м„ұкіөм Ғмқё UXл””мһҗмқёмқ„ мң„н•ң б„‘б…іб„…б…©б„җб…©б„җб…Ўб„Ӣб…өбҶё б„Үб…ЎбҶјб„Үб…ҘбҶёб„…б…©бҶ«
- 1. м„ұкіөм Ғмқё UXл””мһҗмқёмқ„ мң„н•ң н”„лЎңнҶ нғҖмһ… л°©лІ•лЎ м№ҙм№ҙмҳӨ UXнҢҖ к°•мҡҙлҙү
- 2. мқён„°лһҷм…ҳ л””мһҗмқҙл„Ҳ, к°•мҡҙлҙү мөңкі мқҳ UXлҘј мң„н•ҙ мқён„°лһҷм…ҳмқ„ кө¬нҳ„н•ҳкі мһҲмҠөлӢҲлӢӨ. м№ҙм№ҙмҳӨ UXнҢҖ мқён„°лһҷм…ҳл””мһҗмқёнҢҢнҠё м№ҙм№ҙмҳӨнҶЎ, Daum, н‘ёл”©м–јкөҙмқёмӢқ, м•„мһ„мқё мҷё лӢӨмҲҳ лӘЁл°”мқјм•ұ н”„лЎңнҶ нғҖмһ… м ңмһ‘ / м№ҙм№ҙмҳӨнҶЎ мқён„°лһҷм…ҳ к°Җмқҙл“ң м ңмһ‘ / Smart Watch, Gesture, Voice, Chatbot м—°кө¬
- 3. Prototyping
- 4. н”„лЎңнҶ нғҖмқҙн•‘мқҖ к°ңл°ңм ‘к·јлІ•мқҳ н•ҳлӮҳлЎңм„ң к°ңл°ңмҙҲкё°м—җ мӢңмҠӨн…ңмқҳ лӘЁнҳ•мқ„ к°„лӢЁнһҲ л§Ңл“Өм–ҙ мӮ¬мҡ©мһҗк°Җ м§Ғм ‘ мӮ¬мҡ©н•ҙ ліҙкІҢ н•ЁмңјлЎңмҚЁ кё°лҠҘмқҳ 추к°Җ, ліҖкІҪ л°Ҹ мӮӯм ң л“ұмқ„ мҰүк°Ғ л°ҳмҳҒн•ҳм—¬ мһ¬кө¬м¶•н•ҳлҠ” кіјм •мқ„ л°ҳліөн•ҙ лӮҳк°Җл©ҙм„ң мӢңмҠӨн…ңмқ„ к°ңм„ мӢңмјң лӮҳк°ҖлҠ” л°©мӢқ. https://ko.wikipedia.org/wiki/н”„лЎңнҶ нғҖмһ…
- 5. мӮ¬мҡ©мһҗк°Җ м§Ғм ‘ мӮ¬мҡ©н•ңлӢӨ. м „нҳҖ мғҲлЎӯм§Җ м•ҠмқҖ мқҙ к°ңл°ңм ‘к·јлІ•мқҙ мӨ‘мҡ”н•ҳкІҢ лҗң мқҙмң лҠ” л¬ҙм—Үмқјк№Ң?
- 6. Interaction & Process мқён„°лһҷм…ҳмқҖ лӢӨм–‘н•ҙм§Җкі , ¶Ҙ„лЎңм„ёмҠӨлҠ” 진нҷ”н•ҳкі мһҲлӢӨ.
