Web Development using HTML & CSS
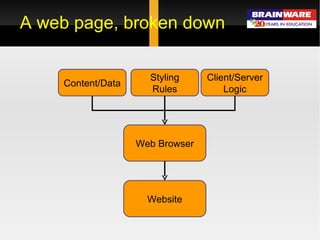
- 2. A web page, broken down Web Browser Content/Data Client/Server Logic Styling Rules Website
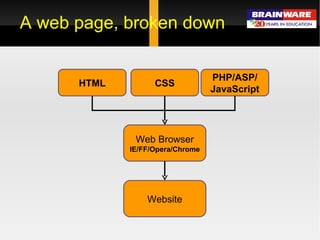
- 3. A web page, broken down Web Browser IE/FF/Opera/Chrome HTML PHP/ASP/ JavaScript CSS Website
- 4. What is HTML HTML = H yper T ext M arkup L anguage A markup language designed for the creation of web pages and other information viewable in a browser. The basic language used to write web pages. File extension: .htm, .html
- 5. <html> <head> <title> My first web page </title> </head> <body> <h1> Hello everyone </h1> </body> </html> The basic Tags
- 6. A tag is : Non-hierarchical keyword or term assigned to a piece of information Document Tags :- The tags that are required for every HTML page we create. Tag usually goes with pair: an open tag (<b>) and an end tag (</b>) < > - Opening Tag </ > - Closing Tag HTML Tags
- 7. The element content is everything between the start and the end tag ( <p>Hello</p> ) Some HTML elements have empty content( <br /> ) Most HTML elements can have attributes Its not case sensitive - <p> means the same as <P> HTML Syntax
- 8. Open a text editor ( e.g. Notepad ) Create your HTML document Head - not displayed with body Body Save the HTML (extension of .htm or .html) Display your HTML document in WWW browser window. Check your work and modify as necessary. Upload it on the Web. Steps for creating a HTML file
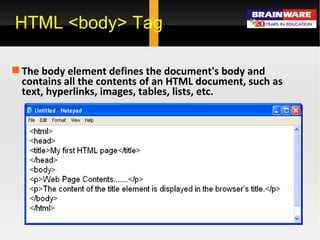
- 10. HTML <body> Tag The body element defines the document's body and contains all the contents of an HTML document, such as text, hyperlinks, images, tables, lists, etc.
- 11. HTML <body> Tag (contd..) output
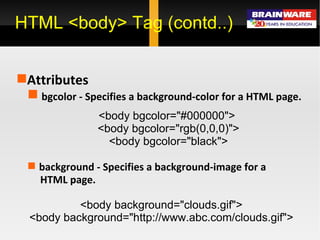
- 12. HTML <body> Tag (contd..) Attributes bgcolor - Specifies a background-color for a HTML page. <body bgcolor="#000000"> <body bgcolor="rgb(0,0,0)"> <body bgcolor="black"> background - Specifies a background-image for a HTML page. <body background="clouds.gif"> <body background="http://www.abc.com/clouds.gif">
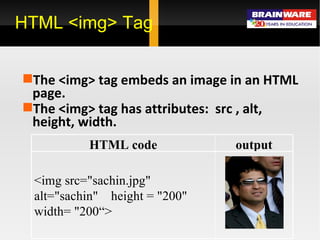
- 13. HTML <img> Tag The <img> tag embeds an image in an HTML page. The <img> tag has attributes: src , alt, height, width. output HTML code <img src=/slideshow/web-development-using-html-css/5086924/"sachin.jpg" alt="sachin" height = "200" width= "200/slideshow/web-development-using-html-css/5086924/ŌĆ£>
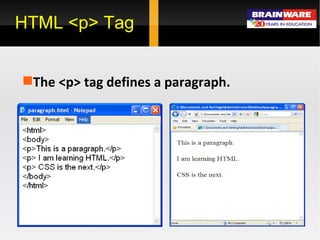
- 14. HTML <p> Tag The <p> tag defines a paragraph.
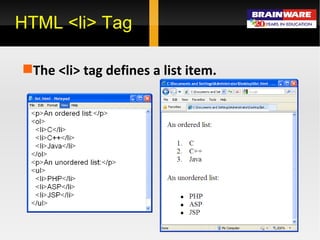
- 15. HTML <li> Tag The <li> tag defines a list item.
