Wireframe and MVP
1 like162 views
This is one of the training course that I conducted in 2016 before I started my company Lava X. And I thought it will be great sharing it here with everyone.
1 of 56
Download to read offline
























































Recommended
User Interfaces beyond the screen



User Interfaces beyond the screenJason Mesut
?
A deck from a recent Digital Catapult event at Wired Sussex talking around the future of User Interfaces beyond the touchscreen.UX Strategy - An Overview



UX Strategy - An OverviewSonal Malhotra
?
This document discusses user experience (UX) strategy. It defines UX as how a human feels when using a digital product to accomplish a goal. UX strategy focuses on the big picture of interconnecting all products within a brand's ecosystem to provide a unified experience. The document outlines that UX strategy is needed to validate assumptions about a solution's value proposition with customers before development. It presents the four tenets of UX strategy as cost leadership, differentiation, UX differentiation, and business strategy that requires research, analysis, testing, and iteration.What is UX?



What is UX?Peter van Lanschot
?
An introduction to UX - User Experience.
Where does UX come from, what are the benefits of using it, and how can it be applied to day to day agency work?
Understanding the User Centred Design process and how UX is an integral part of every piece of digital work that is produced.[UX Series] 1 - UX Introduction![[UX Series] 1 - UX Introduction](https://cdn.slidesharecdn.com/ss_thumbnails/uxintroduction-150804131237-lva1-app6891-thumbnail.jpg?width=560&fit=bounds)
![[UX Series] 1 - UX Introduction](https://cdn.slidesharecdn.com/ss_thumbnails/uxintroduction-150804131237-lva1-app6891-thumbnail.jpg?width=560&fit=bounds)
![[UX Series] 1 - UX Introduction](https://cdn.slidesharecdn.com/ss_thumbnails/uxintroduction-150804131237-lva1-app6891-thumbnail.jpg?width=560&fit=bounds)
![[UX Series] 1 - UX Introduction](https://cdn.slidesharecdn.com/ss_thumbnails/uxintroduction-150804131237-lva1-app6891-thumbnail.jpg?width=560&fit=bounds)
[UX Series] 1 - UX IntroductionPhuong Hoang Vu
?
The document provides an introduction to UX and UI design. It defines UI as the visual elements and interface a user sees, while UX encompasses usability, aesthetics, and the overall user experience. The author is working on a game project and learning UX/UI design. They explain that good design requires both good UI and UX, and that UX can be improved through testing and research, even with limited design skills. The basic UX design process involves research, wireframing, mockups, and interactive prototypes. The document outlines several future topics to be covered.

AmĻĶliorez l'impact de vos prĻĶsentations PowerPointLaurĻĻne Castor
?
Cette prĻĶsentation a ĻĶtĻĶ crĻĶĻĶe par LaurĻĻne Castor et publiĻĶe sur OpenClassrooms dans le cadre du cours "AmĻĶliorez l'impact de vos prĻĶsentations" sous la licence CC BY-SA 2.0

Visualisez le bon produit gr?ce au User Story MappingAgile MontrĻĶal
?
"? Je pense quĄŊon devrait faire ?a. ? ? Ah, mais par quoi commencer ? ? ? OĻī se trouve cette fonctionnalitĻĶ dans le flot ? ?
DĻĶfinir LE bon produit nĄŊest jamais facile. Le ? User Story Mapping ? est un cadre simple et puissant qui gĻĶnĻĻre les bonnes conversations et permet de co-crĻĶer la vision du produit ĻĪ b?tir.
Venez (re)dĻĶcouvrir cet outil par la pratique en construisant une map ensemble !"
Atelier par Jean-Christophe Lauffer et Alain Benoit au Agile Tour MontrĻĶal 2018UXéTžŌĪŦĪéŌĪŋĄļRunning LeanĄđĪÎļÄÉÆĨÝĨĪĨóĨČ ?ĄļLean Customer DevelopmentĄđĪČÕiĪßąČĪŲ?Ģš2015Äę10ÔÂ9ČÕ ...



UXéTžŌĪŦĪéŌĪŋĄļRunning LeanĄđĪÎļÄÉÆĨÝĨĪĨóĨČ ?ĄļLean Customer DevelopmentĄđĪČÕiĪßąČĪŲ?Ģš2015Äę10ÔÂ9ČÕ ...Yoshiki Hayama
?
2015Äę10ÔÂ9ČÕ Stack Overflow DevDaysĪÎĨŧĨÃĨ·ĨįĨóĄļUXéTžŌĪŦĪéŌĪŋ
ĄšRunning LeanĄŧĪÎļÄÉÆĨÝĨĪĨóĨČ ?ĄšLean Customer DevelopmentĄđĪČÕiĪßąČĪŲ?ĄŧĪÎŲYÁÏĪĮĪđĄĢĄļRunning?Lean?-?gžųĨęĐ`ĨóĨđĨŋĐ`ĨČĨĒĨÃĨŨĄđĪČĄļLean?Customer?Development?-?ĨęĐ`ĨóîŋÍé_°kĄđĪÏĄĒĪžĪŌĨŧĨÃĨČĪĮÕiĪāĪČĪĪĪĪĪČËžĪĶĄĢ°ÂąðēúĨéĨĪĨÆĨĢĨóĨ°11ĪÎĨëĐ`Ĩë



°ÂąðēúĨéĨĪĨÆĨĢĨóĨ°11ĪÎĨëĐ`ĨëTsutomu Sogitani
?
°ÂąðēúÓÃĪηÖĪŦĪęĪäĪđĪĪÎÄÕÂĪŽËĪĮĪâĘéĪąĪëĪčĪĶĪËĪĘĪëĪŋĪáĪÎ11ĪÎĨÝĨĪĨóĨČĪōĪÞĪČĪáĪŋĨđĨéĨĪĨÉĪĮĪđĄĢUX Writing



UX WritingKUTUNG DESIGN LABS UX/UI DESIGN AGENCY
?
The document discusses UX writing, which refers to the text used in digital products like websites and apps. It explains that UX writing aims to clarify uncertainties for users, empathize with their experience, drive engagement and conversions. Some key areas where UX writing is used include call to actions, empty spaces, success/error messages, navigation, and page titles. The document contrasts UX writers with copywriters, noting that UX writers work more closely with design teams to ensure products are simple to use, while copywriters focus more on attracting customers through marketing. In conclusion, it states that UX writing is about guiding users through a product to achieve their goals, rather than being about marketing.UX UI - Principles and Best Practices 2014-2015



UX UI - Principles and Best Practices 2014-2015Harsh Wardhan Dave
?
A great report by UXPIN on the basics of User Experience & User Interface. A must read for all web designers and marketers.How We (Unexpectedly) Got 60K Users in 60 Hours



How We (Unexpectedly) Got 60K Users in 60 HoursMattan Griffel
?
A presentation by Patrick Ambron, CEO of BrandYourself, at GrowHack on October 16, 2012. For more growth hacks you can use to get more users visit www.growhack.comUX Best Practices



