White Space
- 1. A P P T E N S I O N J A K U B P A N I ─ä C Z Y K
- 2. E W O L U C J A P O J ─ś C I A P R Z E S T R Z E N I Typografia jako ┼Ťrodek o charakterze typowo komunikacyjnym stanowi dobry przyk┼éad tego, jak na przestrzeni wiek├│w zmienia┼é si─Ö stosunek cz┼éowieka do bia┼éej powierzchni i funkcjonalno┼Ťci grafiki. Tak naprawd─Ö dopiero narodziny tzw. Nowej Typografii, opisanej przez Jan Tschichold'a spowodowa┼éy, ┼╝e bierny element t┼éa zyska┼é status aktywnej cz─Ö┼Ťci kompozycji. Ruch Nowej Typografii stawia┼é przede wszystkim na elastyczno┼Ť─ç metod projektowania i wykorzystanie techniki. Odchodzi┼é od tradycji, kt├│ra by┼éa ograniczeniem wolno┼Ťci tw├│rczej. Celem podejmowanych dzia┼éa┼ä projektowych by┼éa tutaj funkcja, standaryzacja. Degradowano poj─Öcie formy dla formy, czerpano inspiracje z malarstwa abstrakcyjnego. 0 2
- 3. E W O L U C J A P O J ─ś C I A P R Z E S T R Z E N I Nowa Typografia by┼éa r├│wnie┼╝ bardziej oryginalna ni┼╝ przedwojenna a jej ideologia mia┼éa charakter o pod┼éo┼╝u kognitywnym. W┼Ťr├│d kolor├│w pierwsze┼ästwo zyska┼éa czerwie┼ä, kt├│ra tworzy najsilniejszy kontrast z tradycyjn─ů czerni─ů. Pod uwag─Ö brane by┼éy r├│wnie┼╝ odcienie ┼╝├│┼éci i niebieskiego jako barwy, kt├│re nie ulegaj─ů rozproszeniu. Porzucono dekoracyjn─ů funkcj─Ö koloru na rzecz jego specyficznych w┼éa┼Ťciwo┼Ťci psychofizycznych. Nadrz─Ödne znaczenie zyska┼éa r├│wnie┼╝ przestrze┼ä negatywna, kt├│ra s┼éu┼╝y┼éa do wzmocnienia lub os┼éabienia okre┼Ťlonych efekt├│w. 0 3
- 4. K I E L I C H B E A T R I C E W A R D E "Wyobra┼║ sobie butelk─Ö wina. Niech to b─Ödzie tw├│j ulubiony gatunek i rocznik, niech wino przyjemnie po┼éyskuje g┼é─Öbokim karmazynem. Na stole stoj─ů dwa kielichy. Jeden ze szczerego z┼éota z kunsztownymi zdobieniami. Drugi z czystego kryszta┼éu, cienkiego jak ba┼äka mydlana i tak jak ona prze┼║roczysty. Nalewasz i wypijasz; a ja na tej podstawie stwierdz─Ö, czy jeste┼Ť koneserem wina. Je┼╝eli bowiem sam trunek nie dostarcza ci do┼Ť─ç wra┼╝e┼ä, b─Ödziesz chcia┼é mie─ç poczucie, ┼╝e pijesz z naczynia wartego tysi─ůce funt├│w; je┼Ťli za┼Ť nale┼╝ysz do gin─ůcego gatunku mi┼éo┼Ťnik├│w tego napoju bog├│w, wybierzesz kryszta┼é, gdy┼╝ on nie skrywa, lecz ujawnia pi─Ökno tego, co zawieraÔÇ× 0 4
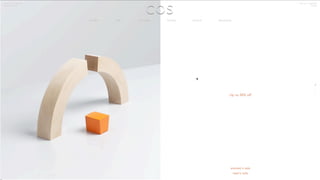
