UX Lesson 6: Visual Hierarchy
25 likes14,672 views
The document discusses visual hierarchy in UI design. It explains that visual hierarchy involves influencing users to understand and interact with website content in the ideal order. This is achieved through techniques like size, proximity, color, and position to prioritize important information. Establishing an effective visual hierarchy instantly communicates utility, usability and desirability to users.
1 of 27
Downloaded 394 times



























Recommended
Designing Websites With a Mobile First Approach



Designing Websites With a Mobile First ApproachDan Moriarty
╠²
The document discusses the concept of "mobile first" design, which means prioritizing mobile users by starting the design process for any digital product or service with the smallest screens in mind. It outlines three common approaches to designing for mobile (native apps, separate mobile sites, and responsive web design) and their tradeoffs. The key to truly mobile-first design, it argues, is rethinking content, presentation, and performance with mobile constraints and capabilities top of mind to ensure usability, focus, and speed across all devices.Simple Steps to UX/UI Web Design



Simple Steps to UX/UI Web DesignKoombea
╠²
Your guide to picking the right User Interface (UI) and creating the best User Experience (UX) in just a short amount of time. Learn how to quickly create mockups, landing pages, and build mock integrations that turn into large ideas.
Have more questions about UX/UI? Contact mvp@koombea.com for additional information or questions and we will get back to you shortly.i/o extended: Intro to <UX> Design 



i/o extended: Intro to <UX> Design GDGKuwaitGoogleDevel
╠²
What will you learn:
- What is UX Design?
- UX vs UI Designers
- The psychology behind UX design
- Tips on upgrading your designsWireframing Basics - UX and the Design Process by Amber Vasquez



Wireframing Basics - UX and the Design Process by Amber VasquezMightybytes
╠²
Join Mightybytes Experience Director Amber Vasquez for a workshop explaining the basics of wireframing. You'll gain a basic understanding of the tools and techniques you'll need to incorporate wireframing into your everyday design work. And you'll get a complimentary UX sketchbook to work with!
This workshop is recommended for design professionals looking to integrate wireframing into their process, or anyone strengthening their full-stack design skills.UI vs UX workshop



UI vs UX workshopInova LLC
╠²
WeŌĆÖve all had discussions about the great ŌĆśUXŌĆÖ of a product, or the poor ŌĆśUIŌĆÖ of a website. Is it a secret language you will never be lucky to know more about it?
Actually, it is very simple, For example: While User Experience is a bunch of tasks focused on optimization of a product for effective and enjoyable use; User Interface Design is its complement, the look and spirit, the presentation and interactivity of a product.What is a User Experience? 



What is a User Experience? Dotinum
╠²
The document discusses user experience (UX) and its importance. It provides an example of a website that has a good user interface (UI) but poor user experience (UX), frustrating a user trying to purchase a book. The document then defines UX, according to Don Norman, as encompassing a user's entire interaction with a company, its services, and products. It notes that UX concerns usability, ease of use, speed, and attractiveness, all impacting customer satisfaction. The rest of the document discusses UX design responsibilities like research, wireframing, prototyping, testing, and ongoing adjustments based on feedback.Good UX Bad UX



Good UX Bad UXMichał Aleksander
╠²
1. The document discusses UX design, including defining UX, the work of UX designers, and how to review UX.
2. It provides insights into how users interact with digital products and highlights truths about users, such as how they rely on habits and treat products as their property.
3. Examples are given of reviewing the UX of Snapchat for different age groups, finding that younger users prioritized fun over functions while older users focused more on understanding the product.A UI and UX training presentation



A UI and UX training presentationaayush_jain_87
╠²
This presentation was made by me for a basic level UI and UX training in my company. The presentation has also been designed from a UI and UX perspective and has been kept minimalistic. The presentation also contains several other important topics like the work culture in my company, Our process of developing a presentation and a short brief on E commerce platforms.UX lesson 3: Usability First



UX lesson 3: Usability FirstJoan Lumanauw
╠²
This document discusses usability and user experience. It defines usability as how intuitive and easy a product is to use, and how it can increase efficiency and remove obstacles. The document then lists several aspects of usability - intuitive design, learnability, efficiency of use, memorability, and error frequency. It provides a usability checklist with seven guidelines: recognition over recall, matching the system to real life, following standards and best practices, preventing errors, recognizing errors, visibility of system status, and informing users of their location. Examples are given for each guideline.UX/UI Design 101



UX/UI Design 101Jasmine Phan
╠²
This presentation is an introduction to the fields of User Experience and User Interface design that I created for a Google Hangout talk for Saigon CoWorkshop. Ui vs UX design



Ui vs UX designMaksym Babych
╠²
This document compares and contrasts UI and UX design. It defines UI design as focusing on the interaction with products and services, while UX design focuses on what a person feels when using a product. The document outlines principles of good UI design, including structure, simplicity, visibility, feedback, tolerance, and reuse. It also discusses principles of good UX design such as usefulness, usability, desirability, accessibility, credibility, and findability. Examples of companies with good UX design are provided. The document concludes by noting that while related, UI and UX design have distinct purposes and goals.UI and UX Design for Startups - Matin Maleki



UI and UX Design for Startups - Matin MalekiMatin Maleki
╠²
Simple Review for User Interface design and User Experience Design in startups. and 9 way to create better experiences.UI UX introduction



UI UX introductionIsmail Norri
╠²
User interface design is the process of maximizing usability, user experience, and satisfaction when interacting with a product through its interface. This involves understanding user behavior and needs to design interfaces that allow users to accomplish goals simply and efficiently. User experience design takes this a step further by addressing all aspects of a product as perceived by users. Some key principles of good UI design include clarity, feedback, consistency, following established patterns, visual hierarchy through typography, white space and color use. Common UI patterns include things like autocomplete, cards, and navigation menus.UX & UI Design - Differentiate through design



UX & UI Design - Differentiate through designDMI
╠²
UX design is not a step in the process, it's in everything we do. More than anything it is a project philosophy, not just a set of tools, methods and deliverables.
In this presentation we explain how you can differentiate through design, why user experience design matters as well as share our knowledge around all the activities that helps ensure a great UX/UI design.UI & UX Design for Startups



