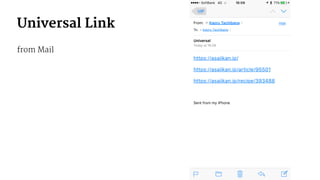
Universal Link
- 2. 自己紹介 渋谷のVOYAGE GROUPでiOSエンジニ アをしています。 Twitter/Vainglory : @TachibanaKaoru Blog : http://www.toyship.org/ Bouldering : 4級 朝時間.jpというアプリをだしてます。
- 3. Universal Linkとは from iOS9 ? 自分のアプリや他のアプリを起動するスキーム。 ? iOS内部の(設定した)URL Linkからアプリを起動することができ る。 ? 今までのカスタムURLスキームをおきかえる機能。 ? URL Schemeの場合にはそれぞれのアプリが好きなものを設定できる ので、アプリ間の重複の危険性があったが、Universal Linkの場合に は、Domain名に依存するため、一意性が担保できる。
- 8. 他のアプリからの Universal Link ? openURLで起動した場合には、Universal Linkが有効になります。 ? ただし、urlを開く際にSFSafariViewController、WKWebView、 UIWebViewを使うとUniversal Linkは無効になります。 ? 意識の高いアプリはだめ。
- 9. 自分のアプリからの Universal Link 自分のアプリからはopenURLをしてもUniversal Linkが有効になりま せん。(Mobile Safariで開く)
- 10. Mobile Safariから ? Mobile Safariのアドレスバーに直接URLを入力した場合や、Mobile Safari内のリンクから移動した場合にはUniversal Linkはききませ ん。 ? Googleなどの検索結果からはUniversal Linkが有効になります。
- 15. Smart App Bannerとの違い ? Universal Linkは、Smart App Bannerとは目的が異なるため、両 方実装する必要があります。 ? Smart App Bannerでは、アプリがインストールされていたらアプリ が起動され、アプリがインストールされていなかったらApp Storeが 起動する。 <meta name="apple-itunes-app" content="app-id=400435286, app-argument=https://asajikan.jp/topics/">
- 16. Smart App BannerとUniversal Linkの隠れ た関係 ? Smart App Bannerのcontentのapp-argument指定がUniversal Linkに対応しているかどうかでUIが変わる。(下記のリンクを Mobile Safariでチェックしてみてください) ? https://asajikan.jp/ (Universal Link対応) ? https://asajikan.jp/topics/ (Universal Link非対応)
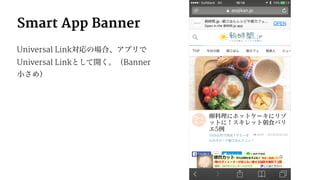
- 17. Smart App Banner Universal Link対応の場合、アプリで Universal Linkとして開く。(Banner 小さめ)
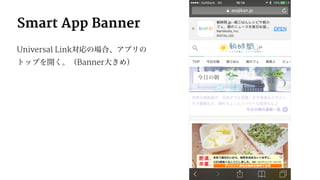
- 18. Smart App Banner Universal Link対応の場合、アプリの トップを開く。(Banner大きめ)
- 20. 実装方法 (Server) ? server root(/)に apple-app-site-association という名称でjson フォーマットの設定ファイルを置く。 ? (このファイルに署名をかける必要があるという情報があったけ ど、かける必要はありません。) ? iOS9.3.1以上では、apple-app-site-associationのファイルサイズ は128KBに制限されてます。(9.3で発生していたクラッシュの原因 だったらしい)
- 21. apple-app-site-association format ? Bundle IdentifierとUniversal Linkに対応させたいpathを記述。 { "applinks": { "apps": [], "details": [ { "appID": "9JA89QQLNQ.com.apple.wwdc", "paths": [ "/wwdc/news/", "/videos/wwdc/2015/*"] }, { "appID": "ABCD1234.com.apple.wwdc", "paths": [ "*" ] } ] } }
- 22. 実装方法 (Server) ? 設定ファイルの置き場所は、9.3から /.well-known/ もサポートする ようになりました。 ? Technical Q&A QA1919 ? Incoming requests for /.well-known/apple-app-site- association file https://developer.apple.com/library/ios/qa/qa1919/ index.html#//appleref/doc/uid/DTS40016874
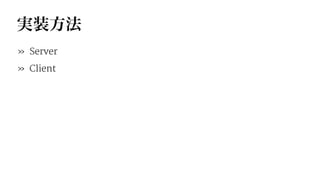
- 23. apple-app-site-association format asajikan.jpの現在の設定 { "applinks": { "apps": [], "details": [ { "appID": "94VJUJ8B7P.jp.asajikan.www", "paths": [ "/", "/article/*", "/recipe/*" ] } ] } }
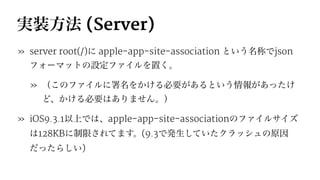
- 24. apple-app-site-association format ? 実は、今のフォーマット以前に使われていた古いフォーマットもあり ます。(そのうち無効になると思うので使わないほうがよい) { "applinks": { "apps": [], "details": { "94VJUJ8B7P.jp.asajikan.www": { "paths": [ "/", "/article/*", "/recipe/*" ] } } } }
- 25. apple-app-site-association format ? ?が一文字、*が複数文字 ? NOTを使って対象外pathの設定もできるが、古いiOSでは非対応 (9.2.1ではOK、9.1ではNG) ? "paths": [ "/wwdc/news/", "NOT /videos/wwdc/2010/", "/ videos/wwdc/201?/"] ? こうすると、wwdc/201*/以下のファイルはwwdc/2010をのぞい てUniversal Link対応となる。
- 26. App Search API Validation Tool ? formatのvalidation checkをすることができます。 ? https://search.developer.apple.com/appsearch-validation- tool
- 28. 実装方法 (Client) ? ProjectのCapabilityにAssociated Domainsを設定 ? 例)Domains: applinks:asajikan.jp
- 30. 実装方法 (Client) ? 起動された時のハンドリング処理 ? UIApplicationDelegate ? application:continueUserActivity:restorationHandler: ? (Core SearchやHandoffによる起動ハンドリングする)
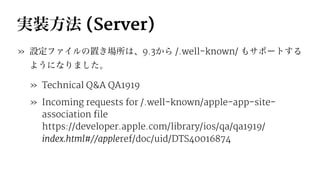
- 31. func application(application: UIApplication, continueUserActivity userActivity: NSUserActivity, restorationHandler: ([AnyObject]?) -> Void) -> Bool{ if userActivity.activityType == "com.apple.corespotlightitem" { // Core Searchの処理を記述 } else if userActivity.activityType == NSUserActivityTypeBrowsingWeb { let url : NSURL? = userActivity.webpageURL // Universal Linkの処理を記述 } return true }
- 32. まとめ ? Web Site連携アプリはUniversal Link導入すべき ? Smart App Bannerも連携させるとベター ? Universal Link対応pathは細かく設定できるが、iOSのバージョン によって動作が異なることに注意




















