芸術情報演習デザイン(Web) 第8回: CSSフレームワークを使う
- 1. 芸術情報演習デザイン(Web) 第8回: CSSフレームワークを使う Twitter Bootstrap 2013年11月28日 東京藝術大学 芸術情報センター(AMC) 担当:田所淳
- 2. 今日の内容 ? より本格的なWebデザインヘ ? 「CSSフレームワーク」をつかってみる ? 今回は、Twitter Bootstrapを題材に
- 5. Twitter Bootstrapとは ? Twitter Bootstrap: ? Twitter社が開発/提供するオープンソースな「CSSフレームワー ク」 ? 簡単に高度なWebデザインをすることが可能 ? 2013年11月現在のバージョンは、Version 3.0.2
- 6. Twitter Bootstrapとは ? Bootstrapを使用したサイト ? http://builtwithbootstrap.com/ で多数紹介
- 7. Twitter Bootstrapとは ? Bootstrapを利用したサイトの一例 ? http://logobro.com/
- 8. Twitter Bootstrapとは ? Bootstrapを利用したサイトの例 ? http://demo.color-theme.com/?theme=NewsTrick
- 9. Twitter Bootstrapとは ? Bootstrapを利用したサイトの例 ? https://dotvita.com/
- 11. Twitter Bootstrapを使ってみる ? まずは、Bootstrapをダウンロード ? http://getbootstrap.com/ ! ? Download Bootstrap ボタンから
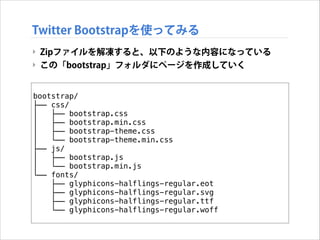
- 12. Twitter Bootstrapを使ってみる ? Zipファイルを解凍すると、以下のような内容になっている ? この「bootstrap」フォルダにページを作成していく bootstrap/ ├── css/ │ ├── bootstrap.css │ ├── bootstrap.min.css │ ├── bootstrap-theme.css │ └── bootstrap-theme.min.css ├── js/ │ ├── bootstrap.js │ └── bootstrap.min.js └── fonts/ ├── glyphicons-halflings-regular.eot ├── glyphicons-halflings-regular.svg ├── glyphicons-halflings-regular.ttf └── glyphicons-halflings-regular.woff
- 13. Twitter Bootstrapを使ってみる ? Bootstrapのテンプレート ? 以下のテンプレートから開始する <!DOCTYPE html> <html> <head> <title>Bootstrap 101 Template</title> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <!-- Bootstrap --> <link href="css/bootstrap.min.css" rel="stylesheet"> <!--[if lt IE 9]> <script src=/slideshow/web-8-css/28661638/“https:/oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"> </script> <script src=“https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"> </script> <![endif]--> </head> <body> <h1>Hello, world!</h1> <script src=/slideshow/web-8-css/28661638/"https:/code.jquery.com/jquery.js"></script> <script src="js/bootstrap.min.js"></script> </body> </html>
- 14. Twitter Bootstrapを使ってみる ? Bootstrapのテンプレート ? 以下のテンプレートから開始する <!DOCTYPE html> <html> <head> レスポンシブ対応 <title>Bootstrap 101 Template</title> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <!-- Bootstrap --> <link href="css/bootstrap.min.css" rel="stylesheet"> <!--[if lt IE 9]> <script src=/slideshow/web-8-css/28661638/“https:/oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"> </script> <script src=“https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"> </script> <![endif]--> </head> <body> <h1>Hello, world!</h1> <script src=/slideshow/web-8-css/28661638/"https:/code.jquery.com/jquery.js"></script> <script src="js/bootstrap.min.js"></script> </body> </html>
- 15. Twitter Bootstrapを使ってみる ? Bootstrapのテンプレート ? 以下のテンプレートから開始する <!DOCTYPE html> <html> <head> <title>Bootstrap 101 Template</title> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <!-- Bootstrap --> <link href="css/bootstrap.min.css" rel="stylesheet"> BootstrapのCSS読込 <!--[if lt IE 9]> <script src=/slideshow/web-8-css/28661638/“https:/oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"> </script> <script src=“https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"> </script> <![endif]--> </head> <body> <h1>Hello, world!</h1> <script src=/slideshow/web-8-css/28661638/"https:/code.jquery.com/jquery.js"></script> <script src="js/bootstrap.min.js"></script> </body> </html>
