Working With Tables in HTML
- 2. ï Metadata is information about data. ï The <meta> tag provides metadata about the HTML document. Metadata will not be displayed on the page. ï Meta elements are typically used to specify page description, keywords, author of the document, last modified, and other metadata. ï The metadata can be used by browsers (how to display content or reload page), search engines (keywords), or other web services. Example
- 3. ï <Address> Tag. ï <Blockquote >Tag. ï <Pre> Tag. Address Block quote Pre
- 4. 4 TABLE
- 5. ï Tables are used on websites for two major purposes: ï The obvious purpose of arranging information in a table ï The less obvious - but more widely used - purpose of creating a page layout with the use of hidden tables. Row 1 Cell 1 Row 1 Cell 2 Row 1 Cell 3 Row 1 Cell 4 Row 2 Cell 1 Row 2 Cell 2 Row 2 Cell 3 Row 2 Cell 4 Row 3 Cell 1 Row 3Cell 2 Row 3 Cell 3 Row 3Cell 4 Row 4Cell 1 Row 4Cell 2 Row 4Cell 3 Row 4Cell 4
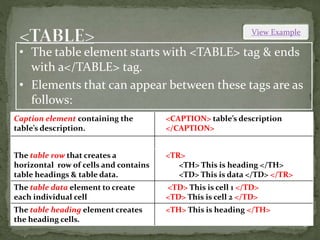
- 6. 6 âĒ The table element starts with <TABLE> tag & ends with a</TABLE> tag. âĒ Elements that can appear between these tags are as follows: Caption element containing the tableâs description. <CAPTION> tableâs description </CAPTION> The table row that creates a horizontal row of cells and contains table headings & table data. <TR> <TH> This is heading </TH> <TD> This is data </TD> </TR> The table data element to create each individual cell <TD> This is cell 1 </TD> <TD> This is cell 2 </TD> The table heading element creates the heading cells. <TH> This is heading </TH> View Example
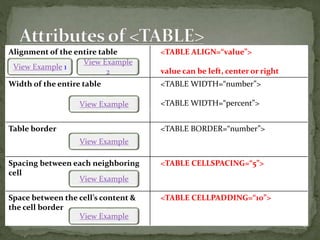
- 8. 8 Alignment of the entire table <TABLE ALIGN=âvalueâ> value can be left, center or right Width of the entire table <TABLE WIDTH=ânumberâ> <TABLE WIDTH=âpercentâ> Table border <TABLE BORDER=ânumberâ> Spacing between each neighboring cell <TABLE CELLSPACING=â5â> Space between the cellâs content & the cell border <TABLE CELLPADDING=â10â> View Example 1 View Example View Example View Example View Example View Example 2
- 9. 9 Coloring table with BGCOLOR attribute <TABLE BGCOLOR=âcolor name/color valueâ> View Example
- 10. 10 TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXTTEXT CELLSPACES CELLSPADDING
- 11. 11 View Example <TD COLSPAN=â4â> text </TD>
- 12. 12 View Example <TD ROWSPAN=â5â> text </TD>
- 13. 13
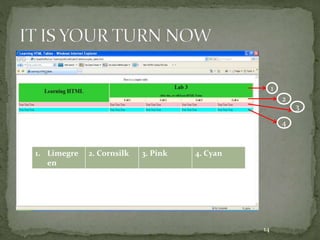
- 14. 14 1 2 3 4 1. Limegre en 2. Cornsilk 3. Pink 4. Cyan
- 15. ï With frames, you can display more than one HTML document in the same browser window. Each HTML document is called a frame, and each frame is independent of the others. The disadvantages of using frames are: ï The web developer must keep track of more HTML documents ï It is difficult to print the entire page
- 16. ï The HTML frameset Element ï The frameset element holds one or more frame elements. Each frame element can hold a separate document. ï The frameset element states HOW MANY columns or rows there will be in the frameset, and HOW MUCH percentage/pixels of space will occupy each of them. 16
- 17. ï Frames are created using the FRAMESET tag ï The attributes are: ï Rows ï Cols
- 18. ï The attributes of the FRAME element include: ï name ï src ï noresize ï scrolling
- 19. ï <frameset cols="25%,75%"> <frame src=/slideshow/tables-47176865/47176865/"frame1.html" /> <frame src="frame2.html" /> </frameset> 19
- 20. ï <frameset cols="25%,50%,25%"> ï <frame src=/slideshow/tables-47176865/47176865/"frame1.html" /> ï <frame src="frame2.htm" /> ï <frame src="frame3.htm" /> ï </frameset> 20
- 21. ï <frameset rows="25%,50%,25%"> ï <frame src=/slideshow/tables-47176865/47176865/"frame1.htm" /> ï <frame src="frame2.htm" /> ï <frame src="frame3.htm" /> ï </frameset> 21
- 22. ï <frameset rows="50%,50%"> ï <frame noresize="noresize" src=/slideshow/tables-47176865/47176865/"frame1.html" /> ï <frame noresize="noresize" src="frame2.html" /> ï </frameset> 22
- 23. ï <html> ï <body> ï <iframe src=/slideshow/tables-47176865/47176865/âhttp:/www.google.com"></iframe> ï </body> ï </html> 23