![apple-app-site-association format
? Bundle IdentifierとUniversal Linkに対応させたいpathを記述。
{
"applinks": {
"apps": [],
"details": [
{
"appID": "9JA89QQLNQ.com.apple.wwdc",
"paths": [ "/wwdc/news/", "/videos/wwdc/2015/*"]
},
{
"appID": "ABCD1234.com.apple.wwdc",
"paths": [ "*" ]
}
]
}
}](https://image.slidesharecdn.com/universallink-160420104319/85/Universal-Link-21-320.jpg)

![apple-app-site-association format
asajikan.jpの現在の設定
{
"applinks": {
"apps": [],
"details": [
{
"appID": "94VJUJ8B7P.jp.asajikan.www",
"paths": [
"/",
"/article/*",
"/recipe/*"
]
}
]
}
}](https://image.slidesharecdn.com/universallink-160420104319/85/Universal-Link-23-320.jpg)
![apple-app-site-association format
? 実は、今のフォーマット以前に使われていた古いフォーマットもあり
ます。(そのうち無効になると思うので使わないほうがよい)
{
"applinks": {
"apps": [],
"details": {
"94VJUJ8B7P.jp.asajikan.www": {
"paths": [
"/",
"/article/*",
"/recipe/*"
]
}
}
}
}](https://image.slidesharecdn.com/universallink-160420104319/85/Universal-Link-24-320.jpg)
![apple-app-site-association format
? ?が一文字、*が複数文字
? NOTを使って対象外pathの設定もできるが、古いiOSでは非対応
(9.2.1ではOK、9.1ではNG)
? "paths": [ "/wwdc/news/", "NOT /videos/wwdc/2010/", "/
videos/wwdc/201?/"]
? こうすると、wwdc/201*/以下のファイルはwwdc/2010をのぞい
てUniversal Link対応となる。](https://image.slidesharecdn.com/universallink-160420104319/85/Universal-Link-25-320.jpg)





![func application(application: UIApplication,
continueUserActivity userActivity: NSUserActivity,
restorationHandler: ([AnyObject]?) -> Void) -> Bool{
if userActivity.activityType == "com.apple.corespotlightitem" {
// Core Searchの処理を記述
}
else if userActivity.activityType == NSUserActivityTypeBrowsingWeb {
let url : NSURL? = userActivity.webpageURL
// Universal Linkの処理を記述
}
return true
}](https://image.slidesharecdn.com/universallink-160420104319/85/Universal-Link-31-320.jpg)