- 8. pc
- 9. PC INTERACTION ELEMENTS вҲҷ keyboard вҲҷ mouse
- 10. Smart phone
- 11. Smart watch
- 12. Smart Device INTERACTION ELEMENTS вҲҷ gesture вҲҷ movement вҲҷ camera вҲҷ sensor
- 13. VR
- 14. Virtual Reality INTERACTION ELEMENTS вҲҷ digital environment вҲҷ motion capture
- 15. AI Product
- 16. A.I + Iot + Bot INTERACTION ELEMENTS вҲҷ automatic speech recognition вҲҷ robotics вҲҷ network
- 17. U X W O R L D 2 0 1 7 3D Touch Accessibility Audio Authentication Data Entry Feedback File Handling First Launch Experience Gestures Loading Modality Navigation Requesting Permission Settings Terminology Undo and Redo мӮ¬мҡ©мһҗк°Җ кІҪн—ҳн• мҲҳ мһҲлҠ” мқён„°лһҷм…ҳ мҡ”мҶҢ . . . iOS Human Interface Guidelines https://developer.apple.com/ios/human-interface-guidelines/interaction/3d-touch/ мӮ¬мҡ©мһҗк°Җ кІҪн—ҳн• мҲҳ мһҲлҠ” мқён„°лһҷм…ҳ мҡ”мҶҢ 3D Touch Accessibility Audio Authentication Data Entry Feedback File Handling First Launch Experience Gestures Loading Modality Navigation Requesting Permission Settings Terminology Undo and Redo вҖҰ NEXT iOS Human Interface Guidelines https://developer.apple.com/ios/human-interface-guidelines/interaction/3d-touch/
- 19. INTERACTION мқён„°лһҷм…ҳмңјлЎң мӮ¬мҡ©мһҗ кІҪн—ҳмқ„ к·№лҢҖнҷ”мӢңнӮӨлӢӨ.
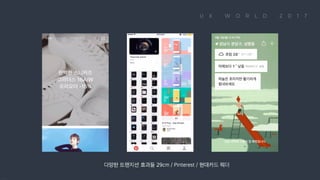
- 20. лӢӨм–‘н•ң нҠёлһңм§Җм…ҳ нҡЁкіјл“Ө 29cm / Pinterest / нҳ„лҢҖм№ҙл“ң мӣЁлҚ”
- 21. мқён„°лһҷм…ҳмқ„ л§ҲмЈјн•ҳлҠ” к·ёл“Өмқҳ мһҗм„ё
- 22. мқҙкІҢ м •л§җ мң м Җк°Җ мӣҗн•ҳлҠ” кІҪн—ҳмқјк№Ң..? м ңк°Җ л””мһҗмқён•ң кІғкіј лӢӨлҘҙкІҢ м Ғмҡ©лҗҳм—Ҳм–ҙмҡ”..! л§җмқҙ м•ҲлҗҳлҠ” кұё кө¬нҳ„н•ҙ лӢ¬лқјкі н•ҙмҡ”вҖҰ
- 23. Waterfall кё°нҡҚвҶ’л””мһҗмқёвҶ’к°ңл°ңвҶ’кІҖмҰқвҶ’м¶ңмӢң Agile UX л””мһҗмқҙл„ҲмҷҖ к°ңл°ңмһҗк°Җ л”°лЎң мһ‘м—…н•ҳм§Җл§Ң мЈјкё°м Ғмқё л°ҳліөкіј кёҙл°Җн•ң нҳ‘м—… Lean UX л””мһҗмқҙл„ҲмҷҖ к°ңл°ңмһҗк°Җ мҙҲкё° л””мһҗмқёл¶Җн„° н”„лЎңнҶ нғҖмһ…мқҙ лӮҳмҳӨкё°к№Ңм§Җ м§ҖмҶҚн•ҙм„ң нҳ‘м—…
- 24. Measuring User Centered Design market п¬Ғt validate collaboration MVP Delivery Less document XP Practices Problem statement lean canvas Daily Scrum Creating a Hypothesis
- 25. л№ лҘё кІҖмҰқмқҙ н•„мҡ”н•ң ¶Ҙ„лЎңм„ёмҠӨ
- 26. Lean UX in Agile environment.
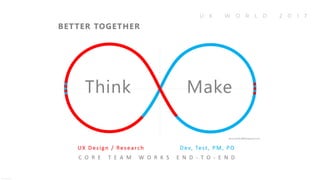
- 27. BETTER TOGETHER / DESIGN THINK / LEAN UX / AGILE
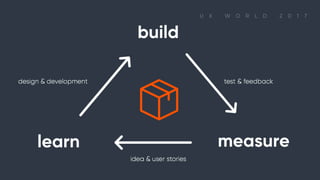
- 28. build design & development measure test & feedback learn idea & user stories
- 29. CASE1 / CASE2 / CASE3
- 30. MVP / Minimum Viable Product
- 31. How do you Communication?