UI & UX Design for StartupsRichard Fang
╠²
User Interface and User Experience Design for Startups. This is the presentation i've made for Daily Social - SparxUp DevClass event 20 March 2014. Ux design process



Ux design processJunying Chang
╠²
My lecture PPT: Shows the whole UX design process.
If you want to see the lecture video in Chinese: https://v./x/page/v03454ulip8.htmlUX Lesson 5: Information Architecture



UX Lesson 5: Information ArchitectureJoan Lumanauw
╠²
Information architecture (IA) is the art and science of organizing and structuring information in a way that optimizes findability and understanding. It involves developing navigation systems, labeling schemes, and content organization to help users easily find desired information. Key aspects of IA include navigation and labeling systems, content organization, and information storage and retrieval structures. Proper IA helps users intuitively understand a website's information hierarchy and structure, improving the user experience and supporting better search engine optimization.Usable psychology for UX/UI Designers



Usable psychology for UX/UI DesignersMaor Shabbat
╠²
This document discusses how psychology can be used by UX designers. It covers cognitive psychology, social psychology, and the three areas of the brain - the reptilian brain which governs basic functions, the middle brain which handles emotions, and the new brain which enables higher cognitive functions. It also discusses how fast and slow thinking work and how principles like visual perception, motivation, decision making, and expectations impact user experience. The document provides recommendations for applying concepts like visibility, grouping, color contrast, capitalization, images, engagement, and load times to design.Fundamentals of User Interface Design



Fundamentals of User Interface DesignMerlin Rebrovi─ć
╠²
The document provides an overview of fundamentals of user interface design. It discusses basic building blocks like lines, shapes, size, color, and texture. It then covers basic design principles such as balance, repetition, alignment and symmetry, contrast, and closure. It uses an example of designing a financial report to demonstrate how to apply these concepts. The example walks through iteratively refining the design by grouping and aligning elements, establishing a visual hierarchy and rhythm, removing redundancy, and highlighting important details. The goal is to design a clear and easily readable interface.UX/UI design process - Studio CreativeMe



UX/UI design process - Studio CreativeMeMadhuri Garg
╠²
This presentation is intended to show the design process we undergo for any UI/UX design project we undertake at our studioA Presentation on UI/UX and Design



A Presentation on UI/UX and Designparthajeetcollege
╠²
This document provides an overview of UI/UX design principles. It begins with introducing the presenter and defining key design terms. It then covers principles like balance, contrast, emphasis and focus. It discusses the difference between user interface (UI) and user experience (UX), and covers key aspects of UI like visual design, layout, typography and color. Key components of UX design discussed include user research, information architecture, interaction design, usability and user testing. Popular design tools like Figma, Adobe XD, Illustrator, Canva, InVision, Axure RP and Proto.io are also briefly introduced.UI/UX Fundamentals



UI/UX FundamentalsDijup Tuladhar
╠²
The document provides an overview of UI/UX design principles and processes, including strategies for user needs analysis, information architecture, visual design, and best practices for design tools, resources, and workflows like prototyping, mood boarding, and developing brand guidelines. It also discusses techniques for UX mapping like user journeys, flows, and blueprinting to understand customer interactions. The document is intended as a reference for someone learning about or working in UI/UX design.UX 101: A quick & dirty introduction to user experience strategy & design



UX 101: A quick & dirty introduction to user experience strategy & designMorgan McKeagney
╠²
This document provides an introduction to user experience (UX) strategy and design. It discusses the history and evolution of UX from early command line interfaces to modern touchscreen interfaces. It outlines fundamental UX principles like designing for users' needs and making their lives easier. The document also describes common UX techniques like personas, journey mapping, prototyping, content writing, and persuasion design. It emphasizes the importance of understanding users through research and testing designs with them. Finally, it provides recommendations for resources to learn more about UX and tips for practitioners.10 Principles Of Effective Web Design



10 Principles Of Effective Web Designsirferds
╠²
The document discusses 10 principles of effective web design based on how users interact with websites. It explains that users scan pages quickly, click the first link that interests them, and will click back if a page does not meet their expectations. Users want quality content, control of their browsing experience, and instant gratification. Effective design keeps things simple, uses whitespace and focus to guide users, and gets directly to the point with clear navigation and structure. Testing with users is important throughout the design process.UX/UI Introduction



UX/UI IntroductionShrutee Aneja
╠²
The document provides an overview of user experience (UX) design. It begins with definitions of key terms like user experience, user interface, and discusses the difference between the two. It then covers UX design processes and methods like creating personas, user flows, user stories, information architecture, prototyping, usability testing and more. The document emphasizes that UX design should be integrated throughout the entire product development lifecycle from ideation to deployment. It also discusses best practices for integrating UX design into agile development processes.Use of Shapes in Graphic Design



Use of Shapes in Graphic DesignRavi Bhadauria
╠²
This presentation is one of the best presentations from our study material for our weekly workshops which ADMEC conducts every week at the center. This presentation contains very good information for ŌĆ£Use of Shapes in Graphic DesignŌĆØ.Ux design-fundamentals



Ux design-fundamentalsMuhammad Ishfaq Ch Ō£ö
╠²
This presentation taget basics of UX design fundamentals. ItŌĆÖs a quick overview, so you can go from zero-to-hero as quickly as possible. One more Advance course on UX practices is coming soon...UX RULES: 10 ESSENTIAL PRINCIPLES



UX RULES: 10 ESSENTIAL PRINCIPLESJeremy Robinson
╠²
The document outlines 10 key principles for designing effective user experiences: 1) Familiarity, 2) Responsiveness and Feedback, 3) Performance, 4) Intuitiveness and Efficiency, 5) Helpfulness in accomplishing real goals, 6) Delivery of relevant content, 7) Internal Consistency, 8) External Consistency, 9) Appropriateness to Context, and 10) Trustworthiness. It explains that global outsourcing and automation have led to commoditization, so the only way for companies to differentiate is through carefully crafted digital experiences that follow these 10 principles.Web Design Phase



