Tutorial indostorev4
- 1. IndoStore Theme Versi 4.1 www.oketheme.com 0 TUTORIAL INDOSTORE THEME VERSI 4.1 (Rilis Update : 19 Juni 2013 ŌĆō Changelog: http://www.oketheme.com/themes/indostore-theme) Demo Website : http://indostore.oketheme.com Copyright ┬® 2012 ~ 2013 www.oketheme.com IndoStore Theme sangat mudah digunakan dan mempunyai desain yang sangat menarik dengan 7 pilihan warna dan 9 background. Shopping cart, Laporan Pemesanan langsung ke email, Logo Bank Lokal dan masih banyak fitur keren lainnya KHUSUS WORDPRESS SELF HOSTING GAN!
- 2. IndoStore Theme Versi 4.1 www.oketheme.com 1 DAFTAR ISI # DAFTAR ISI ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”.... 1 1. Cara Install IndoStore Theme V4ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”... 2 2. IndoStore Options ŌĆ”ŌĆ”ŌĆ”.ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”... 3 3. Atur Media Setting ŌĆ”ŌĆ”ŌĆ”.ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”... 11 4. Setting Permalink ŌĆ”ŌĆ”ŌĆ”ŌĆ”..ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”..ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”..ŌĆ”ŌĆ”ŌĆ”ŌĆ”.. 12 5. Cara Posting Produk / Menambahkan Produk .....ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”.ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”.ŌĆ”.ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ” 13 6. Cara Posting Artikel Blog ...ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”.ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”.ŌĆ”.ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ” 16 7. Cara Membuat Halaman Cart / Keranjang Belanja ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”.ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”.....ŌĆ”ŌĆ”.ŌĆ”.ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ” 17 8. Cara Membuat Halaman Konfirmasi Pembayaran ..ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”.ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”.ŌĆ”.ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ” 17 9. Cara Membuat Halaman Katalog Produk ................ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”.ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”.ŌĆ”.ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ” 18 10. Cara Membuat Halaman Testimoni Pelanggan .......ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”.ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”.ŌĆ”.ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ” 18 11. Setting Sidebar & Widget ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ” 19 12. Custom Menu ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ” 20 13. Mengatur Jumlah Produk Terbaru di halaman depan ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”. 21 14. FAQ / Pertanyaan ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”ŌĆ”. 22 PERSONAL LICENSE ’ā╝ Theme ini boleh diinstall di banyak website asalkan website Anda sendiri ’ā╝ Theme ini tidak boleh diinstall di website orang lain/client (Upgrade menjadi Developer License untuk kepentingan Jasa dan Flipping) ’ā╝ Theme ini tidak untuk dijual kembali atau dibagikan gratis ’ā╝ Pergunakanlah theme ini sesuai dengan Licence yang Anda beli : Term of Use ŌĆó Semoga Bermanfaat dan Berkah! ’ā╝ Jangan lewatkan kesempatan besar membuka Jasa Pembuatan Website menggunakan IndoStore Theme. Upgrade menjadi Developer License dan buka jasa Anda sekarang juga. Harga minimal Jasa nantinya tidak boleh dibawah 200rb. ’ā╝ Keuntungan IndoStore Developer License : http://www.oketheme.com/upgrade/indostore/ ’ā╝ Untuk Informasi lebih lanjut, hubungi kami melalui Kontak Oketheme.com ’ā╝ Semoga Bermanfaat dan Berkah!
