Ui live資料
- 2. 自己紹介 ● DMM.comラボ 2012年入社 ○ システム本部 PF開発部 ○ 第2グループ(会員基盤) ■ フロントエンドチームリーダー ■ 去年までどっぷりバックエンド担当 ○ 身長186cm、バレー部、OK?
- 5. お話の留意事項 1. エンジニア→デザイナー目線 ● 特にコーダーからフロントエンドエンジニアに成り上がった方 ● 特に弊社のように、分業のレベルが激しい ● 開発フローの細かい話はしない予定 ● エンジニアの方には退屈かも、ごめんなさい 2. Not 深い話, But ふんわりとした話 ● 最近の開発?リリースまでの流れを把握しておけば 開発フローも洗練され、いいサービスをより早く作れるのでは? 3. TL;DR
- 6. 目次 1. お話のきっかけ 2. 最近耳にするxxx 3. 開発フロー全体の話 4. 各フローの補足説明 5. まとめ
- 7. ことの始まり
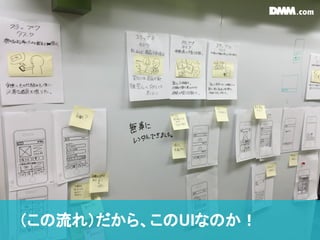
- 8. 社内での気付きから... ● 社内向けUXセミナーでストーリーボードを見て衝撃 ○ 全体を俯瞰してどう作るかわかりやすい!!! ● デザイナーの中でも自主的にgitが広まる ○ これはきっともっとわかりあえるぞ!!!
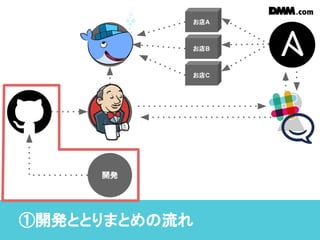
- 10. もしかしたら... ● 開発フロー全体を知れば気づきがあるかもしれない! ○ ポイントだけ伝えても、きっと伝わっていない ○ 驳颈迟便利!じゃなくて、全体を踏まえた役割を知る
- 11. よく目にする虫虫虫
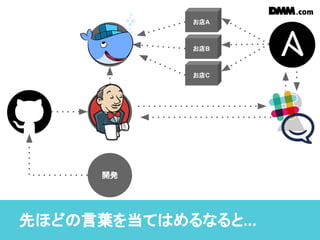
- 12. おそらくよく目にしているxxx ● gitだ!githubだ! ● CIやりたい!Jenkinsだ!CircleCIだ! ● Dockerだ!Docker使いたい! ● ChatOpsでやってます! ● Ansibleで構成管理やってます!
- 13. おそらくよく目にしているxxx ● gitだ!githubだ! ● CIやりたい!Jenkinsだ!CircleCIだ! ● Dockerだ!Docker使いたい! ● ChatOpsでやってます! ● Ansibleで構成管理やってます! 決して難しいことを したい訳ではない
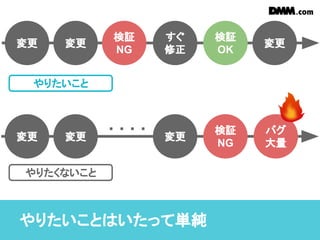