Web Design PhaseAhsan Uddin Shan
╠²
The document discusses various aspects of web design, including:
1. Four steps to user-centered design: focus on the user's goals, provide intuitive pathways, follow conventions, and test designs.
2. Four types of web conventions: navigation systems, icons, placement on the page, and color.
3. Factors to consider when designing for different systems like platforms, browsers, and monitor capabilities.
4. Six common ways to organize a website, such as by category, task, user, language, date, or corporate department.Usabilityslideshow



UsabilityslideshowCarmell06769
╠²
This document discusses elements of good web design including use of whitespace, simplicity, and following users' F-shaped reading patterns. It also covers principles of universal usability such as pages loading properly without images, adapting to different window widths, and being fully operable by keyboard. The key to good design is considering both visual design elements and how to make pages easily usable and accessible to all people.More Related Content
What's hot (20)
UX lesson 3: Usability First



UX lesson 3: Usability FirstJoan Lumanauw
╠²
This document discusses usability and user experience. It defines usability as how intuitive and easy a product is to use, and how it can increase efficiency and remove obstacles. The document then lists several aspects of usability - intuitive design, learnability, efficiency of use, memorability, and error frequency. It provides a usability checklist with seven guidelines: recognition over recall, matching the system to real life, following standards and best practices, preventing errors, recognizing errors, visibility of system status, and informing users of their location. Examples are given for each guideline.UX/UI Design 101



UX/UI Design 101Jasmine Phan
╠²
This presentation is an introduction to the fields of User Experience and User Interface design that I created for a Google Hangout talk for Saigon CoWorkshop. Ui vs UX design



Ui vs UX designMaksym Babych
╠²
This document compares and contrasts UI and UX design. It defines UI design as focusing on the interaction with products and services, while UX design focuses on what a person feels when using a product. The document outlines principles of good UI design, including structure, simplicity, visibility, feedback, tolerance, and reuse. It also discusses principles of good UX design such as usefulness, usability, desirability, accessibility, credibility, and findability. Examples of companies with good UX design are provided. The document concludes by noting that while related, UI and UX design have distinct purposes and goals.UI and UX Design for Startups - Matin Maleki



UI and UX Design for Startups - Matin MalekiMatin Maleki
╠²
Simple Review for User Interface design and User Experience Design in startups. and 9 way to create better experiences.UI UX introduction



UI UX introductionIsmail Norri
╠²
User interface design is the process of maximizing usability, user experience, and satisfaction when interacting with a product through its interface. This involves understanding user behavior and needs to design interfaces that allow users to accomplish goals simply and efficiently. User experience design takes this a step further by addressing all aspects of a product as perceived by users. Some key principles of good UI design include clarity, feedback, consistency, following established patterns, visual hierarchy through typography, white space and color use. Common UI patterns include things like autocomplete, cards, and navigation menus.UX & UI Design - Differentiate through design



UX & UI Design - Differentiate through designDMI
╠²
UX design is not a step in the process, it's in everything we do. More than anything it is a project philosophy, not just a set of tools, methods and deliverables.
In this presentation we explain how you can differentiate through design, why user experience design matters as well as share our knowledge around all the activities that helps ensure a great UX/UI design.UI & UX Design for Startups



UI & UX Design for StartupsRichard Fang
╠²
User Interface and User Experience Design for Startups. This is the presentation i've made for Daily Social - SparxUp DevClass event 20 March 2014. Ux design process



Ux design processJunying Chang
╠²
My lecture PPT: Shows the whole UX design process.
If you want to see the lecture video in Chinese: https://v./x/page/v03454ulip8.htmlUX Lesson 5: Information Architecture



UX Lesson 5: Information ArchitectureJoan Lumanauw
╠²
Information architecture (IA) is the art and science of organizing and structuring information in a way that optimizes findability and understanding. It involves developing navigation systems, labeling schemes, and content organization to help users easily find desired information. Key aspects of IA include navigation and labeling systems, content organization, and information storage and retrieval structures. Proper IA helps users intuitively understand a website's information hierarchy and structure, improving the user experience and supporting better search engine optimization.Usable psychology for UX/UI Designers



Usable psychology for UX/UI DesignersMaor Shabbat
╠²
This document discusses how psychology can be used by UX designers. It covers cognitive psychology, social psychology, and the three areas of the brain - the reptilian brain which governs basic functions, the middle brain which handles emotions, and the new brain which enables higher cognitive functions. It also discusses how fast and slow thinking work and how principles like visual perception, motivation, decision making, and expectations impact user experience. The document provides recommendations for applying concepts like visibility, grouping, color contrast, capitalization, images, engagement, and load times to design.Fundamentals of User Interface Design



Fundamentals of User Interface DesignMerlin Rebrovi─ć
╠²
The document provides an overview of fundamentals of user interface design. It discusses basic building blocks like lines, shapes, size, color, and texture. It then covers basic design principles such as balance, repetition, alignment and symmetry, contrast, and closure. It uses an example of designing a financial report to demonstrate how to apply these concepts. The example walks through iteratively refining the design by grouping and aligning elements, establishing a visual hierarchy and rhythm, removing redundancy, and highlighting important details. The goal is to design a clear and easily readable interface.UX/UI design process - Studio CreativeMe



UX/UI design process - Studio CreativeMeMadhuri Garg
╠²
This presentation is intended to show the design process we undergo for any UI/UX design project we undertake at our studioA Presentation on UI/UX and Design



A Presentation on UI/UX and Designparthajeetcollege
╠²
This document provides an overview of UI/UX design principles. It begins with introducing the presenter and defining key design terms. It then covers principles like balance, contrast, emphasis and focus. It discusses the difference between user interface (UI) and user experience (UX), and covers key aspects of UI like visual design, layout, typography and color. Key components of UX design discussed include user research, information architecture, interaction design, usability and user testing. Popular design tools like Figma, Adobe XD, Illustrator, Canva, InVision, Axure RP and Proto.io are also briefly introduced.UI/UX Fundamentals