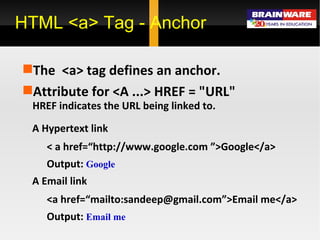
- 16. HTML <a> Tag - Anchor The <a> tag defines an anchor. Attribute for <A ...> href = "URL" href indicates the URL being linked to. A Hypertext link < a href=/slideshow/web-development-using-html-css/5086924/ŌĆ£http://www.google.com ŌĆØ>Google</a> Output: Google A Email link <a href=/slideshow/web-development-using-html-css/5086924/ŌĆ£mailto:sandeep@gmail.comŌĆØ>Email me</a> Output: Email me
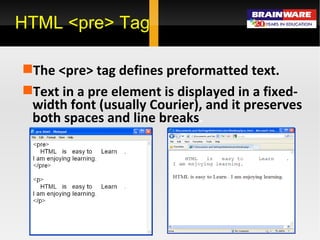
- 17. HTML <pre> Tag The <pre> tag defines preformatted text. Text in a pre element is displayed in a fixed-width font (usually Courier), and it preserves both spaces and line breaks .
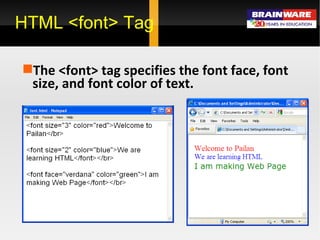
- 18. HTML <font> Tag The <font> tag specifies the font face, font size, and font color of text.
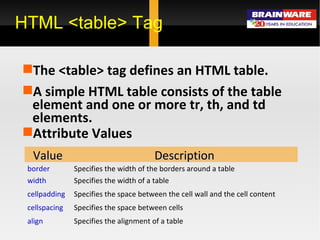
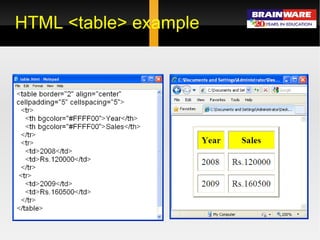
- 19. HTML <table> Tag The <table> tag defines an HTML table. A simple HTML table consists of the table element and one or more tr, th, and td elements. Attribute Values Specifies the alignment of a table align Specifies the space between cells cellspacing Specifies the space between the cell wall and the cell content cellpadding Specifies the width of a table width Specifies the width of the borders around a table border Description Value
- 21. HTML <form> Tag A form is an area that can contain form elements . Commonly used form elements includes: Text fields Radio buttons Checkboxes List Boxes Submit buttons
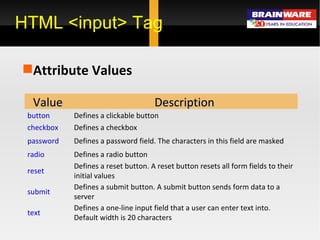
- 22. HTML <input> Tag Attribute Values Defines a one-line input field that a user can enter text into. Default width is 20 characters text Defines a submit button. A submit button sends form data to a server submit Defines a reset button. A reset button resets all form fields to their initial values reset Defines a radio button radio Defines a password field. The characters in this field are masked password Defines a checkbox checkbox Defines a clickable button button Description Value
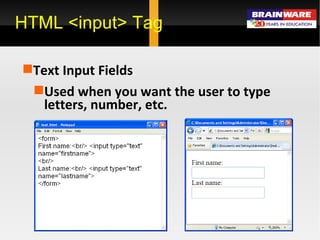
- 23. HTML <input> Tag Text Input Fields . Used when you want the user to type letters, number, etc.
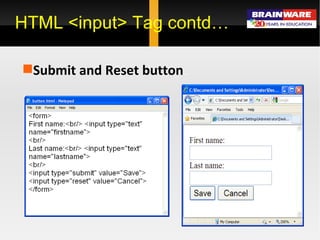
- 24. HTML <input> Tag contdŌĆ” Submit and Reset button .
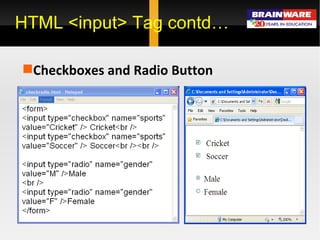
- 25. HTML <input> Tag contdŌĆ” Checkboxes and Radio Button .
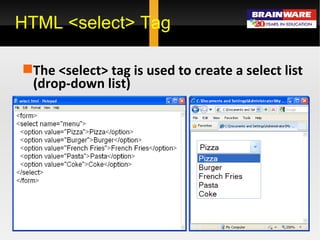
- 26. HTML <select> Tag The <select> tag is used to create a select list (drop-down list)
- 27. HTML <marquee> Tag Hi there! Are you guys having fun learning HTML .