UX Best PracticesTheresa Neil
?
This document discusses best practices for user experience (UX) design. It begins by addressing common misconceptions such as thinking visual design is the same as UX or that UI and UX are the same. It emphasizes that UX must precede UI and focus on solving problems and understanding users through research. It then outlines best practices for UX including problem solving at the UX level not just UI, building collaborative cross-functional teams, and establishing an iterative UX process of discovery, strategy, design, testing and launch.Design Doing is Strategy on Demand



Design Doing is Strategy on Demand1508 A/S
?
Strategy is simple. In its essence, it is about putting together a plan and acting it out. The faster you can act out the plan the quicker you will know if your strategy is working. Unfortunately, some companies tend to plan, and re-plan more than they execute and seem to have forgotten how to act on what is needed and not on what is planned. Oftentimes, the reason is they want to be sure that the plan works before they allocate resources to act it out. The rapid changes we see in today's business environment has an immense potential for organizations who adapt to this new reality. But adapting is not easy. We need to begin thinking about strategy as an ever-changing dynamic hypothesis that needs constant validation through instant market feedback. In this Morgenbooster we want to show you why and how you can start working with strategy in a profoundly new way inspired by the Scandinavian way of form-giving, business thinking and the ancient Egyptians. We call it Design Doing.Agile Leadership - Beyond the Basics



Agile Leadership - Beyond the BasicsMark Levison, CST
?
This document discusses agile leadership and what agile leaders do. It focuses on culture change, changing vision, removing organizational impediments, having a clear business vision, and leaders modeling the behaviors they want to see. It provides information on understanding people using various models like SCARF, ARC, and AMP. It also discusses what team members want, which includes more frequent feedback, leaders listening, being present, allowing silence, and reducing hypocrisy. The overall message is that leadership is critical for setting the stage for change by understanding people and removing barriers through modeling behaviors.Product Design and UX / UI Design Process in Digital Product Development



Product Design and UX / UI Design Process in Digital Product DevelopmentVolodymyr Melnyk
?
Presentation about product design and its role in digital product development, UI / UX design process and methodologies, examples of their applications.

Support atelier solution focus pour agile tour paris 2014 - IrĻĻne DOAN & FrĻĶd...IrĻĻne DOAN
?
Vous voulez (re)dĻĶcouvrir l'approche "solution focused" ou "orientĻĶe solution" par la pratique. Venez expĻĶrimenter la mĻĶthode de fa?on vivante pour constater par vous-mĻšme ses bĻĶnĻĶfices et limites.
Nous vous proposons un atelier collaboratif qui aide ĻĪ atteindre un but commun, rĻĶpondant aux problĻĶmatiques suivantes :
Comment se mettre dans une dynamique positive de groupe avec un cadre bienveillant et efficace ?
Comment ĻĶtablir un but commun ?
Comment faire le prochain petit pas ?
Comment encourager l'ĻĶquipe ĻĪ s'approprier SON chemin vers LEUR solution ?
Vous pourrez utiliser ce format lors de lancements de projet, de rĻĶtrospectives ou sĻĶminaires.Democratizing Online Controlled Experiments at Booking.com



Democratizing Online Controlled Experiments at Booking.comLukas Vermeer
?
At Booking.com we have been conducting evidenced based product development using online experiments for more than ten years. Our methods and infrastructure were designed from their inception to reflect Booking.com culture, that is, with democratization and decentralization of experimentation and decision making in mind.
In this talk, based on this paper with the same title, we explain how our approach has allowed such a large organization as Booking.com to truly and successfully democratize experimentation.UX Strategy - the secret sauce that defines the pixie dust



UX Strategy - the secret sauce that defines the pixie dustEric Reiss
?
My opening keynote at UX Riga, 2016
UX strategy is about analyzing an organizationĄŊs business strategy and outlining what needs to be done from a UX perspective to ensure that the goals of the business strategy are achieved.
In brief, UX strategy is the glue that binds the company vision (goals) with the day-to-day UX tactics (execution). Without a clear UX strategy, it is entirely possible to design killer UX concepts, yet fail miserably in the marketplace. That happens a lot.
This talk aims to help companies and designers avoid costly yet easily avoidable pitfalls.
RethinkingAgile_AAC2019



RethinkingAgile_AAC2019Agile Austria Conference
?
The document discusses how adopting Agile practices alone is not sufficient for achieving business agility. While the company implemented Agile teams and ceremonies, it did not see improvements in time to market. The key issues identified were a lack of strategic portfolio management, end-to-end management of the value stream, and Agile interactions between teams. The presentation provides solutions such as product boards to manage dependencies within products, a portfolio board to manage inter-product dependencies, and bringing business stakeholders into planning. It emphasizes optimizing value delivery over organizational structures to truly achieve business agility.24 Time Management Hacks to Develop for Increased Productivity



24 Time Management Hacks to Develop for Increased ProductivityIulian Olariu
?
These are some ideas I talk about in my Time Management training sessions. Try to approach each of them and develop in a new habit, in order to increase your productivity and manage your time better. Don't forget to share if you find them useful!UX STRAT Europe 2021 Workshop: Jules Skopp, Expedia



UX STRAT Europe 2021 Workshop: Jules Skopp, ExpediaUX STRAT
?
Jules Skopp gave this workshop at UX STRAT Europe 2021 on the topic: "Design with Data: Objectives and Metrics, the Drivers of UX Strategy"Visual Silence can help your PowerPoint slides



Visual Silence can help your PowerPoint slidesšÝšÝßĢs | Presentation Design Agency
?
This is a minimal concept you should consider for your PowerPoint slides in order to make them more engaging and exciting.
I work as a presentation designer and help speakers and marketers with their pitches. If you need help with any of these concepts, drop me an email and I will be happy to help.UX Camp Nov 2023_upload.pptx



UX Camp Nov 2023_upload.pptxAmir Ansari
?
This keynote opened the first UX Camp in Melbourne on November 2023. The talk addressed three key themes that have caused concern and anxiety in the practice of UX in recent years: growth of product management, recent redundancies, and the rise of Gen AI. The purpose of the talk was to alleviate these concerns, and inspire the audience in continue to pursue a career in UX. Ahmed Sidky (Keynote)



Ahmed Sidky (Keynote)AgileNZ Conference
?
The document discusses achieving sustainable agility at scale. It begins by introducing Ahmed Sidky and his experience in agile transformation. It then presents a hypothetical scenario of a CIO trying to quickly transform a large IT organization of 3,000 people to agile. However, the summary notes that the CIO's plan focuses more on process change than culture transformation and may not lead to sustainable organizational agility. The document goes on to discuss the differences between industrial and knowledge work mindsets and fixed versus agile mindsets. It emphasizes that agile is first a mindset described by values and principles before specific practices. Achieving organizational agility requires transforming the entire organizational culture and ecosystem, not just processes.ūA?ĨŅĨïĨÝĪÏĄļŨîšóĄđĪËŋŠĪŊ-ĪâĪÃĪČĪßĪŽĪŊĢĄĨŨĨėĨžĨóŨĘÁÏŨũģÉĘõĄļīóÉĻģýąāĄđ



