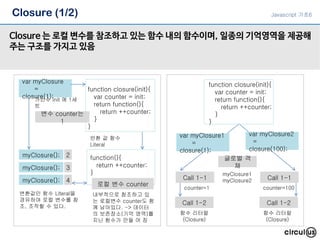
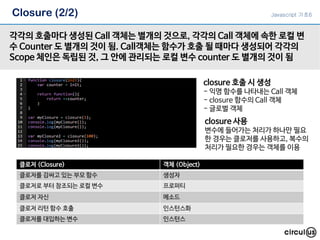
- 12. Closure (1/2) Closure ļŖö ļĪ£ņ╗¼ ļ│Ćņłśļź╝ ņ░ĖņĪ░ĒĢśĻ│Ā ņ׳ļŖö ĒĢ©ņłś ļé┤ņØś ĒĢ©ņłśņØ┤ļ®░, ņØ╝ņóģņØś ĻĖ░ņ¢ĄņśüņŚŁņØä ņĀ£Ļ│ĄĒĢ┤ ņŻ╝ļŖö ĻĄ¼ņĪ░ļź╝ Ļ░Ćņ¦ĆĻ│Ā ņ׳ņØī var myClosure = closure(1); function closure(init){ var counter = init; return function(){ return ++counter; } } ļ│Ćņłś counterļŖö 1 function(){ return ++counter; } myClosure(); 2 myClosure(); 3 myClosure(); 4 ļ░śĒÖś Ļ░Æ ĒĢ©ņłś Literal Ļ░ĆņØĖņłś init ņŚÉ 1ņäĖ ĒŖĖ ļĪ£ņ╗¼ ļ│Ćņłś counter ļ│ĆĒÖśĻ░ÆņØĖ ĒĢ©ņłś LiteralņØä Ļ▓Įņ£ĀĒĢśņŚ¼ ļĪ£ņ╗¼ ļ│Ćņłśļź╝ ņ░Ė ņĪ░, ņĪ░ņ×æĒĢĀ ņłś ņ׳ļŗż. ļé┤ļČĆņĀüņ£╝ļĪ£ ņ░ĖņĪ░ĒĢśĻ│Ā ņ׳ ļŖö ļĪ£ņ╗¼ļ│Ćņłś counterļÅä ĒĢ© Ļ╗ś ļé©ņĢäņ׳ļŗż. -> ļŹ░ņØ┤Ēä░ ņØś ļ│┤ņĪ┤ņןņåī(ĻĖ░ņ¢Ą ņśüņŚŁ)ļź╝ ņ¦Ćļŗī ĒĢ©ņłśĻ░Ć ļ¦īļōż ņ¢┤ ņ¦É var myClosure1 = closure(1); function closure(init){ var counter = init; return function(){ return ++counter; } } ĻĖĆļĪ£ļ▓ī Ļ░Ø ņ▓┤ myClosure1 myClosure2 var myClosure2 = closure(100); Call 1-1 Call 1-2 Call 1-1 Call 1-2 counter=1 counter=100 ĒĢ©ņłś ļ”¼Ēä░ļ¤┤ (Closure) ĒĢ©ņłś ļ”¼Ēä░ļ¤┤ (Closure) Javascript ĻĖ░ņ┤ł6
- 13. Closure (2/2) Ļ░üĻ░üņØś ĒśĖņČ£ļ¦łļŗż ņāØņä▒ļÉ£ Call Ļ░Øņ▓┤ļŖö ļ│äĻ░£ņØś Ļ▓āņ£╝ļĪ£, Ļ░üĻ░üņØś Call Ļ░Øņ▓┤ņŚÉ ņåŹĒĢ£ ļĪ£ņ╗¼ ļ│Ć ņłś Counter ļÅä ļ│äĻ░£ņØś Ļ▓āņØ┤ ļÉ©. CallĻ░Øņ▓┤ļŖö ĒĢ©ņłśĻ░Ć ĒśĖņČ£ ļÉĀ ļĢīļ¦łļŗż ņāØņä▒ļÉśņ¢┤ Ļ░üĻ░üņØś Scope ņ▓┤ņØĖņØĆ ļÅģļ”ĮļÉ£ Ļ▓ā, ĻĘĖ ņĢłņŚÉ Ļ┤Ćļ”¼ļÉśļŖö ļĪ£ņ╗¼ ļ│Ćņłś counter ļÅä ļ│äĻ░£ņØś Ļ▓āņØ┤ ļÉ© closure ĒśĖņČ£ ņŗ£ ņāØņä▒ - ņØĄļ¬ģ ĒĢ©ņłśļź╝ ļéśĒāĆļé┤ļŖö Call Ļ░Øņ▓┤ - closure ĒĢ©ņłśņØś Call Ļ░Øņ▓┤ - ĻĖĆļĪ£ļ▓ī Ļ░Øņ▓┤ Ēü┤ļĪ£ņĀĆ (Closure) Ļ░Øņ▓┤ (Object) Ēü┤ļĪ£ņĀĆļź╝ Ļ░ÉņŗĖĻ│Ā ņ׳ļŖö ļČĆļ¬© ĒĢ©ņłś ņāØņä▒ņ×É Ēü┤ļĪ£ņĀĆļĪ£ ļČĆĒä░ ņ░ĖņĪ░ļÉśļŖö ļĪ£ņ╗¼ ļ│Ćņłś ĒöäļĪ£ĒŹ╝Ēŗ░ Ēü┤ļĪ£ņĀĆ ņ×ÉņŗĀ ļ®öņåīļō£ Ēü┤ļĪ£ņĀĆ ļ”¼Ēä┤ ĒĢ©ņłś ĒśĖņČ£ ņØĖņŖżĒä┤ņŖżĒÖö Ēü┤ļĪ£ņĀĆļź╝ ļīĆņ×ģĒĢśļŖö ļ│Ćņłś ņØĖņŖżĒä┤ņŖż closure ņé¼ņÜ® ļ│ĆņłśņŚÉ ļōżņ¢┤Ļ░ĆļŖö ņ▓śļ”¼Ļ░Ć ĒĢśļéśļ¦ī ĒĢäņÜö ĒĢ£ Ļ▓ĮņÜ░ļŖö Ēü┤ļĪ£ņĀĆļź╝ ņé¼ņÜ®ĒĢśĻ│Ā, ļ│ĄņłśņØś ņ▓śļ”¼Ļ░Ć ĒĢäņÜöĒĢ£ Ļ▓ĮņÜ░ļŖö Ļ░Øņ▓┤ļź╝ ņØ┤ņÜ® Javascript ĻĖ░ņ┤ł6
- 14. Expand your dimension! LetŌĆÖs Start!