- 16. Twitter Bootstrapを使ってみる ? Bootstrapのテンプレート ? 以下のテンプレートから開始する <!DOCTYPE html> <html> <head> <title>Bootstrap 101 Template</title> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <!-- Bootstrap --> <link href="css/bootstrap.min.css" rel="stylesheet"> <!--[if lt IE 9]> <script src=/slideshow/web-8-css/28661638/“https:/oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"> </script> <script src=“https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"> </script> <![endif]--> </head> IE対策 <body> <h1>Hello, world!</h1> <script src=/slideshow/web-8-css/28661638/"https:/code.jquery.com/jquery.js"></script> <script src="js/bootstrap.min.js"></script> </body> </html>
- 17. Twitter Bootstrapを使ってみる ? Bootstrapのテンプレート ? 以下のテンプレートから開始する <!DOCTYPE html> <html> <head> <title>Bootstrap 101 Template</title> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <!-- Bootstrap --> <link href="css/bootstrap.min.css" rel="stylesheet"> <!--[if lt IE 9]> <script src=/slideshow/web-8-css/28661638/“https:/oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"> </script> <script src=“https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"> </script> <![endif]--> </head> <body> <h1>Hello, world!</h1> <script src=/slideshow/web-8-css/28661638/"https:/code.jquery.com/jquery.js"></script> JQuery必須 <script src="js/bootstrap.min.js"></script> </body> </html>
- 18. Twitter Bootstrapを使ってみる ? Bootstrapのテンプレート ? 以下のテンプレートから開始する <!DOCTYPE html> <html> <head> <title>Bootstrap 101 Template</title> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <!-- Bootstrap --> <link href="css/bootstrap.min.css" rel="stylesheet"> <!--[if lt IE 9]> <script src=/slideshow/web-8-css/28661638/“https:/oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"> </script> <script src=“https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"> </script> <![endif]--> </head> <body> <h1>Hello, world!</h1> <script src=/slideshow/web-8-css/28661638/"https:/code.jquery.com/jquery.js"></script> <script src="js/bootstrap.min.js"></script> Bootstrap読込 </body> </html>
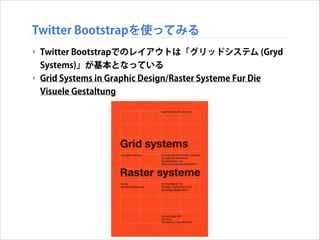
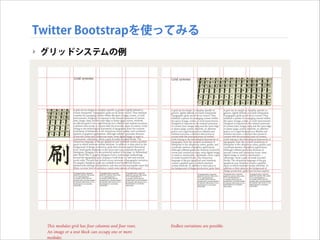
- 19. Twitter Bootstrapを使ってみる ? Twitter Bootstrapでのレイアウトは「グリッドシステム (Gryd Systems)」が基本となっている ? Grid Systems in Graphic Design/Raster Systeme Fur Die Visuele Gestaltung
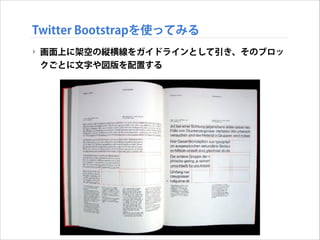
- 21. Twitter Bootstrapを使ってみる ? グリッドシステム ? エディトリアル (出版) デザインの分野では、レイアウトの基本 となっている ? Webデザインにおいても、グリッドシステムはデザインやレイ アウトの基本
- 23. Twitter Bootstrapを使ってみる ? Webサイト http://www.thegridsystem.org/
- 24. Twitter Bootstrapを使ってみる ? Twitter Bootstrapにおけるグリッドは、12コラムが基本 ? 12の分割から、様々な組合せが生まれる ! ! ! ! ! ! ! ! ? このシステムを利用してレイアウトしていく
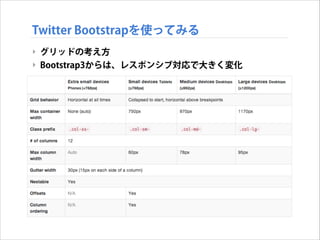
- 25. Twitter Bootstrapを使ってみる ? グリッドの考え方 ? 叠辞辞迟蝉迟谤补辫3からは、レスポンシブ対応で大きく変化