ūA?ĨŅĨïĨÝĪÏĄļŨîšóĄđĪËŋŠĪŊ-ĪâĪÃĪČĪßĪŽĪŊĢĄĨŨĨėĨžĨóŨĘÁÏŨũģÉĘõĄļīóÉĻģýąāĄđMichiyo Fukada
?
?ĄšĨŅĨïĨÝĪÏĄļŨîááĄđĪËé_ĪŊ-ĪđĪ°ĪĮĪĪëĢĄĨŨĨėĨžĨóŲYÁÏŨũģÉÐgĄļīóßģýūĄđĄŧĪÎūAūĪōŨũĪęĪÞĪ·ĪŋĄĢ―ņŧØĪÏĄĒĪčĪęÏāĘÖĪË―ėĪŊ5ĪÄĪÎĨÆĨŊĨËĨÃĨŊĪōĪī°ļÄÚĪ·ĪÞĪđĄĢĪâĪÃĪČŧĪïĪëŲYÁÏĪÅĪŊĪęĪËĪŠŌÛÁĒĪÆĪŊĪĀĪĩĪĪĄŦĄĢ
?ĄšĨŅĨïĨÝĪÏĄļŨîááĄđĪËé_ĪŊ-ĪđĪ°ĪĮĪĪëĢĄĨŨĨėĨžĨóŲYÁÏŨũģÉÐgĄļīóßģýūĄđĄŧhttp://www.slideshare.net/ozyusg/please-start-ppt-last
ĄūĪŠšÏĪŧĄŋhttp://314-store.com/blog/ĨÁĨãĨÃĨČĨÜĨÃĨČĪŽÉúĪßģöĪđÐÂĪ·ĪĪĨæĐ`ĨķĐ`ĨĻĨŊĨđĨÚĨęĨĻĨóĨđĢĻUXĢĐĢšLINE Platform - UI/UXÃãŧá #01 - Chat Botū



ĨÁĨãĨÃĨČĨÜĨÃĨČĪŽÉúĪßģöĪđÐÂĪ·ĪĪĨæĐ`ĨķĐ`ĨĻĨŊĨđĨÚĨęĨĻĨóĨđĢĻUXĢĐĢšLINE Platform - UI/UXÃãŧá #01 - Chat BotūYoshiki Hayama
?
2019Äę8ÔÂ23ČÕ LINE Platform - UI/UXÃãŧá #01 - Chat Botū ĪÎĨđĨéĨĪĨÉĪĮĪđĄĢĨÁĨãĨÃĨČĨÜĨÃĨČĪÎąūŲ|ĩÄĪĘũČÁĶĪČĪÏĄļĪ―ĪģĪËÏāĘÖĪŽĪĪĪëļÐĪļĪŽĪđĪëĪģĪČĄđĄĢË―ĪŋĪÁĪÏĄĒĪ―ĪģĪËĄļČËégĪéĪ·ĪĪâĪÎĄđĪÎīæÔÚĪōÏëÏņĪđĪëĄĢĨæĐ`ĨķĐ`ĪËĪČĪÃĪÆĄĒýĪÎĪĒĪëĨÁĨãĨÃĨČĨÜĨÃĨČĪÎĨæĐ`ĨķĐ`ĖåōYĪōĪÄĪŊĪęĪÞĪ·ĪįĪĶĄĢWhat is User Experience Design?



What is User Experience Design?Jacqueline (Jax) Wechsler
?
This is a presenatation I gave my uni class about User Experience Design - What is it? Why is it important? A quick look at some tools.Introduction to UX for Mesiniaga Academy



Introduction to UX for Mesiniaga AcademyZainul Zain
?
The document provides an introduction to UX (user experience) design. It begins by distinguishing UX from UI (user interface), noting that UX design is based on thorough user research and testing, while UI focuses only on visual screen elements. The key aspects of UX include user research, prototyping, design, and development with the goal of intuitive, effective experiences. User research, especially getting accurate user requirements, is described as the most important part of UX design to avoid scope creep and ensure projects meet user needs. The document then discusses wireframing as a method for capturing content, organization and interactions before development begins.Agile Prototyping Best Practices



Agile Prototyping Best Practicesuxpin
?
Get hands-on advice for rapid Agile prototyping in a product team.
You'll learn:
- How to determine the right depth and breadth for MVP prototypes.
- How to prioritize use cases for prototyping.
- How to elicit the right stakeholder and user feedback.
- How to correctly annotate prototypes for dev and QA.More Related Content
What's hot (20)
°ÂąðēúĨéĨĪĨÆĨĢĨóĨ°11ĪÎĨëĐ`Ĩë



°ÂąðēúĨéĨĪĨÆĨĢĨóĨ°11ĪÎĨëĐ`ĨëTsutomu Sogitani
?
°ÂąðēúÓÃĪηÖĪŦĪęĪäĪđĪĪÎÄÕÂĪŽËĪĮĪâĘéĪąĪëĪčĪĶĪËĪĘĪëĪŋĪáĪÎ11ĪÎĨÝĨĪĨóĨČĪōĪÞĪČĪáĪŋĨđĨéĨĪĨÉĪĮĪđĄĢUX Writing



UX WritingKUTUNG DESIGN LABS UX/UI DESIGN AGENCY
?
The document discusses UX writing, which refers to the text used in digital products like websites and apps. It explains that UX writing aims to clarify uncertainties for users, empathize with their experience, drive engagement and conversions. Some key areas where UX writing is used include call to actions, empty spaces, success/error messages, navigation, and page titles. The document contrasts UX writers with copywriters, noting that UX writers work more closely with design teams to ensure products are simple to use, while copywriters focus more on attracting customers through marketing. In conclusion, it states that UX writing is about guiding users through a product to achieve their goals, rather than being about marketing.UX UI - Principles and Best Practices 2014-2015



UX UI - Principles and Best Practices 2014-2015Harsh Wardhan Dave
?
A great report by UXPIN on the basics of User Experience & User Interface. A must read for all web designers and marketers.How We (Unexpectedly) Got 60K Users in 60 Hours



How We (Unexpectedly) Got 60K Users in 60 HoursMattan Griffel
?
A presentation by Patrick Ambron, CEO of BrandYourself, at GrowHack on October 16, 2012. For more growth hacks you can use to get more users visit www.growhack.comUX Best Practices