![Scope (2/3)
Ļ░ĆņØĖņłśļŖö ĻĖ░ļ│ĖņĀüņ£╝ļĪ£ ļĪ£ņ╗¼ ļ│ĆņłśļĪ£ ņ▓śļ”¼ ļÉ©. ņØĖņłś Ļ░ÆņØ┤ Value ĒśĢņØĖ Ļ▓ĮņÜ░, ĒĢ©ņłśļé┤ņŚÉņä£ ļ│Ć
Ļ▓ĮņØ┤ ņØ╝ņ¢┤ļéśļÅä ĻĖĆļĪ£ļ▓ī ļ│Ćņłś Ļ░ÆņŚÉ ņśüĒ¢źņØ┤ ņŚåņ£╝ļéś, ņ░ĖņĪ░ĒśĢņØĖ Ļ▓ĮņÜ░, ļ®öļ¬©ļ”¼ ņŻ╝ņåī ņ░ĖņĪ░ļĪ£ ņØĖ
ĒĢśņŚ¼ Ļ▓░Ļ│╝ņĀüņ£╝ļĪ£ļŖö ĻĖĆļĪ£ļ▓ī ļ│ĆņłśņØś Ļ░ÆļÅä ļ░öļĆīĻ▓ī ļÉ©
Value ĒśĢ
10
Global ļ│Ćņłś Local ļ│Ćņłś
Global ņŗżņĀ£ Ļ░Æ Local
Reference ĒśĢ
10
100
100
200
200
200
200
200
[1, 2, 4, 8, 16]
200
[1, 2, 4, 8]
Javascript ĻĖ░ņ┤ł6](https://image.slidesharecdn.com/javascript5-160301024443/85/Start-IoT-with-JavaScript-6-8-320.jpg)










