SUIT CSS vs. BEM
- 1. SUIT CSS VS. BEM ADAM KUDRNA { FRONTENDISTI 12. 6. 2019 }
- 2. CSS METHODOLOGIES ? OOCSS ? SMACSS ? Atomic Design? ? BEM ? SUIT CSS
- 7. SUIT CSS & BEM: COMMON PROBLEMS
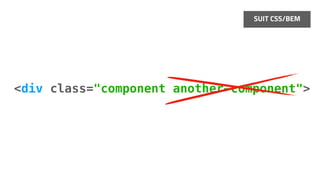
- 10. <div class="component another-component"> SUIT CSS/BEM
- 11. <div class="object component utility">
- 12. ITCSS
- 15. OK, BEM¡
- 18. SUIT CSS BEM¡Á + .is/has-classes + .namespace-prefixes
- 19. SUIT CSS BEM + .is/has-classes + .namespace-prefixes
- 21. @FRONTENDGARDEN | @ADAMKUDRNA | ADAMKUDRNA.CZ D?KY!