UI/UX FundamentalsDijup Tuladhar
╠²
The document provides an overview of UI/UX design principles and processes, including strategies for user needs analysis, information architecture, visual design, and best practices for design tools, resources, and workflows like prototyping, mood boarding, and developing brand guidelines. It also discusses techniques for UX mapping like user journeys, flows, and blueprinting to understand customer interactions. The document is intended as a reference for someone learning about or working in UI/UX design.UX 101: A quick & dirty introduction to user experience strategy & design



UX 101: A quick & dirty introduction to user experience strategy & designMorgan McKeagney
╠²
This document provides an introduction to user experience (UX) strategy and design. It discusses the history and evolution of UX from early command line interfaces to modern touchscreen interfaces. It outlines fundamental UX principles like designing for users' needs and making their lives easier. The document also describes common UX techniques like personas, journey mapping, prototyping, content writing, and persuasion design. It emphasizes the importance of understanding users through research and testing designs with them. Finally, it provides recommendations for resources to learn more about UX and tips for practitioners.10 Principles Of Effective Web Design



10 Principles Of Effective Web Designsirferds
╠²
The document discusses 10 principles of effective web design based on how users interact with websites. It explains that users scan pages quickly, click the first link that interests them, and will click back if a page does not meet their expectations. Users want quality content, control of their browsing experience, and instant gratification. Effective design keeps things simple, uses whitespace and focus to guide users, and gets directly to the point with clear navigation and structure. Testing with users is important throughout the design process.UX/UI Introduction



UX/UI IntroductionShrutee Aneja
╠²
The document provides an overview of user experience (UX) design. It begins with definitions of key terms like user experience, user interface, and discusses the difference between the two. It then covers UX design processes and methods like creating personas, user flows, user stories, information architecture, prototyping, usability testing and more. The document emphasizes that UX design should be integrated throughout the entire product development lifecycle from ideation to deployment. It also discusses best practices for integrating UX design into agile development processes.Use of Shapes in Graphic Design



Use of Shapes in Graphic DesignRavi Bhadauria
╠²
This presentation is one of the best presentations from our study material for our weekly workshops which ADMEC conducts every week at the center. This presentation contains very good information for ŌĆ£Use of Shapes in Graphic DesignŌĆØ.Ux design-fundamentals



Ux design-fundamentalsMuhammad Ishfaq Ch Ō£ö
╠²
This presentation taget basics of UX design fundamentals. ItŌĆÖs a quick overview, so you can go from zero-to-hero as quickly as possible. One more Advance course on UX practices is coming soon...UX RULES: 10 ESSENTIAL PRINCIPLES



UX RULES: 10 ESSENTIAL PRINCIPLESJeremy Robinson
╠²
The document outlines 10 key principles for designing effective user experiences: 1) Familiarity, 2) Responsiveness and Feedback, 3) Performance, 4) Intuitiveness and Efficiency, 5) Helpfulness in accomplishing real goals, 6) Delivery of relevant content, 7) Internal Consistency, 8) External Consistency, 9) Appropriateness to Context, and 10) Trustworthiness. It explains that global outsourcing and automation have led to commoditization, so the only way for companies to differentiate is through carefully crafted digital experiences that follow these 10 principles.Similar to UX Lesson 6: Visual Hierarchy (20)
Web Design Phase



Web Design PhaseAhsan Uddin Shan
╠²
The document discusses various aspects of web design, including:
1. Four steps to user-centered design: focus on the user's goals, provide intuitive pathways, follow conventions, and test designs.
2. Four types of web conventions: navigation systems, icons, placement on the page, and color.
3. Factors to consider when designing for different systems like platforms, browsers, and monitor capabilities.
4. Six common ways to organize a website, such as by category, task, user, language, date, or corporate department.Usabilityslideshow



UsabilityslideshowCarmell06769
╠²
This document discusses elements of good web design including use of whitespace, simplicity, and following users' F-shaped reading patterns. It also covers principles of universal usability such as pages loading properly without images, adapting to different window widths, and being fully operable by keyboard. The key to good design is considering both visual design elements and how to make pages easily usable and accessible to all people.Design & Usability Basics



Design & Usability Basicselmorandall
╠²
This presentation is about the Basics of Design & Usability for Web sites. It discusses topics such as SEO, Design, and Usability.Visual hierarchy



Visual hierarchyveuser98
╠²
Visual hierarchy refers to visually ranking design elements in order of importance through techniques like contrast, emphasis, and scale. It helps guide users' eyes through content in a predictable order. Common reading patterns like the F-shape and Z-shape can be leveraged through visual hierarchy to draw attention to key information. Combining techniques like size, color, balance, and white space allows for cohesive visual hierarchies.Global Scope Final Report



Global Scope Final ReportKamil Mustaffa
╠²
The document provides recommendations for updating the website of FAIR Consulting Group. It identifies current issues with the website such as a lack of grid structure, unprofessional images, and inconsistent text colors. Recommendations are provided to address these issues and improve navigation, content structure, and search engine optimization. Specific suggestions include implementing a grid plugin, using professionally licensed stock images, standardizing the primary navigation menu, and optimizing pages like About Us, Services, and Products using strategies like benefit statements and infographics. Template proposals and features that could be added are also discussed to modernize the website.Cores and Paths - designing a website



Cores and Paths - designing a websiteKaren Lindemann
╠²
The document discusses the "Cores and Paths" model of web design proposed by information architect Are Halland. The model involves starting with the core content or value that users seek, rather than the homepage. It identifies three key elements: 1) the core, which is the central reason for users visiting the site; 2) inward paths that bring users to the core; and 3) outward paths that allow users to take actions or find additional information after reaching the core. This approach aims to design websites around what users want most through straight-forward paths to and from the core content.The DEC Education: Product Design