- 32. BETTER TOGETHER / Think, Make / UX Design / Research Dev, Test, PM, PO / CORE TEAM WORKS END-TO-END
- 33. лӘ©н‘ңм§Җн–Ҙм Ғмқҙл©° л№ лҘҙкІҢ. кё°нҡҚ, л””мһҗмқё, к°ңл°ң л“ұ лӘЁл“ кө¬м„ұмӣҗмқҙ м„ңлЎңмқҳ кҙҖм җмқ„ мқҙн•ҙн•ҳкі , м–ҙл–Ө кІҪн—ҳмқ„ л§Ңл“Ө кІғмқёк°Җм—җ лҢҖн•ҙ кіөлҸҷмқҳ лӘ©н‘ңлҘј к°–лҠ” кІғмқҙ мӨ‘мҡ”н•ҳлӢӨ
- 34. н”„лЎңнҶ нғҖмһ…мқҳ м—ӯн• вҲҷ м»Ём…ү л°Ҹ мӮ¬мҡ©м„ұм—җ лҢҖн•ң л¬ём ңм җ л°Ҹ лҰ¬мҠӨнҒ¬ мЎ°кё° лҸ„м¶ң вҲҷ UX кҙҖм җмқҳ мҠӨнҶ лҰ¬ лқјмқё, нҺҳмқҙм§Җ л Ҳмқҙм•„мӣғ к°ҖмӢңнҷ” вҲҷ мң кҙҖл¶Җм„ң к°„ м»Өл®ӨлӢҲмјҖмқҙм…ҳ мҰқ진 л°Ҹ мҡ”кө¬мӮ¬н•ӯ н•©мқҳ к°ҖлҠҘ вҲҷ м ңн’Ҳ к°ңл°ңм—җ м°ём—¬н•ҳлҠ” мӮ¬лһҢл“Өмқҙ к°ҷмқҖ кІғмқ„ л°”лқјліҙкё°
- 35. UX м•„мқҙл””м–ҙлҘј кІҖмҰқн•ҙ ліј мҲҳ мһҲм–ҙ мһҗмӢ к°җмқҙ мғқкІјм–ҙмҡ”. лҶ“м№ҳлҠ” л¶Җ분 м—Ҷмқҙ л””н…Ңмқјн•ҳкІҢ мұҷкёё мҲҳ мһҲм—Ҳм–ҙмҡ”. мҠӨнҺҷмқҙ лӘ…нҷ•н•ҙ кө¬нҳ„м—җ м „л…җн• мҲҳ мһҲм—Ҳкі мҲҳм •мӮ¬н•ӯмқҙ м Ғм—Ҳм–ҙмҡ”.
- 37. U X W O R L D 2 0 1 7 442017л…„ 3мӣ” 21мқј кё°мӨҖ http://www.prototypingtools.co/ 44 http://www.prototypingtools.co/ 2017л…„ 3мӣ” 21мқј кё°мӨҖ
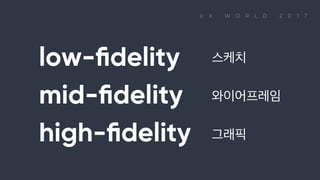
- 38. low-п¬Ғdelity мҠӨмјҖм№ҳ mid-п¬Ғdelity мҷҖмқҙм–ҙ н”„л Ҳмһ„ high-п¬Ғdelity к·ёлһҳн”Ҫ
- 40. page н”„лЎңм қнҠё мҙҲл°ҳ, лҸҷм„ нҷ•мқё мң„мЈј, м ңн•ңлҗң мқён„°лһҷм…ҳ, н•ҷмҠө лӮңмқҙлҸ„ лӮ®мқҢ object н”„лЎңм қнҠё мӨ‘л°ҳ / нӣ„л°ҳ, л§ҲмқҙнҒ¬лЎң мқён„°лһҷм…ҳ кө¬нҳ„, м •көҗн•ң мқён„°лһҷм…ҳ, н•ҷмҠө лӮңмқҙлҸ„ лҶ’мқҢ
- 41. page Marvel, proto.io, invision, Flinto, Principle, oven / object Framer, origami, Xcode, Form, Protopie, Kite
- 44. п¬Ӯash, after eп¬Җect, Xcode, framer