- 26. Twitter Bootstrapを使ってみる ? たとえば、4 + 4 + 4の3コラムを組んでみる ? まず全体を、 container クラスで囲む <!DOCTYPE html> <html> <head> <title>Bootstrap 101 Template</title> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link href="css/bootstrap.min.css" rel="stylesheet"> <![endif]--> </head> <body> <script src=/slideshow/web-8-css/28661638/"https:/code.jquery.com/jquery.js"></script> <script src="js/bootstrap.min.js"></script> ! ! <div class="container"> </div> </body> </html>
- 27. Twitter Bootstrapを使ってみる ? グリッドレイアウトする1行分を row クラスで区切る <!DOCTYPE html> <html> <head> <title>Bootstrap 101 Template</title> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link href="css/bootstrap.min.css" rel="stylesheet"> <![endif]--> </head> <body> <script src=/slideshow/web-8-css/28661638/"https:/code.jquery.com/jquery.js"></script> <script src="js/bootstrap.min.js"></script> <div class="container"> ! ! <div class="row"> </div> </div> </body> </html>
- 28. Twitter Bootstrapを使ってみる ? 例えば、4 + 8 (= 12) でコラムを区切ってみる <!DOCTYPE html> <html> <head> <title>Bootstrap 101 Template</title> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link href="css/bootstrap.min.css" rel="stylesheet"> <![endif]--> </head> <body> <script src=/slideshow/web-8-css/28661638/"https:/code.jquery.com/jquery.js"></script> <script src="js/bootstrap.min.js"></script> <div class="container"> <div class="row"> <div class="col-md-8">.col-md-8</div> <div class="col-md-4">.col-md-4</div> </div> </div> </body> </html>
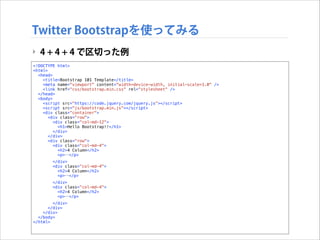
- 29. Twitter Bootstrapを使ってみる ? 4 + 4 + 4 で区切った例 <!DOCTYPE html> <html> <head> <title>Bootstrap 101 Template</title> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <link href="css/bootstrap.min.css" rel="stylesheet" /> </head> <body> <script src=/slideshow/web-8-css/28661638/"https:/code.jquery.com/jquery.js"></script> <script src="js/bootstrap.min.js"></script> <div class="container"> <div class="row"> <div class="col-md-12"> <h1>Hello Bootstrap!!</h1> </div> </div> <div class="row"> <div class="col-md-4"> <h2>4 Column</h2> <p>…</p> </div> <div class="col-md-4"> <h2>4 Column</h2> <p>…</p> </div> <div class="col-md-4"> <h2>4 Column</h2> <p>…</p> </div> </div> </div> </body> </html>
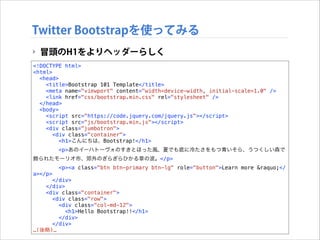
- 32. Twitter Bootstrapを使ってみる ? 冒頭のH1をよりヘッダーらしく <!DOCTYPE html> <html> <head> <title>Bootstrap 101 Template</title> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <link href="css/bootstrap.min.css" rel="stylesheet" /> </head> <body> <script src=/slideshow/web-8-css/28661638/"https:/code.jquery.com/jquery.js"></script> <script src="js/bootstrap.min.js"></script> <div class="jumbotron"> <div class="container"> <h1>こんにちは、Bootstrap!</h1> <p>あのイーハトーヴォのすきとほった風、夏でも底に冷たさをもつ青いそら、うつくしい森で 飾られたモーリオ市、郊外のぎらぎらひかる草の波。</p> <p><a class="btn btn-primary btn-lg" role="button">Learn more »</ a></p> </div> </div> <div class="container"> <div class="row"> <div class="col-md-12"> <h1>Hello Bootstrap!!</h1> </div> </div> …(後略)…
- 34. Twitter Bootstrapを使ってみる ? 今日はここまで ? 次回はデザインをカスタマイズして、より洗練されたデザイン にしていきます













![Twitter Bootstrapを使ってみる
? Bootstrapのテンプレート
? 以下のテンプレートから開始する
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap 101 Template</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- Bootstrap -->