- 7. F U N K C J A B I A ┼ü E J P R Z E S T R Z E N I Poj─Öcia white space czy negative space odnosz─ů si─Ö do przestrzeni mi─Ödzy elementami kompozycji. Wbrew nazwie przestrze┼ä ta nie musi by─ç bia┼éa czy nawet pusta. To t┼éo, pr├│┼╝nia o niewielkim lub zerowym obci─ů┼╝eniu kognitywnym dla u┼╝ytkownika , kt├│ra wymusza jego uwag─Ö na pozosta┼éy kontent, stanowi jego uzupe┼énienie i nieodzown─ů cz─Ö┼Ť─ç. W grafice projektowej kluczow─ů rol─ů czystej przestrzeni jest budowanie hierarchii wizualnej mi─Ödzy elementami UI oraz kierowanie wzroku u┼╝ytkownika na strategiczne punkty interakcji. Co wi─Öcej, je┼Ťli w projekcie mamy do czynienia z typografi─ů, white space pozwala poprawi─ç funkcjonalno┼Ť─ç i czytelno┼Ť─ç tekstu. 0 7
- 8. O B S Z A R Y D Z I A ┼ü A N I A Harmonijny rozk┼éad pustej przestrzeni wp┼éywa na efektywno┼Ť─ç z jak─ů cz┼éowiek skanuje tekst w witrynach internetowych. Zachowanie prawid┼éowych odleg┼éo┼Ťci mi─Ödzy znakami wp┼éywa na wygod─Ö oraz szybko┼Ť─ç z jak─ů cz┼éowiek rozpoznaje i ┼é─ůczy litery. S K A N O W A N I E C Z Y T E L N O ┼Ü ─ć Bia┼éa przestrze┼ä spe┼énia wa┼╝n─ů rol─Ö w wizualnym zagospodarowaniu powierzchni, a wi─Öc przek┼éada si─Ö bezpo┼Ťrednio na estetyk─Ö projektu. Nat┼éok bod┼║c├│w wizualnych kojarzy si─Ö nam pod┼Ťwiadomie z zaci─Öt─ů konkurencj─ů, walk─ů o przestrze┼ä reklamow─ů i co za tym idzie obni┼╝aniem koszt├│w oraz jako┼Ťci produktu. E S T E T Y K A W R A ┼╗ E N I E J A K O ┼Ü C I 0 8
- 11. K L A S Y F I K A C J A Dotyczy wi─Ökszych odleg┼éo┼Ťci mi─Ödzy elementami. Oddzia┼éuje na flow wizualne u┼╝ytkownika, czyli kolejno┼Ť─ç percepcji. Dotyczy mniejszych odleg┼éo┼Ťci mi─Ödzy elementami. Wp┼éywa przede wszystkim na czysto┼Ť─ç i przejrzysto┼Ť─ç projektu, M A K R O P R Z E S T R Z E ┼â M I K R O P R Z E S T R Z E ┼â Otoczenie pustk─ů elementu o nadrz─Ödnym znaczeniu oraz umiejscowienie go w centralnej cz─Ö┼Ťci kompozycji to skuteczna metoda skierowania na niego uwagi. Minimalna odleg┼éo┼Ť─ç element├│w niezb─Ödna do prawid┼éowej nawigacji, dostrzegania aktywnych element├│w interfejsu oraz przegl─ůdania kontentu bez frustracji. P R Z E S T R Z E ┼â A K T Y W N A P R Z E S T R Z E ┼â P A S Y W N A 1 1
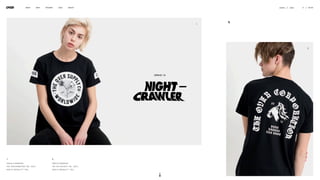
- 16. ┼╣ R ├ô D ┼ü A Landing page produktu Oculus rift [na:] https://www.oculus.com/en-us/rift/ [dost─Öp: 22.05.2016] Ok┼éadka Elementare Typografi: Typografischen Mitteilungen, 1925 [na:] http://www.typolexikon.de/typographie/ [dost─Öp: 22.05.2016] Ok┼éadka ├ëpreuve des caract├Ęres de la fonderie de Briquet, 1757 [na:] http://luc.devroye.org/fonts-40550.html [dost─Öp: 22.05.2016] Serwis ecommerce marki OVER [na:] https://overclothing.com/ [dost─Öp: 10.01.2017] Strona internetowa [na:] theafrix.com [dost─Öp: 10.01.2017] Zdj─Öcia kielich├│w [na:] zarahome.com [dost─Öp: 10.01.2017] 1 7 ┼╣ R ├ô D ┼ü A O N L I N E
