Top Wordpress dashboard hacks
- 1. WORDPRESS DASHBOARD HACKS FOR DEVELOPERS AND FREELANCERS By Pankaj Subedi
- 2. SOURCE AND REFERENCES :: ÔÉí http://www.studiograsshopper.ch/ ÔÉí http://www.wprecipes.com ÔÉí http://www.catswhocode.com ÔÉí http://wpsnipp.com
- 3. THE DASHBOARD IS AN ESSENTIAL PART OF WORDPRESS, AS IT IS THE PLACE WHERE YOU WRITE POSTS AND INSTALL PLUGINS. BUT AS A DEVELOPER AND/OR FREELANCER, YOU HAVE TO BE CAREFUL ABOUT WHAT YOUR CLIENTS ARE DOING ON THE DASHBOARD OF THEIR WORDPRESS POWERED WEBSITES. TODAY, I HAVE COMPILED 10 SUPER USEFUL HACKS TO CUSTOMIZE, MODIFY OR ENHANCE WORDPRESS DASHBOARD.
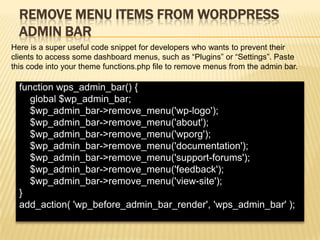
- 4. REMOVE MENU ITEMS FROM WORDPRESS ADMIN BAR Here is a super useful code snippet for developers who wants to prevent their clients to access some dashboard menus, such as “Plugins” or “Settings”. Paste this code into your theme functions.php file to remove menus from the admin bar. function wps_admin_bar() { global $wp_admin_bar; $wp_admin_bar->remove_menu('wp-logo'); $wp_admin_bar->remove_menu('about'); $wp_admin_bar->remove_menu('wporg'); $wp_admin_bar->remove_menu('documentation'); $wp_admin_bar->remove_menu('support-forums'); $wp_admin_bar->remove_menu('feedback'); $wp_admin_bar->remove_menu('view-site'); } add_action( 'wp_before_admin_bar_render', 'wps_admin_bar' );
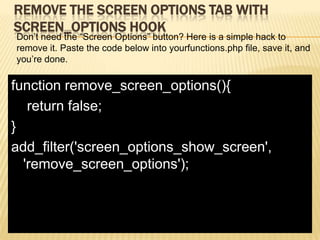
- 5. REMOVE THE SCREEN OPTIONS TAB WITH SCREEN_OPTIONS HOOK Don’t need the “Screen Options” button? Here is a simple hack to remove it. Paste the code below into yourfunctions.php file, save it, and you’re done. function remove_screen_options(){ return false; } add_filter('screen_options_show_screen', 'remove_screen_options');
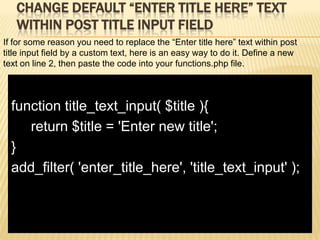
- 6. CHANGE DEFAULT “ENTER TITLE HERE” TEXT WITHIN POST TITLE INPUT FIELD If for some reason you need to replace the “Enter title here” text within post title input field by a custom text, here is an easy way to do it. Define a new text on line 2, then paste the code into your functions.php file. function title_text_input( $title ){ return $title = 'Enter new title'; } add_filter( 'enter_title_here', 'title_text_input' );
- 7. CHANGE DASHBOARD FOOTER TEXT Changing the dashboard footer text is pretty easy as well. Update the code below with your custom text on line 2, then include the snippet into your functions.php file. function remove_footer_admin () { echo "Your own text"; } add_filter('admin_footer_text', 'remove_footer_admin');
- 8. DISABLE THE “PLEASE UPDATE NOW” MESSAGE IN WP DASHBOARD Security is indeed a crucial aspect of a website and you should always update all blogs you manage to prevent any risk of hacking. But when working with clients, sometimes you may want to hide the “please update now” message generated by WordPress when a new version is available. Simply add this code to your functions.php file to hide the message. if ( !current_user_can( 'edit_users' ) ) { add_action( 'init', create_function( '$a', "remove_action( 'init', 'wp_version_check' );" ), 2 ); add_filter( 'pre_option_update_core', create_function( '$a', "return null;" ) ); }
