UI5ers live - Custom Controls wrapping 3rd-party libs.pptx
- 1. Custom UI5 Controls Wrapping 3rd-Party Widgets*) or: How to handle externally-managed HTML inside UI5 controls? UI5ers live – April 2024 Andreas Kunz, SAP SE *) like charts, maps, 3D viewers, editors, …
- 2. Any Web Widget Be Like… „…gimme DOM element, I do magic!“
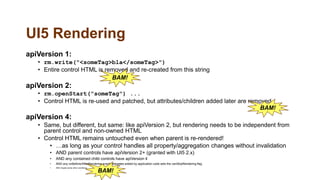
- 3. UI5 Rendering apiVersion 1: • rm.write("<someTag>bla</someTag>") • Entire control HTML is removed and re-created from this string apiVersion 2: • rm.openStart("someTag") ... • Control HTML is re-used and patched, but attributes/children added later are removed apiVersion 4: • Same, but different, but same: like apiVersion 2, but rendering needs to be independent from parent control and non-owned HTML • Control HTML remains untouched even when parent is re-rendered! • …as long as your control handles all property/aggregation changes without invalidation • AND parent controls have apiVersion 2+ (granted with UI5 2.x) • AND any contained child controls have apiVersion 4 • AND any onBefore/AfterRendering event delegates added by application code sets the canSkipRendering flag • AND maybe some other conditions BAM! BAM! BAM!
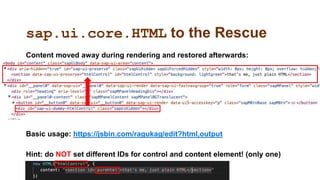
- 4. sap.ui.core.HTML to the Rescue Content moved away during rendering and restored afterwards: Basic usage: https://jsbin.com/ragukag/edit?html,output Hint: do NOT set different IDs for control and content element! (only one)
- 5. Example OpenStreetMap control using https://leafletjs.com https://jsbin.com/fibusug/edit?html,output (based on a sample shown at the very first UI5con)
- 6. 1 2 3 4 5
- 7. What happens exactly? a) If parent HBox is re-rendered: control DOM is not touched at all, thanks to apiVersion:4. With apiVersion:2 or 1, the control is re-rendered and the HTML control does its „preserve“ magic. b) If „zoom“ property is changed: setZoom(…) prevents invalidation and updates the map directly – DOM is not touched otherwise. c) If „latitude“ or “longitude“ property is changed: the control is invalidated and re-rendered and the HTML control does its „preserve“ magic.
Editor's Notes
- #6: https://jsbin.com/fibusug/edit?html,output (full sample) Simple: https://jsbin.com/bizahik/edit?html,output