メディア芸術基礎 II 第11回:HTML5実践 表現のための様々なJavaScriptライブラリ
- 1. メディア芸術基礎 II 第11回:HTML5実践 表現のための様々なJavaScriptライブラリ 2013年12月2日、 12月19日 多摩美術大学 情報デザイン学科メディア芸術コース 担当:田所淳
- 2. 今日の内容 ? これまで、この授業で扱ってきた環境 ! ? jQuery: ? シンプルで簡易な文法で、Webブラウザ上での多彩な表現 ? フォトギャラリーの製作 ! ? HTML5 + Canvas: ? JavaScriptによる、2次元の図形の描画とアニメーション ! ? WebGL + Three.js: ? 高度な3Dの描画とアニメーション
- 5. Processing.js ? http://processingjs.org/ ? ! ? JavaをベースにしたProcessingという言語を、JavaScriptに移 植したもの ? Processing譲りの高度な表現を、プログラミング初学者にもわ かり易い文法で実現可能 ? MITライセンス
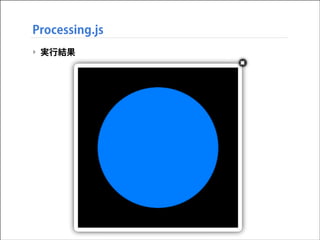
- 6. Processing.js ? プログラムサンプル void setup() { size(400,400); frameRate(60); } ! void draw(){ background(0); fill(0, 127, 255); float diameter = sin(millis() * 0.01) * width/2 + width/2; ellipse(width/2, height/2, diameter, diameter); }
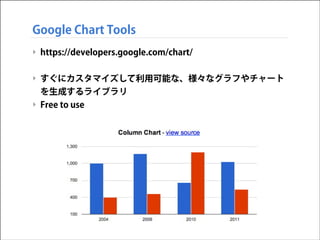
- 9. Google Chart Tools ? https://developers.google.com/chart/ ! ? すぐにカスタマイズして利用可能な、様々なグラフやチャート を生成するライブラリ ? Free to use
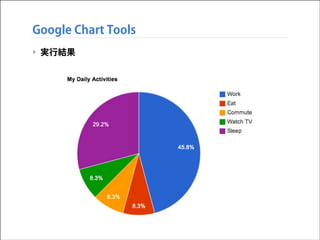
- 10. Google Chart Tools ? プログラムサンプル <html> <head> <script type="text/javascript" src=/slideshow/tamabi-media131202/28770827/"https:/www.google.com/ jsapi"></script> <script type="text/javascript"> google.load("visualization", "1", {packages:["corechart"]}); google.setOnLoadCallback(drawChart); function drawChart() { var data = google.visualization.arrayToDataTable([ ['Task','Hours per Day'], ['Work',11], ['Eat',2], ['Commute',2], ['Watch TV',2], ['Sleep',7] ]); var options = { title: 'My Daily Activities' }; var chart = new google.visualization.PieChart(document.getElementById('chart_div')); chart.draw(data, options); }
- 11. Google Chart Tools ? 実行结果
- 12. D3.js
- 13. D3.js ? http://d3js.org/ ! ? データの視覚化のための自由度の高いライブラリ ? インタラクティブな高度な視覚化が可能 ? BSDライセンス
- 14. D3.js ? コードサンプル var width = 960, height = 500; var vertices = d3.range(100).map(function(d) { return [Math.random() * Math.random() * height]; }); var svg = d3.select("#chart") .append("svg") .attr("width", width) .attr("height", height) .attr("class", "PiYG") .on("mousemove", update); svg.selectAll("path") .data(d3.geom.voronoi(vertices)) .enter().append("path") .attr("class", function(d, i) { return i ? "q" + (i % 9) .attr("d", function(d) { return "M" + d.join("L") + "Z"; svg.selectAll("circle") .data(vertices.slice(1)) .enter().append("circle") .attr("transform", function(d) { return "translate(" + d .attr("r", 2); function update() { vertices[0] = d3.mouse(this); svg.selectAll("path") width, + "-9" : null; }) }); + ")"; })
- 15. D3.js ? 実行结果
- 16. Paper.js
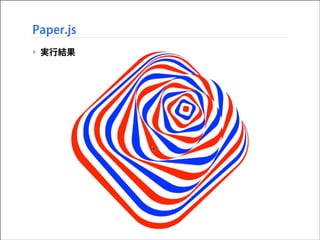
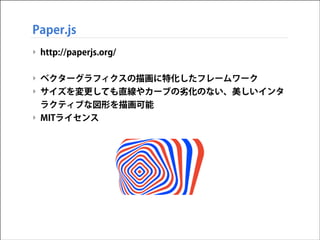
- 17. Paper.js ? http://paperjs.org/ ! ? ベクターグラフィクスの描画に特化したフレームワーク ? サイズを変更しても直線やカーブの劣化のない、美しいインタ ラクティブな図形を描画可能 ? MITライセンス
- 18. Paper.js ? コードサンプル var var var var ! mousePoint = view.center; amount = 25; colors = ['red', 'white', 'blue', 'white']; children = project.activeLayer.children; for (var i = 0; i < amount; i++) { var rect = new Rectangle([0, 0], [25, 25]); rect.center = mousePoint; var path = new Path.RoundRectangle(rect, 6); path.fillColor = colors[i % 4]; var scale = (1 - i / amount) * 20; path.scale(scale); } ! function onMouseMove(event) { mousePoint = event.point; } ! function onFrame(event) { for (var i = 0, l = children.length; i < l; i++) { var item = children[i]; var delta = (mousePoint - item.position) / (i + 5); item.rotate(Math.sin((event.count + i) / 10) * 7); if (delta.length > 0.1) item.translate(delta);
- 19. Paper.js ? 実行结果
- 20. Arbor.js
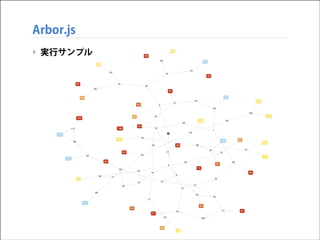
- 21. Arbor.js ? http://arborjs.org/ ! ? (データ構造の) グラフを表現することに特化したライブラリ ? グラフ = ノード(頂点)群とノード間の連結関係を表すエッジ (枝)群で構成される抽象データ型の一種 ? MITライセンス
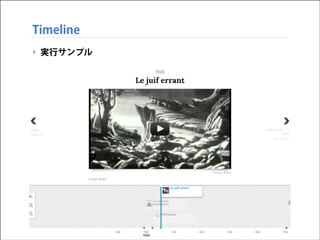
- 23. Timeline
- 24. Timeline ? http://timeline.verite.co/ ! ? タイムライン(年表)形式のインタラクティブなページを作成可 能なjQueryプラグイン ? 骋笔尝ライセンス
- 26. まとめ ? 今日紹介したものでも、まだ一部に過ぎません ? さらに、今後も様々な個性をもったライブラリが出てくるでしょ う ? 一から全てを自分で作るのではなく、ライブラリを適材適所で 使用して、自分の表現したいクリエイションの核となる部分に 集中する ? 今後ますます、表現のための引き出し(ライブラリ)を沢山持っ ているということが重要となる