The DEC Education: Product DesignThe Dallas Entrepreneur Center
╠²
ABOUT THE CLASS
This class, taught by SMU Advertising Lecturer Dev Gupta, will walk you through the design process for building better products. This class is for the non-designer, to understand the importance of creating great user experiences. Learn how to lead a design team to stay focused on the greater vision of your company through clear communication, business goals and ease of use.
THE TAKEAWAYS
To establish a clear understanding of the product value proposition before diving in to the design process.
To learn how to build a functional spec and business requirements through product roadmaps and wireframes.
To establish strategies for building out content strategy - both internal and external.
To discuss and demonstrate the importance of wireframing, user flow and prototyping before going into the actual visual design and development.
To walk away with a better understanding as to why better designed products succeed, and learn how to set the bar higher for your own product design.
ABOUT THE INSTRUCTOR, Dev Gupta
Dev Gupta teaches creating advertising art direction and copywriting. Before joining SMU, he worked as an art director and freelance interactive designer at various New York and Dallas agencies. He holds a Masters in Advertising and Bachelors of Finance from The University of Texas. His work has been featured in and honored by Wired Magazine, GQ, The One Club, Mashables and TechCrunch. When he is not teaching he consults with agencies, tech start-ups and fortune 500 companies.
PRESENTED BY, The Dallas Entrepreneur Center
The Dallas Entrepreneur Center (DEC) is an entrepreneurial support system dedicated to bringing together the resources, support and opportunities that Dallas-area entrepreneurs need to start, build and grow their businesses. Launched in 2013, the DEC believes investment in entrepreneurs is investment in the community. Learn more at thedec.co. Lecture4



Lecture4hstryk
╠²
The document outlines the typical process for designing an interactive website, including research, site mapping, wireframing, creating a mood board, designing pages in Photoshop, and coding the design into HTML and CSS. The key steps are:
1. Conducting research on the client objectives, target audience, and competitors.
2. Creating a site map to diagram the page structure and filenames.
3. Developing wireframes as a visual guide to the skeletal framework of the website.
4. Assembling a mood board to make design decisions on look and feel.
5. Designing page templates and elements in Photoshop.
6. Coding the Photoshop design into HTMLWebsite Navigation - Some Tips



Website Navigation - Some Tipsffats1
╠²
The document provides tips for designing an intuitive website navigation scheme. Effective navigation allows visitors to immediately understand where they are on the site, what content is available, and where they can go next. It recommends using consistent navigation across all pages, prioritizing text links over images, keeping navigation elements close together, and placing important links and indexes on the right side for easier visibility and clicking. Proper navigation is important for both visitors and search engines to understand the site structure and content.Week4 : Wireframes and Sketching



Week4 : Wireframes and SketchingMark Zelis
╠²
Wireframes are a critical starting point to your design. Wireframes help a designers workout complex interactions and cheaply identify challenges. There are holes in the interaction and UI. Keep the sketches loose.Illusion Insights Into Visual Design Elements



Illusion Insights Into Visual Design Elementsrobin fay
╠²
A presentation and discussion on webdesign, design elements, and usability by robin fay, georgiawebgurl@gmail.com and deborah stanley.Kill The Noise - Prioritizing Content for Strategic Nonprofit Websites



Kill The Noise - Prioritizing Content for Strategic Nonprofit Websitesguidecreative
╠²
@keljar @guidecreative Your website is more than just a pretty picture.╠² It should be created for your unique audience as a tool to engage, and ultimately inspire action.╠² Artistic talent alone is not enough, you need a web design rooted in a clear strategy and driven by results.Lesson 3 - IA for web



Lesson 3 - IA for webHanna-Liisa Pender
╠²
The document provides information on key principles of information architecture for website design. It discusses the importance of clear navigation, structure and priorities on the initial page to help users understand what the site is about and how to use it. Specific guidelines covered include using a clear logo, corporate identity and branding elements, proper use of negative space and grids to structure content, and ensuring important information is placed above the website fold for visibility. The document emphasizes that following principles of usability and information architecture helps users easily find what they need and reduces frustration, which is important for customer satisfaction and sales.How to increase online traffic for your website



How to increase online traffic for your websitePRITHWISH SAHA
╠²
This document provides tips for increasing online traffic to a website through digital marketing and optimization. It recommends focusing digital marketing efforts on specific channels like your website, Facebook, blogs, and social media. Proper on-page optimization includes evaluating web structure, content, coding, and responsiveness. Off-page optimization involves link building and tracking metrics. Content should be optimized through techniques like silo structures, internal linking, and using keywords. Proper use of breadcrumbs and call-to-action placement can improve user experience and engagement as shown through heat map testing.Top10 Usability Guidelines for Bloggers



Top10 Usability Guidelines for BloggersBrian Sullivan
╠²
With more people building their own blogs, learn how to create more usable blogs and content for your audience. We will review 10 usability guidelines to help you create and manage your blog.Information Architecture for Drupal



Information Architecture for DrupalVanessa Turke
╠²
Solution Architect, Vanessa Turke's presentation for Drupalcamp in Victoria BC, September 2009 Outlining Information Architecture for Drupal.Website usability ideas for business growth



Website usability ideas for business growthJames Smith
╠²
Website usability is about creating your website in such a manner that your website visitors can find what they're looking for quickly and easily. A usable website can bring in huge benefits on to your website and your business.
Lab#10 navigation, links and hover rollovers



Lab#10 navigation, links and hover rolloversYaowaluck Promdee
╠²
Navigation refers to the links and menus on a website that allow users to move between different pages and sections. Effective navigation should be easy to use, learnable, and indicate the user's current location. When designing a navigation menu, it is important to start with information architecture and use simple, intuitive labeling. Navigation menus can be vertical lists or horizontal bars, and different link states like visited, hovered, and active can be customized with CSS. The document provides examples of code for different types of navigation menus and links.Planning a sucessful business website



Planning a sucessful business websiteAnubhav Singh MBA,Ph.D, UGC JRF
╠²
This document provides guidance on producing a successful business website. It discusses applying direct marketing principles to website design, assessing websites, conceptualizing design based on the target audience, writing effective marketing content, developing navigation to guide visitors, and using calls to action. The key points covered are using the AIDA model of attracting attention, building interest, creating desire, and prompting action; assessing websites based on concept, content, navigation, decoration, and marketing efficacy; developing an effective concept and branding; and writing concise and scannable content tailored for online reading.Empowerment Technology - Basic Web Design Principles and Elements



Empowerment Technology - Basic Web Design Principles and ElementsLany Lyn Magdaraog
╠²
lesson 9 in empowerment technologies
note: the pictures that are used in this presentation is not mine. you can found them in google.Recently uploaded (20)
LABUAN4D EXCLUSIVE SERVER STAR GAMING ASIA NO.1 TERPOPULER DI INDONESIA ! Ras...



