Test-proof CSS
- 2. As a front-end developer I write CSS, HTML and JavaScript for different size projects
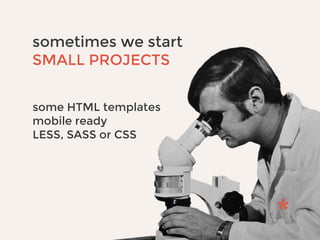
- 3. sometimes we start SMALL PROJECTS some HTML templates mobile ready LESS, SASS or CSS
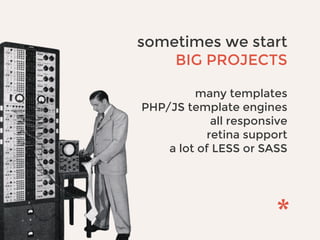
- 4. sometimes we start BIG PROJECTS many templates PHP/JS template engines all responsive retina support a lot of LESS or SASS
- 5. sometimes we work on PROJECTS THAT NEEDS HELP huge project no template engines no coding standard half working CSS only
- 7. we make mistakes It’s normal It's the main way to grow and learn me excluded!
- 8. but sometimes a small mistake can lead to a big problem
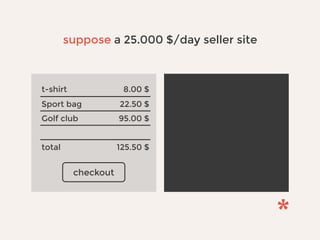
- 9. checkout t-shirt 8.00 $ Sport bag 22.50 $ Golf club 95.00 $ total 125.50 $ suppose a 25.000 $/day seller site
- 10. checkout t-shirt 8.00 $ Sport bag 22.50 $ Golf club 95.00 $ total 125.50 $ Chrome render 60% of users IE8 render 40% of users suppose a 25.000 $/day seller site
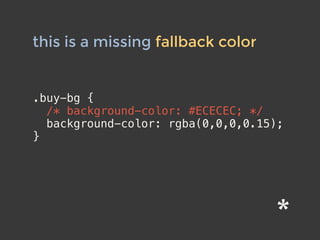
- 11. .buy-bg { /* background-color: #ECECEC; */ background-color: rgba(0,0,0,0.15); } this is a missing fallback color
- 12. rgbwhat?? your client can say goodbye to 10.000$ per day until you fix the missing fallback color
- 13. how can I avoid these problems without being crazy?
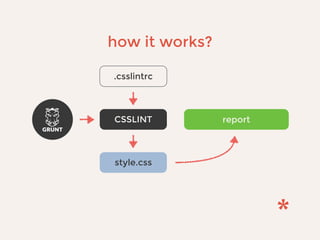
- 14. CSSLINT a tool to test CSS problems
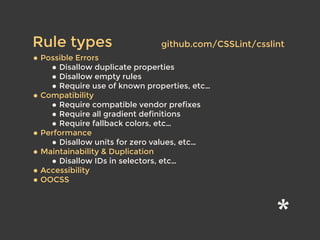
- 15. ? Possible Errors ? Disallow duplicate properties ? Disallow empty rules ? Require use of known properties, etc/slideshow/testproof-css/46445927/… ? Compatibility ? Require compatible vendor prefixes ? Require all gradient definitions ? Require fallback colors, etc/slideshow/testproof-css/46445927/… ? Performance ? Disallow units for zero values, etc/slideshow/testproof-css/46445927/… ? Maintainability & Duplication ? Disallow IDs in selectors, etc/slideshow/testproof-css/46445927/… ? Accessibility ? OOCSS Rule types github.com/CSSLint/csslint
- 17. CSSLINT / syntax checking also on some text editors jetbrains.com/phpstorm sublimetext.com gruntjs.comnodejs.org gulpjs.com
- 18. RESEMBLEJS a tool to test regression mistakes
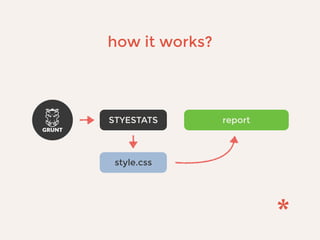
- 19. how a regression test works? image created image changed
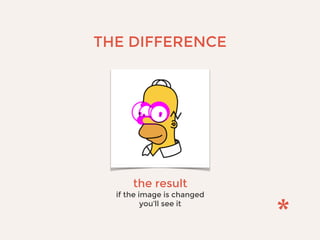
- 20. THE DIFFERENCE the result if the image is changed you’ll see it
- 21. suppose a BIG WEBSITE with tons of different widgets needed to be reused in different places
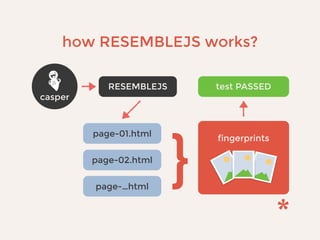
- 22. how RESEMBLEJS works? RESEMBLEJS page-01.html page-02.html test PASSED page-/slideshow/testproof-css/46445927/…html fingerprints casper }
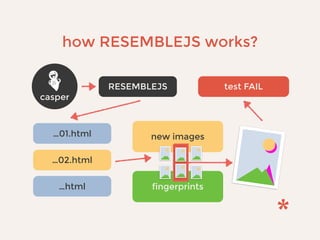
- 23. fingerprints how RESEMBLEJS works? RESEMBLEJS /slideshow/testproof-css/46445927/…01.html /slideshow/testproof-css/46445927/…02.html test FAIL /slideshow/testproof-css/46445927/…html new images casper