UX Best PracticesTheresa Neil
?
This document discusses best practices for user experience (UX) design. It begins by addressing common misconceptions such as thinking visual design is the same as UX or that UI and UX are the same. It emphasizes that UX must precede UI and focus on solving problems and understanding users through research. It then outlines best practices for UX including problem solving at the UX level not just UI, building collaborative cross-functional teams, and establishing an iterative UX process of discovery, strategy, design, testing and launch.Design Doing is Strategy on Demand



Design Doing is Strategy on Demand1508 A/S
?
Strategy is simple. In its essence, it is about putting together a plan and acting it out. The faster you can act out the plan the quicker you will know if your strategy is working. Unfortunately, some companies tend to plan, and re-plan more than they execute and seem to have forgotten how to act on what is needed and not on what is planned. Oftentimes, the reason is they want to be sure that the plan works before they allocate resources to act it out. The rapid changes we see in today's business environment has an immense potential for organizations who adapt to this new reality. But adapting is not easy. We need to begin thinking about strategy as an ever-changing dynamic hypothesis that needs constant validation through instant market feedback. In this Morgenbooster we want to show you why and how you can start working with strategy in a profoundly new way inspired by the Scandinavian way of form-giving, business thinking and the ancient Egyptians. We call it Design Doing.Agile Leadership - Beyond the Basics



Agile Leadership - Beyond the BasicsMark Levison, CST
?
This document discusses agile leadership and what agile leaders do. It focuses on culture change, changing vision, removing organizational impediments, having a clear business vision, and leaders modeling the behaviors they want to see. It provides information on understanding people using various models like SCARF, ARC, and AMP. It also discusses what team members want, which includes more frequent feedback, leaders listening, being present, allowing silence, and reducing hypocrisy. The overall message is that leadership is critical for setting the stage for change by understanding people and removing barriers through modeling behaviors.Product Design and UX / UI Design Process in Digital Product Development



Product Design and UX / UI Design Process in Digital Product DevelopmentVolodymyr Melnyk
?
Presentation about product design and its role in digital product development, UI / UX design process and methodologies, examples of their applications.

Support atelier solution focus pour agile tour paris 2014 - IrĻĻne DOAN & FrĻĶd...IrĻĻne DOAN
?
Vous voulez (re)dĻĶcouvrir l'approche "solution focused" ou "orientĻĶe solution" par la pratique. Venez expĻĶrimenter la mĻĶthode de fa?on vivante pour constater par vous-mĻšme ses bĻĶnĻĶfices et limites.
Nous vous proposons un atelier collaboratif qui aide ĻĪ atteindre un but commun, rĻĶpondant aux problĻĶmatiques suivantes :
Comment se mettre dans une dynamique positive de groupe avec un cadre bienveillant et efficace ?
Comment ĻĶtablir un but commun ?
Comment faire le prochain petit pas ?
Comment encourager l'ĻĶquipe ĻĪ s'approprier SON chemin vers LEUR solution ?
Vous pourrez utiliser ce format lors de lancements de projet, de rĻĶtrospectives ou sĻĶminaires.Democratizing Online Controlled Experiments at Booking.com



Democratizing Online Controlled Experiments at Booking.comLukas Vermeer
?
At Booking.com we have been conducting evidenced based product development using online experiments for more than ten years. Our methods and infrastructure were designed from their inception to reflect Booking.com culture, that is, with democratization and decentralization of experimentation and decision making in mind.
In this talk, based on this paper with the same title, we explain how our approach has allowed such a large organization as Booking.com to truly and successfully democratize experimentation.UX Strategy - the secret sauce that defines the pixie dust



UX Strategy - the secret sauce that defines the pixie dustEric Reiss
?
My opening keynote at UX Riga, 2016
UX strategy is about analyzing an organizationĄŊs business strategy and outlining what needs to be done from a UX perspective to ensure that the goals of the business strategy are achieved.
In brief, UX strategy is the glue that binds the company vision (goals) with the day-to-day UX tactics (execution). Without a clear UX strategy, it is entirely possible to design killer UX concepts, yet fail miserably in the marketplace. That happens a lot.
This talk aims to help companies and designers avoid costly yet easily avoidable pitfalls.
RethinkingAgile_AAC2019



RethinkingAgile_AAC2019Agile Austria Conference
?
The document discusses how adopting Agile practices alone is not sufficient for achieving business agility. While the company implemented Agile teams and ceremonies, it did not see improvements in time to market. The key issues identified were a lack of strategic portfolio management, end-to-end management of the value stream, and Agile interactions between teams. The presentation provides solutions such as product boards to manage dependencies within products, a portfolio board to manage inter-product dependencies, and bringing business stakeholders into planning. It emphasizes optimizing value delivery over organizational structures to truly achieve business agility.24 Time Management Hacks to Develop for Increased Productivity



24 Time Management Hacks to Develop for Increased ProductivityIulian Olariu
?
These are some ideas I talk about in my Time Management training sessions. Try to approach each of them and develop in a new habit, in order to increase your productivity and manage your time better. Don't forget to share if you find them useful!UX STRAT Europe 2021 Workshop: Jules Skopp, Expedia



UX STRAT Europe 2021 Workshop: Jules Skopp, ExpediaUX STRAT
?
Jules Skopp gave this workshop at UX STRAT Europe 2021 on the topic: "Design with Data: Objectives and Metrics, the Drivers of UX Strategy"Visual Silence can help your PowerPoint slides



Visual Silence can help your PowerPoint slidesšÝšÝßĢs | Presentation Design Agency
?
This is a minimal concept you should consider for your PowerPoint slides in order to make them more engaging and exciting.
I work as a presentation designer and help speakers and marketers with their pitches. If you need help with any of these concepts, drop me an email and I will be happy to help.UX Camp Nov 2023_upload.pptx



UX Camp Nov 2023_upload.pptxAmir Ansari
?
This keynote opened the first UX Camp in Melbourne on November 2023. The talk addressed three key themes that have caused concern and anxiety in the practice of UX in recent years: growth of product management, recent redundancies, and the rise of Gen AI. The purpose of the talk was to alleviate these concerns, and inspire the audience in continue to pursue a career in UX. Ahmed Sidky (Keynote)



Ahmed Sidky (Keynote)AgileNZ Conference
?
The document discusses achieving sustainable agility at scale. It begins by introducing Ahmed Sidky and his experience in agile transformation. It then presents a hypothetical scenario of a CIO trying to quickly transform a large IT organization of 3,000 people to agile. However, the summary notes that the CIO's plan focuses more on process change than culture transformation and may not lead to sustainable organizational agility. The document goes on to discuss the differences between industrial and knowledge work mindsets and fixed versus agile mindsets. It emphasizes that agile is first a mindset described by values and principles before specific practices. Achieving organizational agility requires transforming the entire organizational culture and ecosystem, not just processes.ūA?ĨŅĨïĨÝĪÏĄļŨîšóĄđĪËŋŠĪŊ-ĪâĪÃĪČĪßĪŽĪŊĢĄĨŨĨėĨžĨóŨĘÁÏŨũģÉĘõĄļīóÉĻģýąāĄđ