LABUAN4D EXCLUSIVE SERVER STAR GAMING ASIA NO.1 TERPOPULER DI INDONESIA ! Ras...PESO4D MANJA
╠²
LABUAN4D EXCLUSIVE SERVER STAR GAMING ASIA NO.1 TERPOPULER DI INDONESIA ! Rasakan WD Max-Win Di : LABUAN4D https://heylink.me/labuan4d"Seeing vs. Understanding: The Hidden Psychology of Design", Irene Shkarovska...



"Seeing vs. Understanding: The Hidden Psychology of Design", Irene Shkarovska...Fwdays
╠²
¤żö Looks matter. But do they really help? In design, we often glorify aesthetics, but does making something ŌĆ£prettyŌĆØ actually make it more usable? This talk breaks down the psychological battle between visual appeal and functional clarity, exploring how design influences both emotion and cognition.
We'll take you through:
- How composition theory shapes both aesthetics and usability.
- Why visual design is crucial for some products but useless for others.
- The role of cognitive load: real reason users click (or donŌĆÖt).
- How visual triggers manipulate emotions and decision-making.
- The secret to balancing eye candy with functionality to create truly effective design.
¤öź Get ready for a mix of psychology, interaction design, and a few hard truths. If you've ever wondered whether you should lean into visuals or focus on usabilityŌĆöthis talk will help you decide.L├╣dica didactica (Report finale residenza Diego Alatorre Go_Innovation a Casa...



L├╣dica didactica (Report finale residenza Diego Alatorre Go_Innovation a Casa...Casa Netural
╠²
Go_Innovation is a special residency for social innovator held by Netural Coop in Gorizia, European Capital of Culture 2025.
L├║dica did├Īctica / Play to Connect is a provocation to think outside the box, a methodology to board uncomfortable topics in a respectful and joyful manner and an excuse to discuss unconventional solutions to contemporary challenges, where play is seen as an attitude and game design as a metaphor of creativity by which to imagine, experiment and learn about our surroundings.
Casa Netural residency in Gorizia offered Diego an opportunity to test the ideas that he has been developing over the past years and to enrich them by looking at them from a different and complementary perspective. In other words to put theory into practice.
Along the 4 weeks that he lived in Gorizia he realized how mature and innovative his own understanding of the ludic phenomenon, as most people he connected with, found the value of his research, but what was amazing for him is how much his project was fed back from completely different and complementary perspectives.
Along these days he crafter four game ideas, with different levels of complexity and currently in different stages of development. These are described in the final report.
\\
Industrial Designer by CIDI UNAM and Master in Science of Design for Interaction by TU Delft, Diego ALatorre is currently doing a PhD in Contemporary Studies at the Center for Interdisciplinary Studies of Coimbra University.
His research explores the role of games in education: from a multimodal literacy perspective, he explores the creative process of writers, scientists, designers, artists, teachers and reflective players to learn how to critically read the world and creatively write.
Go_Innovation is a project designed and coordinated by Netural Coop Impresa Sociale within the framework of ŌĆ£A THOUSAND YEARS OF HISTORY AT THE CENTER OF EUROPE: CASTLE BORGO CROCEVIA OF PEOPLES AND CULTURES,ŌĆØ funded by PNRR - Next Generation EU, for the PNRR pilot project M1C3 Measure 2 Investment 2.1 line A - CUP F88F220000007 Nature Inspired Innovation : Designing The Future Using Lessons From The Past



Nature Inspired Innovation : Designing The Future Using Lessons From The Pastjejchudley
╠²
In an era dominated by technological revolution, design thinking's impact on economic and cultural success is undeniable.
However, its focus on 'designing for the user' often neglects the broader real-world implications of the complex systems within which the things we design are used.
In this talk, we will advocate for embracing evolutionary and ecological theories as a toolkit for understanding and designing for our dynamic and interconnected world.
By exploring questions about innovation speed, efficiency, and societal impacts through this lens, attendees will gain insights into enhancing UX design, fostering creative problem-solving, and developing impactful, innovative solutions.
From this presentation you will learn:
- How a better understanding of natural biological systems will help to improve their design practice
- The importance of considering the context of how and where your designs will be used
- How to think about your work in different ways that will enable them to take different approaches to problem solving
- How to adopt systems thinking approaches to help you design more impactful, innovative and effective design solutions.The CLEAR Brands CLEAR EFX Branding Guide



The CLEAR Brands CLEAR EFX Branding GuideAdriana Yankey
╠²
A branding guide I designed for The CLEAR Brands around their EFX lineIf I Miss This Putt I'll Kill Myself Hat



If I Miss This Putt I'll Kill Myself HatTeeFusion
╠²
Golf is a game of precision, patience, and sometimes, pure frustration. Every golfer knows the feeling of standing over a crucial putt, heart pounding, hoping not to miss. If youŌĆÖve ever felt the weight of a make-or-break moment on the green, the "If I Miss This Putt I'll Kill Myself" Hat is the perfect accessory for you.
https://dribbble.com/shots/25728776-If-I-Miss-This-Putt-I-ll-Kill-Myself-HatNitro Pro Crack Enterprise Free Download



Nitro Pro Crack Enterprise Free Downloadkortez3
╠²
Direct License file Link Below¤æē https://up-community.net/dl/
Nitro PDF Pro Crack is a reliable and multi-functional PDF tool that allows you to generate and edit PDFs and digital documents.What is 3D Visualization? A Simple Guide for Beginners



What is 3D Visualization? A Simple Guide for BeginnersZealous Services
╠²
Explore how 3D visualization transforms ideas into reality ŌĆö from architectural designs to product concepts. This guide dives into its wide-ranging applications, essential tools, and step-by-step processes, making it easy for both beginners and professionals to master. Whether youŌĆÖre creating immersive environments, crafting product prototypes, or enhancing customer experiences, 3D visualization bridges the gap between imagination and execution. Perfect for designers, marketers, and innovators alike ŌĆö discover how this powerful technology brings your concepts to life with stunning precision and creativity. LetŌĆÖs step into the future of design!
Blog Link: https://www.zealousxr.com/blog/what-is-3d-visualization-beginners-guide
Our 3D Works: https://www.zealousxr.com/our-3d-works01_BasicTechniquesTools.pptx "Malware creeps unseen, corrupting data and cont...



