Web browser extension development
- 1. Web Browser Extension Development Pandaciuc Gheorghe Ilie Grupa:4A
- 2. Ce este o extensie de browser? O extensie de browser este un program care adaugă noi funcţionalități unui browser web, de exemplu winamp toolbar ne permite să controlăm winamp-ul direct din browser .
- 3. Structura unei extensii Metadata information User interface extension functionality
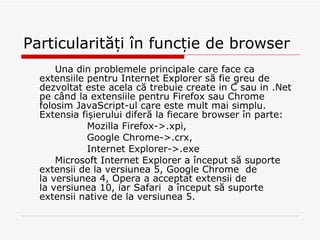
- 4. Particularități în funcție de browser Una din problemele principale care face ca extensiile pentru Internet Explorer să fie greu de dezvoltat este acela că trebuie create in C sau in .Net pe când la extensiile pentru Firefox sau Chrome folosim JavaScript-ul care este mult mai simplu. Extensia fișierului diferă la fiecare browser în parte: Mozilla Firefox- > . xpi, Google Chrome-> . crx, Internet Explorer-> . exe  Microsoft Internet Explorer a început să suporte extensii de la versiunea 5, Google Chrome  de la versiunea 4, Opera a acceptat extensii de la versiunea 10, iar Safari  a început să suporte extensii native de la versiunea 5.
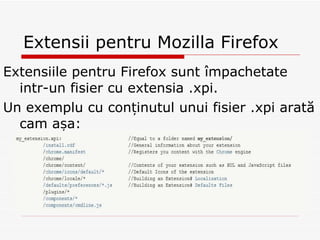
- 5. Extensii pentru Mozilla Firefox Extensiile pentru Firefox sunt împachetate intr-un fisier cu extensia .xpi. Un exemplu cu conținutul unui fisier .xpi arată cam așa:
- 6. Structura folderului install.rdf chrome.manifest chromecontentsample.xul
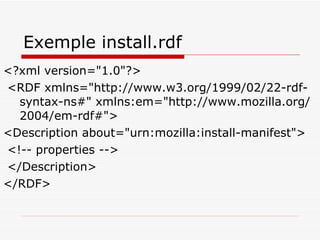
- 7. Exemple install.rdf <?xml version="1.0"?> <RDF xmlns="http://www.w3.org/1999/02/22-rdf-syntax-ns#" xmlns:em="http://www.mozilla.org/2004/em-rdf#"> <Description about="urn:mozilla:install-manifest"> <!-- properties --> </Description> </RDF>
- 8. Example XUL Overlay Document <?xml version="1.0"?> <overlay id="sample" xmlns=" http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul "> <statusbar id=" status-bar "> <statusbarpanel id="my-panel" label="Hello, World" /> </statusbar> </overlay>
- 10. Cele mai cunoscute e xtensii Firefox AdBlock Plus Firebug Delicious Video DownloadHelper GreaseMonkey FasterFox
- 11. Extensii pentru Google Chrome Extensiile pentru Chrome sunt împachetate într-un fisier cu extensia .crx. Un exemplu cu conținutul unui fisier .crx arată cam așa: • un fisier manifest • unul sau mai multe fisiere HTML •op ț ional:unul sau mai multe fisiere javascript • op țional:alte tipuri de fișiere
- 12. { "name": "My First Extension", "version": "1.0", "description": "The first extension that I made.", "browser_action": { "default_icon": "icon.png", "popup" : "popup.html" }, "permissions": [ "http://api.flickr.com/" ] } manifest.json Exemplu
- 13. <style> body { min-width:357px; overflow-x:hidden; } img { margin:5px; border:2px solid black; vertical-align:middle; width:75px; height:75px; } </style> ... popup.html Exemplu
- 14. <script> var req = new XMLHttpRequest(); req.open( "GET", "http://api.flickr.com/services/rest/?" + "method=flickr.photos.search&" + "api_key=90485e931f687a9b9c2a66bf58a3861a&" + "text=hello%20world&" + "safe_search=1&" + // 1 is "safe" "content_type=1&" + // 1 is "photos only" "sort=relevance&" + // another good one is "interestingness-desc" "per_page=20", true); req.onload = showPhotos; req.send(null); … </script> popup.html Exemplu
- 15. <script> ... function showPhotos() { var photos = req.responseXML.getElementsByTagName("photo"); for (var i = 0, photo; photo = photos[i]; i++) { var img = document.createElement("image"); img.src = /slideshow/web-browser-extension-development-10929640/10929640/constructImageURL(photo); document.body.appendChild(img); } } // See: http://www.flickr.com/services/api/misc.urls.html function constructImageURL(photo) { return "http://farm" + photo.getAttribute("farm") + ".static.flickr.com/" + photo.getAttribute("server") + "/" + photo.getAttribute("id") + "_" + photo.getAttribute("secret") + "_s.jpg"; } </script> popup.html Exemplu
- 16. Cele mai cunoscute e xtensii Chrome Gmail Checker PageRank Chrome Gestures Google Talk GBX: Google Bookmarks Extension FastestChrome
- 17. Extensii pentru Internet Explorer O modalitate simpl ă de a crea extensii pentru Internet Explorer f ă r ă a scrie prea mult cod se poate realiza folosind Add-in Express.Aceasta modalitate este compatibil ă î ncepanda cu Internet Explorer 6. În schimb dacă nu vă place să programați în C sau în .Net atunci ați putea încerca să folosiți Crossrider care vă permite sa creați o extensie pentru IE folosind cod JavaScript.
- 18. Mai multe despre Crossrider Crossrider este uun framework JavaScript ușor de folosit pentru a crea extensii de browser în doar câteva minute. Momentan acesta suportă Mozilla Firefox, Google Chrome și Internet Explorer.
- 19. Cele mai cunsoscute extensii pentru Internet Explorer Altavista toolbar ; Alexa toolbar; Fiddler; Earthlink toolbar ; LuckyTabSave; Zemanta ;
- 20. Bibliografie https://developer.mozilla.org/en/Chrome_Registration http://code.google.com/chrome/extensions/manifest.html http://crossrider.com/ http://code.google.com/chrome/extensions/getstarted.html http://en.wikipedia.org/wiki/Browser_extension https://developer.mozilla.org/en/Extensions












![{ "name": "My First Extension", "version": "1.0", "description": "The first extension that I made.", "browser_action": { "default_icon": "icon.png", "popup" : "popup.html" }, "permissions": [ "http://api.flickr.com/" ] } manifest.json Exemplu](https://image.slidesharecdn.com/webbrowserextensiondevelopment-120110003758-phpapp01/85/Web-browser-extension-development-12-320.jpg)


![<script> ... function showPhotos() { var photos = req.responseXML.getElementsByTagName("photo"); for (var i = 0, photo; photo = photos[i]; i++) { var img = document.createElement("image"); img.src = /slideshow/web-browser-extension-development-10929640/10929640/constructImageURL(photo); document.body.appendChild(img); } } // See: http://www.flickr.com/services/api/misc.urls.html function constructImageURL(photo) { return "http://farm" + photo.getAttribute("farm") + ".static.flickr.com/" + photo.getAttribute("server") + "/" + photo.getAttribute("id") + "_" + photo.getAttribute("secret") + "_s.jpg"; } </script> popup.html Exemplu](https://image.slidesharecdn.com/webbrowserextensiondevelopment-120110003758-phpapp01/85/Web-browser-extension-development-15-320.jpg)