ūA?ĨŅĨïĨÝĪÏĄļŨîšóĄđĪËŋŠĪŊ-ĪâĪÃĪČĪßĪŽĪŊĢĄĨŨĨėĨžĨóŨĘÁÏŨũģÉĘõĄļīóÉĻģýąāĄđMichiyo Fukada
?
?ĄšĨŅĨïĨÝĪÏĄļŨîááĄđĪËé_ĪŊ-ĪđĪ°ĪĮĪĪëĢĄĨŨĨėĨžĨóŲYÁÏŨũģÉÐgĄļīóßģýūĄđĄŧĪÎūAūĪōŨũĪęĪÞĪ·ĪŋĄĢ―ņŧØĪÏĄĒĪčĪęÏāĘÖĪË―ėĪŊ5ĪÄĪÎĨÆĨŊĨËĨÃĨŊĪōĪī°ļÄÚĪ·ĪÞĪđĄĢĪâĪÃĪČŧĪïĪëŲYÁÏĪÅĪŊĪęĪËĪŠŌÛÁĒĪÆĪŊĪĀĪĩĪĪĄŦĄĢ
?ĄšĨŅĨïĨÝĪÏĄļŨîááĄđĪËé_ĪŊ-ĪđĪ°ĪĮĪĪëĢĄĨŨĨėĨžĨóŲYÁÏŨũģÉÐgĄļīóßģýūĄđĄŧhttp://www.slideshare.net/ozyusg/please-start-ppt-last
ĄūĪŠšÏĪŧĄŋhttp://314-store.com/blog/ĨÁĨãĨÃĨČĨÜĨÃĨČĪŽÉúĪßģöĪđÐÂĪ·ĪĪĨæĐ`ĨķĐ`ĨĻĨŊĨđĨÚĨęĨĻĨóĨđĢĻUXĢĐĢšLINE Platform - UI/UXÃãŧá #01 - Chat Botū



ĨÁĨãĨÃĨČĨÜĨÃĨČĪŽÉúĪßģöĪđÐÂĪ·ĪĪĨæĐ`ĨķĐ`ĨĻĨŊĨđĨÚĨęĨĻĨóĨđĢĻUXĢĐĢšLINE Platform - UI/UXÃãŧá #01 - Chat BotūYoshiki Hayama
?
2019Äę8ÔÂ23ČÕ LINE Platform - UI/UXÃãŧá #01 - Chat Botū ĪÎĨđĨéĨĪĨÉĪĮĪđĄĢĨÁĨãĨÃĨČĨÜĨÃĨČĪÎąūŲ|ĩÄĪĘũČÁĶĪČĪÏĄļĪ―ĪģĪËÏāĘÖĪŽĪĪĪëļÐĪļĪŽĪđĪëĪģĪČĄđĄĢË―ĪŋĪÁĪÏĄĒĪ―ĪģĪËĄļČËégĪéĪ·ĪĪâĪÎĄđĪÎīæÔÚĪōÏëÏņĪđĪëĄĢĨæĐ`ĨķĐ`ĪËĪČĪÃĪÆĄĒýĪÎĪĒĪëĨÁĨãĨÃĨČĨÜĨÃĨČĪÎĨæĐ`ĨķĐ`ĖåōYĪōĪÄĪŊĪęĪÞĪ·ĪįĪĶĄĢWhat is User Experience Design?



What is User Experience Design?Jacqueline (Jax) Wechsler
?
This is a presenatation I gave my uni class about User Experience Design - What is it? Why is it important? A quick look at some tools.

ĨÁĨãĨÃĨČĨÜĨÃĨČĪŽÉúĪßģöĪđÐÂĪ·ĪĪĨæĐ`ĨķĐ`ĨĻĨŊĨđĨÚĨęĨĻĨóĨđĢĻUXĢĐĢšLINE Platform - UI/UXÃãŧá #01 - Chat Botū



ĨÁĨãĨÃĨČĨÜĨÃĨČĪŽÉúĪßģöĪđÐÂĪ·ĪĪĨæĐ`ĨķĐ`ĨĻĨŊĨđĨÚĨęĨĻĨóĨđĢĻUXĢĐĢšLINE Platform - UI/UXÃãŧá #01 - Chat BotūYoshiki Hayama
?
Similar to Wireframe and MVP (20)
Introduction to UX for Mesiniaga Academy



Introduction to UX for Mesiniaga AcademyZainul Zain
?
The document provides an introduction to UX (user experience) design. It begins by distinguishing UX from UI (user interface), noting that UX design is based on thorough user research and testing, while UI focuses only on visual screen elements. The key aspects of UX include user research, prototyping, design, and development with the goal of intuitive, effective experiences. User research, especially getting accurate user requirements, is described as the most important part of UX design to avoid scope creep and ensure projects meet user needs. The document then discusses wireframing as a method for capturing content, organization and interactions before development begins.Agile Prototyping Best Practices



Agile Prototyping Best Practicesuxpin
?
Get hands-on advice for rapid Agile prototyping in a product team.
You'll learn:
- How to determine the right depth and breadth for MVP prototypes.
- How to prioritize use cases for prototyping.
- How to elicit the right stakeholder and user feedback.
- How to correctly annotate prototypes for dev and QA.Training Webinar - Wireframing made easy



Training Webinar - Wireframing made easyOutSystems
?
The document discusses wireframing and provides guidance on the wireframing process. It defines a wireframe as a visual representation of the layout and hierarchy of interface elements before final design. The key points covered include sketching initial ideas, using wireframes to communicate with clients and gather feedback, and the basic elements of an effective wireframe, such as structure, hierarchy, functionality and content. Tips are provided like keeping wireframes simple, using annotations, and iterating sketches until the team is confident in the solution. The overall message is that wireframes are an important tool for planning interfaces and getting early input from stakeholders.Why Strategy Matters ĻC How to Interpret and Challenge Stakeholder Needs.pdf



Why Strategy Matters ĻC How to Interpret and Challenge Stakeholder Needs.pdfCyber-Duck
?
Discover the presentation from our third episode in Cyber-Duck's new webinar series, Essential (Laravel) developer skills for successful end-to-end project delivery.
You can watch the webinar on-demand here:
https://youtu.be/FjVpQFxOx0M
How to Create Wireframes For Mobile Apps and Why ItĄŊs Good for Apps.pdf



How to Create Wireframes For Mobile Apps and Why ItĄŊs Good for Apps.pdfMarie Weaver
?
Explore tips and ways to create wireframes for mobile apps. Check out some important reasons to create mobile application Wireframes.Importance of Wireframes in Web Design



Importance of Wireframes in Web DesignHitesh Mehta
?
This document discusses the importance and process of creating wireframes for web design. It begins by explaining what wireframes are and providing examples from other fields like fashion, architecture, and writing. It then covers how wireframes help structure a website, who can create them, and the typical development process. The document also lists different tools that can be used to create wireframes and provides examples of different wireframe types. It concludes by offering best practices for wireframes such as keeping them simple, using minimal colors, and ensuring stakeholder agreement before finalizing.A holistic guide to annotated wireframes for app development