- 3. IndoStore Theme Versi 4.1 www.oketheme.com 2 1. CARA INSTALL INDOSTORE THEME V4 Install dan aktifkan IndoStore Theme. Lihat pada gambar : 1. Login pada WP Dashboard, klik Appearance kemudian klik Themes 2. Klik ŌĆ£Install ThemesŌĆØ 3. Klik ŌĆ£UploadŌĆØ 4. Klik Browse dan pilih file .zip IndoStore theme. 5. Klik tombol ŌĆ£Install NowŌĆØ 6. Tunggu sampai proses install selesai. Klik Activate 7. Pada tahap ini theme sudah terinstall tetapi tampilan masih acak2an karena Anda belum memilih syle pada IndoStore Options. Oleh karena itu Anda harus menuju IndoStore Options terlebih dahulu untuk melakukan settingan. ( lihat gambar )
- 4. IndoStore Theme Versi 4.1 www.oketheme.com 3 2. INDOSTORE OPTIONS Anda juga dapat menuju IndoStore Options melalui langkah berikut : ’ā╝ Klik Appearance kemudian klik IndoStore Options Isi data-data Toko Online Anda, setelah selesai jangan lupa klik Save Option. Terdiri 9 Box Option. Berikut penjelasan fungsi dari masing-masing Box : BOX 1 : Extra Option a. APP ID Komentar produk menggunakan Facebook Comment, Anda dapat masukkan App Id supaya Anda dapat memanage komentar yang masuk. Cara mendapatkan App Id Website akan dijelaskan pada penjelasan berikutnya. Tapi, meskipun tanpa masukkaan App ID, fb comment tetap berfungsi dengan baik, namun Anda tidak dapat memanage komentar yang masuk. b. Produk Pilihan Produk pilihan disini sebenarnya hanya pemanis saja, menampilkan produk secara random di sidebar kanan agar tidak terlihat kosong. c. Blog Option Mengatur banyaknya blog artikel yang ditampilkan di halaman utama. d. Tombol Konfirmasi IndoStore Theme dilengkapi halaman Konfirmasi Pembayaran yang sangat berguna bagi customer Anda. Anda dapat menampilkan tombol shortcut menuju halaman Konfirmasi di sidebar kanan. *Cara membuat halaman konfirmasi akan dijelaskan nanti. e. Tombol Katalog Produk IndoStore juga dilengkapi halaman Katalog Produk yang memudahkan customer/reseller Anda mengeprint list produk yang ada di toko Anda. Anda dapat menampilkan tombol shortcut menuju halaman Katalog di sidebar kanan. *Cara membuat halaman katalog akan dijelaskan nanti. f. Testimoni IndoStore dilengkapi halaman Testimoni Pelanggan, jadi Anda dapat menampilkan beberapa testi dari pelanggan Anda dan tombol shortcut menuju halaman testimoni di sidebar kanan. *Cara membuat halaman testimoni akan dijelaskan nanti. g. Gambar Customer Service (CS) Anda dapat mengganti gambar default CS dengan foto Anda/gambar lain. Upload gambar Anda di media, copy URL gambar dan masukkan pada kolom yang disediakan.
- 5. IndoStore Theme Versi 4.1 www.oketheme.com 4 BOX 2 : Tentang Toko a. Nama Toko Tulis Nama Toko Online Anda. Contoh : Cecep Store, Bali Store, dll terserah Anda. b. Box Selamat Datang di Halaman Utama Atur paragraf pembuka yang dapat Anda tampilkan atau sembunyikan di halaman utama. *Anda dapat menyisipkan Kode HTML c. Jam Kerja Atur jam kerja toko Anda, akan tampil di pojok kiri atas. Contoh : Buka jam 08.00 s/d 21.00 Minggu Libur d. Facebook Fanpage Tampilkan Fanpage toko online Anda di website, akan ditampilkan di sidebar kiri. Masukkan url Fanpage Anda, bukan facebook profile. e. Twitter Tampilkan tombol ŌĆ£Follow TwitterŌĆØ dan masukkan url Twitter Anda/toko Anda.