01_BasicTechniquesTools.pptx "Malware creeps unseen, corrupting data and cont...rohayiw496
╠²
"Malware creeps unseen, corrupting data and control."
Ch 12 Sound 2.pptbhcycygucuhbmmmmmntydtscudbddibudbd7dbdudbudbdudvdydvs6evs7v...



Ch 12 Sound 2.pptbhcycygucuhbmmmmmntydtscudbddibudbd7dbdudbudbdudvdydvs6evs7v...samtheg92
╠²
Very enthusiastic Design I.Y. HOUSING at Lonavala by S+PS Architects, Sublime Ordinariness H...



Design I.Y. HOUSING at Lonavala by S+PS Architects, Sublime Ordinariness H...JnaneshPreethan
╠²
ŌĆóI.Y. Housing located Near Railway Crossing, Nangargaon, Lonavla, Maharashtra
ŌĆóIs located next to a railway track, so to decrease the sound coming from the trains they have designed a green buffer
zone
ŌĆóThe sublime ordinariness project is located about 60 km to the north east of Mumbai. Built around already existing g+2
residential buildings needing no such spacesCrown Freak Of Philos Shirt Crown Freak Of Philos Shirt



Crown Freak Of Philos Shirt Crown Freak Of Philos ShirtTeeFusion
╠²
Are you a fan of philosophy, royalty, and all things unique? The Crown Freak of Philos shirt is more than just a piece of clothingŌĆöit's a bold fashion statement that combines intellect, power, and individuality. Whether youŌĆÖre a deep thinker, a literature enthusiast, or simply love standout graphic tees, this shirt is perfect for you!
https://dribbble.com/shots/25736946-Crown-Freak-Of-Philos-Shirt Volodymyr Zelensky Thank You America Shirt



Volodymyr Zelensky Thank You America Shirtrobintex21
╠²
Volodymyr Zelensky Thank You America Shirt
https://www.pinterest.com/boilshop/volodymyr-zelensky-thank-you-america-shirt/
Volodymyr Zelensky Thank You America Shirt,Volodymyr Zelensky Thank You America T Shirts,Volodymyr Zelensky Thank You America SweatShirts yours today. tag and share who loves it.Mastering Signage: Strategies for Success