A holistic guide to annotated wireframes for app developmentConcetto Labs
?
Annotated wireframes can be a huge advantage for any mobile App Development project. We use the latest technology & creative methodology to craft an awesome application for your businessIoT Product Design and Prototyping



IoT Product Design and PrototypingDr. Shivananda Koteshwar
?
Rapid prototyping allows companies to tweak IoT solutions before fully developing products. It enables getting customer feedback to refine solutions and identify requirements. Rapid prototyping is low risk and high reward as it does not require expensive hardware or extensive commitments, but can lead to successful deployments through thorough planning.Design pattern application



Design pattern applicationgayatri thakur
?
It's my report based on design pattern whosever want to learn how to create application using java with design patterns with less complexity they can see thatUX Workshop: How to design a product with great user experience



UX Workshop: How to design a product with great user experienceRaj Lal
?
Practical tips for Digital Designers - Corporate Innovation Summit Bangkok March 28-29 Centara Grand at Central World.Intro to User Centered Design Workshop



Intro to User Centered Design WorkshopPatrick McNeil
?
In this three hour workshop I present an introduction to the UCD process, an overview of the basic technologies of the web and a survey of current Mobile Web Design trends.HTML5 Meetup | Back to Basics: Wireframing & Planning



HTML5 Meetup | Back to Basics: Wireframing & PlanningPaul Crimi
?
This is the keynote presentation from the HTML5 Meetup in Toronto, CA that took place on February 27, 2014.
Planning your projects at the very beginning can be a fun yet daunting task. Showing clients early concepts, prototypes, wireframes and ideas at early stages can help you land the contract, or perhaps see concerns or new features for your own project that wasnĄŊt apparent before. Michael McArthur and Paul Crimi, both of whom are Product Designers at BNOTIONS, are going to walk us through their processes of how they begin a project, what resources they use, and what goes on in their minds as they get everything off the ground.Rapid Prototyping & Customer Development



Rapid Prototyping & Customer Developmentjohnwlong
?
These are the slides from a talk I gave at our local Refresh meetup. Learn more here: http://refreshthetriangle.org/posts/rapid_prototyping_and_customer_development/Using Interface-Driven Development Approach to create software systems - Baha...



Using Interface-Driven Development Approach to create software systems - Baha...Bahaa Al Zubaidi
?
There are different approaches to consider when you need to design and implement a software system. An innovative approach that can make your development workflow easier is the Interface-Driven Development (IDD) Approach. Conceptualised by a software architect, this process helps in eliminating vagueness at the design state. LetĄŊs look at the steps involved in this process.Intranet UX: Keep it Simple. Keep it Interesting.



Intranet UX: Keep it Simple. Keep it Interesting.WinWire Technologies Inc
?
What drives a great intranet user experience? Are we keeping it simple enough for our employees? Is the intranet user experience engaging enough for them to use it excitedly, and not just to complete the task?
Intranets have become more than just branding, graphics, leader messages, or news. Enabling employees to find relevant information is a critical use case for intranet success, so developing a consistent user experience is a vital step in deploying a successful Intranet. A resource-limited user experience team often focuses on the client-facing systems. That leaves the internal designs to evolve slowly, often without care or thought. Over time, this creates costs for the organization, as the intranet becomes inept and inhibits the employees from doing critical functions.
Enterprise are looking for intranet UX strategies that increase employee productivity, communication, and satisfaction. In this webinar we will capture some key aspects on what it takes to have amazing UX to the employees by just keeping it simple and follow basic usability guidelines. You will learn how to best support your organization, enable employee communication, and increase employee productivity and satisfaction by improving the intranetĄŊs usability.
The webinar discusses the following in details:
? Intranet UX: An Introduction
? Understanding employees' needs, workflow, and tasks
? User-focused intranet design process
? Redesigning an intranet and catalysts for redesign
? Design Trends & Best PracticesUx design-fundamentals



Ux design-fundamentalsMuhammad Ishfaq Ch ?
?
This presentation taget basics of UX design fundamentals. ItĄŊs a quick overview, so you can go from zero-to-hero as quickly as possible. One more Advance course on UX practices is coming soon...Forms usability design best practices experience dynamics web seminar



Forms usability design best practices experience dynamics web seminarExperience Dynamics
?
Forms usability: Forms are a foundational element of web and web application user experience. How easily and comfortably can your users interact with and complete your forms? In short, how annoying are your forms?Builder.ai presentation



Builder.ai presentationShivam Aggarwal
?
This is an assignment I submitted as a part of my job research for Product Manager. Please feel free to use these šÝšÝßĢs & Content for Interview preparation. Best of LuckThe Guide To Wireframing



The Guide To WireframingLewis Lin ?
?
This document provides an overview of wireframing for product design. It discusses who uses wireframes, including designers, developers, product managers, and others. Wireframes are used to communicate the structure, content, hierarchy, functionality, and behavior of a product interface. The document then covers different styles of wireframing, from low to high fidelity. It also discusses tools for both non-digital and digital wireframing. The goal is to help readers better understand how to use wireframing in the product design and development process.The guide to wireframing



The guide to wireframingMarcelo Graciolli
?
This document provides an overview of wireframing for product design. It discusses who uses wireframes, including designers, developers, product managers, and others. Wireframes are used to communicate the structure, content, hierarchy, functionality, and behavior of a product interface. The document then covers different styles of wireframing, from low to high fidelity. It also discusses tools for both non-digital and digital wireframing. The goal is to help readers better understand how to use wireframing in the product design and development process.Recently uploaded (9)
Top Trends Shaping New Product Development Companies in 2025.pdf



Top Trends Shaping New Product Development Companies in 2025.pdfGID Company
?
Choosing the right new product development company is crucial for success. The process involves stages like ideation, design, prototyping, and manufacturing. Each stage requires specialized knowledge and expertise. A reliable partner can make a huge difference in the outcome of your product. Experienced NPD companies bring valuable industry knowledge. They offer market research, consumer insights, and technical solutions. This helps businesses create products that meet consumer needs and stand out from competitors. They are also skilled in using the latest technologies and trends, ensuring your product stays ahead of the curve. Satya Microcapital Empowering Through Innovation.pdf



Satya Microcapital Empowering Through Innovation.pdfEntrepreneur One Magazine
?
SATYA, established in October 2016 and headquartered in New Delhi, embarked on its operational journey in January 2017, with a distinctive focus on providing micro-loans to low-income and under-served entrepreneurs in rural and semi-urban areas of India. Indiana Filmmakers - Untapped Potential?