![[ņĢäĻ┐łņé¼] The C++ Programming Language 11ņן ņŚ░ņé░ņ×É ņśżļ▓äļĪ£ļö®](https://cdn.slidesharecdn.com/ss_thumbnails/13-03-16-130316093555-phpapp01-thumbnail.jpg?width=560&fit=bounds)




![[D2 COMMUNITY] ECMAScript 2015 S67 seminar - 1. primitive](https://cdn.slidesharecdn.com/ss_thumbnails/1primitive-161207024601-thumbnail.jpg?width=560&fit=bounds)










![[Swift] Generics](https://cdn.slidesharecdn.com/ss_thumbnails/generics-200515094730-thumbnail.jpg?width=560&fit=bounds)






























![[Swift] Closure](https://cdn.slidesharecdn.com/ss_thumbnails/closure-200513092232-thumbnail.jpg?width=560&fit=bounds)


![[15]Android KotlinņØä ĒåĄĒĢ£ Ļ░£ļ░£ ņĀäļץ](https://cdn.slidesharecdn.com/ss_thumbnails/15navertechconcertkotlinhowto-181101085245-thumbnail.jpg?width=560&fit=bounds)







![[Hello world ņśżĒöłņäĖļ»Ėļéś]open api clientĻ░£ļ░£](https://cdn.slidesharecdn.com/ss_thumbnails/helloworldopenapiclient-121022051727-phpapp02-thumbnail.jpg?width=560&fit=bounds)



![[ITĻĖ░ņłĀņ╣╝ļ¤╝#2] Ļ│ĀĻĖēņ×Éļ░öņŖżĒü¼ļ”ĮĒŖĖ for AngularJS, React_Ļ│ĀĻĖēņ×Éļ░öņŖżĒü¼ļ”ĮĒŖĖ,AngularJS,ReactņĀäļ¼ĖĻĄÉņ£ĪĒĢÖņøÉ](https://cdn.slidesharecdn.com/ss_thumbnails/02ecmascript-170404072342-thumbnail.jpg?width=560&fit=bounds)




![[SCSA] Thinker ņŚÉņä£ Maker ļĪ£](https://cdn.slidesharecdn.com/ss_thumbnails/scsathinkermaker-160219143522-thumbnail.jpg?width=560&fit=bounds)
![[IoT] MAKE with Open H/W + Node.JS - 5th](https://cdn.slidesharecdn.com/ss_thumbnails/iotoshwnodejslesson5-150419173202-conversion-gate02-thumbnail.jpg?width=560&fit=bounds)
![[IoT] MAKE with Open H/W + Node.JS - 4th](https://cdn.slidesharecdn.com/ss_thumbnails/iotoshwnodejslesson4-150419161845-conversion-gate02-thumbnail.jpg?width=560&fit=bounds)
![[IoT] MAKE with Open H/W + Node.JS - 3rd](https://cdn.slidesharecdn.com/ss_thumbnails/iotoshwnodejslesson3-150329102149-conversion-gate01-thumbnail.jpg?width=560&fit=bounds)
![[IoT] MAKE with Open H/W + Node.JS - 2nd](https://cdn.slidesharecdn.com/ss_thumbnails/iotoshwnodejslesson2-150322102902-conversion-gate01-thumbnail.jpg?width=560&fit=bounds)
![[IoT] MAKE with Open H/W + Node.JS - 1st](https://cdn.slidesharecdn.com/ss_thumbnails/iotoshwnodejslesson1-150218080320-conversion-gate02-thumbnail.jpg?width=560&fit=bounds)