Mastering Signage: Strategies for SuccessZealwise Technologies Pvt. Ltd.
╠²
In this presentation, we explore effective strategies for mastering signage in various industries. From design principles to placement techniques, we cover everything you need to know to create impactful, attention-grabbing signage that resonates with your target audience. Whether you're looking to enhance visibility, improve branding, or drive customer engagement, this guide will provide key insights and practical tips to elevate your signage strategy and ensure long-term success.
UX Lesson 6: Visual Hierarchy
- 1. by Joan Lumanauw | June, 2015 Session6: VISUAL HIERARCHY
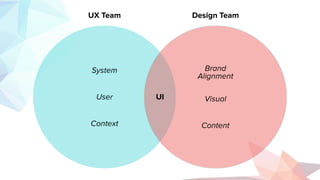
- 2. UX Team Design Team UI System User Context Brand Alignment Visual Content
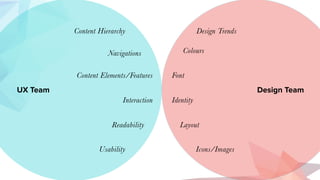
- 3. UX Team Design Team Content Hierarchy Content Elements/Features Interaction Readability Colours Font Identity Design Trends Layout Icons/Images Navigations Usability
- 4. Visual Hierarchy One of the most important aspect of UI design
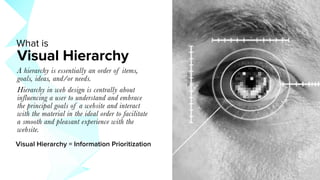
- 5. Visual Hierarchy A hierarchy is essentially an order of items, goals, ideas, and/or needs. Hierarchy in web design is centrally about influencing a user to understand and embrace the principal goals of a website and interact with the material in the ideal order to facilitate a smooth and pleasant experience with the website. What is Visual Hierarchy = Information Prioritization
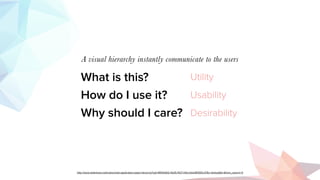
- 6. What is this? How do I use it? Why should I care? A visual hierarchy instantly communicate to the users Utility Usability Desirability http://www.slideshare.net/lukew/web-application-page-hierarchy?qid=8914a932-4b25-4127-b1fa-b2dc80555c37&v=default&b=&from_search=5
- 7. How do we implement visual hierarchy? Group PRIORITIZECollect
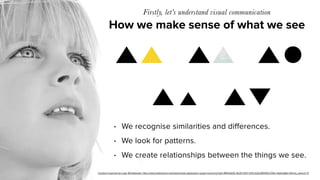
- 8. How we make sense of what we see Firstly, letŌĆÖs understand visual communication ŌĆó We recognise similarities and differences. ŌĆó We look for patterns. ŌĆó We create relationships between the things we see. Content inspired by Luke Wroblewski: http://www.slideshare.net/lukew/web-application-page-hierarchy?qid=8914a932-4b25-4127-b1fa-b2dc80555c37&v=default&b=&from_search=5
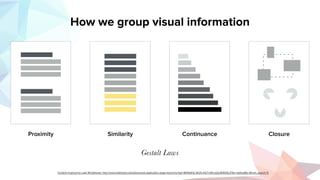
- 9. Content inspired by Luke Wroblewski: http://www.slideshare.net/lukew/web-application-page-hierarchy?qid=8914a932-4b25-4127-b1fa-b2dc80555c37&v=default&b=&from_search=5 How we group visual information Proximity Similarity Continuance Closure Gestalt Laws
- 10. How do we establish hierarchy? Now that we know how to group information
- 11. Page scanning patterns The predictable human eye VS F-Pattern Z-Pattern http://www.webdesignerdepot.com/2015/03/how-eye-scanning-impacts-visual-hierarchy-in-ux-design/
- 12. Page scanning patterns F-Pattern THINGS TO REMEMBER The F-Pattern is the sight trend that emerges on pages that are heavily laden with text, typically blogs, news sources, articles, etc When faced with a block of words, most readers will ’¼ürst scan a vertical line down the left side of the text, typically looking for keywords or points of interest in the paragraphŌĆÖs initial sentences. Eventually the reader ’¼ünds something they like, and begin to read normally, forming horizontal lines ŌĆó F-Pattern is not a template, itŌĆÖs a loose guide. ŌĆó It works best on text-laden website design ŌĆó Research have shown that the F pattern loses shape after the user hits below the fold http://www.webdesignerdepot.com/2015/03/how-eye-scanning-impacts-visual-hierarchy-in-ux-design/
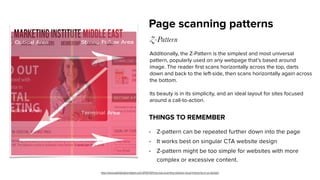
- 13. Page scanning patterns Z-Pattern THINGS TO REMEMBER Additionally, the Z-Pattern is the simplest and most universal pattern, popularly used on any webpage thatŌĆÖs based around image. The reader ’¼ürst scans horizontally across the top, darts down and back to the left-side, then scans horizontally again across the bottom. Its beauty is in its simplicity, and an ideal layout for sites focused around a call-to-action. ŌĆó Z-pattern can be repeated further down into the page ŌĆó It works best on singular CTA website design ŌĆó Z-pattern might be too simple for websites with more complex or excessive content. http://www.webdesignerdepot.com/2015/03/how-eye-scanning-impacts-visual-hierarchy-in-ux-design/
- 14. Page scanning patterns Layout Example http://99designs.com/designer-blog/2014/06/09/6-principles-of-visual-hierarchy/
- 15. F- Layout in Action
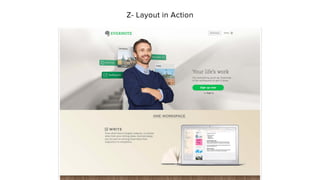
- 16. Z- Layout in Action
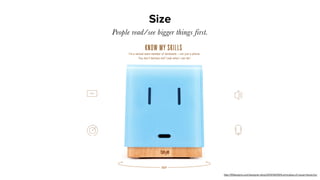
- 17. Size People read/see bigger things first. http://99designs.com/designer-blog/2014/06/09/6-principles-of-visual-hierarchy/
- 18. Space & Texture This kind of ŌĆ£textureŌĆØ refers to the overall arrangement or pattern of space, text and other detail on a page. This example illustrates the concept nicely: The word ŌĆ£SportsŌĆØ is higher in the hierarchy than ŌĆ£badmintonŌĆØ due to being higher, bigger and bolder. In the second image, the two words are about equivalent, thanks to a black rectangle that highlights ŌĆ£badmintonŌĆØ and sets it into its own space. In the third image, a background scribble interrupts the space of ŌĆ£SportsŌĆØ but not ŌĆ£badminton,ŌĆØ and consequently results in a reversal where ŌĆ£badmintonŌĆØ is highest in the hierarchy. http://99designs.com/designer-blog/2014/06/09/6-principles-of-visual-hierarchy/
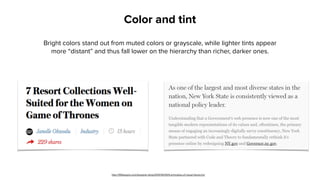
- 20. Color and tint Bright colors stand out from muted colors or grayscale, while lighter tints appear more ŌĆ£distantŌĆØ and thus fall lower on the hierarchy than richer, darker ones. http://99designs.com/designer-blog/2014/06/09/6-principles-of-visual-hierarchy/
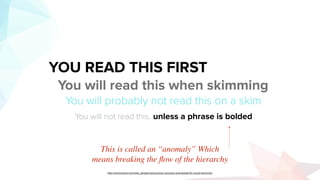
- 21. YOU READ THIS FIRST You will read this when skimming You will probably not read this on a skim You will not read this. unless a phrase is bolded http://sixrevisions.com/web_design/using-power-structure-and-gestalt-for-visual-hierarchy/
- 22. YOU READ THIS FIRST You will read this when skimming You will probably not read this on a skim You will not read this. unless a phrase is bolded This is called an ŌĆ£anomalyŌĆØ Which means breaking the ’¼éow of the hierarchy http://sixrevisions.com/web_design/using-power-structure-and-gestalt-for-visual-hierarchy/
- 23. A designer should seek to build a design that guides the userŌĆÖs eye from one object to the next. The most simple example of continuation is a well-placed arrow towards the next item Visual Direction http://99designs.com/designer-blog/2014/06/09/6-principles-of-visual-hierarchy/
- 24. Visual Direction And now the baby is looking at the content. Notice the increase in people looking at the headline and text. Eye-tracking heat map of a baby looking directly at us http://99designs.com/designer-blog/2014/06/09/6-principles-of-visual-hierarchy/
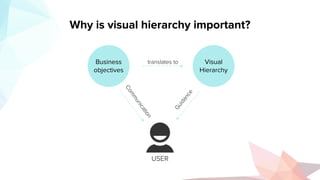
- 25. Why is visual hierarchy important? Business objectives Visual Hierarchy USER translates to Guidance Communication
- 26. MIRUM AGENCY 2014 ANY QUESTIONS? Thank you
- 27. Visual Hierarchy In pairs, rank the visual hierarchy of the williams- sonoma website. Exercise 5.1