Indiana Filmmakers - Untapped Potential?ResQ Records | PiKture Time Films and Photography | Horizon Alliance Technologies
?
In Indiana, especially in Goshen, we have amazing filmmakers and a fantastic film festival, but thereĄŊs no central hub for them to collaborate, strategize, and bring their projects to life. This gap is preventing local talent from fully realizing their creative visions.
Our #makerspace designed for filmmakers & digital content creators will offers everything from production #studios to resources for preproduction & post-production, all in one place. Plus, weĄŊll be selling movie-themed items & souvenirs to enhance the local tourism vibe!
Our ideal customers are filmmakers at all levels, from #beginners to pros, as well as local artists who want to sell their work. WeĄŊre also targeting anyone interested in the film industry, including tourists who want to experience our creative community.
WeĄŊre not just another studio; weĄŊre creating a vibrant
Limited
Private
Show Advanced Settings
community space that encourages collaboration and creativity. Our unique offering includes configurable studio sets, premium props, and even @Instagram-worthy spots that are perfect for social media sharing.
WeĄŊre currently at the minimum viable product stage, having acquired major production equipment. Our space is designed to be open and accessible to all filmmaking enthusiasts, fostering a supportive environment for creativity.
So, if youĄŊre excited about empowering local filmmakers and building a creative community in Michiana, letĄŊs connect! WeĄŊre looking for investors who want to help us realize our $200 million vision for a vibrant downtown movie production hub.
Join us in making Indiana a filmmaking destination!Armilar - Portuguese Startup Scene Report 2024



Armilar - Portuguese Startup Scene Report 2024Armilar
?
Overview of the Portuguese startup and entrepreneurship ecosystem in 2024, with a special emphasis on investment activity. Report produced by Armilar (www.armilar.com)Japanese Whisky: The Harmonious & Elegant Drink



Japanese Whisky: The Harmonious & Elegant DrinkThe House Of Whisky
?
Every sip of Japanese whisky embodies harmony. It is an experience unlike any other because of its rich flavors, delicate aroma, and smooth texture. Every bottle from renowned distilleries like Suntory and Nikka is expertly and passionately made. Japanese whisky provides a sophisticated, pleasurable experience that is appropriate for any occasion, regardless of whether you are a whisky connoisseur or a casual drinker.Understanding of land-use dynamics in vineyard toward its sustainable land ma...



Understanding of land-use dynamics in vineyard toward its sustainable land ma...Yuji Hara
?
AAG2025 at Detroit
Yuji Hara & Yuki Sampei
Haruka Katsuyama & Honami KitanoIndiana Filmmakers - Untapped Potential?