- 24. v Sometimes they need specific state relative to the view for design needs this helps you to keep changes isolated on the page
- 25. v regression tests should be on static HTML templates to: ? avoid fails by fixtures changes ? get faster tests performance ? get less test writing costs
- 26. RESEMBLEJS / regression tests gruntjs.com nodejs.org can be used with phantomjs.org casperjs.org BackstopJS gulpjs only github.com/garris/BackstopJS PhantomCSS github.com/Huddle/PhantomCSSgulpjs.com
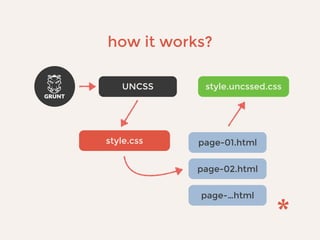
- 27. UNCSS a tool to remove unused selectors
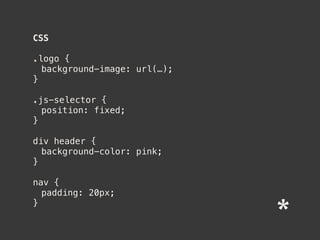
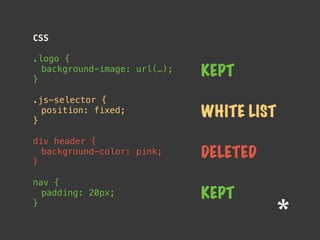
- 29. CSS .logo { background-image: url(/slideshow/testproof-css/46445927/…); } .js-selector { position: fixed; } div header { background-color: pink; } nav { padding: 20px; }
- 30. HTML <body> <header> <a class=“logo” href=“#”></a> <nav> <a href=“#”>Hello</a> </nav> </header> </body>
- 31. CSS .logo { background-image: url(/slideshow/testproof-css/46445927/…); } .js-selector { position: fixed; } div header { background-color: pink; } nav { padding: 20px; } WHITE LIST KEPT DELETED KEPT
- 32. UNCSS / unused styles remover nodejs.org can be used with gulpjs.comgruntjs.com
- 33. STYLESTATS a tool to see how you wrote your styles
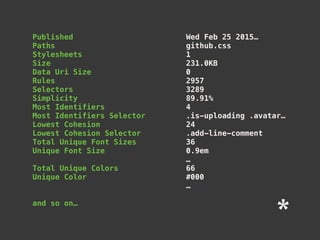
- 35. Published Wed Feb 25 2015/slideshow/testproof-css/46445927/… Paths github.css Stylesheets 1 Size 231.0KB Data Uri Size 0 Rules 2957 Selectors 3289 Simplicity 89.91% Most Identifiers 4 Most Identifiers Selector .is-uploading .avatar/slideshow/testproof-css/46445927/… Lowest Cohesion 24 Lowest Cohesion Selector .add-line-comment Total Unique Font Sizes 36 Unique Font Size 0.9em /slideshow/testproof-css/46445927/… Total Unique Colors 66 Unique Color #000 /slideshow/testproof-css/46445927/… and so on/slideshow/testproof-css/46445927/…
- 36. STYLESTATS / unused styles remover gruntjs.com nodejs.org can be used with gulpjs.com
- 37. how I choose which tests to use? OBJECTIVES - dev priority? Client needs, which browsers, UX needed? COMPLEXITY? Team size, tasks diversity, to-do list? BUDGET - client priority? Setup time, writing and testing time
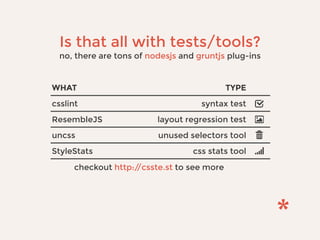
- 38. Is that all with tests/tools? no, there are tons of nodesjs and gruntjs plug-ins WHAT TYPE csslint syntax test ResembleJS layout regression test uncss unused selectors tool StyleStats css stats tool checkout http://csste.st to see more
- 39. SMALL WHAT USE csslint Y ResembleJS N uncss O StyleStats O less budget margins BIG WHAT USE csslint Y ResembleJS Y uncss Y StyleStats Y more budget, handle complexity, front-end under control Y N O YES NOT RECOMMENDED OPTIONAL, easy to setup VS