- 46. н”„лЎңнҶ нғҖмқҙн•‘ нҲҙмқҳ м„ нғқ кё°мӨҖ : н•ҷмҠөлӮңмқҙлҸ„ / мқён„°лһҷм…ҳ кө¬нҳ„лҠҘл Ҙ / л””л°”мқҙмҠӨ н…ҢмҠӨнҠё мң л¬ҙ / нҲҙмқҳ м—…лҚ°мқҙнҠё / кіөмң нҺёмқҳм„ұ
- 47. Principles to consider when building prototypes
- 48. н”„лЎңнҶ нғҖмқҙн•‘мқҳ мӣҗм№ҷ вҲҷ лҲ„кө¬м—җкІҢ м–ҙл–»кІҢ кіөмң н• м§Җ лҜёлҰ¬ м •н•ңлӢӨ. вҲҷ м„ң비мҠӨ н”Ңлһ«нҸјмқ„ мқҙн•ҙн•ҳкі л§Ңл“ лӢӨ. вҲҷ лҶ’мқҖ нҖ„лҰ¬нӢ°ліҙлӢӨлҠ” лӢӨм–‘н•ң мјҖмқҙмҠӨлЎң м ңмһ‘н•ңлӢӨ. вҲҷ н•„мҡ”н•ң л¶Җ분л§Ң м ңмһ‘н•ңлӢӨ. вҲҷ н”јл“ңл°ұмқҖ 충분нһҲ л…јмқҳ нӣ„ л°ҳмҳҒн•ңлӢӨ.
- 49. мўӢмқҖ нҸүк°Җ л°ӣлҠ” н”„лЎңнҶ нғҖмһ… м ңмһ‘лІ•
- 54. WHAT HOW WHY мҠӨмҠӨлЎңм—җкІҢ л¬»кі лҢҖлӢөн•ҳмһҗ. мқҙ мҪҳн…җмё (мқён„°лһҷм…ҳ)лҠ” мҷң мқҙл ҮкІҢ ліҙм—¬м§ҖлҠ” кұ°м—җмҡ”?
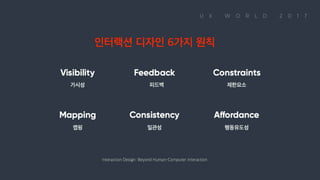
- 55. мқён„°лһҷм…ҳ л””мһҗмқё 6к°Җм§Җ мӣҗм№ҷ / Visibility к°ҖмӢңм„ұ Feedback н”јл“ңл°ұ Constraints м ңн•ңмҡ”мҶҢ Mapping л§өн•‘ Consistency мқјкҙҖм„ұ Aп¬Җordance н–үлҸҷмң лҸ„м„ұ Interaction Design: Beyond Human-Computer Interaction
- 56. нҠ№н—Ҳ мўӢмқҖ м•„мқҙл””м–ҙлӮҳ кё°мҲ мқҙ мһҲлӢӨл©ҙ мЈјм Җн•ҳм§Җл§җкі м¶ңмӣҗн•ҳмһҗ.
- 57. м№ҙм№ҙмҳӨ UXнҢҖмқҳ н”„лЎңнҶ нғҖмһ… м ңмһ‘ мӮ¬лЎҖ by мқён„°лһҷм…ҳл””мһҗмқёнҢҢнҠё
- 59. U X W O R L D 2 0 1 7U X W O R L D 2 0 1 7 http://ixd.kr ixd keep calm & just show http://ixd.kr
- 60. гғ”гғғгӮігғһ OVERVIEW вҖңгғ”гғғгӮігғһ(Piccoma)вҖңлҠ” м№ҙм№ҙмҳӨ мһ¬нҢ¬м—җм„ң 2016л…„ 4мӣ” мҳӨн”Ҳн•ң м„ң비мҠӨмқҙмһҗ, мҳЁлқјмқё л§Ңнҷ” мҪҳн…җмё м„ң비мҠӨмһ…лӢҲлӢӨ. м№ҙм№ҙмҳӨ ліёмӮ¬ / м№ҙм№ҙмҳӨ мһ¬нҢ¬ / нҸ¬лҸ„нҠёлҰ¬ 3мӮ¬к°Җ н•Ёк»ҳ нҳ‘м—…н•ҳм—¬ 진н–үн•ң мқҳлҜёмһҲлҠ” н”„лЎңм қнҠёмҳҖмҠөлӢҲлӢӨ. мөңмў… к°ңл°ң м „ н”„лЎңнҶ нғҖмһ…мқ„ м ңмһ‘н•ҳм—¬ UX к°ңм„ мқҖ л¬јлЎ мқјліё нҳ„м§Җмқёмқ„ мғҒлҢҖлЎңн•ң л””н…Ңмқјн•ң UTлҘј 진н–үн•ҳмҳҖмҠөлӢҲлӢӨ.