![Google Chart Tools
? プログラムサンプル
<html>
<head>
<script type="text/javascript" src=/slideshow/tamabi-media131202/28770827/"https:/www.google.com/
jsapi"></script>
<script type="text/javascript">
google.load("visualization", "1", {packages:["corechart"]});
google.setOnLoadCallback(drawChart);
function drawChart() {
var data = google.visualization.arrayToDataTable([
['Task','Hours per Day'],
['Work',11],
['Eat',2],
['Commute',2],
['Watch TV',2],
['Sleep',7]
]);
var options = {
title: 'My Daily Activities'
};
var chart = new
google.visualization.PieChart(document.getElementById('chart_div'));
chart.draw(data, options);
}](https://image.slidesharecdn.com/tamabimedia131202-131130233251-phpapp02/85/II-11-HTML5-JavaScript-10-320.jpg)



![D3.js
? コードサンプル
var width = 960,
height = 500;
var vertices = d3.range(100).map(function(d) {
return [Math.random() *
Math.random() * height];
});
var svg = d3.select("#chart")
.append("svg")
.attr("width", width)
.attr("height", height)
.attr("class", "PiYG")
.on("mousemove", update);
svg.selectAll("path")
.data(d3.geom.voronoi(vertices))
.enter().append("path")
.attr("class", function(d, i) { return i ? "q" + (i % 9)
.attr("d", function(d) { return "M" + d.join("L") + "Z";
svg.selectAll("circle")
.data(vertices.slice(1))
.enter().append("circle")
.attr("transform", function(d) { return "translate(" + d
.attr("r", 2);
function update() {
vertices[0] = d3.mouse(this);
svg.selectAll("path")
width,
+ "-9" : null; })
});
+ ")"; })](https://image.slidesharecdn.com/tamabimedia131202-131130233251-phpapp02/85/II-11-HTML5-JavaScript-14-320.jpg)



![Paper.js
? コードサンプル
var
var
var
var
!
mousePoint = view.center;
amount = 25;
colors = ['red', 'white', 'blue', 'white'];
children = project.activeLayer.children;
for (var i = 0; i < amount; i++) {
var rect = new Rectangle([0, 0], [25, 25]);
rect.center = mousePoint;
var path = new Path.RoundRectangle(rect, 6);
path.fillColor = colors[i % 4];
var scale = (1 - i / amount) * 20;
path.scale(scale);
}
!
function onMouseMove(event) {
mousePoint = event.point;
}
!
function onFrame(event) {
for (var i = 0, l = children.length; i < l; i++) {
var item = children[i];
var delta = (mousePoint - item.position) / (i + 5);
item.rotate(Math.sin((event.count + i) / 10) * 7);
if (delta.length > 0.1)
item.translate(delta);](https://image.slidesharecdn.com/tamabimedia131202-131130233251-phpapp02/85/II-11-HTML5-JavaScript-18-320.jpg)