<link href="css/bootstrap.min.css" rel="stylesheet">
<!--[if lt IE 9]>
<script src=/slideshow/web-8-css/28661638/“https:/oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js">
</script>
<script src=“https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js">
</script>
<![endif]-->
</head>
<body>
<h1>Hello, world!</h1>
<script src=/slideshow/web-8-css/28661638/"https:/code.jquery.com/jquery.js"></script>
<script src="js/bootstrap.min.js"></script>
</body>
</html>](https://image.slidesharecdn.com/geidaiweb130530-131126232058-phpapp01/85/Web-8-CSS-13-320.jpg)
![Twitter Bootstrapを使ってみる
? Bootstrapのテンプレート
? 以下のテンプレートから開始する
<!DOCTYPE html>
<html>
<head>
レスポンシブ対応
<title>Bootstrap 101 Template</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- Bootstrap -->
<link href="css/bootstrap.min.css" rel="stylesheet">
<!--[if lt IE 9]>
<script src=/slideshow/web-8-css/28661638/“https:/oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js">
</script>
<script src=“https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js">
</script>
<![endif]-->
</head>
<body>
<h1>Hello, world!</h1>
<script src=/slideshow/web-8-css/28661638/"https:/code.jquery.com/jquery.js"></script>
<script src="js/bootstrap.min.js"></script>
</body>
</html>](https://image.slidesharecdn.com/geidaiweb130530-131126232058-phpapp01/85/Web-8-CSS-14-320.jpg)
![Twitter Bootstrapを使ってみる
? Bootstrapのテンプレート
? 以下のテンプレートから開始する
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap 101 Template</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- Bootstrap -->
<link href="css/bootstrap.min.css" rel="stylesheet"> BootstrapのCSS読込
<!--[if lt IE 9]>
<script src=/slideshow/web-8-css/28661638/“https:/oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js">
</script>
<script src=“https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js">
</script>
<![endif]-->
</head>
<body>
<h1>Hello, world!</h1>
<script src=/slideshow/web-8-css/28661638/"https:/code.jquery.com/jquery.js"></script>
<script src="js/bootstrap.min.js"></script>
</body>
</html>](https://image.slidesharecdn.com/geidaiweb130530-131126232058-phpapp01/85/Web-8-CSS-15-320.jpg)
![Twitter Bootstrapを使ってみる
? Bootstrapのテンプレート
? 以下のテンプレートから開始する
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap 101 Template</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- Bootstrap -->
<link href="css/bootstrap.min.css" rel="stylesheet">
<!--[if lt IE 9]>
<script src=/slideshow/web-8-css/28661638/“https:/oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js">
</script>
<script src=“https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js">
</script>
<![endif]-->
</head>
IE対策
<body>
<h1>Hello, world!</h1>
<script src=/slideshow/web-8-css/28661638/"https:/code.jquery.com/jquery.js"></script>
<script src="js/bootstrap.min.js"></script>
</body>
</html>](https://image.slidesharecdn.com/geidaiweb130530-131126232058-phpapp01/85/Web-8-CSS-16-320.jpg)
![Twitter Bootstrapを使ってみる
? Bootstrapのテンプレート
? 以下のテンプレートから開始する
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap 101 Template</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- Bootstrap -->
