Structure
- 2. Introduction • Understanding structure • Learning about markup • Tags and elements
- 3. • We come across all kinds of documents every day of our lives. Newspapers, insurance forms, shop catalogues... the list goes on. • Many web pages act like electronic versions of these documents. • For example, newspapers show the same stories in print as they do on websites; you can apply for insurance over the web; and stores have online catalogs and e-commerce facilities. • In all kinds of documents, structure is very important in helping readers to understand the messages you are trying to convey and to navigate around the document. So, in order to learn how to write web pages, it is very important to understand how to structure documents. In this chapter you will:
- 4. How PageS uSe Structure • Think about the stories you read in a newspaper • for each story, there will be a headline, some text, and possibly some images. • If the article is a long piece, there may be subheadings that split the story into separate sections or quotes from those involved. Structure helps readers understand the stories in the newspaper.
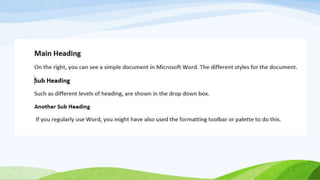
- 5. Structuring word documentS • The use of headings and subheadings in any document often reflects a hierarchy of information. • For example, a document might start with a large heading, followed by an introduction or the most important information. • This might be expanded upon under subheadings lower down on the page. • When using a word processor to create a document, we separate out the text to give it structure. Each topic might have a new paragraph, and each section can have a heading to describe what it covers.
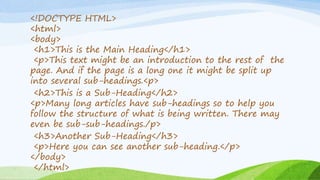
- 7. HtmL deScribeS tHe Structure of PageS • In the browser window you can see a web page that features exactly the same content as the Word document you met on • To describe the structure of a web page, add code to the words we want to appear on the page. • You can see the HTML code for this page.
- 8. <!DOCTYPE HTML> <html> <body> <h1>This is the Main Heading</h1> <p>This text might be an introduction to the rest of the page. And if the page is a long one it might be split up into several sub-headings.<p> <h2>This is a Sub-Heading</h2> <p>Many long articles have sub-headings so to help you follow the structure of what is being written. There may even be sub-sub-headings./p> <h3>Another Sub-Heading</h3> <p>Here you can see another sub-heading.</p> </body> </html>
- 9. body, Head & titLe • <body> • You met the <body> element in the first example we created. Everything inside this element is shown inside the main browser window. • <head> • Before the <body> element you will often see a <head> element. • This contains information about the page (rather than information that is shown within the main part of the browser window that is highlighted in blue on the opposite page). • You will usually find a <title> element inside the <head> element. • <title> • The contents of the <title> element are either shown in the top of the browser, above where you usually type in the URL of the page you want to visit, or on the tab for that page (if your browser uses tabs to allow you to view multiple pages at the same time).
- 10. Any Queries??