Visual-design-1..pptx and imagine file format
- 2. Basic Principles of Graphics and Layout The term “infographic” is a short term for information graphic, which refers to an image that combines information, storytelling, and perceptions that help the cause of an individual or an institution to communicate a message to viewers. Images are very effective in communicating messages because they are easily understood.
- 3. Using infographics brings about numerous advantages. People rely most on their sense of sight. By creating a catchy and attractive infographic, one can effectively communicate a message to viewers. Here are the basic elements of layout and design to guide you in creating on effective infographic. A tics of can e e of ssions e they he B C
- 4. Using infographics brings about numerous advantages. People rely most on their sense of sight. By creating a catchy and attractive infographic, one can effectively communicate a message to viewers. Here are the basic elements of layout and design to guide you in creating on effective infographic. A Lines - Lines are the most basic of all the elements. Lines can define the characteristics of an infographic. Lines can form shapes that can catch the attention of a viewer. They can be sharp, be made up of broken lines and fine of sick lines, and can't create different impressions to viewers. A group of lines can also create patterns or shapes. Shapes are universal symbols that do not require language, but they can give a specific meaning regardless of the background and ethnicity of the viewer. B C
- 5. Using infographics brings about numerous advantages. People rely most on their sense of sight. By creating a catchy and attractive infographic, one can effectively communicate a message to viewers. Here are the basic elements of layout and design to guide you in creating on effective infographic. A Lines - Lines are the most basic of all the elements. Lines can define the characteristics of an infographic. Lines can form shapes that can catch the attention of a viewer. They can be sharp, be made up of broken lines and fine of sick lines, and can't create different impressions to viewers. A group of lines can also create patterns or shapes. Shapes are universal symbols that do not require language, but they can give a specific meaning regardless of the background and ethnicity of the viewer. B Color - is one of the powerful and influential elements in an infographic. Using the right combination of colors can catch the attention of a passerby or even glancing viewers. For example, red, orange, and yellow are strong or warm colors that can easily attract attention. On the other end, blue, green, violet, and indigo a cool or soft colors. Combining colors and having a good command on color mixtures and combinations can catch the attention of the viewers. C
- 6. Using infographics brings about numerous advantages. People rely most on their sense of sight. By creating a catchy and attractive infographic, one can effectively communicate a message to viewers. Here are the basic elements of layout and design to guide you in creating on effective infographic. A Lines - Lines are the most basic of all the elements. Lines can define the characteristics of an infographic. Lines can form shapes that can catch the attention of a viewer. They can be sharp, be made up of broken lines and fine of sick lines, and can't create different impressions to viewers. A group of lines can also create patterns or shapes. Shapes are universal symbols that do not require language, but they can give a specific meaning regardless of the background and ethnicity of the viewer. B Color - is one of the powerful and influential elements in an infographic. Using the right combination of colors can catch the attention of a passerby or even glancing viewers. For example, red, orange, and yellow are strong or warm colors that can easily attract attention. On the other end, blue, green, violet, and indigo a cool or soft colors. Combining colors and having a good command on color mixtures and combinations can catch the attention of the viewers. C Shapes - These are defined by the enclosure by a combination of multiple lines. Shapes express different psychological influences on the audience especially when combined with different colors.
- 7. Using infographics brings about numerous advantages. People rely most on their sense of sight. By creating a catchy and attractive infographic, one can effectively communicate a message to viewers. Here are the basic elements of layout and design to guide you in creating on effective infographic. A Lines - Lines are the most basic of all the elements. Lines can define the characteristics of an infographic. Lines can form shapes that can catch the attention of a viewer. They can be sharp, be made up of broken lines and fine of sick lines, and can't create different impressions to viewers. A group of lines can also create patterns or shapes. Shapes are universal symbols that do not require language, but they can give a specific meaning regardless of the background and ethnicity of the viewer. B Color - is one of the powerful and influential elements in an infographic. Using the right combination of colors can catch the attention of a passerby or even glancing viewers. For example, red, orange, and yellow are strong or warm colors that can easily attract attention. On the other end, blue, green, violet, and indigo a cool or soft colors. Combining colors and having a good command on color mixtures and combinations can catch the attention of the viewers. C Shapes - These are defined by the enclosure by a combination of multiple lines. Shapes express different psychological influences on the audience especially when combined with different colors. Principles of Design The use of different design elements defines the message and ideas that the image depicts. Presented are the principles of design that will ensure a harmonious relationship between the viewer and the image itself.
- 9. Balance - This describes the placement of elements, shapes, or lines through the image. Unconsciously, humans are always looking for balance. Ensuring a proper balance in your creations will produce an effective relationship with your work and the viewer. There are two types of balance. • Formal balance - When objects are placed symmetrically and are properly distributed • Informal balance - Includes a non- symmetrical distribution of elements but is
- 11. h
- 12. Contrast - The arrangement of elements and an image may be done by combining elements with different properties and characteristics.
- 13. h
- 15. Unity - It is when all of the elements seem to be a singular element and unison. This makes the design pleasing to the viewers.
- 18. Rhythm - This describes the product of having the elements placed in harmony with one another. Rhythm can be done by using patterns and by repeating various elements.
- 19. Image File Formats File formats, specially image file formats, are facilities are methods to store and organize digital images. The manner of interpreting digital image files is due to the format of storing and coding the image files. The elements of the picture, which are referred to as pixels or picture elements, arrange and stored in a manner dictated by the format of the image.
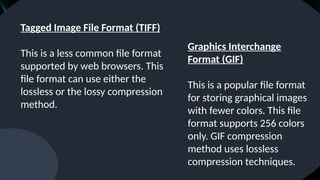
- 20. Image File Formats File formats, specially image file formats, are facilities are methods to store and organize digital images. The manner of interpreting digital image files is due to the format of storing and coding the image files. The elements of the picture, which are referred to as pixels or picture elements, arrange and stored in a manner dictated by the format of the image. Tagged Image File Format (TIFF) This is a less common file format supported by web browsers. This file format can use either the lossless or the lossy compression method. Graphics Interchange Format (GIF) This is a popular file format for storing graphical images with fewer colors. This file format supports 256 colors only. GIF compression method uses lossless compression techniques.
- 21. Image File Formats File formats, specially image file formats, are facilities are methods to store and organize digital images. The manner of interpreting digital image files is due to the format of storing and coding the image files. The elements of the picture, which are referred to as pixels or picture elements, arrange and stored in a manner dictated by the format of the image. Joint Photographic Experts Group (JPEG or JPG) This is a compression method that complies with the JPEG File Interchange Format (JFIF). This format applies a "lossy" compression method to image files, which means that a huge number of pixels are lost or discarded in storing the image. The information is not lost, however, but a great space for storage is saved. Portable Network Graphics (PNG) The intention for the creation of this file format is to be a free and open source substitute for GIF. This file format is expected to be fully compatible with online applications. This is a lossless compression method; thus, it is also used in editing applications.
- 22. THANK YOU.