<link href="css/bootstrap.min.css" rel="stylesheet">
<!--[if lt IE 9]>
<script src=/slideshow/web-8-css/28661638/“https:/oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js">
</script>
<script src=“https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js">
</script>
<![endif]-->
</head>
<body>
<h1>Hello, world!</h1>
<script src=/slideshow/web-8-css/28661638/"https:/code.jquery.com/jquery.js"></script> JQuery必須
<script src="js/bootstrap.min.js"></script>
</body>
</html>](https://image.slidesharecdn.com/geidaiweb130530-131126232058-phpapp01/85/Web-8-CSS-17-320.jpg)
![Twitter Bootstrapを使ってみる
? Bootstrapのテンプレート
? 以下のテンプレートから開始する
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap 101 Template</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- Bootstrap -->
<link href="css/bootstrap.min.css" rel="stylesheet">
<!--[if lt IE 9]>
<script src=/slideshow/web-8-css/28661638/“https:/oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js">
</script>
<script src=“https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js">
</script>
<![endif]-->
</head>
<body>
<h1>Hello, world!</h1>
<script src=/slideshow/web-8-css/28661638/"https:/code.jquery.com/jquery.js"></script>
<script src="js/bootstrap.min.js"></script>
Bootstrap読込
</body>
</html>](https://image.slidesharecdn.com/geidaiweb130530-131126232058-phpapp01/85/Web-8-CSS-18-320.jpg)







![Twitter Bootstrapを使ってみる
? たとえば、4 + 4 + 4の3コラムを組んでみる
? まず全体を、 container クラスで囲む
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap 101 Template</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link href="css/bootstrap.min.css" rel="stylesheet">
<![endif]-->
</head>
<body>
<script src=/slideshow/web-8-css/28661638/"https:/code.jquery.com/jquery.js"></script>
<script src="js/bootstrap.min.js"></script>
!
!
<div class="container">
</div>
</body>
</html>](https://image.slidesharecdn.com/geidaiweb130530-131126232058-phpapp01/85/Web-8-CSS-26-320.jpg)
![Twitter Bootstrapを使ってみる
? グリッドレイアウトする1行分を row クラスで区切る
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap 101 Template</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link href="css/bootstrap.min.css" rel="stylesheet">
<![endif]-->
</head>
<body>
<script src=/slideshow/web-8-css/28661638/"https:/code.jquery.com/jquery.js"></script>
<script src="js/bootstrap.min.js"></script>
<div class="container">
!
!
<div class="row">
</div>
</div>
</body>
</html>](https://image.slidesharecdn.com/geidaiweb130530-131126232058-phpapp01/85/Web-8-CSS-27-320.jpg)
![Twitter Bootstrapを使ってみる
? 例えば、4 + 8 (= 12) でコラムを区切ってみる
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap 101 Template</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link href="css/bootstrap.min.css" rel="stylesheet">
<![endif]-->
</head>
<body>
<script src=/slideshow/web-8-css/28661638/"https:/code.jquery.com/jquery.js"></script>
<script src="js/bootstrap.min.js"></script>
<div class="container">
<div class="row">
<div class="col-md-8">.col-md-8</div>
<div class="col-md-4">.col-md-4</div>
</div>
</div>
</body>
</html>](https://image.slidesharecdn.com/geidaiweb130530-131126232058-phpapp01/85/Web-8-CSS-28-320.jpg)