Indiana Filmmakers - Untapped Potential?ResQ Records | PiKture Time Films and Photography | Horizon Alliance Technologies
?
Wireframe and MVP
- 1. Wireframing and MVP Malaysian Global Innovation & Creativity Centre (MaGIC) 23 July 2016
- 2. 1. Understand wireframe 2. How to communicate and validate using wireframe 3. How to evaluate a wireframe 4. Learn the tools to build wireframe 5. Learn the process to build a wireframe Key learnings
- 3. Goal of the day Everyone will have a wireframe
- 4. 1.0 Who we are?
- 5. Ąņ Speak 5 human languages Ąņ Speak 12 programming languages Ąņ Started coding since 16 Ąņ Started company at 19 Ąņ Involved in 10s of projects Ąņ Produced 100,000s lines of code Eng Lian Xun https://www.linkedin.com/in/xun91
- 6. Ąņ Over 5 years of software development experience Ąņ Developed next generation of IntelĄŊs Data Management tools Ąņ Programmer by heart Ąņ Write beautiful codes Ąņ Passionate in making the web useful Nabil Zhafri Yahaya
- 7. Ąņ Tech evangelist Ąņ Data scientist Ąņ Full stack web developer Ąņ More than 10 years of experience in IT industry Ąņ Co-founded JoinHappen.com Ąņ Actively speaking at conferences and local community meetups Ąņ Passionate in growing talents Dr Lau Cher Han
- 8. I want to build a website/app But I donĄŊt know how People always ask me:
- 9. No worry. You donĄŊt always have to write any code There is a process! ItĄŊs called wireframe.
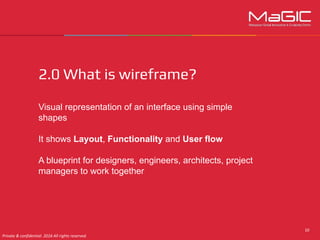
- 10. 2.0 What is wireframe? Visual representation of an interface using simple shapes It shows Layout, Functionality and User flow A blueprint for designers, engineers, architects, project managers to work together
- 11. Original wireframe for twitter Source: https://www.?ickr.com/photos/jackdorsey/182613360/
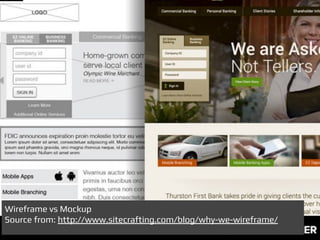
- 12. Wireframe vs Mockup Source from: http://www.sitecrafting.com/blog/why-we-wireframe/
- 13. 2.1 Elements of a wireframe Information Design Interface Design Navigation Design
- 14. 1. Organize and prioritize the placement of information that facilitates understanding 2. Present the information hierarchy clearly 3. Make it easy for user to do (or look for) the things they wanted 4. Put the most important info at the top & the least important info at the bottom TIPS: Prioritize top left part of your website 2.2 Information design
- 15. 1. How user move from screen to screen 2. Tell user where they are on the site 3. Focus on the placement of primary (top level) & secondary (sub-section) navigation 4. Alternate routes to meet user/business goal Header, Sidebar, Footer are good places for web navigation Tab Bar, Navigation Drawer are common for mobile navigation 2.3 Navigation design
- 16. 1. Use appropriate interface elements to enable user to interact with the system functionality 2. Choice of interface designs are search bar, sign up popup, button, text fields, checkboxes, and so on 2.4 Interface design
- 17. 2.5 Common pitfalls Anything that put into the system add a development cost to you Anything that place onto the screen add a learning cost to users Remember your goal is not to put things on screen but to enable user to complete their task
- 19. Grand Prize: UX awards 2014 Most signi?cant industry evolution: Virgin AmericaĄŊs Responsive Redesign by Work & Co.
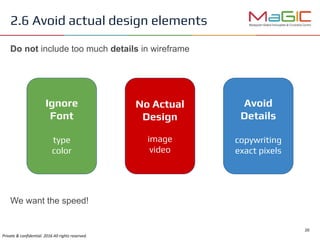
- 20. 2.6 Avoid actual design elements Ignore Font type color No Actual Design image video Avoid Details copywriting exact pixels We want the speed! Do not include too much details in wireframe
- 21. 2.7 How real does it has to be? I donĄŊt understand your wireframe
- 22. 2.7 How real does it has to be? Best wireframe should map out every confusing aspect of your design to make your idea clear
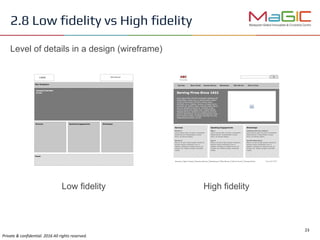
- 23. 2.8 Low ?delity vs High ?delity Low fidelity High fidelity Level of details in a design (wireframe)
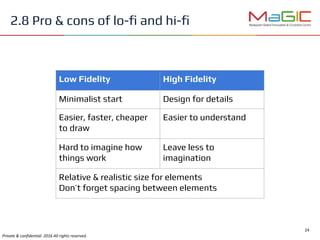
- 24. 2.8 Pro & cons of lo-? and hi-? Low Fidelity High Fidelity Minimalist start Design for details Easier, faster, cheaper to draw Easier to understand Hard to imagine how things work Leave less to imagination Relative & realistic size for elements DonĄŊt forget spacing between elements
- 25. 3.0 When to use which. Why? 1. Wireframe 2. Mockup 3. Prototype 4. MVP 5. Full-fledge Product
- 26. 3.5 MVP
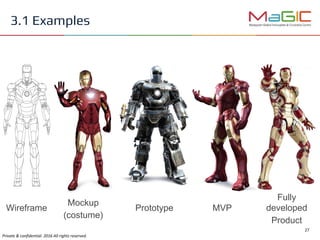
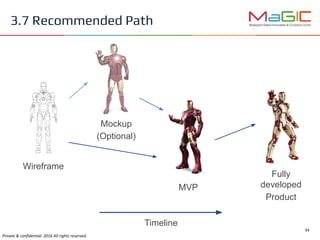
- 27. Wireframe Prototype MVP Fully developed Product 3.1 Examples Mockup (costume)
- 28. Use it as early as possible to test your idea 1. For team communication 2. To sell your idea 3. Forces you to define goal and priorities 4. Focus on important components needed on website 5. Spot potential issues/structures at early stage 6. Cheaper to alter wireframe than final product 3.2 Wireframe
- 29. Preview to public, end users, stakeholders and anyone who canĄŊt visualize wireframe 1. Have a glimpse on how the final product would looks like without starting actual development 2. Ensure usable product design (decent looking) 3.3 Mockup
- 30. Use it for small group of internal testers/users 1. Proof of concept 2. Test and validate usability 3. Test functionalities 3.4 Prototype
- 31. Target on specific user group (who will pay you or give you feedback) 1. Gather actual user feedback 2. Evaluate user feedback 3. Improve product functionalities and quality incrementally 4. Test market acceptance 3.5 Minimum Viable Product (MVP)
- 32. Outcome from MVP iterations Publicly available 1. Enhance user experience 2. Optimize performance 3. Deliver extra functionalities besides than core functionalities 3.6 Fully Developed Product
- 33. 3.6 Fully Developed Product
- 36. Break 10 mins
- 37. Activity 1 Pitch your idea
- 38. 4.0 Communicate & validate ideas using wireframe Credits: Austin Wong
- 39. 4.1 How to communicate? I want it to be this wayĄ That wayĄ Here is my idea, I want this.. you design and let me seeĄ You so pro.. You can design very nice oneĄ I trust youĄ
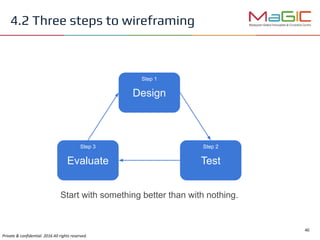
- 40. 4.2 Three steps to wireframing Design TestEvaluate Step 1 Step 2Step 3 Start with something better than with nothing.
- 41. 4.3 Testing wireframe Why do I have to test wireframe?
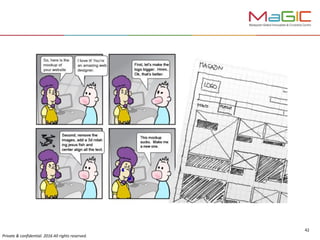
- 43. First attempt is never perfect
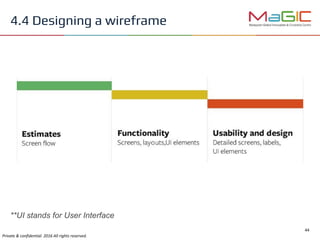
- 44. 4.4 Designing a wireframe **UI stands for User Interface
- 46. You donĄŊt want to waste time & effort LetĄŊs start coding! What do you think of this slider images? How does this screen transition to that screen? Your team probably eager to bring wireframe into reality
- 47. This is how coding looks like. Quite scary!
- 48. Ą°You can use an eraser on the drafting table or a sledgehammer on the construction site.Ąą - Frank Lloyd Wright
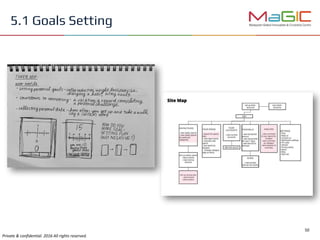
- 49. Credits: Austin Wong 5.0 What makes a good wireframe
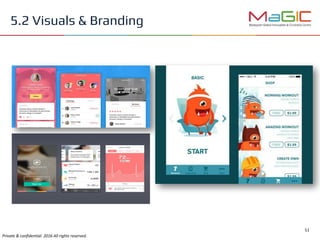
- 51. 5.2 Visuals & Branding
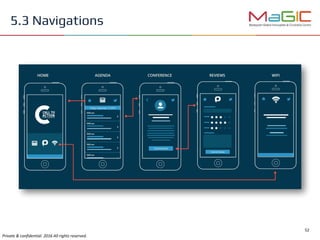
- 52. 5.3 Navigations
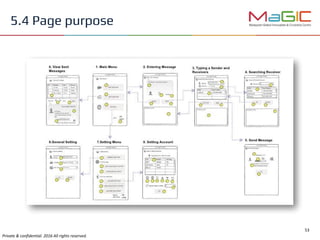
- 53. 5.4 Page purpose
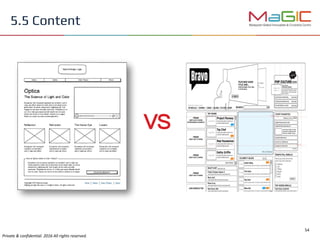
- 54. 5.5 Content VS
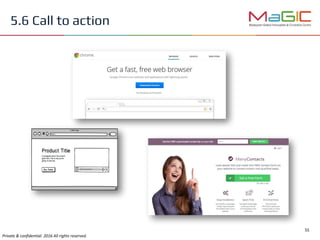
- 55. 5.6 Call to action
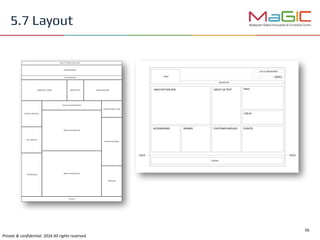
- 56. 5.7 Layout