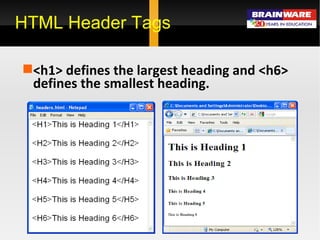
- 28. HTML Header Tags <h1> defines the largest heading and <h6> defines the smallest heading.
- 29. ╠²
- 30. What is CSS CSS = C ascading S tyle S heets CSS is a way to style HTML. Whereas the HTML is the content, the style sheet is the presentation of that document.
- 31. Selector╠² Property Value ╠² p { color: red ; } The property is followed by a colon (:) and the value is followed by a semicolon(;) A Style
- 32. Applying CSS There are three ways to apply CSS to HTML. Inline Affects only the element applied to. Internal or Embedded Affects only the elements in a single file. External Linked to an unlimited number of files.
- 33. Applying CSS (Inline) <p style="color: red">Hello Pailan !!</p>
- 34. Applying CSS (Internal) <style type="text/css"> body { font-family: Tahoma, Arial, sans-serif; ... } </style>
- 35. Applying CSS (External) <link rel= " stylesheet " type= " text/css " href= " web.css " />
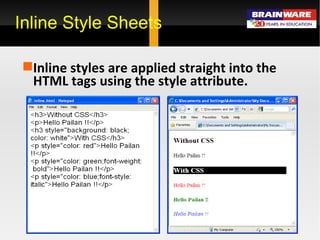
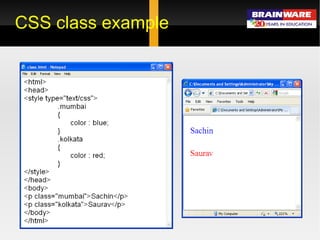
- 36. Inline Style Sheets Inline styles are applied straight into the HTML tags using the style attribute.
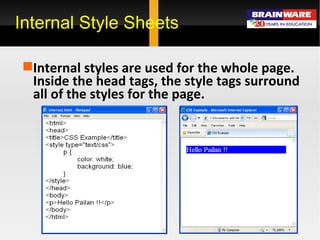
- 37. Internal Style Sheets Internal styles are used for the whole page. Inside the head tags, the style tags surround all of the styles for the page.
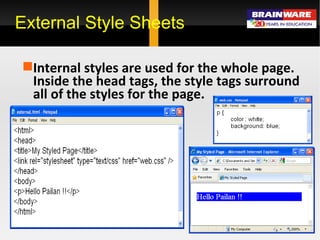
- 38. External Style Sheets Internal styles are used for the whole page. Inside the head tags, the style tags surround all of the styles for the page.
- 40. ╠²
- 41. What is JavaScript ? A scripting language that works with HTML to enhance web pages and make them more interactive. Runs in a Web browser (client-side). Embedded in HTML files and can manipulate the HTML itself.
- 42. Why use JavaScript ? To add dynamic function to your HTML. JavaScript does things that HTML canŌĆÖtŌĆölike logic. You can change HTML on the fly. JavaScript can validate the data the user enters into the form, before it is sent to your Web Application.
- 43. Add JavaScript to HTML In the HTML page itself: <html> <head> <script language=/slideshow/web-development-using-html-css/5086924/ŌĆ£javascriptŌĆØ> // JavaScript code </script> </head> As a file, linked from the HTML Page <head> <script language=/slideshow/web-development-using-html-css/5086924/ŌĆ£javascriptŌĆØ src=/slideshow/web-development-using-html-css/5086924/ŌĆ£ script.js ŌĆØ> </script> </head>
- 45. JavaScript examples Image Zoom Image Menu Shutter Menu Tabs Contact Form Validation
- 46. Questions ?
- 47. Thank You ! SANDEEP BAJORIA Email : [email_address] O: (033) 6522 9071 M : 98309 36993 http://www.brainwarebaguiati.blogspot.com















































![Thank You ! SANDEEP BAJORIA Email : [email_address] O: (033) 6522 9071 M : 98309 36993 http://www.brainwarebaguiati.blogspot.com](https://image.slidesharecdn.com/htmlcssjs-100830032700-phpapp01/85/Web-Development-using-HTML-CSS-47-320.jpg)