- 14. やりたいことはいたって単純 変更 変更 検証 NG すぐ 修正 検証 OK 変更 やりたいこと 変更 変更 変更 検証 NG バグ 大量 やりたくないこと
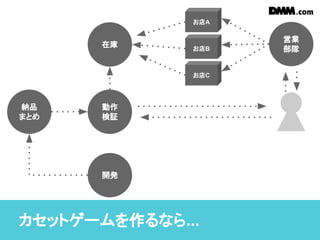
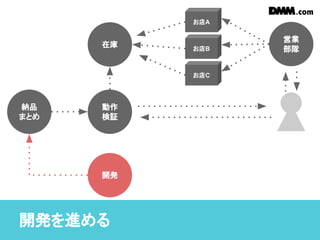
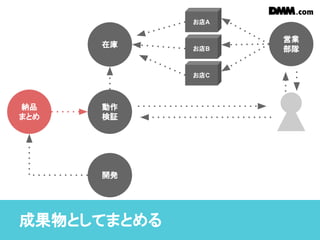
- 15. たとえばの话
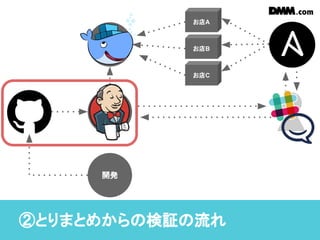
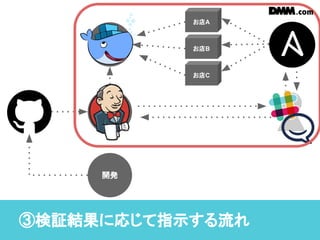
- 27. 各フローの连携について
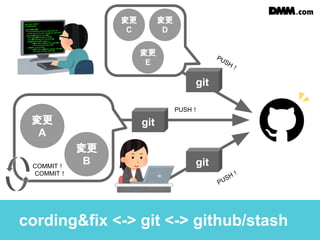
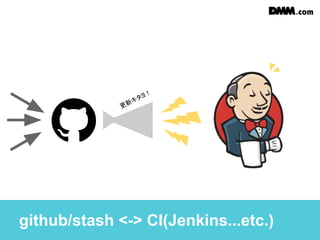
- 29. cording&fix <-> git <-> github/stash git git git 変更 A 変更 B 変更 C 変更 D 変更 E PUSH! PUSH! COMMIT! COMMIT! PUSH!
- 30. git, githubを選ぶ理由 ● cordingやfix作業において... ○ 各自だけの変更を記録可能 ○ 変更を取込みやすい ○ 変更取込みを申請できる(PR)
- 33. githubやCIツールを選ぶ理由 ● 検証を自動化するにあたり... ○ CIツールと連携しやすい ○ 変更を自动で検知して検証开始
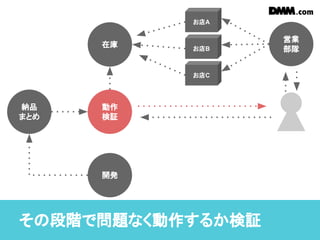
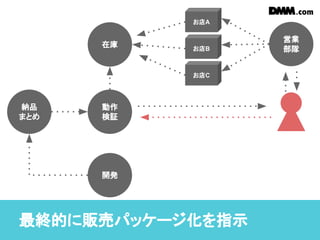
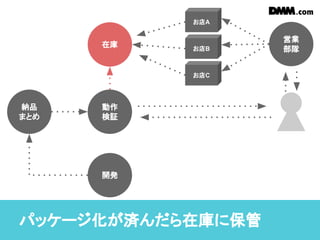
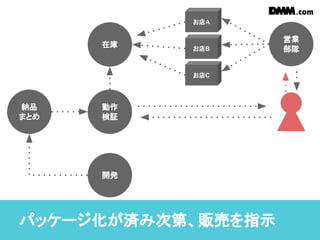
- 36. ChatOps <-> CI <-> Docker 保管して!パッケージして!
- 38. ChatOpsを選ぶ理由 ● 作業を半自動化(指示を出すだけ) ○ 通知のプラグインが豊富 ○ 作業指示のログがきっちり残る ○ いわゆるbotにお任せできる ※手順がコードで管理されているため
- 39. 知っておきたいポイント
- 40. 特に知っておきたいポイント ● git ○ すでに浸透しつつある? ● Docker ○ ローカル開発環境として布教中... ● 継続的インテグレーションの流れ
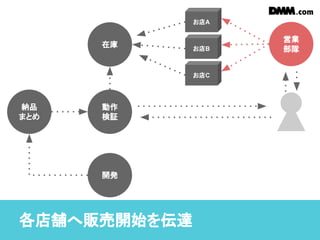
- 41. まとめ