Using iframes coding in Bb CS
- 1. Using IFRAMES Darek Sady
- 2. IFRAMES - Introduction The “IFRAMES” command can be used to extract the actual html out of an html file that exists in the content system. The goal is to display the html within a course, without having to provide a link. The html file in the content system must be available to the users of the course The full URL of the html file must be known
- 3. Step-by-Step How To Post an HTML document in the Content System Right-click on the posted file and choose “Properties.”
- 4. Step-by-Step How To cont. Select and copy the entire URL Format the following block of IFRAME code to include the URL of your HTML file posted in the content system <IFRAME border=0 src=/slideshow/using-iframes-coding-in-bb-cs/2087625/" http://education.blackboard.com/bbcswebdav/users/dsady/sample_html.htm /slideshow/using-iframes-coding-in-bb-cs/2087625/" width=500 height=500 type=/slideshow/using-iframes-coding-in-bb-cs/2087625/"text/html;charset=ISO-8859-1/slideshow/using-iframes-coding-in-bb-cs/2087625/"></IFRAME>
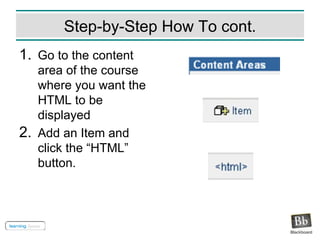
- 5. Step-by-Step How To cont. Go to the content area of the course where you want the HTML to be displayed Add an Item and click the “HTML” button.
- 6. Step-by-Step How To cont. Paste the IFRAMES html code into the HTML code window and submit. The item in the content area will now display the contents of the HTML file from the content system.