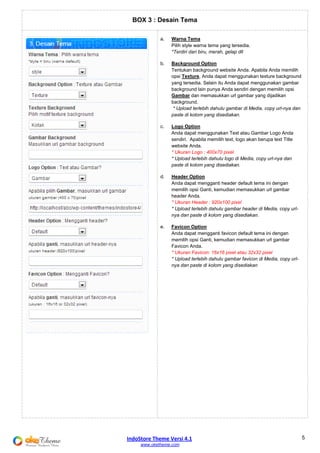
- 6. IndoStore Theme Versi 4.1 www.oketheme.com 5 BOX 3 : Desain Tema a. Warna Tema Pilih style warna tema yang tersedia. *Terdiri dari biru, merah, gelap dll b. Background Option Tentukan background website Anda. Apabila Anda memilih opsi Texture, Anda dapat menggunakan texture background yang tersedia. Selain itu Anda dapat menggunakan gambar background lain punya Anda sendiri dengan memilih opsi Gambar dan memasukkan url gambar yang dijadikan background. * Upload terlebih dahulu gambar di Media, copy url-nya dan paste di kolom yang disediakan. c. Logo Option Anda dapat menggunakan Text atau Gambar Logo Anda sendiri. Apabila memilih text, logo akan berupa text Title website Anda. * Ukuran Logo : 400x70 pixel * Upload terlebih dahulu logo di Media, copy url-nya dan paste di kolom yang disediakan. d. Header Option Anda dapat mengganti header default tema ini dengan memilih opsi Ganti, kemudian memasukkan url gambar header Anda. * Ukuran Header : 920x100 pixel * Upload terlebih dahulu gambar header di Media, copy url- nya dan paste di kolom yang disediakan. e. Favicon Option Anda dapat mengganti favicon default tema ini dengan memilih opsi Ganti, kemudian memasukkan url gambar Favicon Anda. * Ukuran Favicon: 16x16 pixel atau 32x32 pixel * Upload terlebih dahulu gambar favicon di Media, copy url- nya dan paste di kolom yang disediakan
- 7. IndoStore Theme Versi 4.1 www.oketheme.com 6 BOX 4 : Kontak Toko Anda a. Email Laporan Masukkan email Anda . Setiap ada order masuk dan customer Anda melakukan konfirmasi pembayaran, email laporan akan dikirimkan ke email Anda ini. * Gunakan email Anda yang VALID dan sering dibuka/dicek. b. Hotline Masukkan No. Telpon /Handphone yang digunakan sebagai layanan Hotline webstore Anda. c. SMS Center Masukkan No. Handphone yang digunakan sebagai layanan SMS webstore Anda. d. Blackberry Messenger Masukkan PIN Blackberry Messenger Anda. e. Yahoo Messenger Box Tampilkan/Sembunyikan icon Yahoo Messenger Anda. Apabila Anda tidak menggunakan YM, pilih opsi sembunyikan saja. f. Jumlah ID yang ditampilkan Tersedia 2 ID Yahoo Messenger yang bisa ditampilkan, tapi Anda dapat mengaturnya menjadi 2 ID atau hanya 1 ID yang ditampilkan. Anda juga dapat memilih model icon Yahoo Messenger Anda. Rekomendasi : Gunakan icon no. 2 atau 14 Jangan lupa masukkan ID Yahoo Messenger Anda. Apabila menggunakan nama email full, icon YM Anda tidak keluar, cukup tulis ID nya saja. Contoh : Email Yahoo Anda w3thedesigns@yahoo.com Anda cukup menuliskan w3thedesigns saja.
- 8. IndoStore Theme Versi 4.1 www.oketheme.com 7 BOX 5 : ║▌║▌▀Żr Option a. Tentukan isi dari ║▌║▌▀Żr Anda dapat tentukan isi dari slider di halaman depan. b. Setting Produk ║▌║▌▀Żr Anda dapat memilih kategori apa dan jumlah produk yang ditampilkan dalam ║▌║▌▀Żr. c. Setting Gambar / Banner ║▌║▌▀Żr Pilih gambar/banner yang ingin ditampilkan. (terdiri 3 gambar) + Masukkan url Gambar 1 dan link tujuan Gambar 1 + Masukkan url Gambar 2 dan link tujuan Gambar 2 + Masukkan url Gambar 3 dan link tujuan Gambar 3