- 17. Ź R Ó D Ł A Cao Jerry, Ellis Matt, Stryjewski Krzysztof, Zięba Kamil, Consistency UI Design. Creativity without confusion, UXPin, Gdynia 2015. Cao Jerry, Ellis Matt, Stryjewski Krzysztof, Zięba Kamil, White Space in Web UI Design: Mastering the Power of Nothing, UXPin, Gdynia 2015. Tidwell Jenifer, Projektowanie interfejsów. Sprawdzone wzorce projektowe, Helion, Gliwice 2012. Tschichold Jan, Nowe życie druku, [w:] Widzieć/Wiedzieć, wybór Jacek Mrowczyk, Krakter, Kraków 2011. Warde Beatrice, Kryształowy kielich, czyli druk powinien być niewidoczny, [w:] Widzieć/Wiedzieć, wybór Mrowczyk Jacek, Krakter, Kraków 2011. Weinschenk Susan, 100 rzeczy, które każdy projektant powinien wiedzieć o potencjalnych klientach, Helion, Gliwice 2013. Ź R Ó D Ł A P I S E M N E 1 8 O P R A C O W A N I E : J A K U B P A N I Ą C Z Y K
















![Ź R Ó D Ł A
Landing page produktu Oculus rift [na:] https://www.oculus.com/en-us/rift/ [dost─Öp: 22.05.2016]
Okładka Elementare Typografi: Typografischen Mitteilungen, 1925 [na:] http://www.typolexikon.de/typographie/ [dostęp: 22.05.2016]
Ok┼éadka ├ëpreuve des caract├Ęres de la fonderie de Briquet, 1757 [na:] http://luc.devroye.org/fonts-40550.html [dost─Öp: 22.05.2016]
Serwis ecommerce marki OVER [na:] https://overclothing.com/ [dost─Öp: 10.01.2017]
Strona internetowa [na:] theafrix.com [dost─Öp: 10.01.2017]
Zdj─Öcia kielich├│w [na:] zarahome.com [dost─Öp: 10.01.2017]
1 7
Ź R Ó D Ł A O N L I N E](https://image.slidesharecdn.com/tipiux-keynote1compressed-170116092936/85/White-Space-16-320.jpg)
![Ź R Ó D Ł A
Cao Jerry, Ellis Matt, Stryjewski Krzysztof, Zi─Öba Kamil, Consistency UI Design. Creativity without confusion, UXPin, Gdynia 2015.
Cao Jerry, Ellis Matt, Stryjewski Krzysztof, Zi─Öba Kamil, White Space in Web UI Design: Mastering the Power of Nothing, UXPin, Gdynia 2015.
Tidwell Jenifer, Projektowanie interfejs├│w. Sprawdzone wzorce projektowe, Helion, Gliwice 2012.
Tschichold Jan, Nowe ┼╝ycie druku, [w:] Widzie─ç/Wiedzie─ç, wyb├│r Jacek Mrowczyk, Krakter, Krak├│w 2011.
Warde Beatrice, Kryształowy kielich, czyli druk powinien być niewidoczny, [w:] Widzieć/Wiedzieć, wybór Mrowczyk Jacek, Krakter, Kraków 2011.
Weinschenk Susan, 100 rzeczy, kt├│re ka┼╝dy projektant powinien wiedzie─ç o potencjalnych klientach, Helion, Gliwice 2013.
Ź R Ó D Ł A P I S E M N E
1 8
O P R A C O W A N I E : J A K U B P A N I ─ä C Z Y K](https://image.slidesharecdn.com/tipiux-keynote1compressed-170116092936/85/White-Space-17-320.jpg)