- 61. мқён„°лһҷм…ҳ кө¬нҳ„мқҳ мӢӨл¬ҙмһҗк°„мқҳ мқҳмӮ¬мҶҢнҶө / мқҳмӮ¬кІ°м •мқ„ мң„н•ң мҳҲм ң / м• лӢҲл©”мқҙм…ҳ / мӮ¬мҡ©м„ұ кІҖмҰқ
- 62. н”„лЎңнҶ нғҖмһ…мқҳ м„ұкіј 1. мӣҗнҷңн•ң м»Өл®ӨлӢҲмјҖмқҙм…ҳ кё°нҡҚ / UX / л””мһҗмқё / к°ңл°ң м–ём–ҙ нҳ№мқҖ м§Ғкө°мқҙ лӢ¬лқјлҸ„ н•ңкіімқ„ л°”лқјліј мҲҳ мһҲлҠ” мң мқјн•ң мҲҳлӢЁ 2. мҲҳ л§ҺмқҖ мқҳмӮ¬кІ°м •мқ„ кІҖмҰқ нҷ”л©ҙ н”ҢлЎңмҡ° / UI л””мһҗмқё / л Ҳмқҙм•„мӣғ л§ҲмқҙнҒ¬лЎң мқён„°лһҷм…ҳ 3. м„ң비мҠӨ к°ңл°ң мӢңк°„ лӢЁм¶• мҪ”л”©кё°л°ҳ нҲҙ мӮ¬мҡ©мңјлЎң мқјл¶Җ мҪ”л”© мҶҢмҠӨмқҳ мһ¬нҷңмҡ©. н”„лЎңнҶ нғҖмһ…мқ„ нҳ„м§Җмқё UT / 비м§ҖлӢҲмҠӨлЎң нҷңмҡ©.
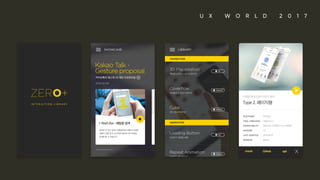
- 63. ZERO+ Interaction Library OVERVIEW лӘЁл°”мқј мқён„°лһҷм…ҳ мһ‘м—…мқҳ нҺёмқҳлҘј мң„н•ҙ мӢңмһ‘лҗң мқён„°лһҷм…ҳ лқјмқҙлёҢлҹ¬лҰ¬ н”„лЎңм қнҠё. мқён„°лһҷм…ҳл””мһҗмқё лһ©м—җм„ң м ңмһ‘н•ң мӮ°м¶ңл¬јмқ„ м•„м№ҙмқҙл№ҷн•ҳкі , мӮ¬лӮҙ GitHubлҘј нҶөн•ҙ кө¬нҳ„лҗң мҶҢмҠӨлҘј к°ңл°ңмһҗл“Өкіј кіөмң .
- 64. U X W O R L D 2 0 1 7 1. Simple Install, Easy Viewing н”„лЎңнҶ нғҖмһ…л“Өмқ„ к°„нҺён•ҳкІҢ м„Өм№ҳн•ҳкі , нҷ•мқё. 2. Mobile Interaction Develop Transition, Gesture, Animation, Motion л“ұ лӘЁл°”мқјм—җм„ң мӮ¬мҡ©н• мҲҳ мһҲлҠ” мқён„°лһҷм…ҳмқ„ м—°кө¬ к°ңл°ң. 3. Proposal for User Experience м№ҙм№ҙмҳӨмқҳ м„ң비мҠӨлҘј лӢӨм–‘н•ң мғқк°Ғкіј мӢңк°ҒмңјлЎң м„Өкі„н•ҳкі , лӣ°м–ҙлӮң UXлҘј м ңм•Ҳ. 4. Communication with Developers мӮ¬лӮҙ GithubлҘј нҶөн•ҙ к°ңл°ңмһҗл“Өкіј мҶҢмҠӨлҘј кіөмң н•ҳкі , кёҙл°Җн•ң м»Өл®ӨлӢҲмјҖмқҙм…ҳмқ„ мң лҸ„.