- 9. IndoStore Theme Versi 4.1 www.oketheme.com 8 BOX 6 : Advertisment & Tracking Option a. Iklan 234x60 Atur iklan ukuran 234x60 pada website Anda. (tampil di header bagian kanan) Masukkan kode iklan 234x60 pada kolom yang disediakan b. Iklan 160x600 Atur iklan ukuran 160x600 pada website Anda. (tampil di sidebar kanan) Masukkan kode iklan 160x600 pada kolom yang disediakan. Anda juga dapat menampilkan gambar banner iklan Anda sendiri. Kodenya sebagai berikut : Menampilkan gambar : <img src=/slideshow/tutorial-indostore/48262026/ŌĆØhttp:/www.oketheme.com/ads/160x600-1.gif> * Text merah diatas adalah url gambar banner. Menampilkan gambar hyperlink / ngelink : <a href=http://www.oketheme.com><img src=/slideshow/tutorial-indostore/48262026/ŌĆØhttp:/www.oketheme.com/ads/160x600-1.gif></a> * Text merah diatas adalah url gambar banner. * Text biru diatas adalah link tujuan gambar banner. c. Fitur Tambahan Penempatan Kode Anda dapat menambahkan kode Google Analytics dan Webmaster Tool. Penempatan kode ini adalah di footer. d. Counter Code Anda dapat menggunakan Histats yang berfungsi memonitor banyaknya pengunjung website Anda tiap harinya. Pendaftarannya gratis (Histats.com)
- 10. IndoStore Theme Versi 4.1 www.oketheme.com 9 BOX 7 dan 8 : Bank Support a. Logo Bank Atur untuk menampilkan atau tidak logo bank. b. Anda cukup memilih akun Bank apa saja yang Anda gunakan untuk transaksi website toko online Anda. Masukkan Atas nama rekening dan nomor rekening dari setiap akun bank. BOX 9 : Expedisi Support a. Logo Jasa Pengiriman Atur untuk menampilkan atau tidak logo jasa pengiriman. b. Anda cukup memilih jasa pengiriman apa saja yang Anda gunakan untuk pengiriman barang. Jangan Lupa klik tombol SAVE OPTION apabila selesai setting.
- 11. IndoStore Theme Versi 4.1 www.oketheme.com 10 MEMBUAT FACEBOOK APP ID Agar Anda dapat me-manage facebook comment, Anda harus mengisikan App ID Anda. Cara mebuatnya sangat mudah, ikuti langkah-langkah berikut ini : ’ā╝ Buka https://developers.facebook.com/apps/ dan buatlah New App ’ā╝ Isi App Name kemudian klik Continue ’ā╝ Masukkan Captcha, klik Continue ’ā╝ Anda sudah mendapatkan App ID, jangan lupa isikan alamat website dimana App ID tersebut dipasang. TIPS : Mendapatkan URL Gambar / Upload gambar Untuk mendapatkan URL gambar logo, header, banner dan favicon Anda harus menguploadnya terlebih dahulu. Caranya : 1. Klik Media > Add New > Select Files 2. Setelah terupload, copy url gambarnya. Lalu paste di kolom yang sudah disediakan di IndoStore Option. Copy App ID disini Masukkan App ID pada IndoStore Options Isi URL website Anda (contoh : http://indostore.oketheme.com) Paste di App ID di Indostore Options
- 12. IndoStore Theme Versi 4.1 www.oketheme.com 11 3. ATUR MEDIA SETTING Agar tampilan produk terlihat bagus, gunakan atau upload gambar produk dengan ukuran antara 400x400 pixel atau 500x500 pixel. Dan jangan lupa setting ukuran media dengan cara : 1. Masuk Wp-admin 2. Klik Settings > Media Atur ukuran media seperti pada gambar di bawah ini, setelah itu klik tombol Save Changes :
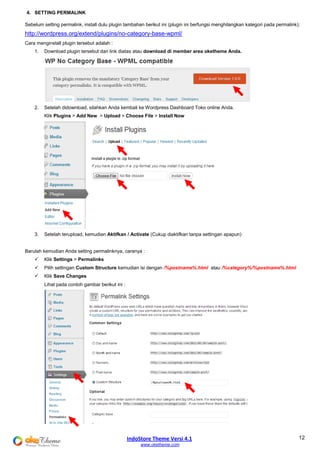