- 9. DISABLE THEME SWITCHING The best way to prevent your clients from switching theme is definitely by disabling theme switching. Paste the following code into functions.php and your clients will not be able to switch themes anymore. add_action('admin_init', 'slt_lock_theme'); function slt_lock_theme() { global $submenu, $userdata; get_currentuserinfo(); if ($userdata->ID != 1) { unset($submenu['themes.php'][5]); unset($submenu['themes.php'][15]); } }
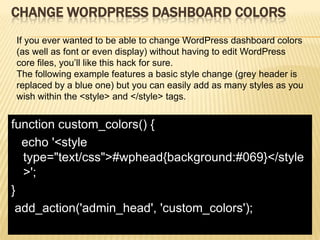
- 10. CHANGE WORDPRESS DASHBOARD COLORS If you ever wanted to be able to change WordPress dashboard colors (as well as font or even display) without having to edit WordPress core files, you’ll like this hack for sure. The following example features a basic style change (grey header is replaced by a blue one) but you can easily add as many styles as you wish within the <style> and </style> tags. function custom_colors() { echo '<style type="text/css">#wphead{background:#069}</style >'; } add_action('admin_head', 'custom_colors');
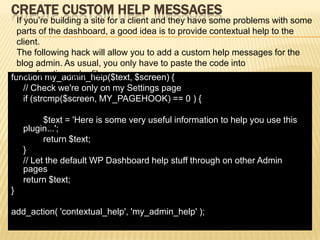
- 11. CREATE CUSTOM HELP MESSAGES If you’re building a site for a client and they have some problems with some parts of the dashboard, a good idea is to provide contextual help to the client. The following hack will allow you to add a custom help messages for the blog admin. As usual, you only have to paste the code into your functions.php file. function my_admin_help($text, $screen) { // Check we're only on my Settings page if (strcmp($screen, MY_PAGEHOOK) == 0 ) { $text = 'Here is some very useful information to help you use this plugin...'; return $text; } // Let the default WP Dashboard help stuff through on other Admin pages return $text; } add_action( 'contextual_help', 'my_admin_help' );
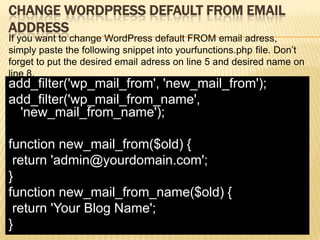
- 12. CHANGE WORDPRESS DEFAULT FROM EMAIL ADDRESS If you want to change WordPress default FROM email adress, simply paste the following snippet into yourfunctions.php file. Don’t forget to put the desired email adress on line 5 and desired name on line 8. add_filter('wp_mail_from', 'new_mail_from'); add_filter('wp_mail_from_name', 'new_mail_from_name'); function new_mail_from($old) { return 'admin@yourdomain.com'; } function new_mail_from_name($old) { return 'Your Blog Name'; }









![DISABLE THEME SWITCHING
The best way to prevent your clients from switching theme is definitely
by disabling theme switching. Paste the following code
into functions.php and your clients will not be able to switch themes
anymore.
add_action('admin_init', 'slt_lock_theme');
function slt_lock_theme() {
global $submenu, $userdata;
get_currentuserinfo();
if ($userdata->ID != 1) {
unset($submenu['themes.php'][5]);
unset($submenu['themes.php'][15]);
}
}](https://image.slidesharecdn.com/wordpressdashboardhacksfordevelopersandfreelancers-120724033857-phpapp01/85/Top-Wordpress-dashboard-hacks-9-320.jpg)