- 65. screenshot
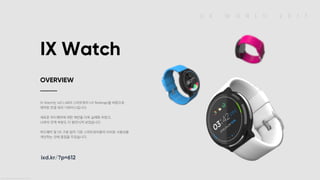
- 66. U X W O R L D 2 0 1 7 IX Watch IX WatchлҠ” IxD LABмқҳ мҠӨл§ҲнҠёмӣҢм№ҳ UX Redesignмқ„ л°”нғ•мңјлЎң м ңмһ‘лҗң м»Ём…ү мӣҢм№ҳ л””л°”мқҙмҠӨмһ…лӢҲлӢӨ. мғҲлЎңмҡҙ н•ҳл“ңмӣЁм–ҙм—җ лҢҖн•ң м ңм•Ҳмқ„ лҚ”мҡұ мӢӨмІҙнҷ” н•ҳмҳҖкі , UIмҷҖмқҳ м—°кі„ л¶Җ분лҸ„ лҚ” л°ңм „мӢңмјң ліҙм•ҳмҠөлӢҲлӢӨ. н•ҳл“ңмӣЁм–ҙ л°Ҹ OS кө¬л¶„ м—Ҷмқҙ кё°мЎҙ мҠӨл§ҲнҠёмӣҢм№ҳл“Өмқҳ м•„мү¬мҡҙ мӮ¬мҡ©м„ұмқ„ к°ңм„ н•ҳлҠ” кІғм—җ мӨ‘м җмқ„ л‘җм—ҲмҠөлӢҲлӢӨ. OVERVIEW ixd.kr/?p=612 IX Watch OVERVIEW IX WatchлҠ” IxD LABмқҳ мҠӨл§ҲнҠёмӣҢм№ҳ UX Redesignмқ„ л°”нғ•мңјлЎң м ңмһ‘лҗң м»Ём…ү мӣҢм№ҳ л””л°”мқҙмҠӨмһ…лӢҲлӢӨ. мғҲлЎңмҡҙ н•ҳл“ңмӣЁм–ҙм—җ лҢҖн•ң м ңм•Ҳмқ„ лҚ”мҡұ мӢӨмІҙнҷ” н•ҳмҳҖкі , UIмҷҖмқҳ м—°кі„ л¶Җ분лҸ„ лҚ” л°ңм „мӢңмјң ліҙм•ҳмҠөлӢҲлӢӨ. н•ҳл“ңмӣЁм–ҙ л°Ҹ OS кө¬л¶„ м—Ҷмқҙ кё°мЎҙ мҠӨл§ҲнҠёмӣҢм№ҳл“Өмқҳ м•„мү¬мҡҙ мӮ¬мҡ©м„ұмқ„ к°ңм„ н•ҳлҠ” кІғм—җ мӨ‘м җмқ„ л‘җм—ҲмҠөлӢҲлӢӨ. ixd.kr/?p=612
- 67. screenshot
- 68. screenshot
- 69. screenshot
- 71. н”„лЎңм қнҠё мӨ‘ н”„лЎңнҶ нғҖмһ…мқҖ мүҪкІҢ лІ„л Ө집лӢҲлӢӨ. н•ҳм§Җл§Ң, лҚ”мҡұ л№ӣлӮҳкІҢ лӢӨмӢң нғңм–ҙлӮ кІғмқҙкі , к°ҷмқҖ кҝҲмқ„ кҫёкІҢ н•ҙмӨҖ м—ҙм •м Ғмқё кіјм •мңјлЎң лӮЁм•„ мһҲмқ„ кІғмһ…лӢҲлӢӨ.
- 72. donвҖҷt tell, just show
- 73. thank you ! мқҙл©”мқј : hello@lain.kr / нҷҲнҺҳмқҙм§Җ : http://lain.kr / нҺҳмқҙмҠӨл¶Ғ : @unbong_kang