- 13. IndoStore Theme Versi 4.1 www.oketheme.com 12 4. SETTING PERMALINK Sebelum setting permalink, install dulu plugin tambahan berikut ini (plugin ini berfungsi menghilangkan kategori pada permalink): http://wordpress.org/extend/plugins/no-category-base-wpml/ Cara menginstall plugin tersebut adalah : 1. Download plugin tersebut dari link diatas atau download di member area oketheme Anda. 2. Setelah didownload, silahkan Anda kembali ke Wordpress Dashboard Toko online Anda. Klik Plugins > Add New > Upload > Choose File > Install Now 3. Setelah terupload, kemudian Aktifkan / Activate (Cukup diaktifkan tanpa settingan apapun) Barulah kemudian Anda setting permalinknya, caranya : ’ā╝ Klik Settings > Permalinks ’ā╝ Pilih settingan Custom Structure kemudian isi dengan /%postname%.html atau /%category%/%postname%.html ’ā╝ Klik Save Changes Lihat pada contoh gambar berikut ini :
- 14. IndoStore Theme Versi 4.1 www.oketheme.com 13 5. CARA POSTING PRODUK / MENAMBAHKAN PRODUK Pada bagian ini saya akan menjelaskan bagaimana cara menambah produk di toko online Anda. 1. Buka Dashboard Wordpress Anda : 2. Klik Post ’āĀ Add New 3. Buatlah postingan tentang produk Anda, tampilannya seperti gambar di bawah ini : 4. Tulis nama produk Anda pada kolom Title/Judul postingan. Kemudian tulis deskripsi mengenai produk yang Anda jual. 5. Setelah deskripsi produk selesai di tulis, Anda harus meng-upload gambar utama produk yang akan dijadikan gambar thumbnail produk. Pada sisi kanan bawah, cari tulisan Featured Images. Klik ŌĆ£Set featured imageŌĆØ 6. Klik ŌĆ£Upload FilesŌĆØ kemudian klik tombol ŌĆ£Select FilesŌĆØ Klik tombol ini untuk membuat list detail Ketik nama produk Anda
- 15. IndoStore Theme Versi 4.1 www.oketheme.com 14 7. Pilih file gambar yang ingin diupload. Setelah selesai di upload, pilih/centang gambar yang sudah berhasil diupload tadi dan klik tombol Set featured image. 8. Gambar tersebut sudah menjadi Featured Image seperti gambar dibawah ini : Dengan menggunakan featured image, gambar tersebut tidak dimasukkan ke dalam deskripsi produk (hanya sebagai thumbnail saja. 9. Apabila Anda ingin memasukkan gambar ke dalam deskripsi produk Anda, klik tombol Add Media. Anda dapat meng-upload lagi gambar lain (lebih dari satu) atau menggunakan gambar yang dijadikan featured image tadi untuk dimasukkan ke dalam deskripsi. Pilih gambar, setting gambar, kemudian klik tombol Insert to Post.
- 16. IndoStore Theme Versi 4.1 www.oketheme.com 15 10. Selanjutnya, Anda harus isi IndoStore Panel yang berisi informasi produk Anda tersebut. Isi IndoStore Panel sesuai kebutuhan seperti Harga Produk Terkini (wajib), Kode Produk, Stock Produk dsb. Anda juga dapat membedakan harga 1 macam produk berdasarkan ukuran/modelnya. Anda cukup mengaktifkan Pilihan Model & Harga untuk memberikan harga yang berbeda dari tiap-tiap ukuran/model produk. 11. Setelah Panel IndoStore terisi dengan benar, Anda bisa menambahkan Category, Tags dsb kemudian klik Publish 12. Selesai, produk sudah berhasil ditambahkan! Centang apabila produk ini mempunyai pilihan ukuran dan harga yang berbeda.
