Tutorial animasi open gl dengan dev c++
- 1. FERMEKO BEBERAPA TUTORIAL ANIMASI OPEN GL DENGAN DEV C++ YANG SAYA BUAT SENDIRI, SILAHKAN COBA DAN DI BAGIKAN KE TEMAN-TEMAN YANG BERMINAT. JIKA ADA YANG MEMPUNYAI TRIK ATAU CARA YANG LEBIH MUDAH, RINGKAS, DAN JELAS UNTUK MEMBUAT ANIMASI YANG SAMA , DI HARAPKAN UNTUK DAPAT BERBAGI .,:D 1. Membuat Kubus glClear (GL_COLOR_BUFFER_BIT); glPushMatrix (); //glRotatef (theta, 0.0f, 0.0f, 1.0f); glBegin (GL_LINE_LOOP); //sisi Kiri merah glColor3f(1,0,0);//memberi warna glVertex2f(-0.5,0.0); glVertex2f(-0.5,0.5); glVertex2f(-0.35,0.35); glVertex2f(-0.35,-0.15); glEnd(); //Jika sudah memulai (Begin), jangan lupa untuk mengakhiri (End) glBegin (GL_LINE_STRIP); //sisi atas kuning glColor3f(1,1,0); glVertex2f(-0.5,0.5); glVertex2f (0.35, 0.5); glVertex2f(0.5,0.35); glVertex2f(-0.35,0.35); glEnd(); glBegin (GL_LINE_STRIP); //sisi depan biru glColor3f (0,0,1); glVertex2f(0.5,0.35); glVertex2f(0.5,-0.15); glVertex2f(-0.35,-0.15); glVertex2f(-0.35,0.35); glEnd();
- 2. FERMEKO glBegin (GL_LINE_STRIP);//alas ungu glColor3f (1,0,1); glVertex2f(-0.5,0.0); glVertex2f(0.35,0.0); glVertex2f(0.5,-0.15); glEnd(); glBegin (GL_LINE_STRIP); //sisi kanan hijau glColor3f (0,1,0); glVertex2f(0.35,0.0); glVertex2f (0.35, 0.5); //sisi belakang terbentuk secara otomatis dari perpaduan keseluruhan titik * Jika Sukses maka akan terbentuk Gambar seperti di dalam kotak OpenGL Sample berikut :
- 3. FERMEKO 2. Membuat Kubus dengan Warna penuh di Tiap sisi Gambar Dengan Koding Lengkap 3. Membuat Gambar Mobil 2D Sederhana glClearColor (0.0f, 0.0f, 0.0f, 0.0f); glClear (GL_COLOR_BUFFER_BIT); glPushMatrix (); // glRotatef (theta, 0.0f, 1.0f, 1.0f); glBegin (GL_LINE_LOOP); //Kerangka Utama glVertex2f (-0.5, 0);//v0 glVertex2f (-0.5, 0.10);//v1
- 4. FERMEKO glVertex2f (-0.65, 0.10);//v2 glVertex2f (-0.65, 0);//v3 glVertex2f (-0.95, 0);//v4 glVertex2f (-0.95, 0.20);//v5 glVertex2f (-0.75, 0.30);//v6 glVertex2f (-0.55, 0.60);//v7 glVertex2f (0.15, 0.60);//v8 glVertex2f (0.66, 0.30);//v9 glVertex2f (0.93, 0.30);//v10 glVertex2f (0.96, 0.0);//v11 glVertex2f (0.65, 0.0);//v12 glVertex2f (0.65, 0.10);//v13 glVertex2f (0.5, 0.10);//v14 glVertex2f (0.5, 0.0);//v15 glEnd(); glBegin (GL_LINE_LOOP);//Jendela depan glVertex2f (0.60, 0.32);//v0 glVertex2f (0.15, 0.58);//v1 glVertex2f (0.15, 0.32);//v2 glEnd (); glBegin (GL_LINE_LOOP); //Jendela Tengah glVertex2f (0.13, 0.58);//v0 glVertex2f (0.13, 0.32);//v1 glVertex2f (-0.53, 0.32);//v2 glVertex2f (-0.53, 0.58);//v3 glEnd(); glBegin (GL_LINE_LOOP); //Jendela Belakang
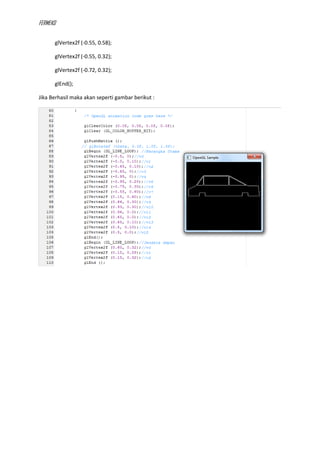
- 5. FERMEKO glVertex2f (-0.55, 0.58); glVertex2f (-0.55, 0.32); glVertex2f (-0.72, 0.32); glEnd(); Jika Berhasil maka akan seperti gambar berikut :
- 6. FERMEKO 4. Membuat Teks ŌĆ£ FM ŌĆØ Kreasikan sendiri teks yang ingin di buat , dengan merubah nilai Koordinat sumbu X & Y dan juga dengan menambah Begin Baru