- 17. IndoStore Theme Versi 4.1 www.oketheme.com 16 6. CARA POSTING ARTIKEL BLOG Artikel blog biasanya digunakan untuk keperluan SEO, supaya website toko online kita mempunyai nilai lebih di mata Search Engine seperti Google, Yahoo dsb. Artikel produk hanya bisa diposting pada kategori khusus yaitu ŌĆ£BlogŌĆØ. Artikel ini nanti akan muncul dibawah produk pada halaman depan website toko online Anda. ( lihat contoh dibawah ini ) Sebelumnya, Anda harus membuat category khusus untuk artikel blog Toko Online Anda terlebih dahulu : Buatlah Kategori baru dengan Name Blog atau Artikel dan kolom Slug HARUS diisi dengan text ŌĆ£blogŌĆØ. Kemudian klik tombol Add New Category Setelah membuat category, Anda dapat langsung membuat artikel blog untuk Toko Online Anda. Caranya : 1. Klik Add New Blog pada Blog 2. Tulis Judul Artikel blog Anda, lakukan posting seperti biasa.Tetapi pada artikel blog ini, Anda harus memilih / mencentang category Blog yang sudah Anda buat tadi. Lalu klik Publish. Lihat gambar dibawah ini
- 18. IndoStore Theme Versi 4.1 www.oketheme.com 17 7. MEMBUAT HALAMAN CART / KERANJANG BELANJA Membuat halaman Cart / Keranjang Belanja caranya sangat mudah, berikut tutorialnya : 1. Klik Pages > Add new page 2. Tulis judul halaman/page dengan ŌĆ£CartŌĆØ 3. Pada panel Page Attributes, pilih template ŌĆ£IndoStore CartŌĆØ 4. Klik Publish 8. MEMBUAT HALAMAN KONFIRMASI PEMBAYARAN Membuat halaman Konfirmasi Pembayaran caranya sangat mudah, berikut tutorialnya : 1. Klik Pages > Add new page 2. Tulis judul halaman/page dengan ŌĆ£KonfirmasiŌĆØ 3. Pada panel Page Attributes, pilih template ŌĆ£IndoStore KonfirmasiŌĆØ 4. Klik Publish 1 3 2 1 2 3
- 19. IndoStore Theme Versi 4.1 www.oketheme.com 18 9. MEMBUAT HALAMAN KATALOG PRODUK Membuat halaman Katalog Produk caranya sangat mudah, berikut tutorialnya : 1. Klik Pages > Add new page 2. Tulis judul halaman/page dengan ŌĆ£KatalogŌĆØ 3. Pada panel Page Attributes, pilih template ŌĆ£Indostore KatalogŌĆØ 4. Klik Publish 10. MEMBUAT HALAMAN TESTIMONI Membuat halaman Testimoni caranya sangat mudah, berikut tutorialnya : 1. Klik Pages > Add new page 2. Tulis judul halaman/page dengan ŌĆ£TestimoniŌĆØ 3. Pada panel Page Attributes, pilih template ŌĆ£Indostore TestimoniŌĆØ 4. Klik Publish 1 2 3 1 3 2
- 20. IndoStore Theme Versi 4.1 www.oketheme.com 19 11. SETTING SIDEBAR & WIDGET IndoStore Theme mempunyai 2 sidebar di sisi kiri dan kanan, untuk mengatur widget apa saja yang ingin Anda tampilkan di sidebar Toko Online Anda, Anda dapat mengaturnya di sini : 1. Klik Appearance > Widgets 2. Anda tinggal menyeret widget yang tersedia ke Sidebar Kiri atau Kanan. 3. Untuk menghilangkan widget dari Sidebar, Anda cukup menyeret widget tersebut keluar dari Sidebar. 4. Kalau untuk Yahoo Chat, Facebook Fanpage, Twitter, Logo Bank dan Jasa Pengiriman, Anda dapat mengaturnya di IndoStore Options
- 21. IndoStore Theme Versi 4.1 www.oketheme.com 20 12. CUSTOM MENU Custom menu tidak wajib Anda lakukan, karena kami yakin default menu navigasi IndoStore theme sangat mudah dipahami oleh pengunjung toko online Anda. Secara default, navigasi IndoStore theme seperti ini : Baris pertama : Halaman Website Baris kedua : Kategori Website Bagaimana bila Anda menginginkan susunan navigasi sesuai keinginan Anda? Caranya mudah. 4. Klik Appearance kemudian klik Menus 5. Buatlah menu dengan nama terserah Anda 6. Setelah menu dibuat, lihat sisi kiri tabel. Anda dapat memilih Kategori dan Pages mana saja yang ingin Anda tampilkan di menu Anda ini. Centang, kemudian klik tombol Add to menu. 7. Simpan menu yang Anda buat. 8. Kemudian masukkan menu Anda tersebut ke navigasi IndoStore Theme. 9. Simpan / Save Navigasi telah selesai dimodifikasi ’üŖ Mudah bukan? Gambar 1 : Menu Default Gambar 2 : Custom Menu Geser kekanan untuk menjadikan subcategori. Contoh pada gambar diatas. ŌĆ£CameraŌĆØ menjadi subcategori dari ŌĆ£ProductŌĆØ
- 22. IndoStore Theme Versi 4.1 www.oketheme.com 21 13. MENGATUR JUMLAH PRODUK TERBARU DI HALAMAN DEPAN Produk terbaru secara default wordpress akan ditampilkan 10 post. Hasilnya, tampilan toko online Anda jadi kurang menarik . Setting jumlah produk yang tampil di halaman depan menjadi 9 produk seperti pada contoh dibawah ini. Bisa juga kelipatan 3. Cara settingnya adalah melalui WP-Admin website Anda : 1. Klik Setting > Reading 2. Pastikan Front page displays disetting padaŌĆØYour latest postsŌĆØ 3. Lihat pada ŌĆ£Blog pages show at mostŌĆØ. Ganti angka 10 dengan angka 9 atau kelipatan 3 sesuai kebutuhan Anda 4. Klik Save Changes
- 23. IndoStore Theme Versi 4.1 www.oketheme.com 22 14. FAQ / PERTANYAAN YANG SERING DITANYAKAN OLEH PENGGUNA THEME/TEMA INI 1. Setelah install INDOSTORE THEME, website tidak beraturan bentuknya? Pada halaman 2, Kami menyarankan Anda untuk menuju IndoStore Options setelah mengaktifkan theme ini. Karena ada settingan yang harus Anda lakukan agar theme ini dapat berjalan dengan baik pada website wordpress Anda. Solusi : Masuk ke IndoStore Options, lakukan setting dan jangan lupa klik tombol SAVE OPTION setelah melakukan perubahan. ŌĆ£Jangan lupa klik tombol SAVE OPTIONŌĆØ 2. Gambar Tumbnail tidak keluar / error? Apabila Anda mengalami error gambar kecil thumbnail tidak keluar, itu dikarenakan Anda mengambil gambar yang sumbernya dari website lain (gambar tidak disimpan di server sendiri). Solusi : 1. Baca tutorial cara posting produk, Anda dapat upload gambar produk Anda dan menjadikannya sebagai Featured Images atau Insert to Post. 2. Apabila gambar produk berasal dari website lain dan Anda kerepotan harus mendownload dan mengupload ulang ke website Anda, gunakanlah plugin Grab & Save. 3. Cara Install : Masuk ke Plugins > Add new plugin > Pada kolo search, ketik Grab & Save > Install dan aktifkan plugin Grab & Save. ’éĘ Setelah plugin terinstall, akan ada tab baru ketika Anda akan menambahkan gambar ke dalam postingan. ’éĘ Copy url gambar yang ingin Anda ambil dari website lain ’éĘ Paste di kolom Image URL yang disediakan Grab & Save. ’éĘ Klik tombol Grab, maka gambar akan otomatis disimpan di server Anda. Mudah bukan? Berikut screenshoot plugin Grab & Save (Plugin ini Gratis) Masih kesulitan dan minta Support? Kirim ticket di HelpDesk di Member Area
- 24. IndoStore Theme Versi 4.1 www.oketheme.com 23 Demikian cara setting IndoStore Theme , cara posting artikel blog dan cara posting produk di toko online Anda. Semoga tutorial ini dapat membantu para Member Oketheme.com Kami mohon maaf apabila ada bug atau error ketika Anda menggunakan IndoStore Theme. Apabila ada pertanyaan atau pemberitahuan bug silahkan hubungi kami. Support : HelpDesk di Member Area Like FB OkeTheme : http://www.facebook.com/oketheme (Jangan Ketinggalan Kupon Diskon & Pemberitahuan Update di wall Fpage kami) Terima Kasih & Salam Sukses! Regards, - TYK ŌĆō PELUANG BESAR! Membuka jasa pembuatan website toko online menggunakan IndoStore Theme! Banyak pedagang online yang belum mempunyai website toko online, ini merupakan PELUANG bagi Anda untuk menawarkan Jasa Pembuatan Website Toko Online kepada mereka. Dengan IndoStore Developer License, Anda dapat membuat website toko online untuk Client Anda. Dapatkan harga spesial paket hosting dan domain di WuzzHost.com agar margin laba Anda membuka Jasa Pembuatan Website semakin besar. http://www.oketheme.com/upgrade/indostore/ Keterangan lebih lanjut, silahkan konsultasi dengan kami. Kami membantu Anda untuk membuka bisnis Pembuatan Website Toko Online! Kontak Oketheme.com